
자바스크립트는 Single threaded 언어이다
자바스크립트라는 언어는 싱글 쓰레드 언어라고 알려져있다. 보통 싱글 쓰레드라고 하면 (stack, 하나의 데이터 처리 선로--> 동기적)한 번에 하나의 작업만 수행할 수 있다고 생각한다. 그런데 주로 사용하는 웹 사이트에서는 어떻게 한번에 여러 요청을 받는 '비동기적 프로그래밍'이 어떻게 가능할까? 그리고 여러 요청이 오갈 수 있는 자바스크립트는 왜 싱글 쓰레드일까? 오늘은 이 주제에 대해 알아보려고 한다.
싱글 쓰레드 관련,,, 더 정확하게 말하면 자바스크립트의 메인 쓰레드인 이벤트 루프가 싱글 쓰레드이기 때문에 자바스크립트를 싱글 쓰레드 언어라고 부른다. 하지만 이벤트 루프만 독립적으로 실행되지 않고 웹 브라우저나 Node.js 같은 멀티 쓰레드 환경에서 실행된다. 즉, 자바스크립트 자체는 싱글 쓰레드가 맞지만 자바스크립트 런타임은 싱글 쓰레드가 아니다.
그렇다면 자바스크립트는 싱글 쓰레드로 동작하며 어떻게 한번에 여러 요청을 처리할까? 바로 아래 일련의 비동기 작업을 통해 여러 요청들을 처리하게 된다.
자바스크립트 비동기 동작 원리 순서
console.log(1+1)
setTimeout(console.log(2+2), 0)
console.log(3+3)여기서 출력되는 순서는 2, 6, 4이다. 아래 내용때문에 그렇다.
-
웹브라우저란?
자바스크립트 코드를 실행해주는 엔진이다. -
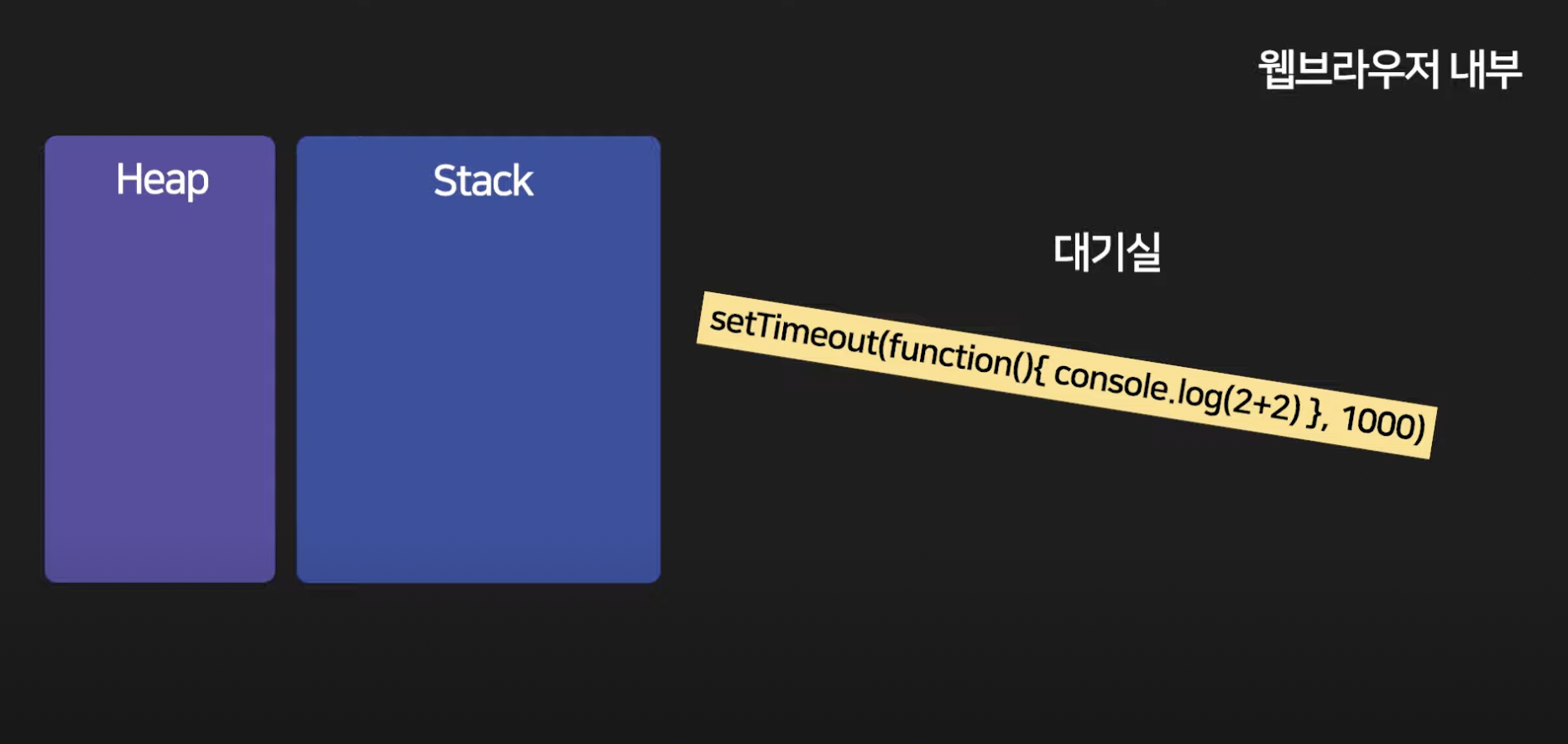
웹브라우저 내부에 Stack(공간이 한개밖에 없음)이라는 공간이 있다. 웹브라우저는 자바스크립트 코드를 이 stack에 한줄씩 한줄씩 넣고 실행해줌. 한 번에 한 코드밖에 실행할 수 밖에 없는 것이다. 그래서 자바스크립트는 '보통 single threaded language다'라고 하는 것이 이 이유 때문이다.
실행할 때 그 코드에서 변수를 만나게 되면 Heap이라는 공간이 있는데 변수를 저장하고 가져다가 쓴다.
- 그런데 맞닥뜨리는 코드가 setTimeout일 경우?

n초 뒤에 실행해야 하는 코드이므로 그 n초 동안 stack에 머무르면서 자리를 차지하고 있으면 매우 비효율적일 것이다.
그래서 이 코드를 위 사진에서처럼 잠깐 대기실(=비동기 처리소, Web API)로 제껴두고 그 다음 코드부터 stack에 넣고 실행한다.
- 대기실로 보내는 코드들: ajax코드(서버에서 데이터 받아와야 함), 이벤트리스너(버튼 누를때까지 기다려야 함), setTimeout(n초 뒤 실행해야 함)
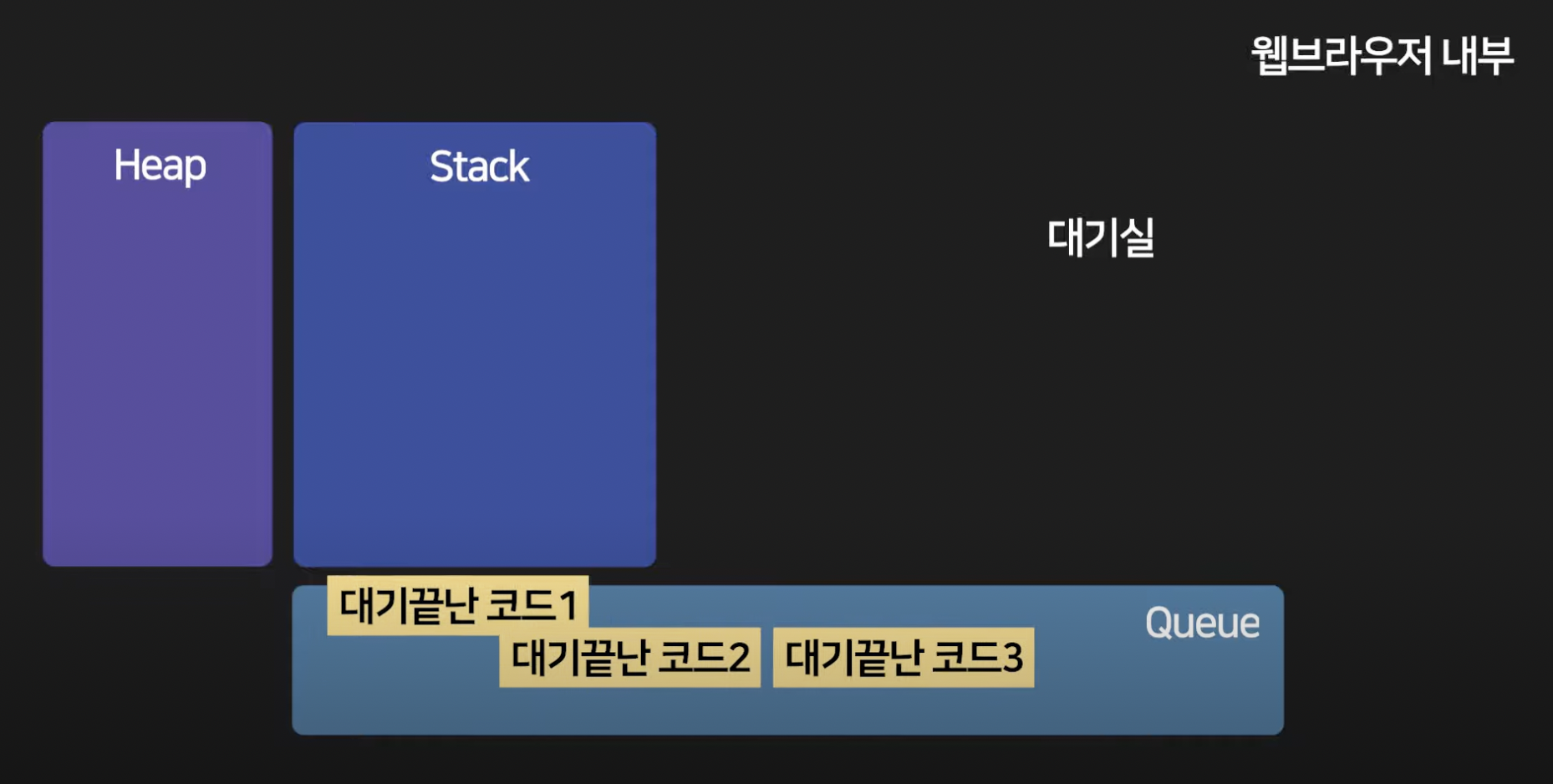
- 대기실에서 대기시간이 지나면 이 코드를 다시 stack으로 이동시켜서 코드를 실행해야 한다. 그런데 그냥 옮기는 게 아니라 queue(콜백 queue, 이벤트 queue 라고 부르기도 함)라는 대기실에 넣고 하나씩 줄을 세운다.

- 그리고 stack으로 하나씩 올려보내 그 실행을 시킨다(단, 조건! stack이 비어있을 때만 올려보낸다).
결론
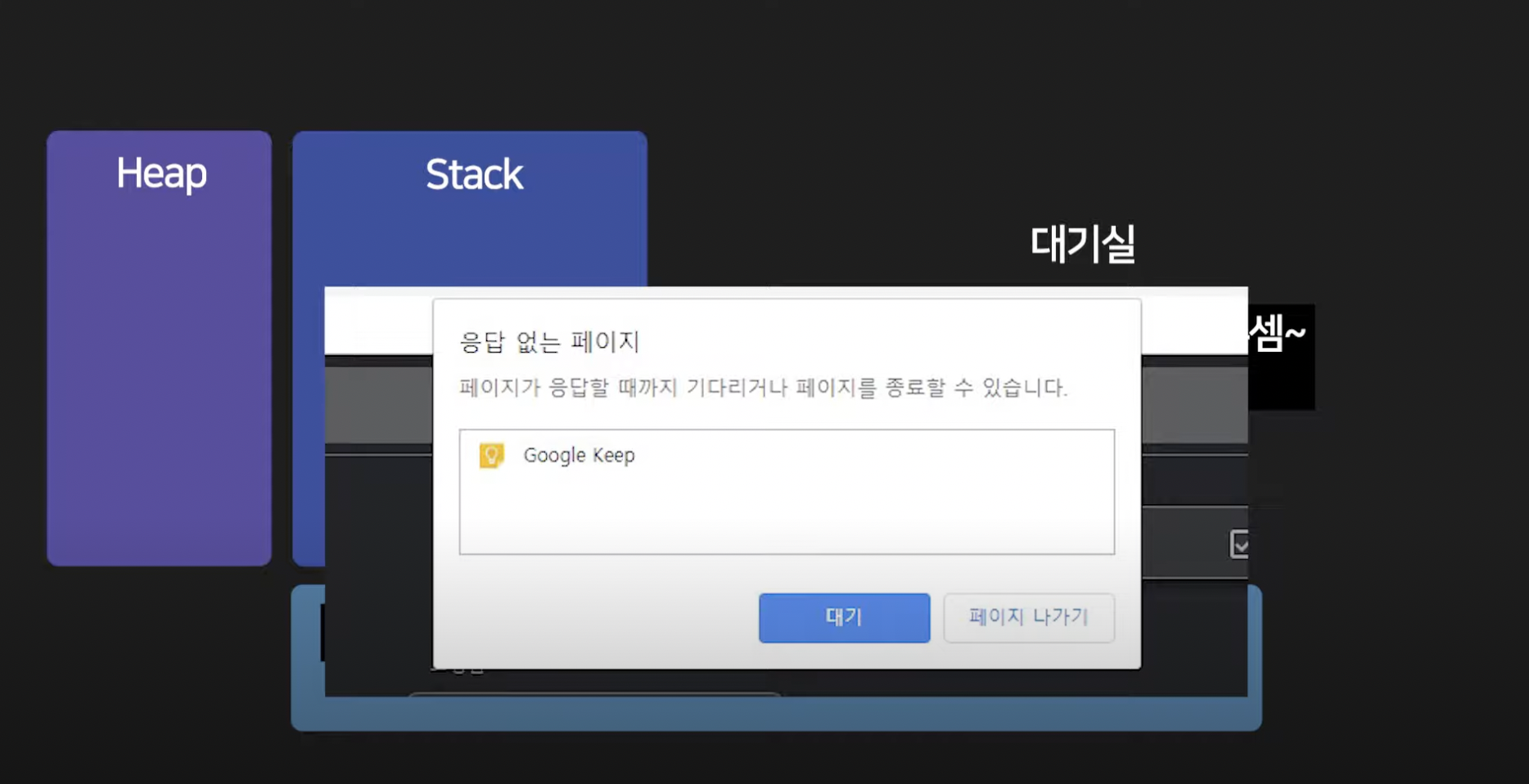
따라서 자바스크립트로 오래 반복을 하는 등(for문 몇천만번...등등) 시간이 오래 걸리는 연산을 실행시키면 안 된다. 아래와 같이 브라우저 프리징의 원인이 되기도 하기 때문이다. 따라서 자바스크립트로 코드를 짤 대 stack이나 queue를 바쁘게 하면 안 된다는 것!


자바스크립트는 왜 싱글 쓰레드일까?
이유는 바로 쉬워서이다. 만약 자바스크립트가 멀티 쓰레드로 실행되는 언어였다면 웹페이지에서 발생하는 동시성 문제에 대해 해결해야 했다. 실제로 멀티 쓰레드로 구현된 서비스에서는 이 동시성 문제에 대해 정말 많은 신경을 쓴다. 하지만 자바스크립트는 단일 쓰레드로 실행되므로 인해 교착 상태와 같은 다중 쓰레드 환경에서 발생할 수 있는 복잡한 시나리오를 신경 쓸 필요가 없으며 비동기 처리를 통해 쉽게 여러 요청을 처리할 수 있다.
실제로 구글의 Chrome 브라우저 마저도 기존 웹 페이지에서 엄청난 동시성 문제를 일으킬 수 있다는 이유로 단일 웹 사이트 페이지의 자바스크립트 코드가 동시에 실행되는 것을 허용하지 않는다.
출처
https://www.youtube.com/watch?v=v67LloZ1ieI&t=14s
https://chanyeong.com/blog/post/44
