내가 배운 배경 관련 CSS 속성들...
.main-background {
background-image : url(../img/shoes.jpg);
background-size : cover;
background-repeat : no-repeat;
background-position : center;
background-attachment : fixed;
}반응형 웹을 만들 때 특히 기억해야 할 속성들이 많았다.
width: 100%라는 속성만을 부여했더니, 창 크기를 아무리 변경시켜도 사진의 크기가 변경되지 않고 그대로 박제되어 있다.- 따라서
background-size: 100%라는 속성을 부여했더니 창 크기에 따라 배경 크기가 변하였다. 창을 많이 축소시켰을 때 배경이 반복되는 게 발견되어서 background-repeat: no-repeat;이라는 속성을 부여했다.- 그런데 배경이 반복되지는 않으나 반복이 빠진만큼 공백이 생겼다.
- 따라서 반응형 웹에서 자주 쓰이는
background-size: cover라는 속성으로 대체해주었다. - 그리고 디폴트로 그림이 왼쪽부터 채워지는데,
background-position: center속성을 주면 가운데에서부터 그림이 채워진다.
-background-attachment: fixed속성을 주면 스크롤바가 생겼을 때 스크롤하면 배경이 픽스된다
background size
background-size: cover ?
웹 창 사이즈가 계속 줄어들 때 어느 순간 배경은 더 이상 줄어들지 않는다(그림은 잘릴 수 있다). 배경영역을 축소시키지 않고, 공백이 없이 배경을 모두 채울 때 사용하는 속성이다.
배경영역을 임의로 조정하는데, 그림은 잘려도 좋으니 배경영역을 축소시키지 않는 것이 키포인트!
background-size: contain ?
웹 창 사이즈가 계속 줄어들 때 배경 내 그림이 절대 잘리지 않는다. 그런데 웹 창 사이즈를 계속 늘렸을 때 어느 순간부터는 배경 사진이 더 이상 커지지 않는다.
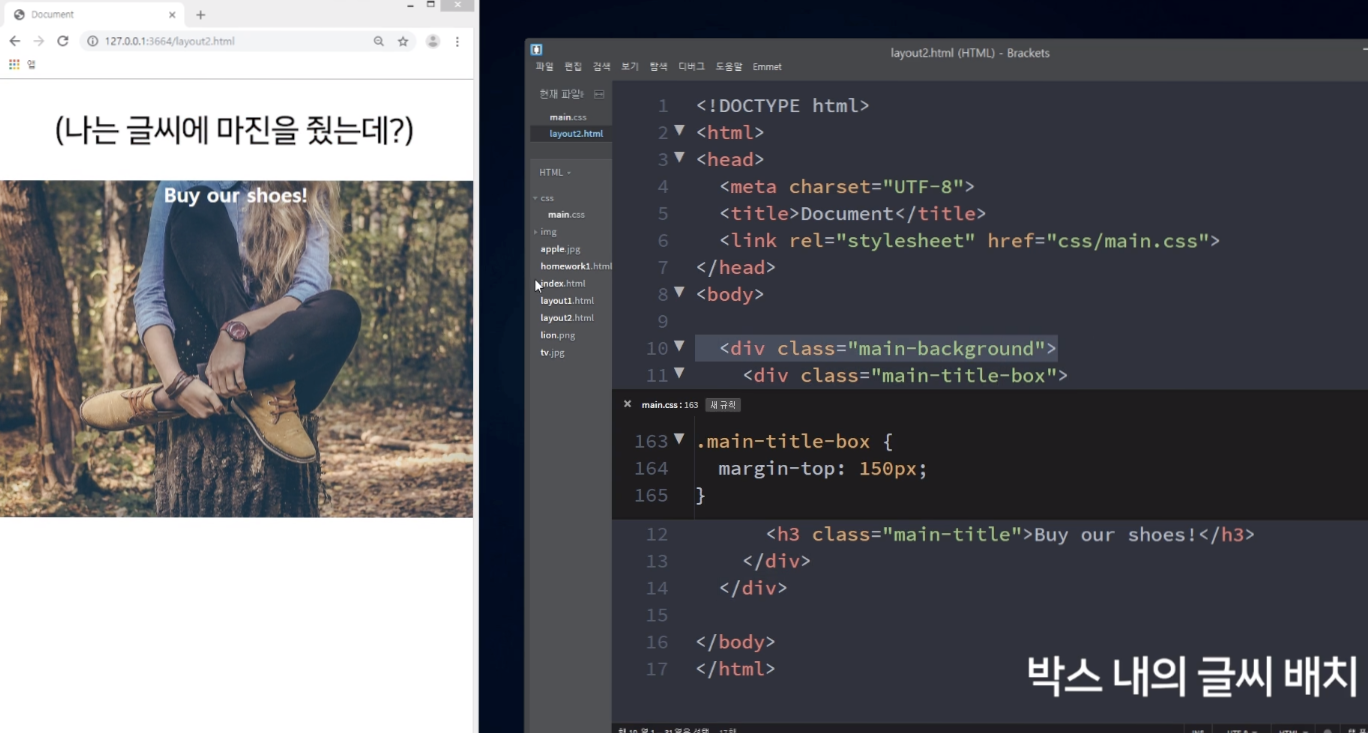
주의해야 할 margin 버그

(사진 출처: 코딩애플)
<div class="배경">
<p>안에 글씨</p>
</div>div 박스 안에 p 태그를 사용하고
p 태그에 상단 margin을 주기 위해 margin-top을 주게 되면
div와 p가 동시에 margin-top이 생기게 된다(배경 사진에도 margin이 붙게 된다)
이 버그는 아래와 같이 필기한 내용으로 해결하면 된다!

