1. 비동기적 처리는 왜 필요하지?
SPA에서는 한 페이지 안에 다양한 기능이 존재하고, 한 기능이 실행 되었을 때 나머지 기능들이 동기적 실행이 완료 되기를 대기하며 작동하지 않으면 안된다.
예를 들어 유튜브에서 어떤 영상을 클릭했는데 그 영상이 모두 로딩될 때까지 어떠한 추가 기능도 실행되지 않고 blocking 되어있으면 안 될 것이다.
기능 실행 등 요청이 접수된 후에 비동기적인 작업이 진행되어야 다른 기능들도 한 웹앱 안에서 순조롭게 작동할 수 있게 된다.
비동기적 처리가 필요한 순간?
heavy한 작업을 하는 동안(예시: 네트워크에서 데이터를 받아오거나, 파일에서 무언가 큰 데이터를 읽어오는 그런 과정) 사용자의 요청에 응답을 하려면 다음 코드가 실행되어져야 한다.
간단한 코드로 살펴보기

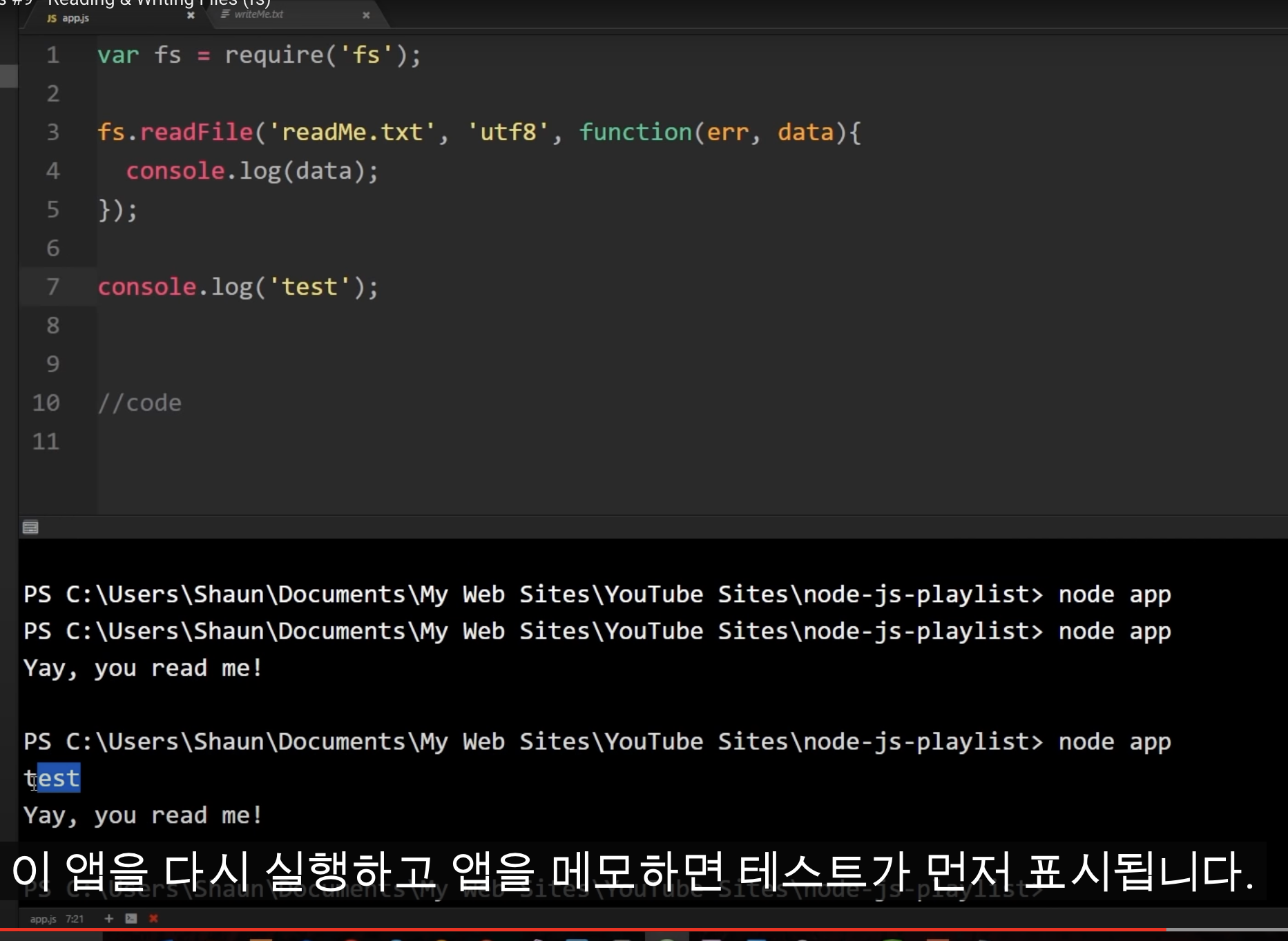
- readMe라는 텍스트파일을 읽어오는 동안,
console.log('test')가 먼저 실행되었다. - 결과는 test-> readMe안의 데이터 순으로 나타나게 된다.
비동기 처리 후...?
비동기가 코드 실행 시 매번 적용되는 것은 아니다. 사용자의 요청이 실행되거나 요청에 대한 응답이 돌아왔을 때는 또 다시 순차적으로 명령이 수행되어야 할 때도 있다.
예를 들어 유튜브에서 '먹방'이라고 검색하여 검색 결과를 받아오는 것은 비동기적으로 실행되어야 하지만 검색어 '먹방'으로 인해 도착한 검색 결과들을 다시 사용자에게 원하는 대로 가공해서 보여주기 위해서는 비동기 실행이 끝난 "후"에 그 결과를 가지고(여기가 매우 중요) 코드를 작성해 원하는 결과를 시각화 할 수 있다.
어쨌든 일단 비동기로 발현한 것을 잡아와 다시 동기적 순서에 맞춰 가공하는 것이 쉽지는 않았을 것이다. 이를 보완하고자 아래와 같은 방법(callback → Promise객체 → Async/Await)들이 발전해 왔다.
2. 자바스크립트에서 비동기 실행을 구현할 수 있는 3가지 방법
1. callback 이용

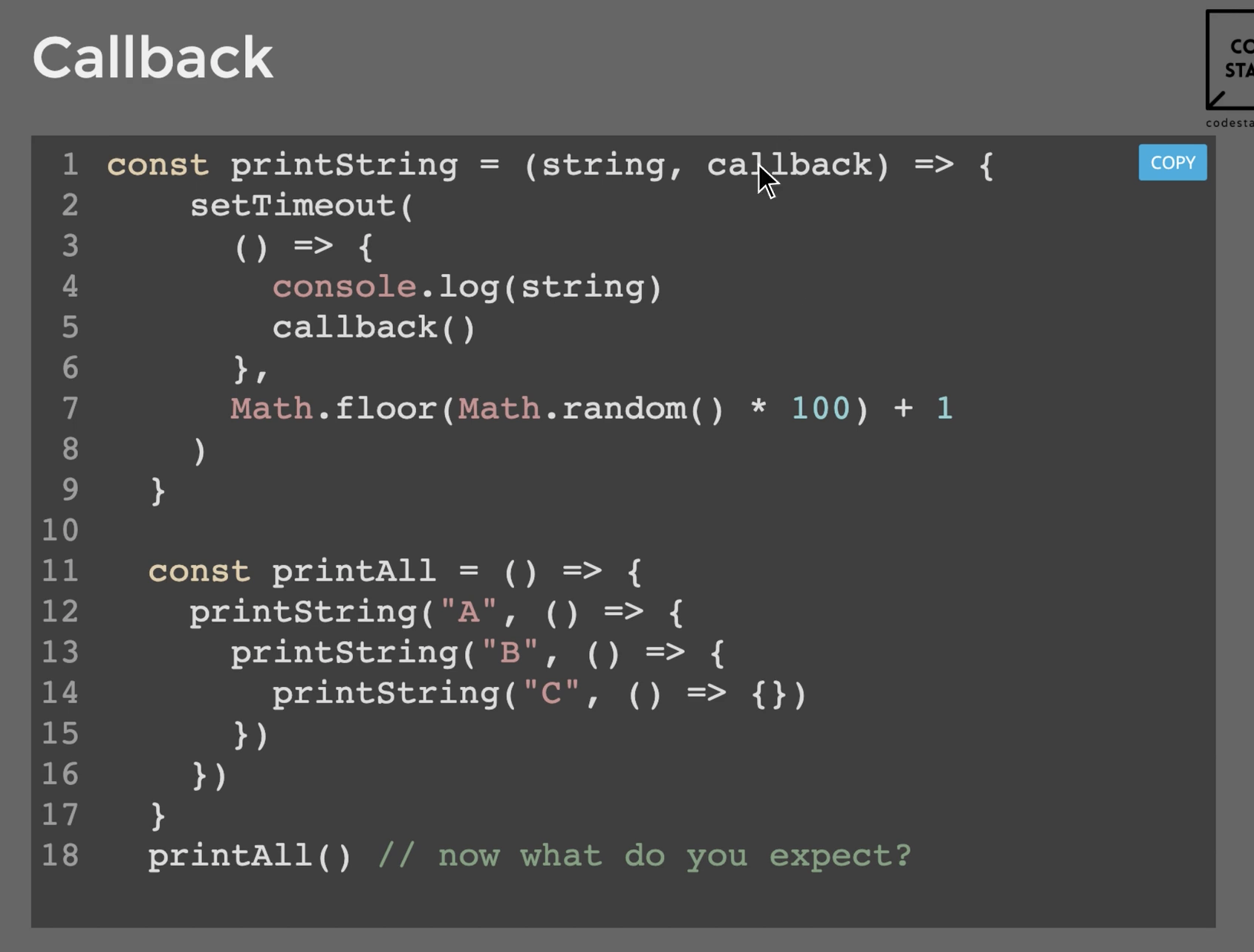
call back 함수를 이용해 비동기적으로 A, B, C 로그 찍기
아래 코드에서 볼 수 있듯이 비동기 처리 구현은 가능하나 "콜백 지옥"이라는 것이 형성되었고, 가독성 또한 떨어지는 구조이다.
2. Promise 객체


- Promise는 어떤 값이 생성 되었을 때 그 값을 대신하는 대리자이다. 비동기 연산이 종료된 이후에 그 결과 값이나 에러를 처리할 수 있도록 처리기를 연결하는 역할을 하는 객체이다. 결과 값이나 에러 처리는 바로 알 수 없고, 프로미스라는 객체에 남겨 두었다가 그 다음 어떤 시점에서 결과를 사용할 수 있도록 한다.
- callback 함수와 달리 Promise 객체는 비동기적으로 처리할 수 있지만 코드를 볼 때는 상 → 하의 흐름으로 읽을 수 있어 가독성이 더 좋다. 또 비동기에 대한 에러 처리 또한 할 수 있다.
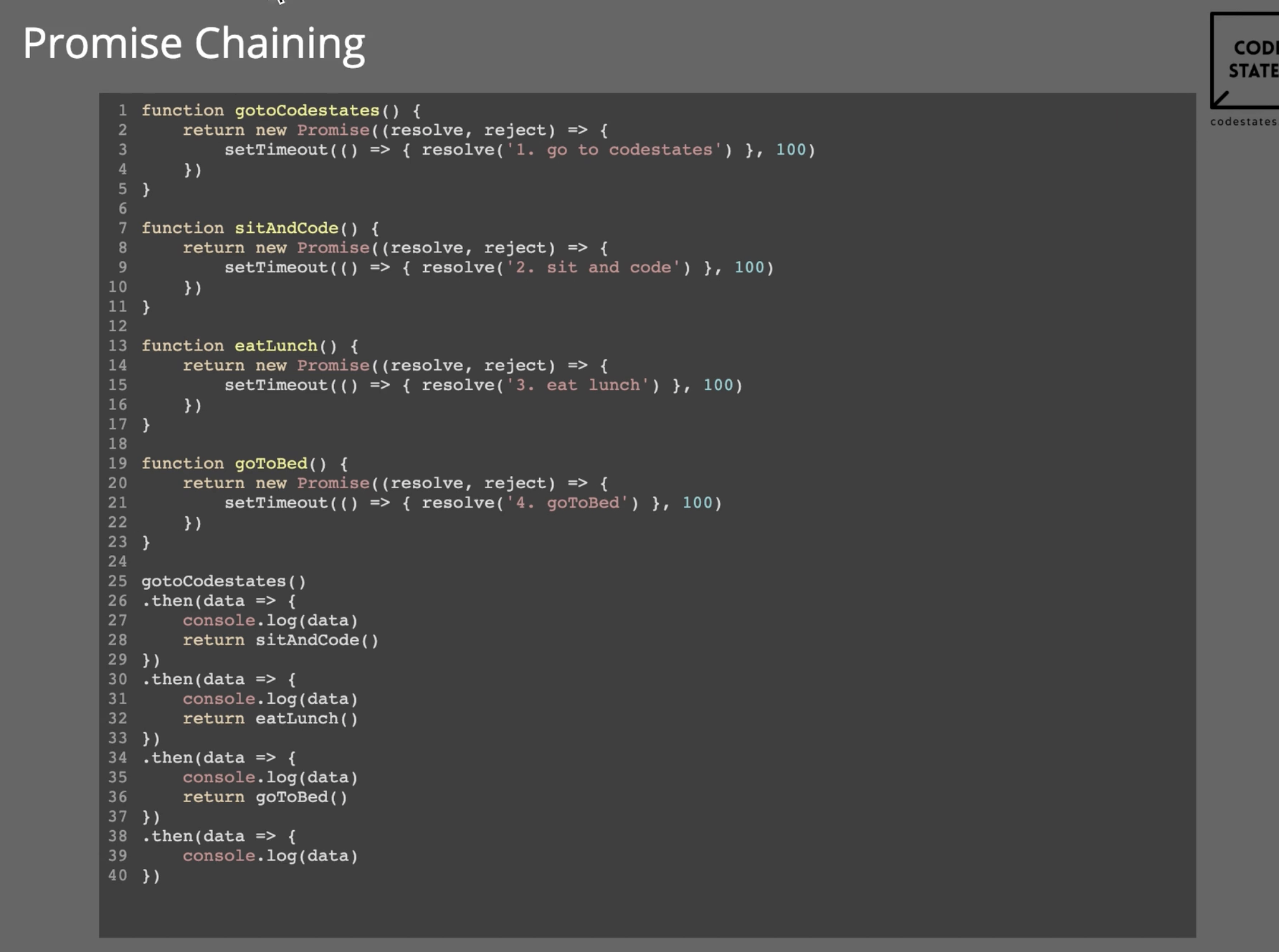
-Promise instance에 어떠한 값(성공했을 때는 성공 값-resolve, 그렇지 않았을 때는 에러 값-reject)을 담아 두었다가 .then이라는 method를 사용해서 비동기 처리 후 진행되어야 하는 순서를 구분해준다 프로미스 인스턴스에 담겨 있던 어떠한 값은 then 뒷 부분의 전달 인자로 주어진다.
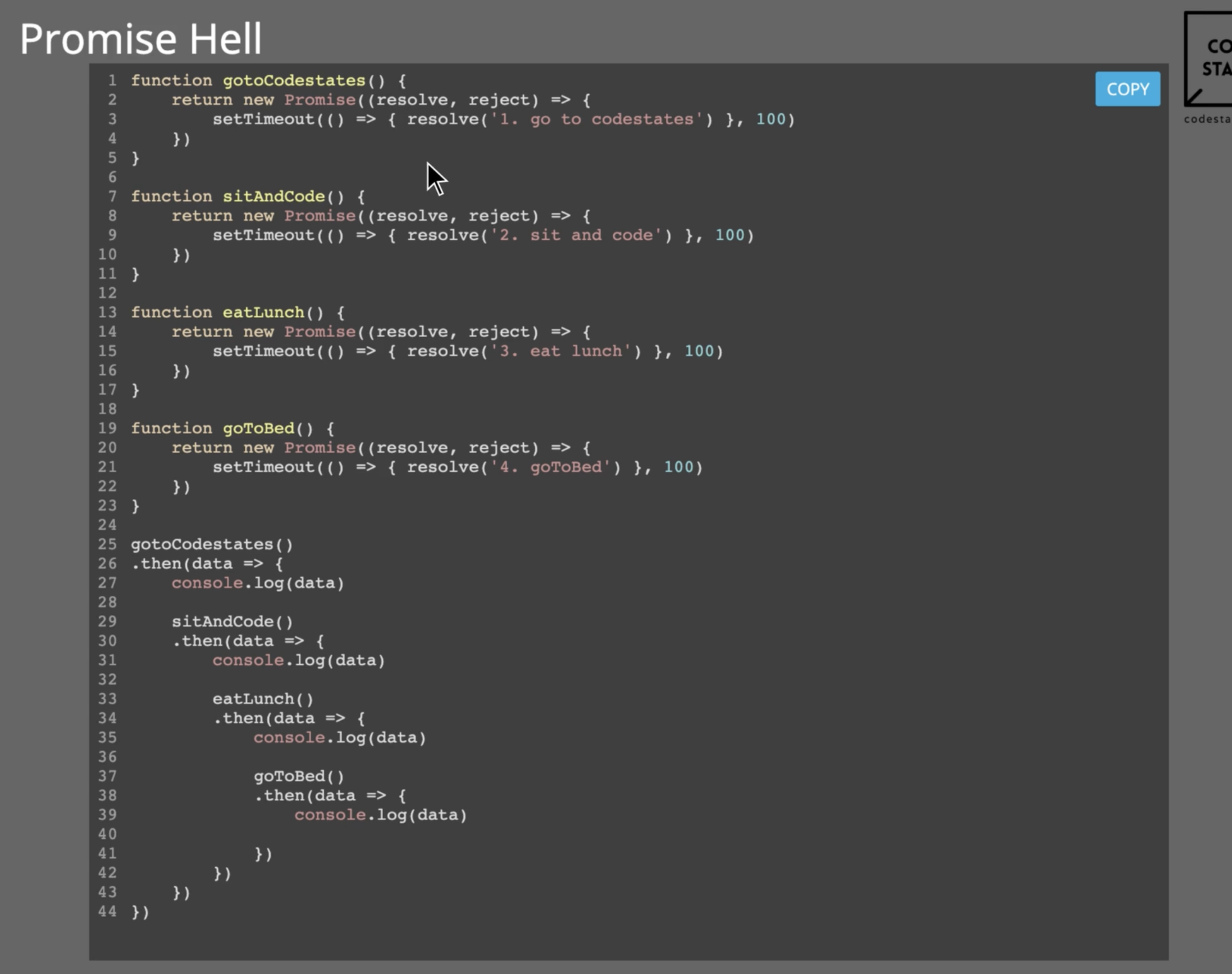
Promise 객체를 사용할 때에도, 테크닉이 부족하다면 아래와 같이 Promise hell에 빠질 수 있다..
따라서! return을 잘 명시해주어 코드 가독성을 높이자.

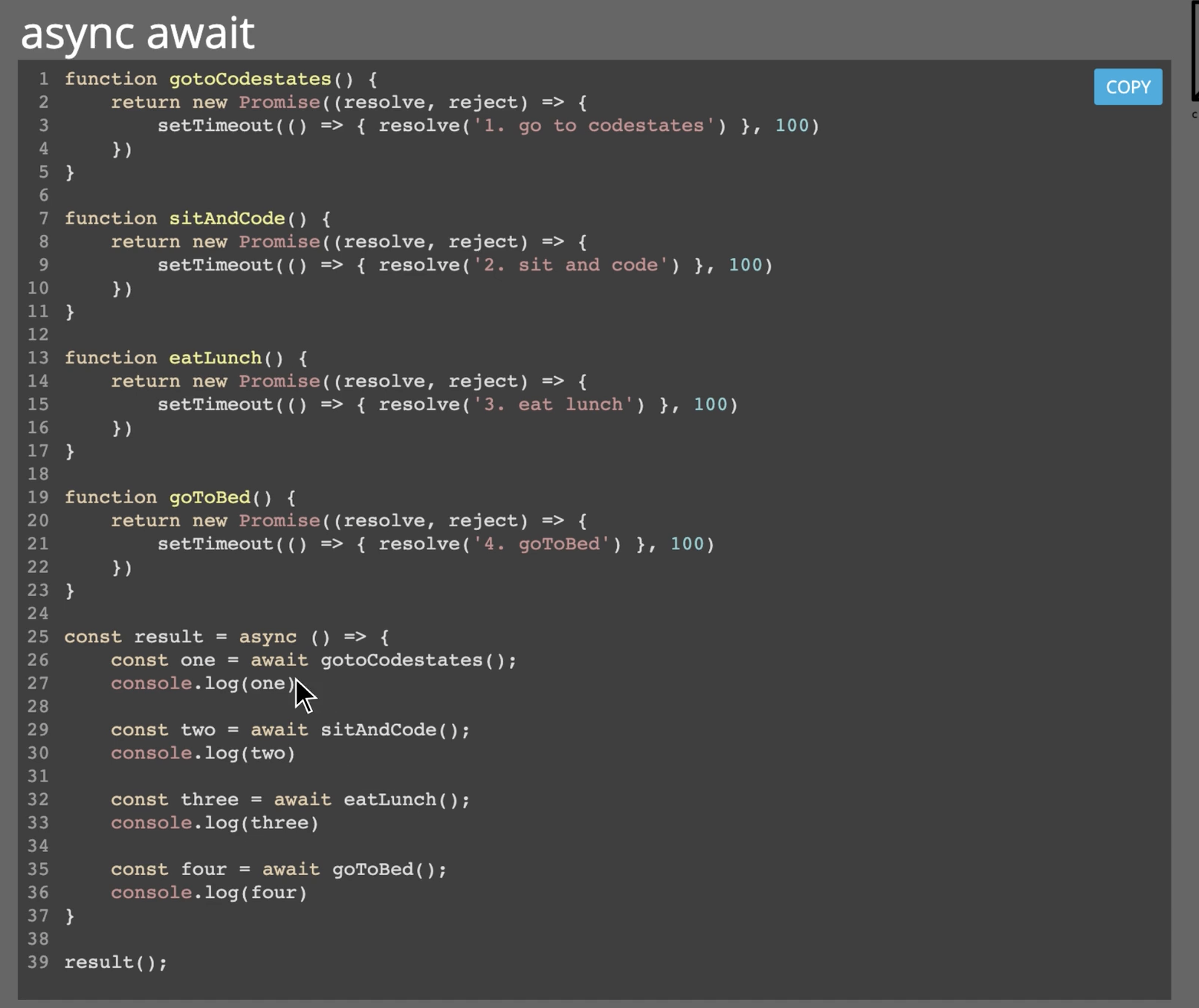
3. Async - Await

Async - Await은 Promise 객체의 sytax sugar 같은 개념이라고 한다.
Async는 await과 항상 함께 한다. Await 모드는 Promise 객체를 받아 처리하고, 만약 비동기 함수가 아닌 동기적 함수라면 리턴 값을 그대로 받는다.
Async 함수는 Promise가 없으면 의미가 없다. Promise 객체를 통해 비동기적으로 처리된 내용을 동기적인 코드 진행 순서로 보여주는 역할을 하기 때문이다.(아하! 명확하게 이해가 갔다!)
3. 비동기 처리 방식의 적절성
3가지는 용도에 맞춰서 적절히 사용해야 한다. callback은 별 다른 키워드 없이도 구현할 수 있는 문법이기 때문에 간단한 것을 구현하는,, 복잡한 상황이 아닐 때 사용하면 좋다. callback 외 Promise나 Async-await 방식은 Promise 인스턴스로 전환되었다가 다시 돌아오는 작업을 거쳐야 하기 때문에 이 과정을 굳이 하지 않아도 되는 상황까지 고려했을 때 callback도 때에 따라선 좋은 답이 될 수 있다.
참고 자료
유튜브:
https://www.youtube.com/watch?v=U57kU311-nE
naseriansuzie님 블로그:
https://velog.io/@naseriansuzie/imcourseTIL20
