데이터베이스가 필요한 이유
In-Memory
데이터베이스를 학습하기 전에는 데이터를 서버 컴퓨터의 in-memory 방식으로 저장하고, 클라이언트의 HTTP 요청에 따라 서버에서 알맞은 데이터를 응답했다. in-memory 방식은 서버 프로그램이 실행중일 때, 변수에 값을 할당하여 저장하는 것을 의미한다. 이 방식에서는 서버 프로그램을 재실행하거나 종료하면, 이전에 변수에 저장한 값이 휘발된다.
File I/O
in-memory 방식이 아니라면? Node.js의 fs 모듈 중 readFile이나 writeFile method 등을 이용해 데이터를 파일에 저장할 수도 있다.
파일을 읽는 방식으로 작동하는 형태를 말한다. 엑셀 시트나 CSV 같은 파일의 형태는 In-Memory에 비해 데이터를 저장하는 방식으로 적절해 보이지만, 아래와 같은 한계가 존재한다.
- 데이터가 필요할 때마다 전체 파일을 매번 읽어야 한다. 파일의 크기가 커질수록 이 작업은 버겁고, 비효율적이다.
- 파일이 손상되거나 여러 개의 파일들을 동시에 다뤄야 하거나 하는 등 복잡하고 데이터량이 많아질수록 데이터를 불러들이는 작업이 점점 힘들어 진다.
Database
새로운 tier를 하나 더 추가하여, 정보를 보다 더 전문적인 영역에서 관리하는 방법이다. 서버에서 데이터를 저장하는 방법이 in-memory에서 파일로, 파일에서 데이터베이스로 바뀌는 것이다. database는 data를 관리하고 필터하는데 특화된 서버라고 볼 수 있다.
SQL(Structured Query Language): 구조화된 쿼리 언어. 데이터베이스 언어의 기준이다. 쿼리(Query)는 질의문이라는 의미이다. 데이터베이스 언어의 쿼리는 원하는 데이터를 가져올 수 있도록 무엇을 요청하는지 작성한 언어.
SQL
하나의 언어인 Structured Query Language (SQL)은 데이터베이스 언어로, 주로 관계형 데이터베이스에서 사용한다. 예를 들어 MySQL, Oracle, SQLite, PostgreSQL 등 다양한 데이터베이스에서 SQL 구문을 사용할 수 있있다.
SQL이란 데이터베이스 용 프로그래밍 언어이다. 데이터베이스에 쿼리를 보내 원하는 데이터를 가져오거나 삽입할 수 있다.
관련 개념
- schema: 설계도, DB에서 data의 관계를 보여주는 청사진(blueprint for your database)
- table: header, record(data가 담김)로 구성
- 관계형 DB 구현 방법? 테이블 간 고유하게 연결되는 데이터 정보에 기반 하여 테이블 간 관계를 연결
- foreign key: 테이블 간 관계를 잇는, 절대 바뀌지 않는 값
- sub-query: query문 안에 자리 잡은 또 다른 query문(WHERE 절 안에 위치함)
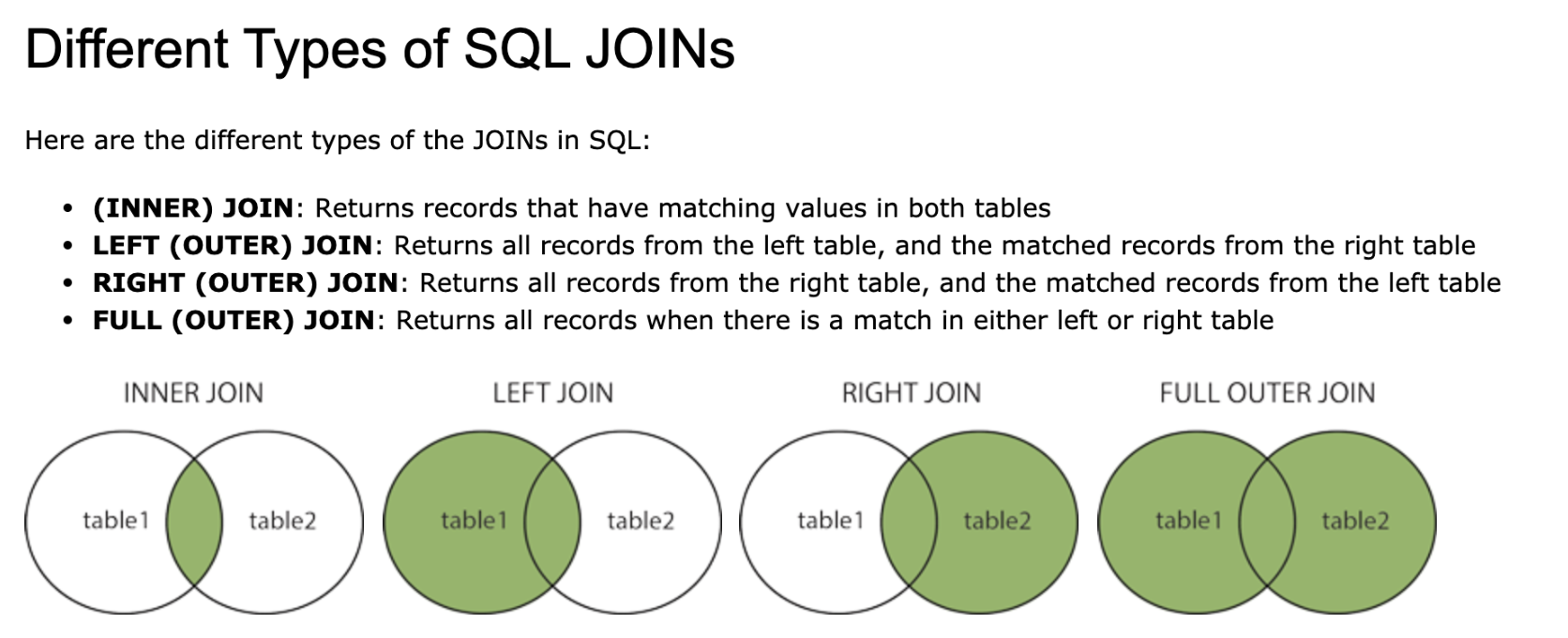
- join: 2개 이상의 테이블의 행을 합치는 방법
 이미지 출처: https://www.w3schools.com/sql/sql_join.asp
이미지 출처: https://www.w3schools.com/sql/sql_join.asp
NoSQL
NoSQL은 데이터가 고정되어 있지 않은 데이터베이스를 가리킨다. 관계형 데이터베이스에서는 데이터를 입력할 때 스키마에 맞게 입력해야 하는 반면, NoSQL에서는 데이터를 읽어올 때 스키마에 따라 데이터를 읽어 온다. 이런 방식을 'schema on read'라고도 한다. 읽어올 때에만 데이터 스키마가 사용된다고 하여, 데이터를 쓸 때 정해진 방식이 없다는 의미는 아니다. 데이터를 입력하는 방식에 따라, 데이터를 읽어올 때 영향을 미친다.
대표적인 NoSQL은 몽고DB, Casandra 등이 있다.
SQL 기본 명령어
스프린트 과제를 진행하기 전 해당 사이트에서 간단히 sql 기본 문법을 연습하였다.(링크)
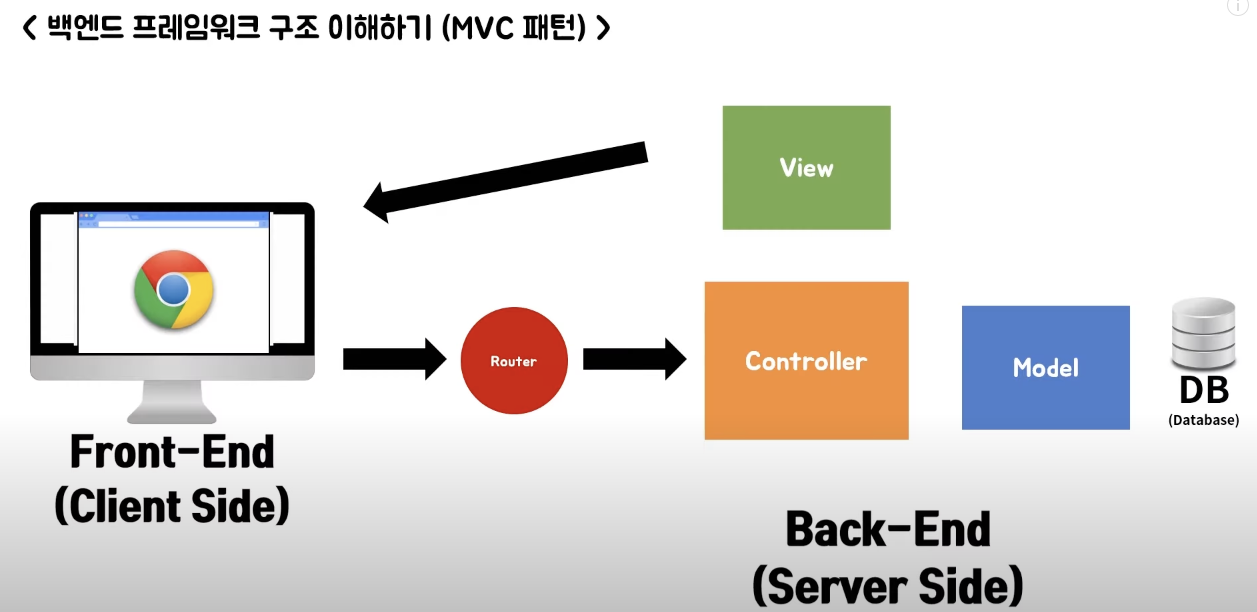
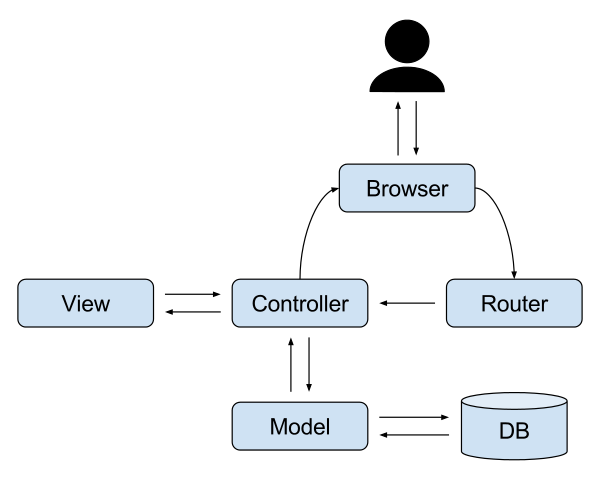
MVC

- Model: 자신이 data를 가지고 있을 수도 있고, 그렇지 않은 경우 DB에서 data를 가져오는 역할을 함
- View: 유저가 보는 화면의 영역, 유저에 의해 이벤트나 액션 등이 발생함
- Controller: model과 view 중간에서 대화하면서 작동
- 역할1: view에서 일어난 이벤트/액션을 받아서 가공하여 model로 전달
- 역할2: model이 보낸 데이터를 받아서 가공하여 view에게 전달