max-width 속성
웹 창이 커지면 어떠한 div 박스가 계속 커지는 게 아니라 어느 순간 크기가 고정되게 할 수 있다.
반응형 웹을 만들 때 많이 사용된다.
.explain-box{
width: 80%;
max-width: 600px;
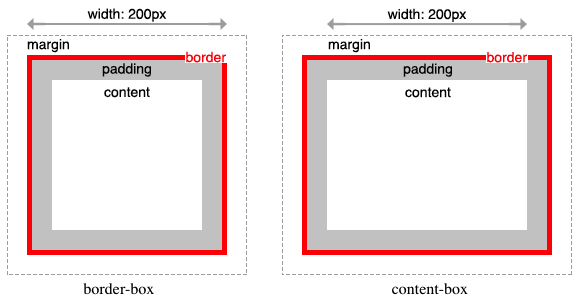
}box-sizing 속성
.box {
box-sizing : border-box; /*박스의 폭은 border까지 포함입니다*/
box-sizing : content-box; /*박스의 폭은 padding 안쪽입니다*/
}width와 height 프로퍼티는 요소의 너비와 높이를 지정하기 위해 사용된다. 이때 지정되는 요소의 너비와 높이는 콘텐츠 영역을 대상으로 한다. 이는 box-sizing 프로퍼티에 디폴트 속성인 content-box가 적용되었기 때문이다. box-sizing 프로퍼티에 border-box를 적용하면 콘텐츠 영역, padding, border가 포함된 영역을 width / height 프로퍼티의 대상으로 지정할 수 있다.

만일 width와 height로 지정한 콘텐츠 영역보다 실제 콘텐츠가 크면 콘텐츠 영역을 넘치게 된다는 것에 유의하여야 한다.

보이는대로 width 값을 주고, 그 후에 그 안 쪽으로 padding을 주는 것이 생각하기에 쉽다. 따라서 거의 대부분의 웹페이지에는 box-sizing 프로퍼티를 기본적으로 적용한다고 한다.
CSS normalize/reset
CSS 파일 맨 위에 설정해놓는 일종의 '필수 기본 값 모음' 영역이 있다.
대표적으로
div {
box-sizing : border-box;
}
body {
margin : 0;
}
html {
line-height : 1.15; /*기본 행간 높이*/
}위와 같은 속성들이다. CSS 만들 때 마다 위의 것들을 사용하기 귀찮은 사람들을 위해 & 이런 것 뿐만 아니라 브라우저간 통일된 스타일을 주기 위해, 자주 사용하는 속성들을 따로 모아 정리해놓은 문서를 Normalize 혹은 Reset 이라고 부른다.
normalize CSS 링크: https://github.com/necolas/normalize.css/blob/master/normalize.css
