Hiring Assessment에서 리액트로 이미지를 클릭했을 때 해당 이미지가 변경되는 페이지를 구현해보았다.
개인적으로 저어어어엉말 헸갈렸던 부분이었는데,,, 바로 '콜백함수의 전달인자!'
하루종일 구글링을 해봐도 내가 이해 안 가는 부분을 정확하게 딱 짚어주는 컨텐츠를 찾기 어려웠는데, 시험 종료 1시간전에 자포자기 상태에서 본 유튜브 1편이 너무 도움이 되어 그 내용을 정리해보겠다.
콜백함수인 이벤트 핸들러에 인자를 넘기는 코드는 아래 네 가지 경우에 따라 각각 다르다
1. 콜백함수에 어떤 인자도 넘기지 않을 때

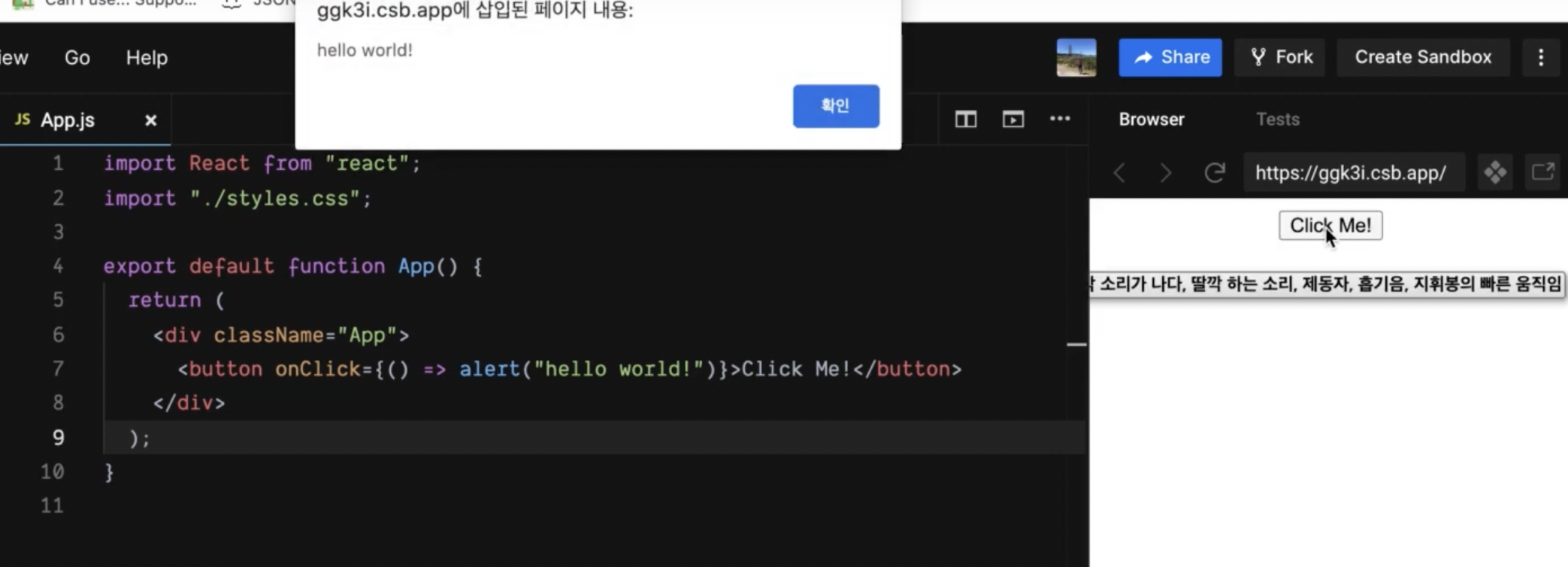
👆사진: 간단히 버튼 엘리먼트에 onClick이벤트를 구현

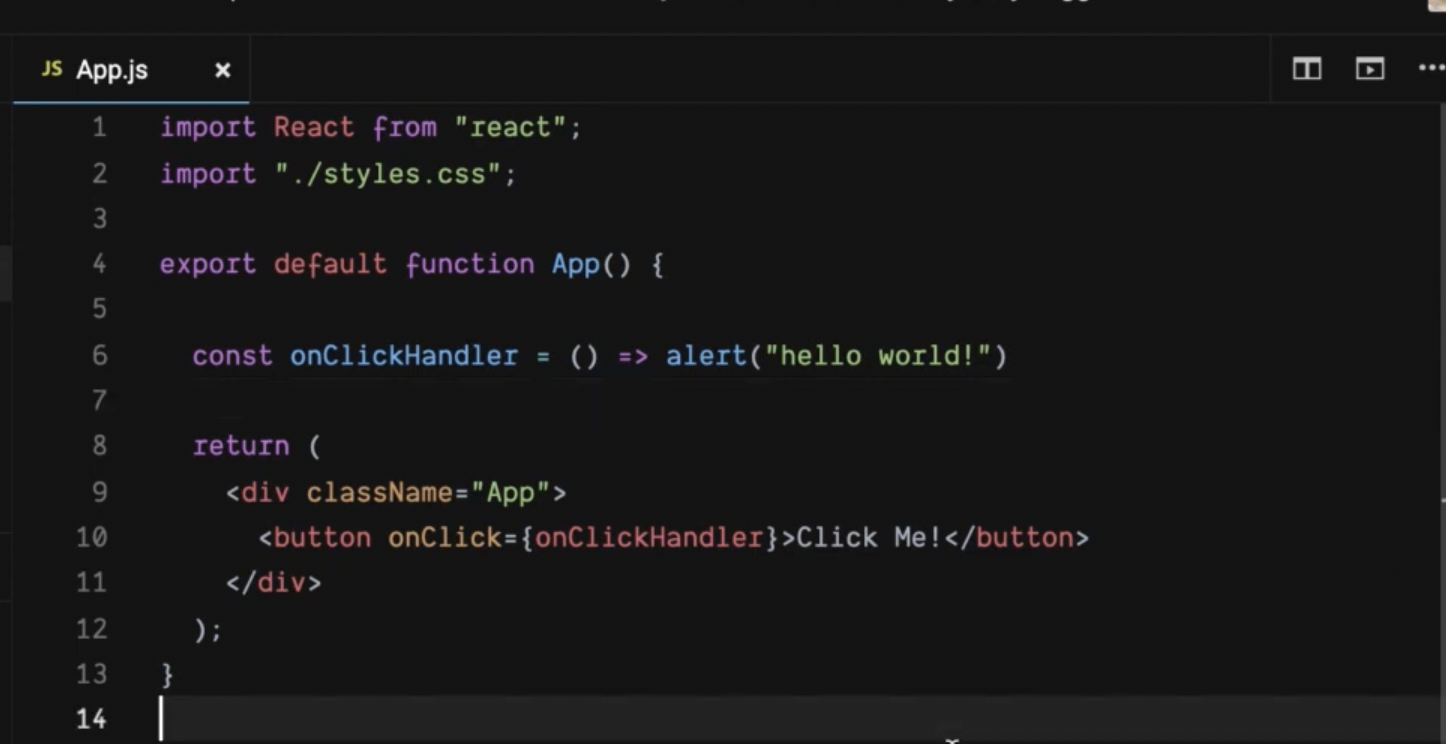
👆사진: 함수 내용이 복잡해지면 함수 표현식으로 바깥에 선언
2. (이밴트 객체가 아닌) 어떤 인자를 넘길 때

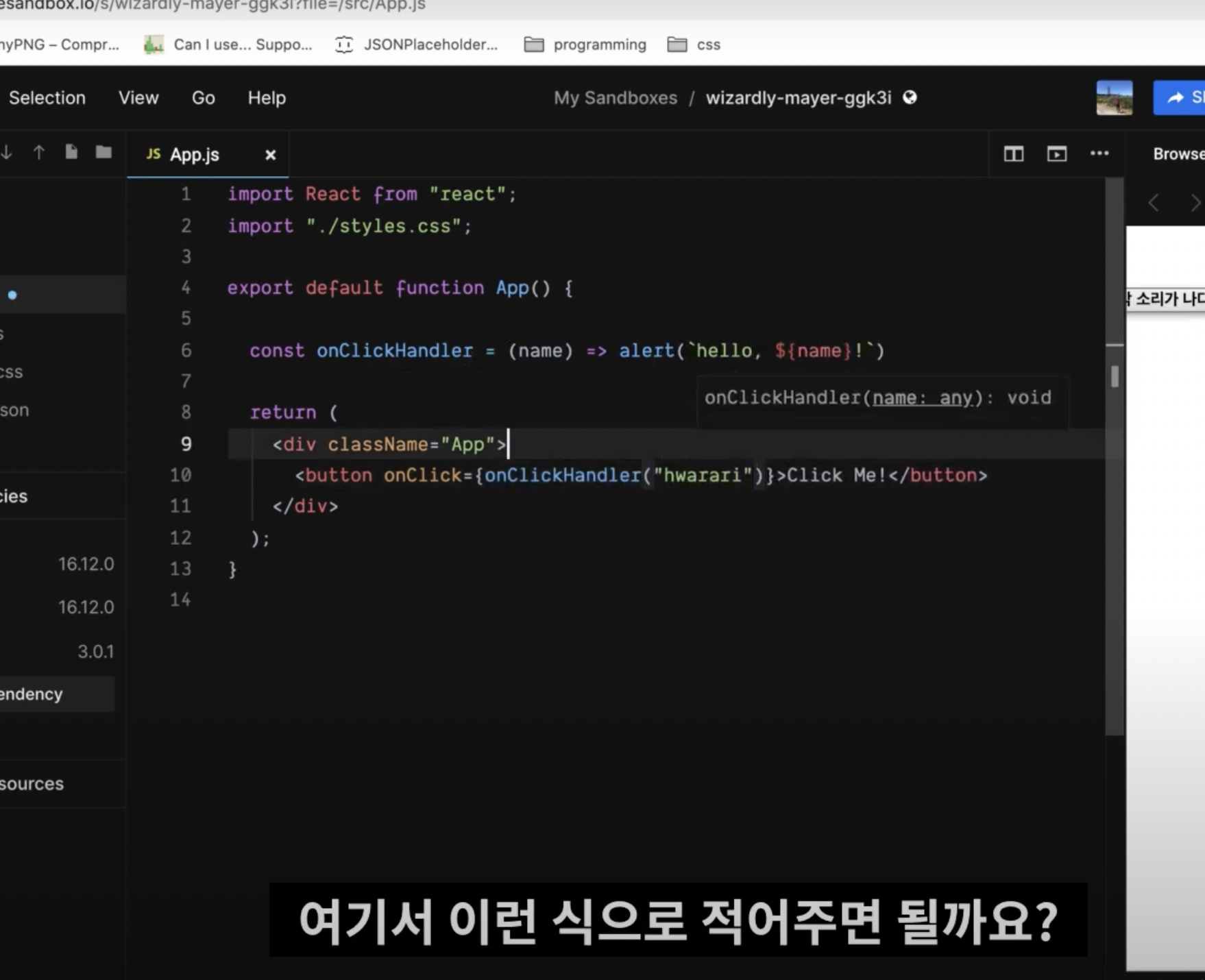
👆사진: 이런식으로 적으면 안 돼!(이유: 클릭할 때 함수 자체를 불러와야 함 실행값을 넣어주면 안된다)

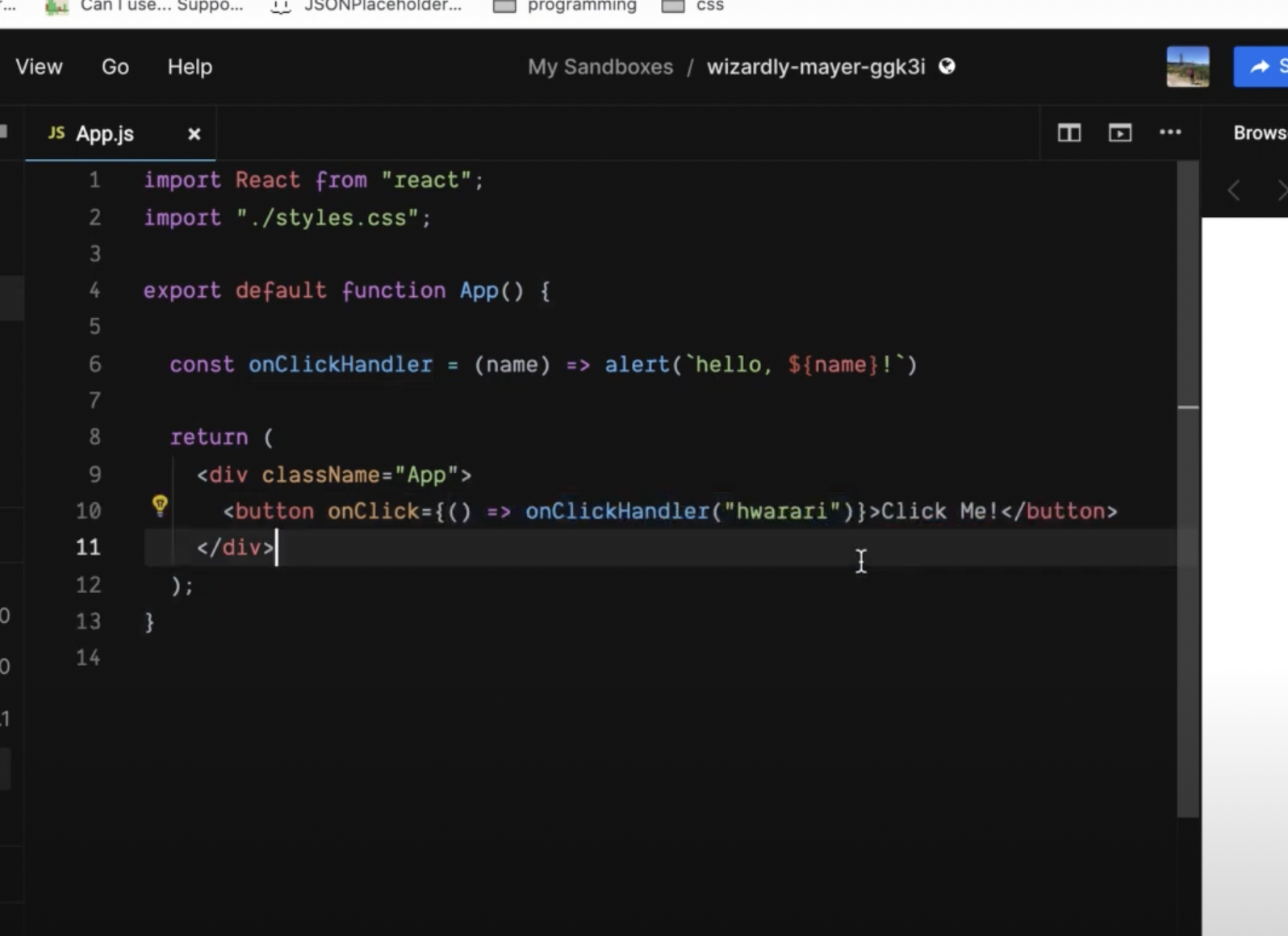
👆사진: 콜백함수에 어떤 인자를 넘겨줘야 할 때는 함수호출(X), 함수선언(O)을 해줘야 한다.
3. 이밴트 객체만을 인자로 넘길 때
이벤트 객체란? 이벤트가 발생했을 때 자동으로 만들어지는 객체. 이벤트에 대한 정보를 담고 있다.

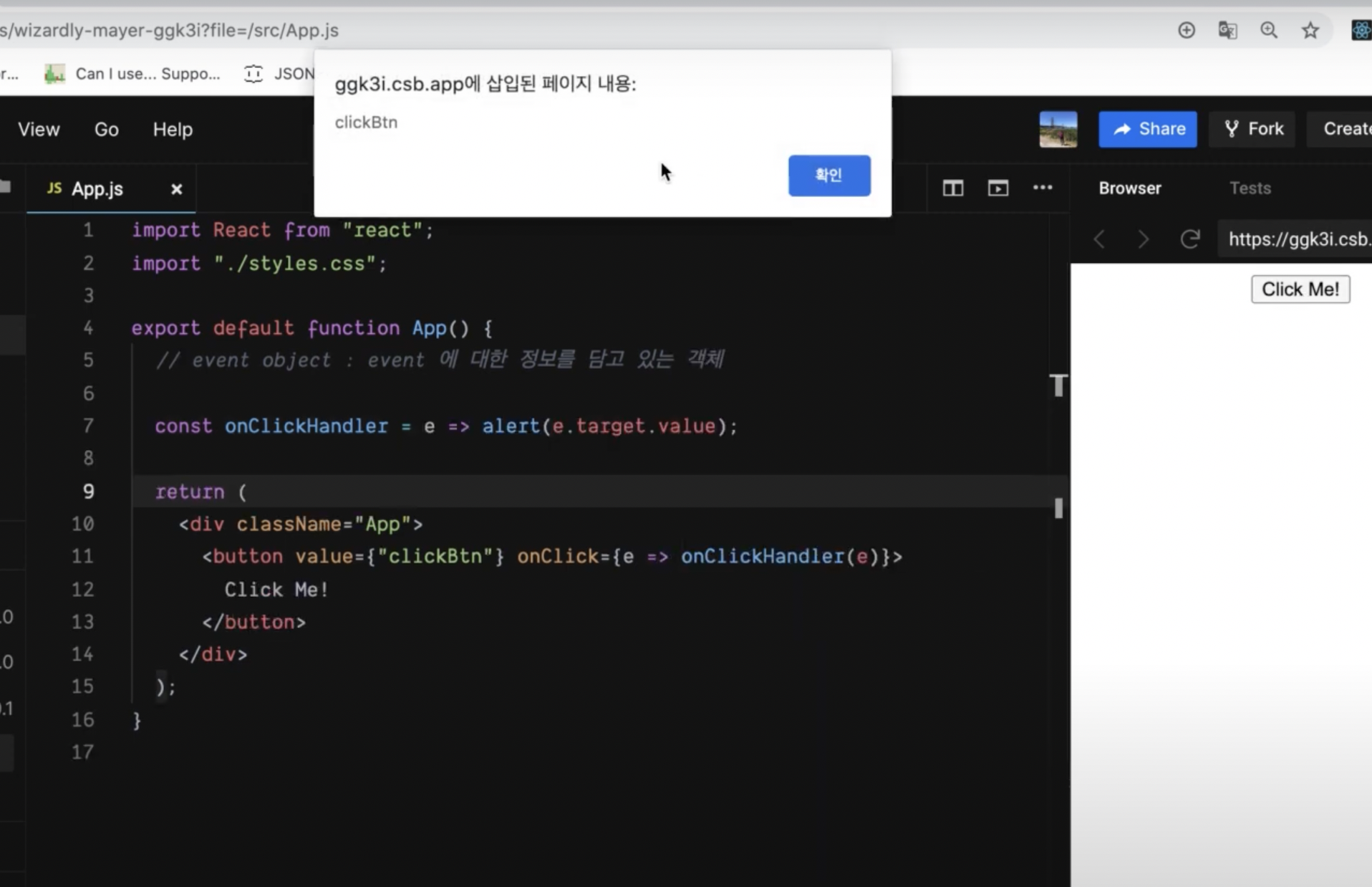
👆사진: 버튼 태그에 value값을 주고 이벤트 객체(e)를 인자로 넘김

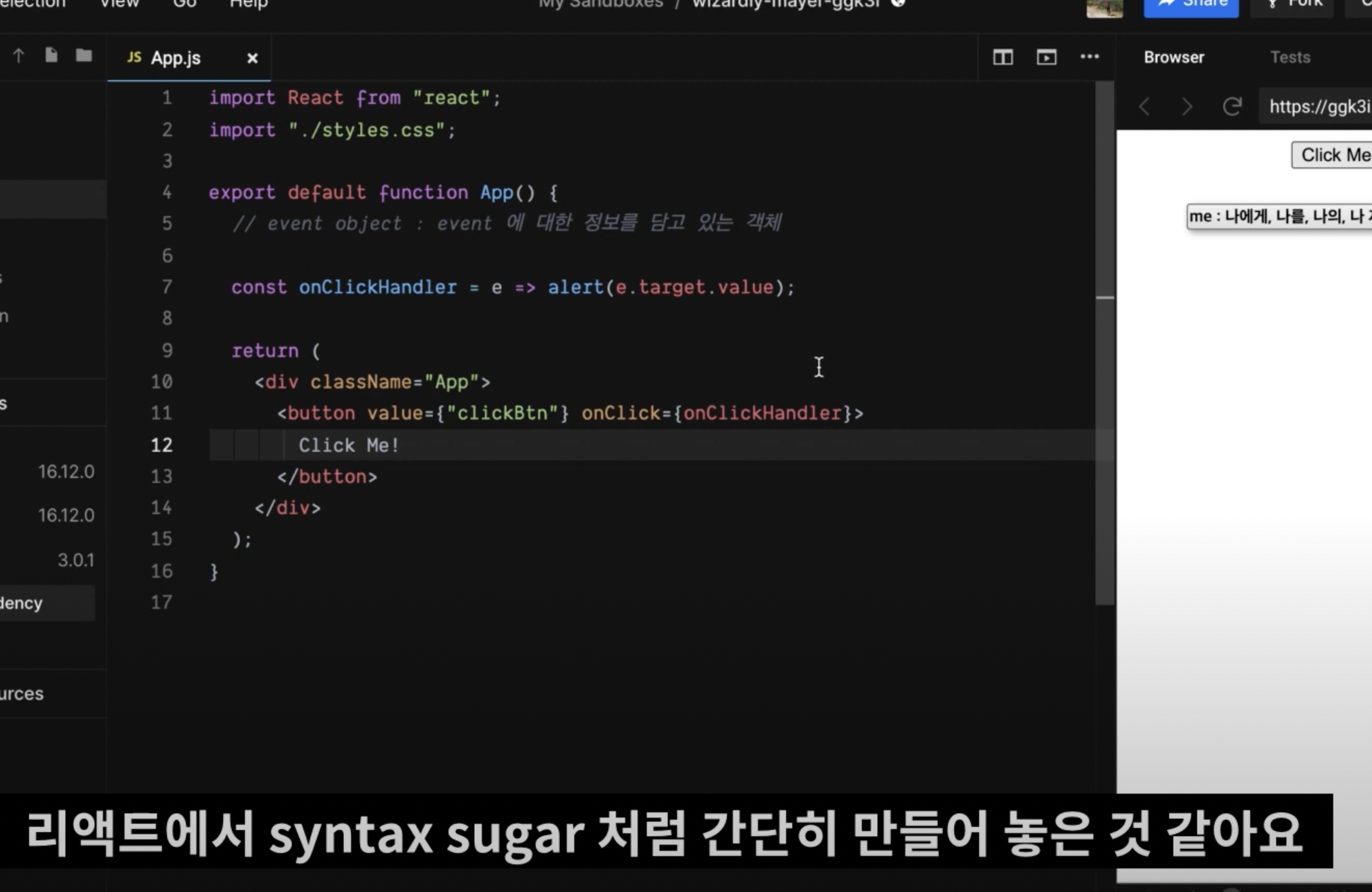
👆사진: 이벤트 객체 하나(e)만을 넘기려고 할 때 굳이 onClick={(e)=>onClickHandler(e)} 이렇게 길게 적어주기 않아도 된다, onClick={onClickHandler}만 적어줘도 똑같이 동작한다.
4. 이벤트 객체와 이벤트 객체가 아닌 인자를 함께 넘길 때

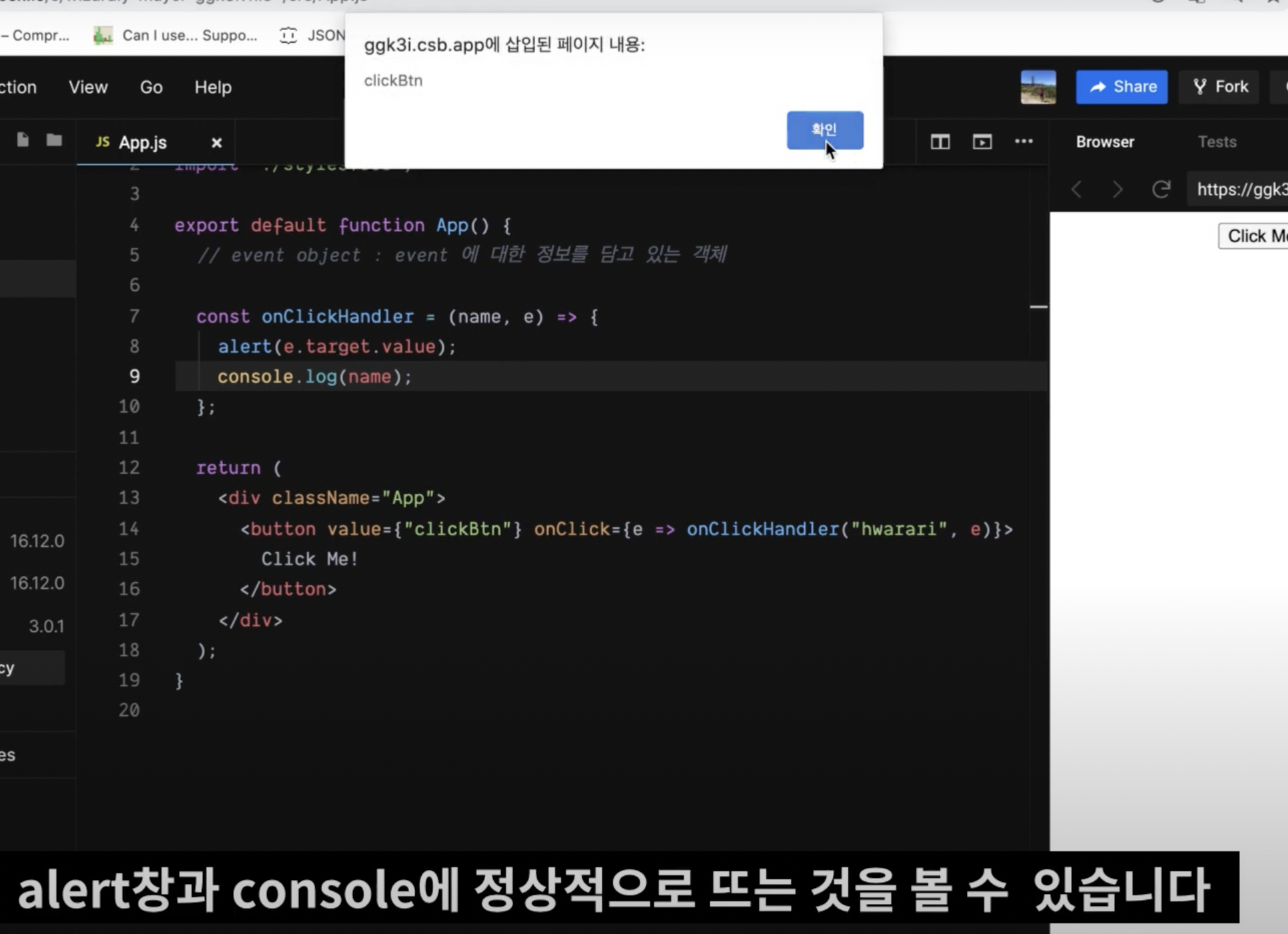
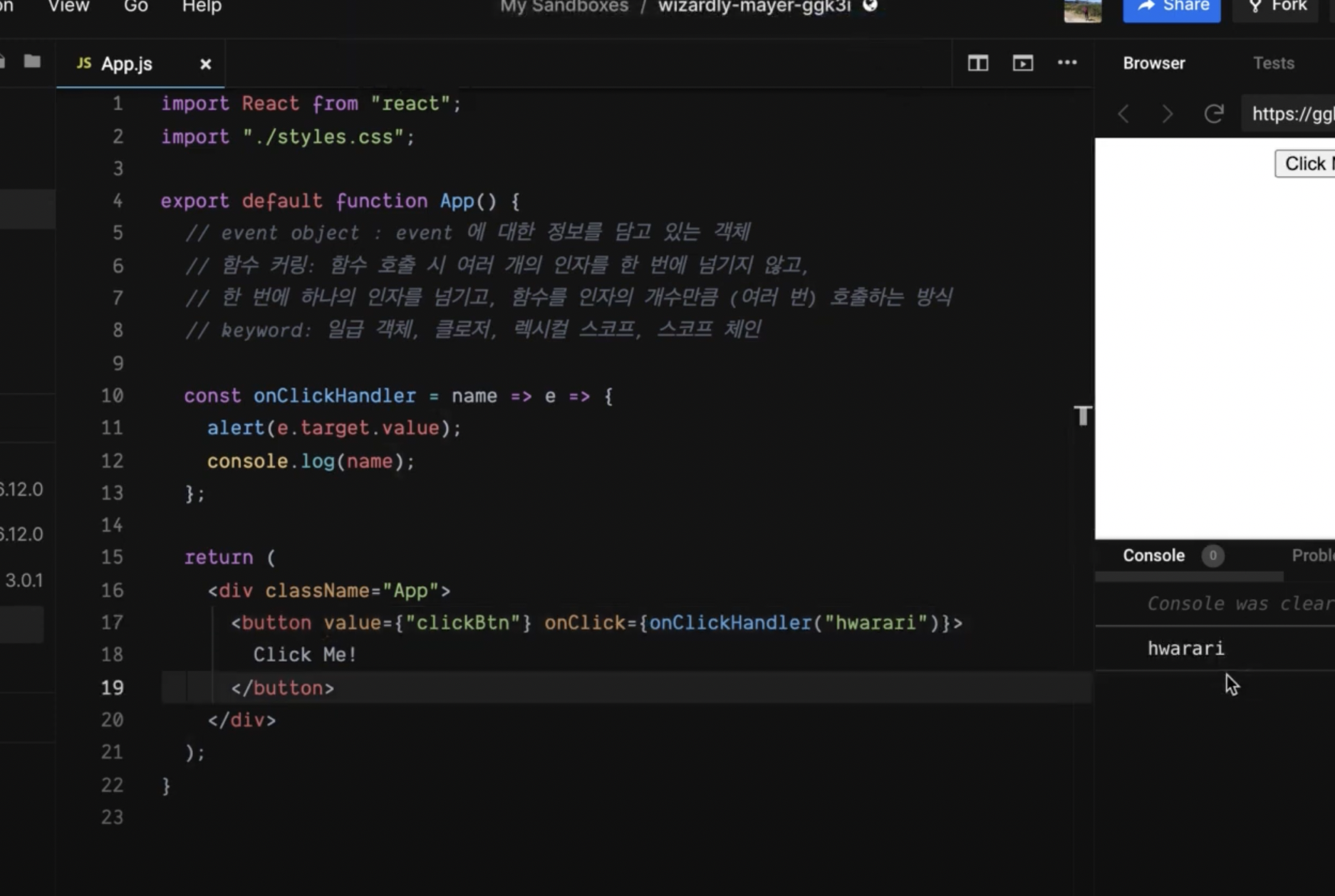
👆사진: 이렇게 코드를 작성하면 alert 창에는 value안의 값이 뜨고 콘솔창에는 name값이 뜬다.

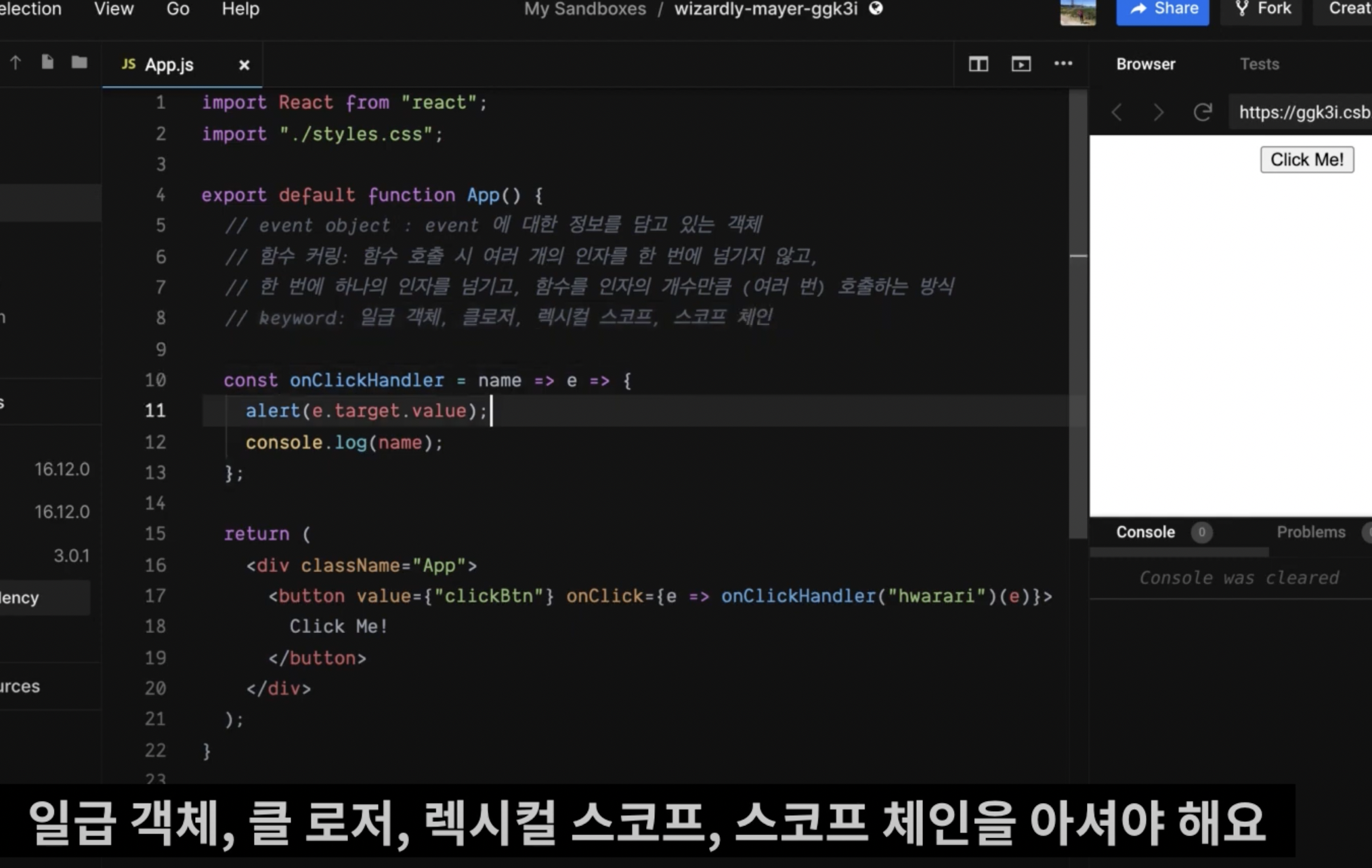
👆사진: 이렇게 작성하여도 똑같은 결과가 일어난다. 함수 커링법을 활용한 방식이다

👆사진: onClick={(e)=>onClickHandler(e)} 와 onClick={onClickHandler}의 결과가 똑같은 것 처럼 두 인자를 넘길 때에도 onclick={} 이 중괄호 안을 단순하게 작성할 수 있다(무슨말이냐면??? onClickHandler 함수 호출 후 반환 받은 값이 함수기 때문에 그냥 들고 있는 것...!)
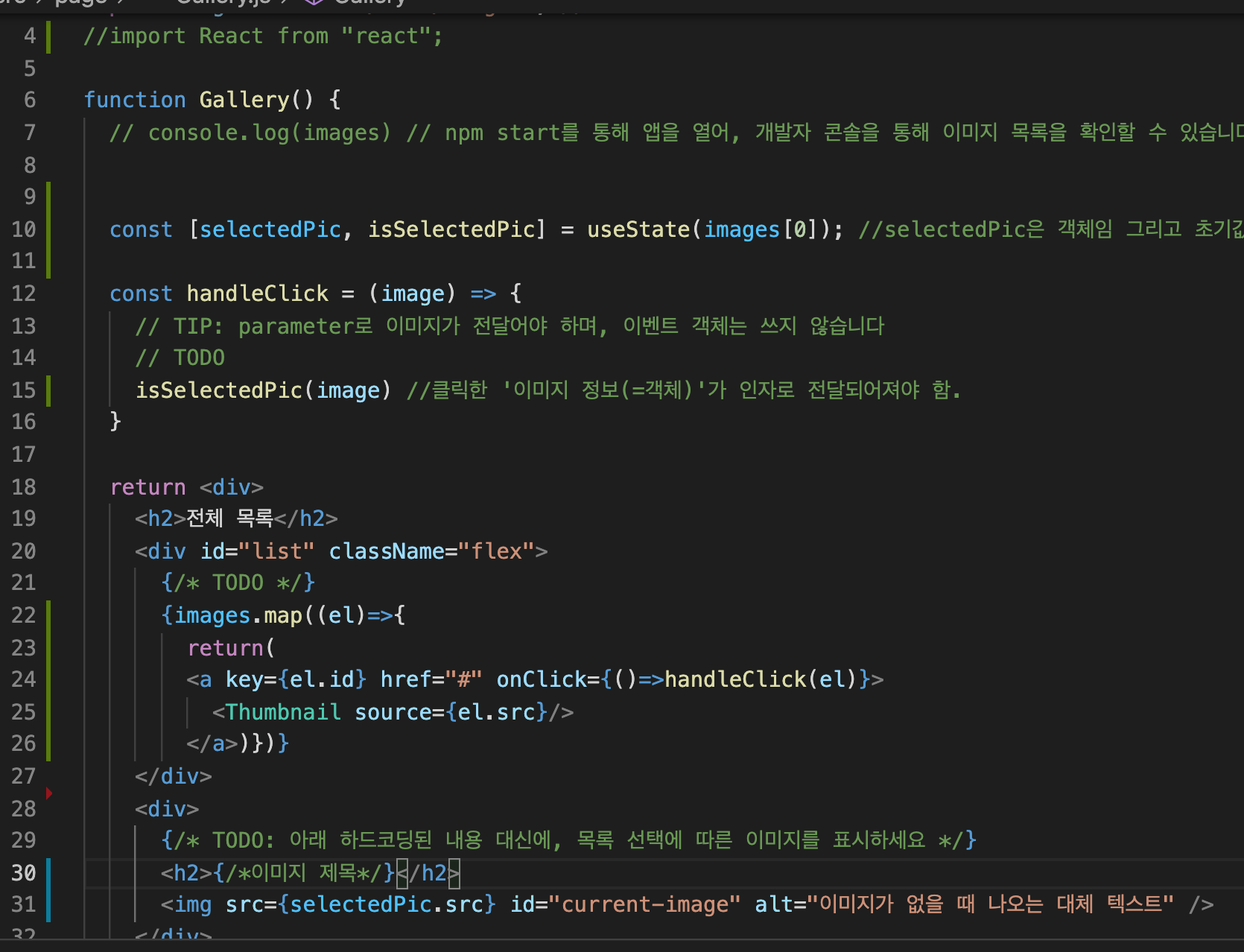
문제에 적용해보면...?

13번째 행 TIP부분에 적혀져 있다시피, 인자로 image가 전달되어져야 하며 이벤트 객체는 쓰지 않기 때문에, 해당 케이스는 두 번째 케이스이다.
따라서 24번째 행에 onClick{()=>handleClick(el)} 이라고 적어줬다. el이라는 객체가 콜백함수에서 image라는 전달인자 자리에 들어가게 되는 것이다.
안 풀리던 문제 해결😭(감격...........)
state를 이해하기 위해 추가로 시청한 유튜브 콘텐츠
부트캠프 클래스 자료만 가지고 이해할 수 없었던 state, props에 대한 개념을 아래 유튜브를 보면서 어느정도 상당부분 정확히 짚고 갈 수 있었다!
내용 출처: 유튜버 개발화라리 Hwarang


정말 궁금했던 내용이었는데 포스팅이 큰 도움이 되었어요 ㅎㅎ 감사합니다 !