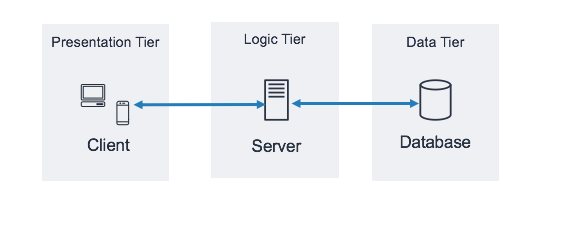
토큰 인증 기반의 3 tier 아키텍처를 구현하는 스프린트를 밑바닥부터 구현해보았다. 환경세팅할게 의외로 좀 많아서 차근차근 정리해보았다.

Server
1. npm & 모듈 설치
$npm init$npm install- 온갖 모듈들 설치
"dependencies": {
"axios": "^0.21.1",
"cookie-parser": "^1.4.5",
"cors": "^2.8.5",
"dotenv": "^10.0.0",
"express": "^4.17.1",
"express-session": "^1.17.2",
"fs": "*",
"https": "^1.0.0",
"jsonwebtoken": "^8.5.1",
"morgan": "^1.10.0",
"mysql": "^2.18.1",
"mysql2": "^2.3.0",
"nodemon": "^2.0.12",
"sequelize": "^6.6.5"
},
"devDependencies": {
"sequelize-cli": "^6.2.0"
}- npm run start시
nodemon index.js실행되도록 start값 변경
2. server 환경변수 세팅
DATABASE_PASSWORD=
DATABASE_USERNAME=root
DATABASE_NAME=authentication2
ACCESS_SECRET=0000
REFRESH_SECRET=0000
3. 인증서 발급하여 서버 최상단에 두기.
HTTPS 연결에 필요한 인증서. mkcert라는 프로그램을 이용하여 인증서를 만들어야 한다.
$brew install mkcert$mkcert -install: 로컬을 인증된 발급기관으로 추가$ mkcert -key-file key.pem -cert-file cert.pem localhost 127.0.0.1 ::1: localhost로 대표되는 로컬 환경에 대한 인증서를 만들기
4. sequlize 세팅
$ npm install --save sequelize$ npm install --save-dev sequelize-cli$ npx sequelize-cli init--> bootstraping
성공적으로 bootstraping이 끝나면 다음 파일 및 폴더들이 생성된다. 직접 models 디렉토리를 만드는 것이 아님.
config/config.json
models/
migrations/
seeders/--> config 파일에서 데이터베이스명 등 세팅해주기.
-
$ npx sequelize-cli model:generate --name User --attributes firstName:string,lastName:string,email:string
--> 모델을 생성하는 과정.
-->/models, /migrations폴더에 파일이 자동으로 채워넣어짐. -
$npx sequelize-cli db:migrate
--> 마이그레이션하면 실제 db에 반영됨.
5. Sequelize seed기능을 사용해서 db에 더미데이터 삽입하기
아래 내용 참고하여 DB에 더미데이터를 넣어주었다. 더미데이터를 넣어주지 않으면 Id: kimcoding, password: 1234로 로그인 시 유효한 아이디가 아니라는 에러가 뜬다.
$ npx sequelize seed:generate --name 파일명: seeders폴더 내 seeder 파일 한개를 생성한다- seeders 파일 내용 작성(up은 실행 시 seeder를 수행할때 실행되는 로직이고 down은 실행 취소 시 실행되는 로직이다. 컬럼이나, 데이터 타입 같은 것들을 안 맞추면 실패한다)
npx sequelize-cli db:seed:allornpx sequelize db:seed --seed 파일명을 입력하여 seed를 실행한다
6. lib 폴더 세팅
~/lib/common/mysql.js
//해당 파일은 복붙함. 다른 프로젝트와 비교하여 내용 다른 것 없음.
const dotenv = require("dotenv");
const mysql = require("mysql");
dotenv.config();
class SingletonBase {
constructor() {
if (!!SingletonBase.instance) {
console.log(" already has instance.");
console.log(" return existing instance.");
return SingletonBase.instance;
}
}
}
module.exports = class DatabaseConnector extends SingletonBase {
constructor() {
super();
this.config = {
host: "localhost",
user: process.env.DATABASE_USERNAME || "root",
password: process.env.DATABASE_PASSWORD || "",
database: process.env.DATABASE_NAME || "authentication2",
};
return this;
}
init() {
this.connection = mysql.createConnection({
...this.config,
multipleStatements: true,
});
return new Promise((resolve, reject) => {
this.connection.connect((err) => {
if (err) {
reject(err.message);
}
resolve("ok");
});
});
}
terminate() {
if (!this.connection || this.connection.state === "disconnected") {
console.log(" cannot terminate connection of disconnected state.");
return;
}
return new Promise((resolve, reject) => {
this.connection.end((err) => {
if (err) {
reject(err.message);
}
// delete conneciton object
delete this.connection;
resolve("ok");
});
});
}
query(sql) {
return new Promise((resolve, reject) => {
this.connection.query(sql, function (error, results) {
if (error) reject(error);
resolve(results);
});
});
}
};
~/lib/databaseConnector.js
//해당 파일은 복붙함. 다른 프로젝트와 비교하여 내용 다른 것 없음.
const DatabaseConnector = require('./common/mysql');
module.exports = class MyDatabaseConnector extends DatabaseConnector {
constructor() {
super();
}
};7. 데이터베이스 만들기.
mysql -u root -p- 비밀번호 입력하기
CREATE DATABASE 데이터베이스_이름;USE 데이터베이스_이름;DESC 테이블_이름;(sequelize로 db에 마이그레이션까지 완료하면)SELECT * FROM 테이블_이름;(seed로 넣어둔 더미데이터 확인할 수 있음)
Client
1. client 폴더에서 바로 CRA
- 아래 메뉴얼 따름.
https://velog.io/@jongsunpark88/react-%EC%84%A4%EC%B9%98-%EB%B0%8F-%EC%8B%A4%ED%96%89
npm installaxios모듈 정도만 설치.
2. package.json에서 start설정
https프로토콜로 설정해주고 인증서 위치 잘 명시하기.
"start": "HTTPS=true SSL_CRT_FILE='../server/cert.pem' SSL_KEY_FILE='../server/key.pem' react-scripts start",