개념 내용 복기
클래스와 인스턴스(object)
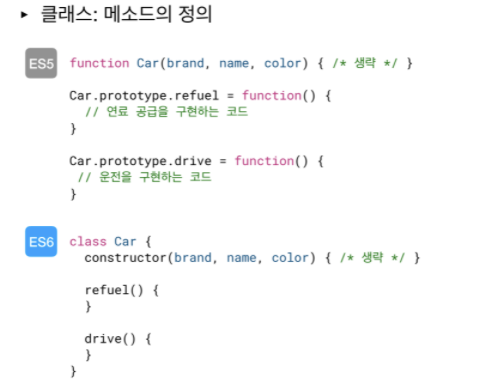
클래스는 함수로 정의할 수 있다.
ES6에서 class라는 키워드를 이용하여 정의할 수도 있다.(최근에 자주 사용하는 방식)
new 키워드를 통해 클래스의 인스턴스를 만들어낼 수 있다.
클래스에 속성과 메소드를 정의하고, 인스턴스에서 사용한다. —> 클래스는 템플릿/청사진!, 인스턴스는 클래스의 사례!
아래와 같이 ES5, ES6의 메소드 정의 문법은 조금 차이가 있다

오! 신기했던 내용
let arr = ['code', 'states', 'pre'];
//아래와 같다
let arr = new Array('code', 'states', 'pre');
arr.length; //3
arr.push('course') //새 요소를 추가배열 메소드 (push, filter, forEach...)등을 배울 때에, mdn 문서를 유심히 살펴보면 메소드들이 대부분 Array.prototype.메소드명 과 같이 안내되어 있다.
이는 모든 메소드들이 클래스의 원형 객체(prototype)에 정의되어 있기 때문
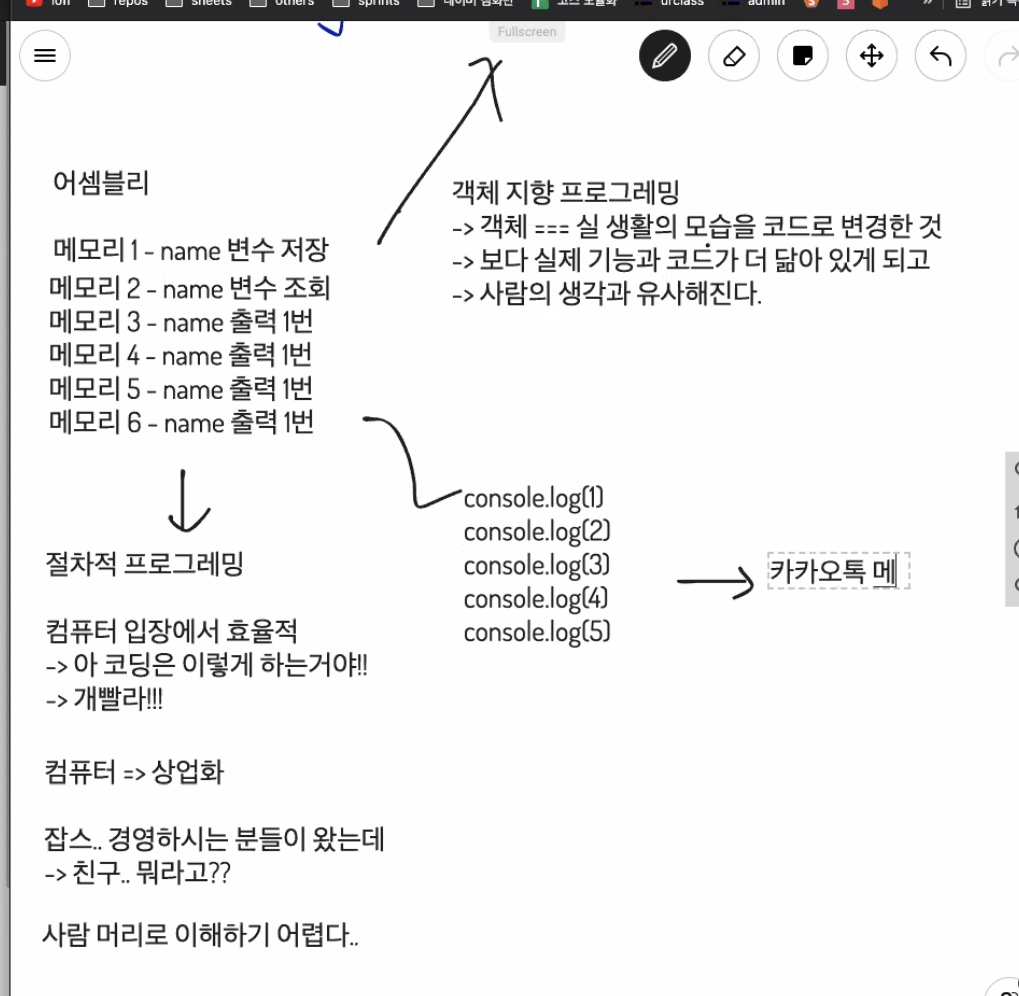
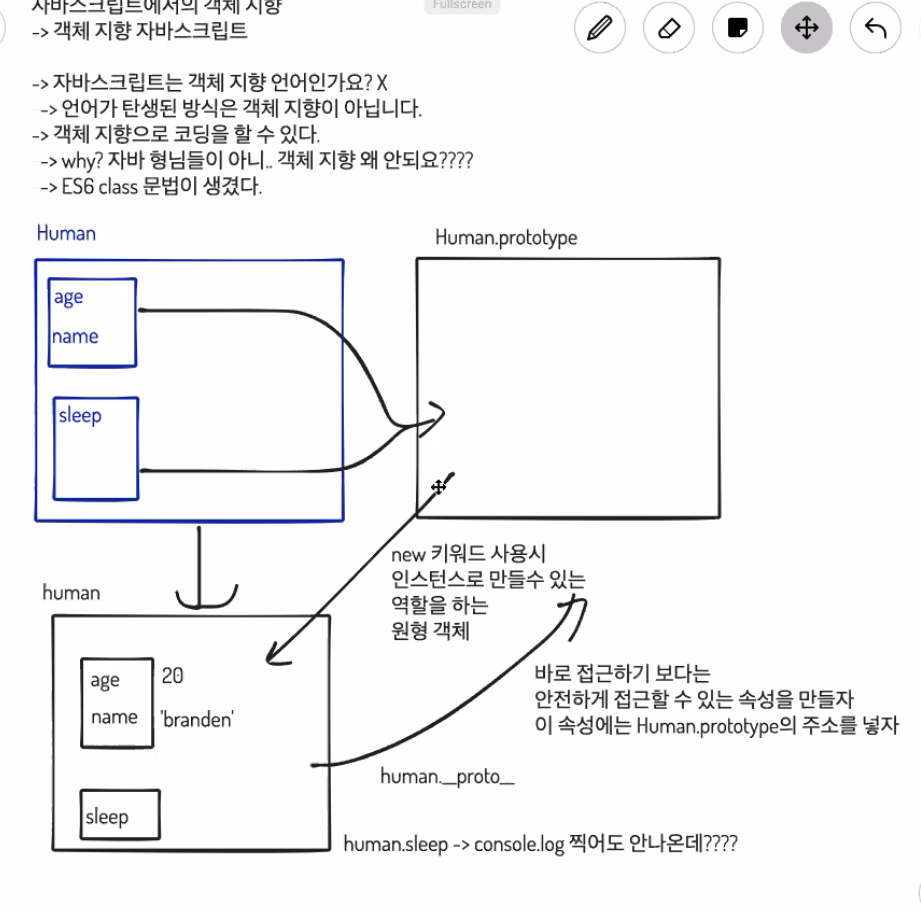
객체 지향 프로그래밍...?

객체 지향 프로그래밍은 사람이 세계를 보고 이해하는 방법과 매우 흡사합니다. 코드를 추상화하여 직관적으로 생각할 수 있기때문.
객체 지향 프로그래밍이라는 패러다임이 등장하면서, 단순히 별개의 변수와 함수로 순차적으로 작동하는 것을 넘어, '데이터'와 '기능'이 별개로 취급되지 않고, 한번에 묶어서 처리할 수 있게 되었습니다.
자바스크립트는 엄밀히 말해 객체 지향 언어는 아니지만, 객체 지향 패턴으로 코딩할 수 있습니다.
객체 내에는 "데이터와 기능이 함께 있다"는 원칙에 따라 메소드와 속성이 존재합니다.
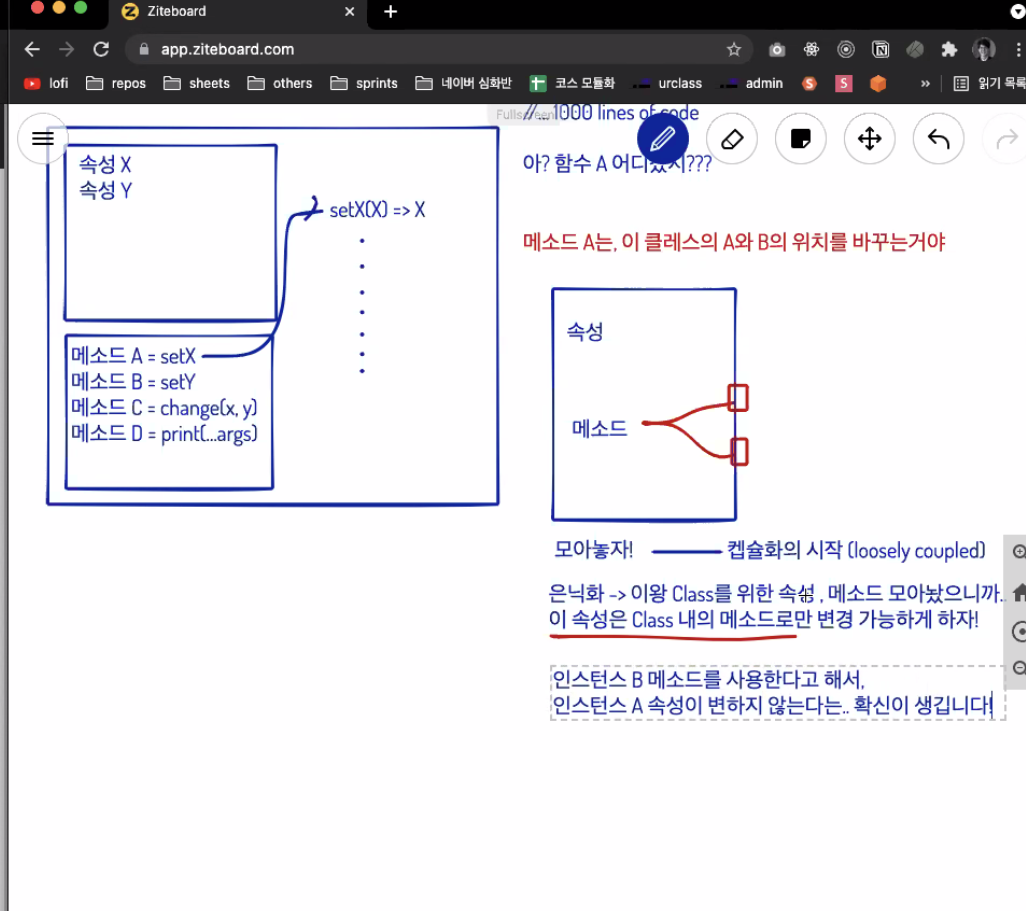
아래 캡처는 캡슐화에 대한 설명.

캡슐화의 가장 큰 특징: 은닉화(메소드만 노출!?, 그리고 다른 클래스에서 접근할 수 X)
은닉화를 하게 되면 ? 예측 가능한 코딩을 할 수 있다..
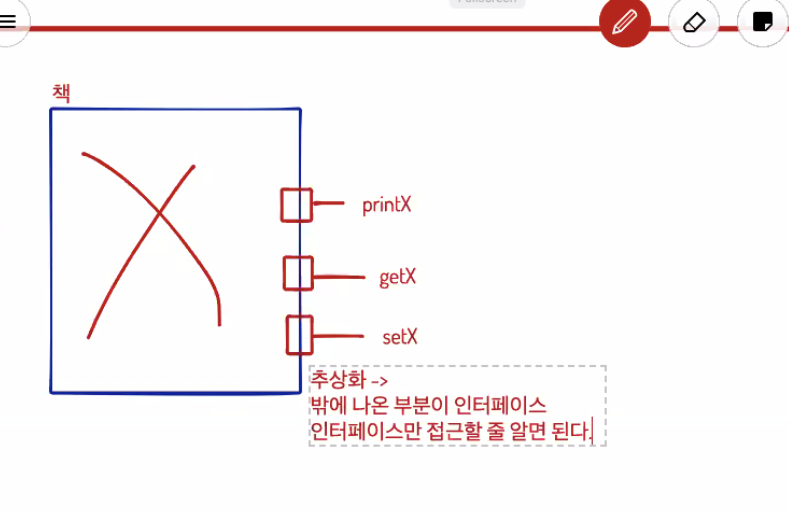
그렇다면 추상화란? 간단히 말해서 버튼을 노출시키는 것.

- 추상화와 캡슐화는 어떻게 다른가요?
캡슐화가 코드나 데이터의 은닉에 포커스가 맞춰져있다면, 추상화는 클래스를 사용하는 사람이 필요하지 않은 메소드 등을 노출시키지 않고, 단순한 이름으로 정의하는 것에 포커스가 맞춰져 있습니다.
- 인터페이스(Interface)란 무엇일까요?
추상화를 통해 인터페이스가 단순해지는 것.(너무 많은 기능이 노출 X)
- JavaScript에서 class 키워드를 사용하면, 메소드의 은닉이 가능한가요?
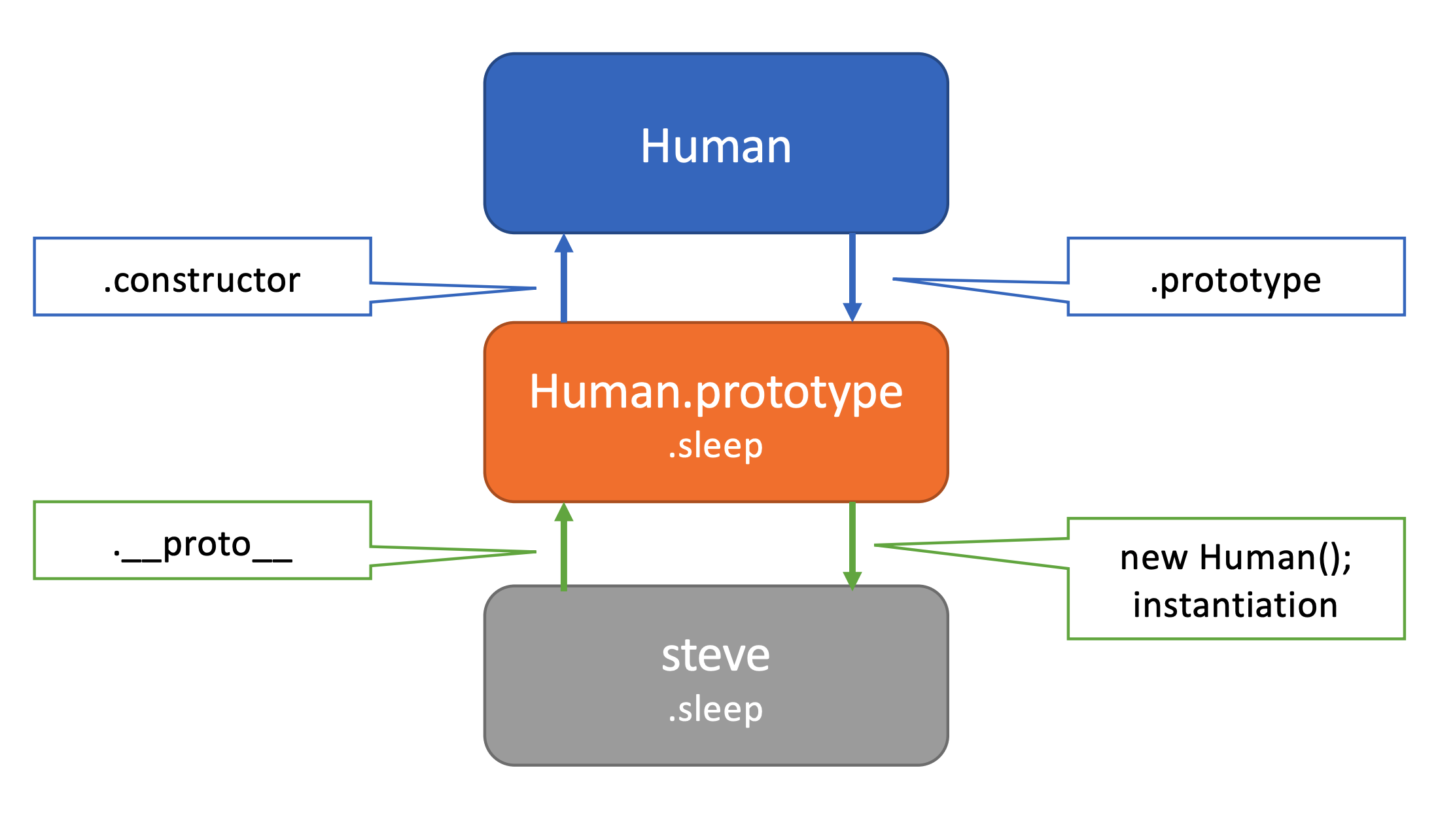
프로토타입
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
// 실습해보세요
Human.prototype.constructor === Human; // 결과는 무엇일까요? true
Human.prototype === kimcoding.__proto__; // 결과는 무엇일까요? true
Human.prototype.sleep === kimcoding.sleep; // 결과는 무엇일까요? true
상속 문법
https://developer.mozilla.org/ko/docs/Learn/JavaScript/Objects/Inheritance#ecmascript2015클래스
extends 키워드와 super 키워드를 사용함.
class Teacher extends Person {
constructor(first, last, age, gender, interests, subject, grade) {
super(first, last, age, gender, interests);
// subject and grade are specific to Teacher
this.subject = subject;
this.grade = grade;
}
}Action Items
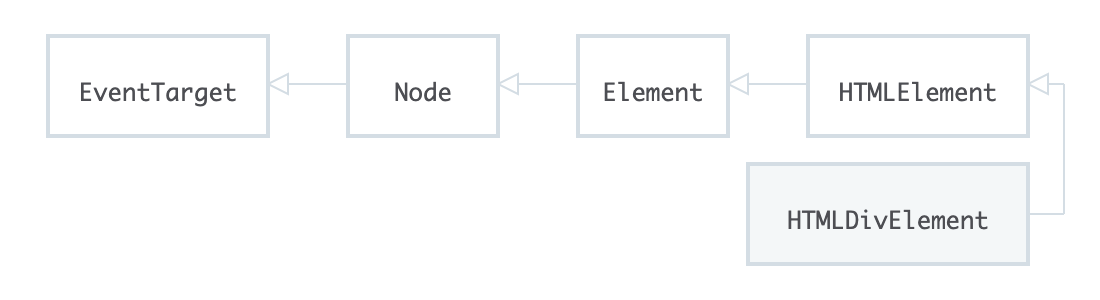
브라우저에서 DOM을 이용하면, document.createElement('DIV') 으로 새로운 div 엘리먼트를 만들 수 있습니다. 이렇게 생성된 div 엘리먼트는, HTMLDivElement라는 클래스의 인스턴스입니다.
모든 DOM 엘리먼트는 textContent와 같은 속성, 또는 append()와 같은 메소드가 있습니다. 각각의 모든 엘리먼트가 해당 메소드나 속성이 있다는 것을 통해, Element라는 공통의 부모 클래스가 있음을 짐작할 수 있습니다.
이게 모든 엘리먼트에서 일반적인지 확인해봐야 함V

탐색할 수 있는 방법이 있다!
인스턴스의 proto를 이용하면, 이를 더 확실하게 확인할 수 있습니다. proto를 이용하면 부모 클래스의 프로토타입, 혹은 '부모의 부모 클래스'의 프로토타입을 탐색할 수 있습니다.
3. 이해 안 가는 부분 추가 공부해보기
- 프로토타입
- DOM과 연관지어 설명한 부분..


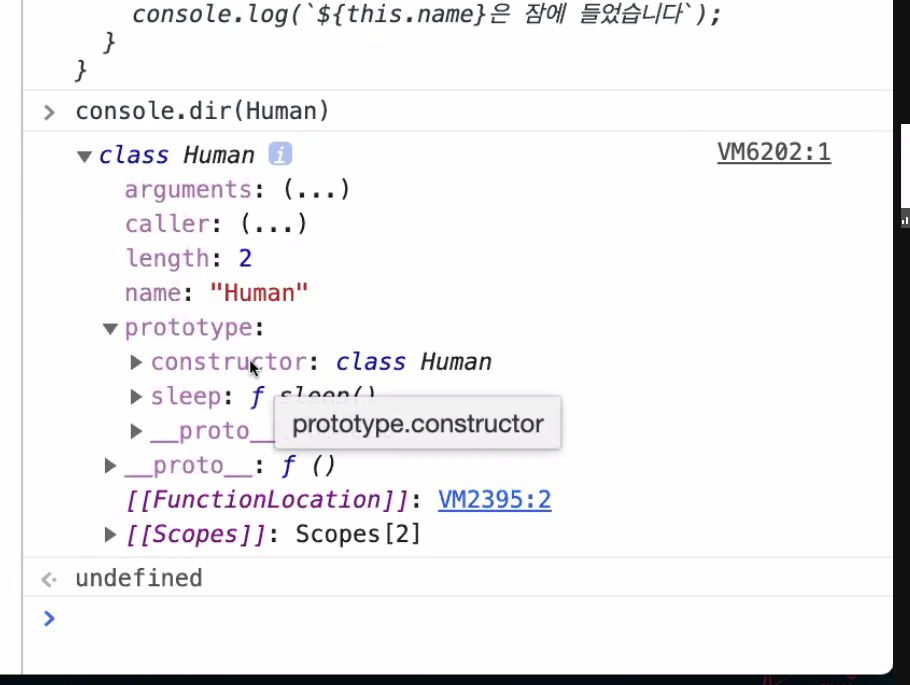
—> 그냥 Human이라는 클래스 호출하면 안나오는 것들이 prototype(원형객체)를 조회해보면 나온다..

감사합니다.