일급 객체(first-class citizen)
- 변수에 할당(assignment) 할 수 있다.
- 다른 함수의 전달인자(argument)로 전달될 수 있다.
- 다른 함수의 결과로서 리턴될 수 있다.
함수는 일급 객체의 특징을 가지기 때문에 객체 속성의 값으로 할당될 수 있다.
고차 함수(higher order function)
- 함수를 전달인자(argument)로 받는 함수
- 함수를 리턴할 수 있는 함수 (커링 함수)
콜백 함수(callback function)
- 다른 함수(caller)의 전달인자(argument)로 전달되는 함수
- 어떤 작업이 완료되었을 때 호출하는 경우가 많아서, 답신 전화를 뜻하는 이름 붙임
//연습문제
//함수들을 입력받아 함수들이 입력된 차례대로 결합된 새로운 함수를 리턴
function pipe(...arg) {
return function(n){
for (let f of arg){
n = f(n);
}
return n;
}
}
//map function
function mapCallback(func, arr) {
let result = [];
for (let el of arr) {
result.push(func(el));
}
return result;
}
function mapCallback(func, arr) {
let newArr = Array.from(arr);
for (let i = 0; i < newArr.length; i++){
newArr[i] = func(newArr[i]);
}
return newArr;
}
//filter function
function filterCallback(func, arr) {
let result = [];
for (let el of arr){
if(func(el)) result.push(el);
}
return result;
}내장고차함수
filter, map, reduce
//return array that removed discarder element
function removeElement(arr, discarder) {
return arr.filter(el => el !== discarder);
}
//return array that keeps certain element
function keep(arr, keeper) {
return arr.filter(el => el === keeper);
}
function filterOddLengthWords(words) {
return words.filter(el => el.length % 2);
}
//different drawn-out expression
function filterOddLengthWords(words) {
return words.filter(function (el) {
return el.length % 2 !== 0;
});
}
//정수를 요소로 갖는 배열과 정수(num)를 입력받아 num을 배열에 추가하고 정렬한다고 가정할 경우, num의 인덱스를 리턴
function getIndex(arr, num) {
return arr.filter(el => el < num).length;
}
function getIndex(arr, num) {
arr.push(num); //add to array
//sort array
for (let i = 0; i < arr.length; i++){
let idx = i; //idx for the current num to swap down
for (let j = i - 1; j >= 0; j--){
if(arr[idx] < arr[j]){
let temp = arr[idx];
arr[idx] = arr[j];
arr[j] = temp;
idx = idx - 1;
}else break;
}
}
for (let i = 0; i < arr.length; i++){
if(arr[i] === num) return i;
}
}
function lessThan100(number) {
return number < 100;
}
//객체와 키를 입력받아 키에 해당하는 값이 배열인 경우, 100 보다 작은 요소들만 갖는 배열을 리턴해야 합니다.
//two filters can be combined
function getElementsLessThan100AtProperty(obj, property) {
return Array.isArray(obj[property]) ? obj[property].filter(el => typeof el === 'number' && lessThan100(el) : [];
}
//textbook answer
function getElementsLessThan100AtProperty(obj, property) {
const maybeArr = obj[property];
if (Array.isArray(maybeArr)) {
// solution 1
return maybeArr.filter(function (el) {
return typeof el === 'number' && lessThan100(el);
});
// solution 2
// return maybeArr.filter(lessThan100);
}
return [];
}
function getLongestElement(arr) {
return arr.reduce(function (a, b) {
return (a.length >= b.length) ? a : b;
}, '');
}
function getLongestElement(arr) {
let longestStr = '';
arr.map(e => {
if (e.length > longestStr.length) longestStr = e;
});
return longestStr;
}
function getLengthOfLongestElement(arr) {
return arr.reduce( (a, b) => {
if (a.length > b.length) return a;
else return b;
}, ''
).length;
}
function findShortestWord(arr) {
//if(!arr.length) return '';
let newArr = arr.filter (e => typeof e === 'string');
if(!newArr.length) return '';
return newArr.reduce ((a, b) => {
if(a.length <= b.length) return a;
else return b;
});
}
function studentReports(students) {
return students.filter(e => e.gender !== 'male').map(e => {
e.grades = e.grades.reduce((a, b) => a + b)/e.grades.length;
return e;
});
}
function sumOfArraysInArray(arr) {
// combine 2d arrays
// filter just numbers
// reduce to sum of numbers
// return arr.reduce((a, b) => a.concat(b)).filter(e => typeof e === 'number').reduce((a, b) => a + b);
let newArr = arr.reduce ((a, b) => a.concat(b)).filter(e=> typeof e === 'number');
if (!newArr.length) return 0;
return newArr.reduce((a, b) => a + b);
}Useful Array Methods
arr.flat
const arr4 = [1, 2, [3, 4, [5, 6, [7, 8, [9, 10]]]]];
arr4.flat(Infinity);
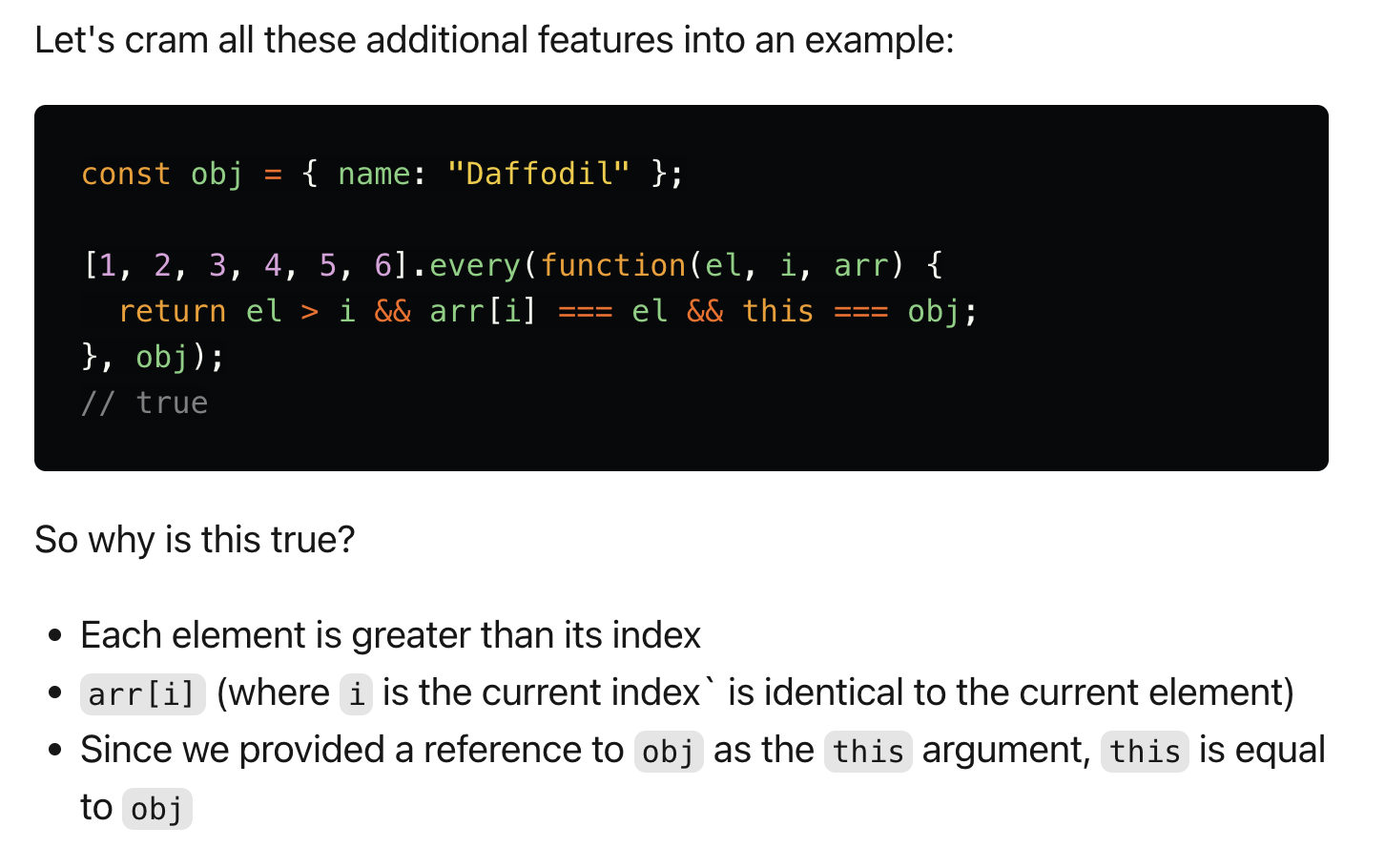
// [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]arr.some(condition), arr.every(condition)
Advanced References
https://javascript.plainenglish.io/advanced-array-methods-in-javascript-d33e4b12de25