
Position
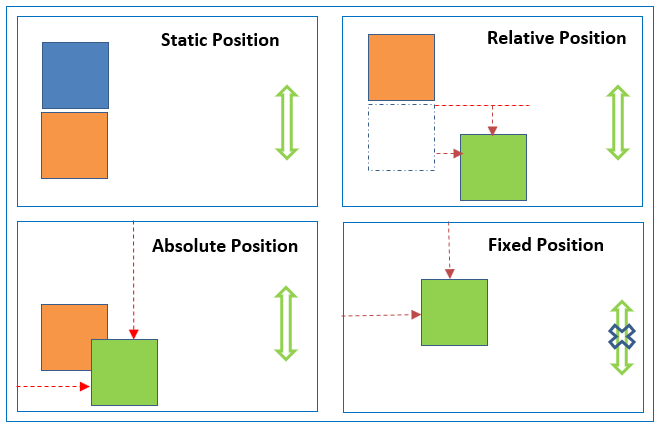
HTML에서는 static 포지션이 기본값이다. 이는 HTML이 작성된 순서대로 나열이 되어있는 형태를 의미한다. 원하는 위치에 요소들을 배치하기 위해서는 relative, absolute, fixed를 position의 속성으로 정의해줘야 한다.
position의 속성은 크게 4개의 값이 있다.
.box {
position : static; /* 기준이 없음 */
position : relative; /* 기준이 자기 자신 */
position : absolute; /* 기준이 부모 엘리먼트 */
position : fixed; /* 기준이 브라우저 창 (viewport) */
}relative
relative는 별도의 프로퍼티를 지정하지 않는다면 static과 다르지 않은 결과를 보여준다. 해당 요소가 기본적으로 표시된 위치에서 top, right, bottom, left를 지정하면 좌표가 변경이 된다.
마치 요소가 붕 떠서 독립적으로 자유롭게 이동하는 것과 같다!
.relative1 {
position: relative;
}
.relative2 {
position: relative;
top: -20px;
left: 20px;
background-color: white;
width: 500px;
}position : absolute는 부모를 기준으로 찰싹 달라붙은 뒤에 좌표값을 적용하게 되는데, 정확히 말하면 부모가 아니라 부모 중에 position : relative를 가지고 있는 부모가 기준이다.
absolute
absolute는 기본적으로 표시된 위치에서 상대적으로 위치가 지정되는 것이 아니라, 가장 가까운 부모 엘리먼트를 기준으로 상대 위치가 지정된다고 생각하면 된다. 일반적으로 부모 엘리먼트는 relative 속성값을 부여한다. 기준으로 삼을 수 있는 부모 델리먼트가 없다면 문서 본문(document body)을 기준으로 삼고, 페이지 스크롤에 따라 움직인다는 점에서 fixed와 비슷하게 동작한다. "위치가 지정된" 엘리먼트는 position이 static으로 지정되지 않은 엘리먼트이다.
.relative {
position: relative;
width: 600px;
height: 400px;
}
.absolute {
position: absolute;
top: 120px;
right: 0;
width: 300px;
height: 200px;
}position: absolute 속성을 부여한 요소는 가운데 정렬이 풀린다.(=정상적인 방법으로 가운데 정렬을 할 수 없다)
이럴 때 아래와 같은 속성들을 추가해주면 된다.
.button {
position : absolute;
left : 0;
right : 0;
margin-left : auto;
margin-right : auto;
width : 적절히
}fixed
fixed 뷰포트에 상대적으로 위치가 지정된다. 페이지가 스크롤되더라도 늘 같은 곳에 위치하는데, 일반적인 웹페이지의 top ↑ 버튼이나 챗봇 버튼을 생각하면 쉽다. 스크롤중에도 어느 한 위치에 딱 고정이 되는 요소을 만들고 싶을 때 사용한다.
.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 200px;
background-color: white;
}
안녕하세요 혹시 설명이 잘되어있어서그런데 사진 퍼가도 괜찮을까요?