HTTP와 HTTPS
HTTPS는 HTTP 요청을 SSL 혹은 TLS라는 알고리즘을 이용해, HTTP 통신을 하는 과정에서 내용을 암호화하여 데이터를 전송하는 방법입니다.
HTTP보다 안전한 프로토콜이며, 데이터 제공자의 신원을 보장할 수 있다. 클라이언트는 데이터 제공자가 제공한 데이터밖에 사용할 수 없다. 그러다보니 요청 및 응답을 중간에 가로채는 중간자 공격에 취약하다. 이를 보완하려면, 해당 데이터가 특정 도메인에서 전달되었다는 추가 데이터를 응답에 실어 보내서 요청과 응답의 도메인을 비교할 수 있도록 하며 된다. 물론, 이러한 데이터도 변조할 수 있으니 암호화 작업이 필요하다.
HTTPS에서 사용하는 인증서(Certificate)는 데이터 제공자의 신원을 보장하는 장치이다. 먼저, 요청을 받은 서버는 응답에 인증서를 포함하여 전달한다. 이후 클라이언트가 응답을 받으면, 요청 인증서의 도메인과 응답 인증서의 도메인을 비교하여 데이터 제공자의 신원을 확인한다.
따라서, 응답 인증서의 도메인이 요청에 있는 것과 다르다면 제 3자가 위조한 것임을 알 수 있다.
CA(Certificate Authority)는 인증서를 발급하는 공인된 기관이다.
HTTPS에서는 비대칭 키 암호화를 사용한다. 정보를 Key A로 암호화를 했다면, 복호화할 때는 전혀 다른 Key B가 필요하다. 즉, HTTPS는 두 개의 키를 한 쌍으로 사용한다. 하나는 숨겨두고(개인키), 다른 하나는 클라이언트에 공개하여(공개키) 데이터를 안전하게 전달할 수 있도록 한다.
로컬환경에서 인증서 생성
로컬 환경(localhost)에서 인증서를 생성하고, 인증서를 이용해 HTTPS 서버를 만들어 보았다.
mkcert라는 프로그램을 이용해서 로컬 환경(내 컴퓨터)에서 신뢰할 수 있는 인증서를 만들 수 있다.
- Homebrew를 통해 mkcert를 설치하고
mkcert -install명령어를 입력하여 로컬을 인증된 발급기관으로 추가하였다.mkcert -key-file key.pem -cert-file cert.pem localhost 127.0.0.1 ::1명령어를 입력하여 로컬 환경에 대한 인증서를 만들었다(localhost로 대표되는) --> 옵션으로 추가한 localhost, 127.0.0.1(IPv4), ::1(IPv6)에서 사용할 수 있는 인증서가 완성되었다.cert.pem,key.pem이라는 파일이 생성된 것을 확인하였다.
*** 인증서는 공개키, 그리고 인증기관의 서명을 포함하고 있으므로 공개되어도 상관이 없지만, key.pem의 경우 개인 키이므로 git에 커밋하지 않고, 암호처럼 다루어야 한다!
HTTPS 서버 작성
node.js 환경에서 HTTPS 서버를 작성하기 위해서는 https 내장 모듈을 이용할 수 있습니다. express.js를 이용해 https 서버를 아래와 같이 간단히 만들어보았다.
아까 생성한 인증서 파일들을 HTTPS 서버에 적용해주는 작업이 필요하다.
const https = require('https');
const fs = require('fs');
const express = require('express');
const app = express();
https
.createServer(
{
key: fs.readFileSync(__dirname + '/key.pem', 'utf-8'),
cert: fs.readFileSync(__dirname + '/cert.pem', 'utf-8'),
},
app.use('/', (req, res) => {
res.send('Congrats! You made https server now :)');
})
)
.listen(3001);암호화와 hashing, salting
암호화
HTTPS 프로토콜의 특징 중 하나는 암호화된 데이터를 주고받기 때문에, 중간에 인터넷 요청이 탈취되더라도 그 내용을 알아볼 수 없다. 하지만 데이터를 암호화하여 전송하는 HTTPS 프로토콜을 사용한다면 비밀번호와 같은 중요한 데이터가 유출될 가능성이 HTTP 프로토콜보다 현저히 적어지게 된다. node JS 내장 암호화 모듈, 다양한 해싱 알고리즘을 적용하여 암호화를 쉽게 구현해준다.
hashing
해싱이란 어떤 문자열에 임의의 연산을 적용해 다른 문자열로 변환하는 것이다(원래값을 부수어(hashing) 알아볼 수 없게 결과를 변형하는 것). 3가지 원칙이 있다.
- 해시로 변환 시 계산이 너무 오래 걸리면 안 된다.
- 어떤 값을 해싱했을 때 매번 고유한 값으로 변환해야 한다.
- 값에 아주 작은 단위의 변화를 주어도 해시 값은 완전히 달라야 한다.
salting
암호화할 값에 임의로 정한 별도의 문자열을 추가하여 결과를 변형하는 것(소금을 치는 것과 같은...?!). 암호화 알고리즘이 노출되더라도 원본값을 보호할 수 있는 안전장치이다. Salt에도 지켜야 할 4가지 원칙이 있다.
- Salt는 유저와 패스워드마다 유일한 값을 가져야 한다.
- 사용자 계정을 생성할 때, 비밀번호를 변경할 때 새로운 임의의 Salt를 사용해야 한다.
- Salt는 재사용하면 안된다.
- Salt는 DB의 유저 Table에 같이 저장해야 한다.
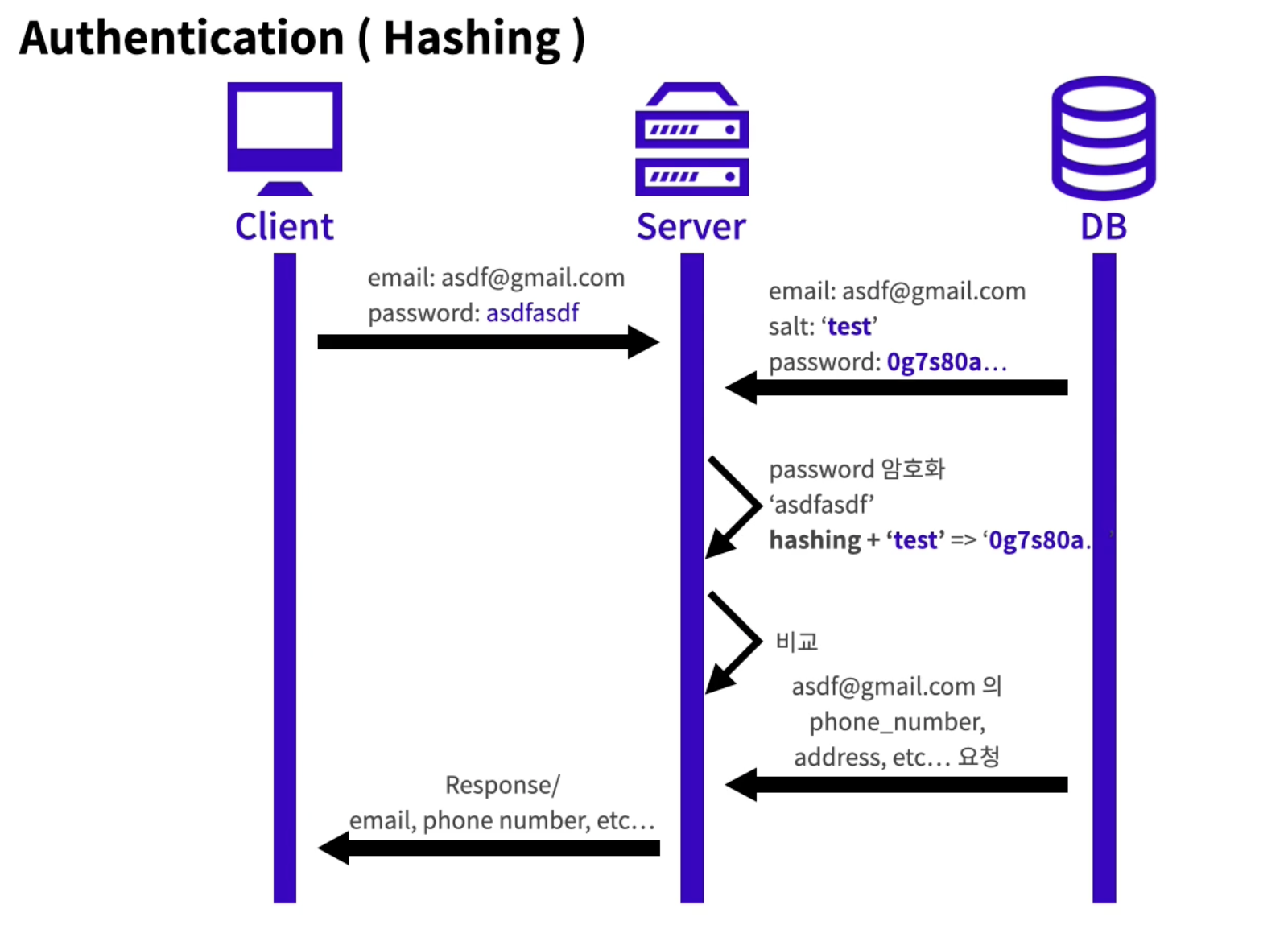
암호화 하려는 값 + salt → 해싱
Tier 아키텍처에서 살펴보면 아래와 같다.
 (이미지 출처: 코드스테이츠)
(이미지 출처: 코드스테이츠)
cookie
-
쿠키는 서버에서 클라이언트에 데이터를 저장하는 방법의 하나이다.(쿠키는 서버가 클라이언트(응답을 통해서) 일방적으로 주는 것...!!!, 여기서 응답 헤더 이름: set-cookie)
-
http는 기본적으로 무상태성. 그렇지만 상태를 보관할 수 있는데,,, 그게 바로 쿠키! 쿠키에다가 상태를 저장한다.(http의 무상태성을 극복한다!)
-
그러므로 서버가 원한다면 서버는 클라이언트에서 쿠키를 이용하여 데이터를 가져올 수 있습니다.
-
쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고, 클라이언트에서 서버로 쿠키를 전송하는 것도 포함된다다.
-
서버는 쿠키를 이용하여 데이터를 저장하고 원할 때 이 데이터를 다시 불러와 사용할 수 있다. 하지만 데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없다. 데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있습니다.
-
이런 조건들은 쿠키 옵션으로 표현할 수 있다.
- domain
- path
- maxAge or expires
- secure
- httpOnly
- sameSite
-
서버가 클라이언트의 쿠키를 지울 수 있을까?
: 덮어씌우기는 가능(덮어씌워서 지우는 것...) -
인증과정에서 쿠키는 어떤 용도로 쓰일까?
: 세션 아이디나 토큰을 전달한다. -
CSRF 공격: 공격자 클라이언트가 이미 인증정보를 가지고 있는 쿠키를 가지고 피해자로 하여금 서버에 요청을 하게 유도하는 것
-
CSRF 공격을 막을 수 있는 방법: 쿠키의 옵션 중 sameSite를 strict로...!
session
- 서버와 클라이언트 연결이 활성화 된 상태
- 브라우저의 첫 접속 시에 고유 값(세션ID)을 따서 서버 측에서 in-memory 형식으로 관리한다.
- 서버에서는 세션 객체에 임의 정보를 추가할 수 있다.
- 사용자 정보 중 보안상 중요한 데이터는 쿠키가 아닌 세션에서 관리한다.
로그인
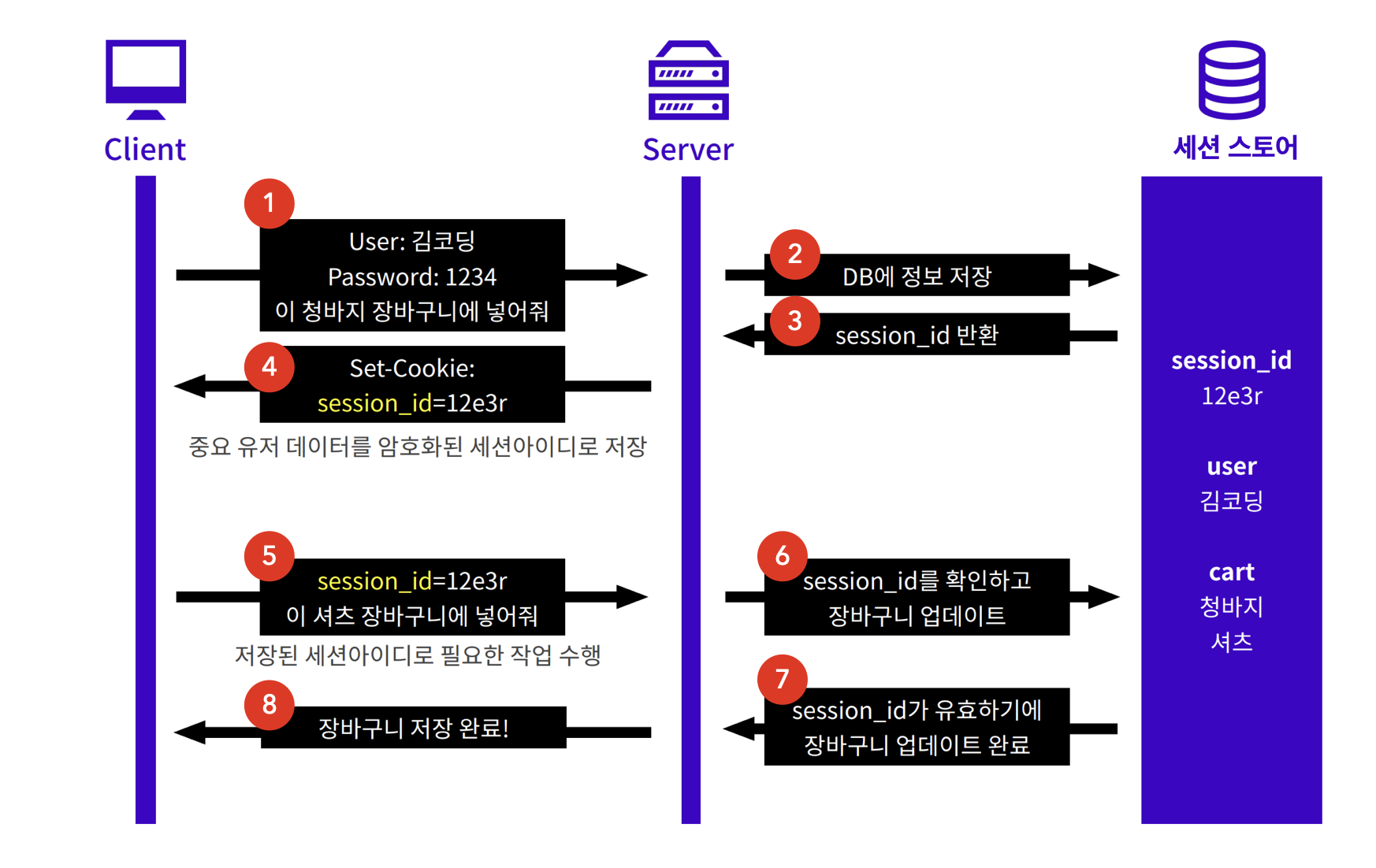
사용자가 웹사이트에서 아이디 및 비밀번호를 이용해서 로그인을 시도하면(1번), 어떤 일이 벌어질까?
사용자가 만일 정확한 아이디와 비밀번호를 입력했다면, 서버는 인증(Authentication)에 성공했다고 판단한다. 그렇다면, 다음번에 인증을 필요로 하는 작업(그림에서와 같이, 장바구니에 물품 추가)을 요청할 경우, 또 로그인 과정을 거치진 않는다. 서버는 아이디 및 비밀번호의 해시를 이미 알고 있기 때문에, "인증에 성공했음"을 서버가 알고 있다면, 매번 로그인할 필요가 없을 것입니다.
인증에 따라 리소스의 접근 권한(Authorization)이 달라지는 것이다.
이때 서버와 클라이언트에 각각 필요한 것이 다음과 같다.
- 서버는 사용자가 인증에 성공했음을 알고 있어야 한다.
- 클라이언트는 인증 성공을 증명할 수단을 갖고 있어야 한다.
 (이미지 출처: 코드스테이츠)
(이미지 출처: 코드스테이츠)
-
사용자가 인증에 성공한 상태는 세션이라고 부른다.
서버는 일종의 저장소에 세션을 저장한다(2번). 주로 in-memory(자바스크립트 객체), 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장합니다. -
세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데(3번),
-
보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달한다(4번). 이때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용한다. 쿠키에는 서버에서 발급한 세션 아이디를 저장한다.
-
쿠키를 통해 유효한 세션 아이디가 서버에 전달되고(5번), 5. 세션 스토어에 해당 세션이 존재한다면(6번) 서버는 해당 요청에 접근 가능하다고 판단한다.(7~8번)
하지만 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려준다.
로그아웃
세션 아이디가 담긴 쿠키는 클라이언트에 저장되어 있으며, 서버는 세션을 저장하고 있다. 서버는 그저 세션 아이디로만 요청을 판단한다.
따라서 로그아웃은 다음 두 가지 작업을 해야 한다.
- 서버의 세션 정보를 삭제
- 클라이언트의 쿠키를 갱신
서버가 클라이언트의 쿠키를 임의로 삭제할 수는 없다. 대신, set-cookie로 세션 아이디의 키값을 무효한 값으로 갱신해야 한다.
express-session
이런 세션을 대신 관리해주는 'express-session' 이라는 모듈이 존재한다.
'express-session'은 세션을 위한 미들웨어로, 'Express'에서 세션을 다룰 수 있는 공간을 보다 쉽게 만들어준다. 또한 필요한 경우 세션 아이디를 쿠키에 저장하고, 해당 세션 아이디에 종속되는 고유한 세션 객체를 서버 메모리에 저장합니다.
이때 세션 객체는 서로 독립적인 객체이므로 각각 다른 데이터를 저장할 수 있습니다.
req.session이 바로 세션 객체이며 req.session은 세션 객체에 세션 데이터를 저장하거나 불러오기 위해 사용합니다.
