절차지향 vs 객체지향

객체 지향 프로그래밍이라는 패러다임이 등장하기전...
절차 언어가 있었다.(초기의 C, 포트란 같은 언어들은 객체지향 개념이 없는 절차 언어였음)
절차적 언어란? 순차적인 명령의 조합이다. 절차적 코드의 경우 데이터의 형태가 바뀔 때에 코드의 흐름에 큰 영향을 미치게 되어 유지보수가 어렵다는 단점이 있다.
객체 지향 프로그래밍이라는 설계 철학이 등장하면서, 단순히 별개의 변수와 함수로 순차적으로 작동하는 것을 넘어, 데이터의 접근과 데이터의 처리 과정에 대한 모형을 만들어 내는 방식을 고안해냈다.
자바스크립트는 엄밀히 말해 객체 지향 언어는 '아니지만', 객체 지향 패턴으로 작성할 수 있다.
"데이터와 기능이 함께 묶여 객체로 그룹화 되어있다"는 원칙에 따라 메소드와 속성이 존재한다. --> 데이터와 기능이 별개로 취급되지 않고, 한번에 묶어서 처리할 수 있게 되었다.
예를 한번 들어보겠습니다. 모든 자동차는 공통적인 기능과 고유의 속성이 있습니다. 속도를 낸다던지, 주유를 한다던지 등의 기능이 존재하며, 속성으로는 색상, 최고 속력 혹은 탑승인원 등과 같은 고유의 데이터가 존재하죠. 새로운 객체를 만들 때, "이번에 만들 자동차는, 빨간색의 최고 속력은 200km/h 를 내도록 만들어보자!"와 같이, 속성에 고유한 값을 부여할 수 있습니다.
애플리케이션을 만들 때 좋은 설계를 하기 위해서는, 기본적으로 이 객체지향을 이해하고 응용하는 것이 중요하다. OOP의 4가지 주요 개념을 통해 재사용성을 얻을 수 있다.
-
캡슐화는 코드가 복잡하지 않게 만들고, 재사용성을 높인다.
-
추상화는 마찬가지로 코드가 복잡하지 않게 만들고, 단순화된 사용으로 인해 변화에 대한 영향을 최소화한다.
-
상속 역시 속성&메소드들이 자식에게 물려짐으로써 불필요한 코드를 줄여 재사용성을 높인다.
-
다형성으로 인해 동일한 메소드에 대해 if/else if와 같은 조건문 대신 객체의 특성에 맞게 달리 작성하는 것이 가능해진다.
Prototype
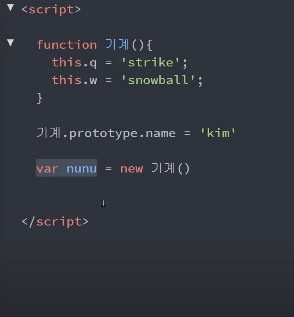
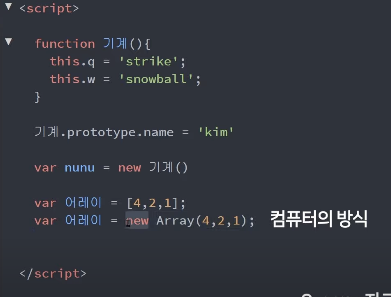
클래스가 형성이 될 때, 그 클래스에 prototype이라는 객체가(=비밀공간) 속성으로 자동생성된다. prototype은 유전자라고 개념적으로 이해하면 편하다.

이렇게 기계라는 클래스에 기계.prototype.name = 'kim'이라고 새로운 속성을 부여하면, nunu라는 인스턴스에도 자동적으로 name이라는 속성이 생긴다(--> 상속 기능을 구현하는 장치인 것이다).
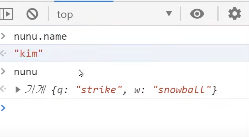
 nunu를 콘솔에 찍어보면 그 속성이 바로 보이진 않는다. nunu가 name이라는 속성을 가지고 있지 않으면 자바스크립트는 nunu의 부모유전자를 탐색하며 거기에 name 속성이 있으면 출력을 한다.(+만약에 부모유전자에도 없으면 부모의 부모유전자까지...
nunu를 콘솔에 찍어보면 그 속성이 바로 보이진 않는다. nunu가 name이라는 속성을 가지고 있지 않으면 자바스크립트는 nunu의 부모유전자를 탐색하며 거기에 name 속성이 있으면 출력을 한다.(+만약에 부모유전자에도 없으면 부모의 부모유전자까지...
--> object에서 데이터를 꺼낼 때 여러 step이 있는 것이다! 이것을 prototype chain이라고 한다)
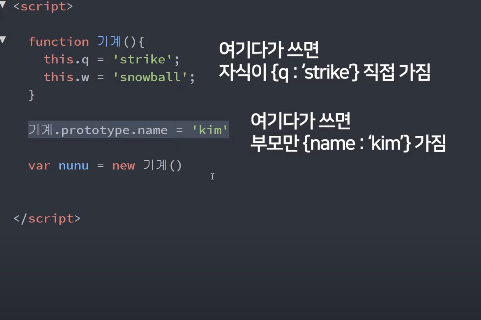
 어떤 속성을 상속시켜줄 때,
어떤 속성을 상속시켜줄 때,
클래스에 바로 속성을 정의해주거나 or
프로토타입을 활용하면 된다
 위와같은 배열 생성은 Array라는 클래스의 인스턴스 객체를 만드는 것이다.(아하! 그래서 배열에 typeof 확인해보면 'object'라고 나왔었던 거구나!!!!!!!!!)
위와같은 배열 생성은 Array라는 클래스의 인스턴스 객체를 만드는 것이다.(아하! 그래서 배열에 typeof 확인해보면 'object'라고 나왔었던 거구나!!!!!!!!!)
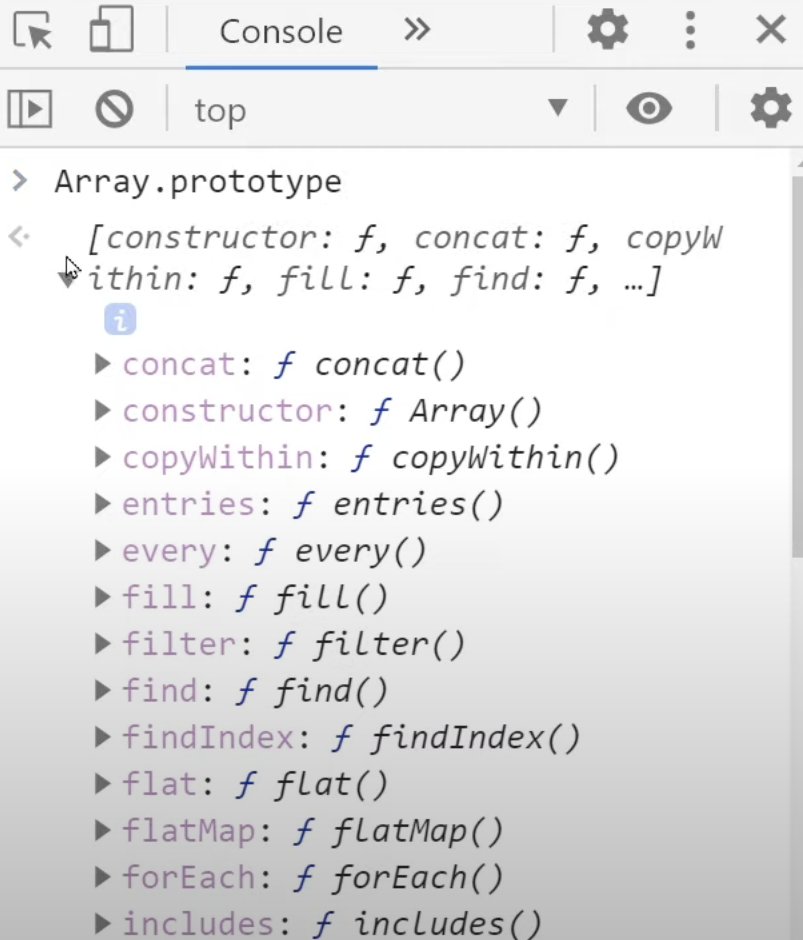
 따라서 배열을 사용할 때 썼었던 수많은 메소드들이나 속성들(legnth, sort, push, pop .....등등)운 Array라는 부모 유전자에 기록이 되어져 있는 것이라고 유추할 수 있다.
따라서 배열을 사용할 때 썼었던 수많은 메소드들이나 속성들(legnth, sort, push, pop .....등등)운 Array라는 부모 유전자에 기록이 되어져 있는 것이라고 유추할 수 있다.
(아하! 그래서 MDN에서도 Array.prototype.sort() 이렇게 나왔었던 거구나!!!!!!!!!!!!!!!!)

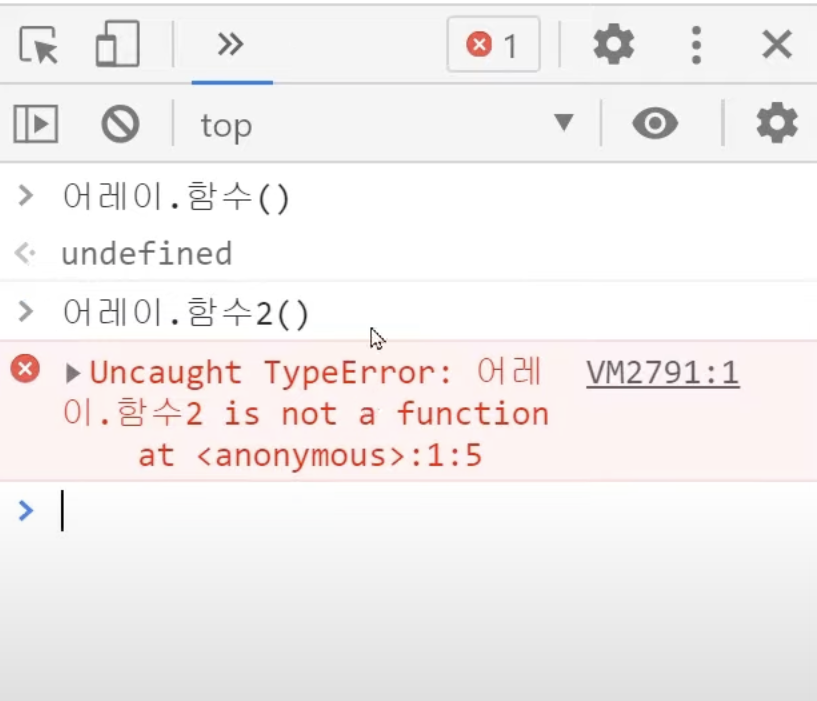
 내장된 메소드가 아닌 함수를 계속해서 사용한다라고 했을 때 위와 같이 prototype이라는 유전자에 추가시켜 놓을 수도 있다.
내장된 메소드가 아닌 함수를 계속해서 사용한다라고 했을 때 위와 같이 prototype이라는 유전자에 추가시켜 놓을 수도 있다.
참고 자료:
코딩애플
https://www.youtube.com/watch?v=wUgmzvExL_E
