
지난 contextAPI 포스팅에서 contextAPI 전역 상태 관리(본 포스팅) 뿐만 아니라 재사용 가능한 컴포넌트를 만드는데에 도움을 준다고 언급한 바 있다.
CSS-in-JS 관련 React 라이브러리 중에서 가장 인기 있는 Styled Component와 contextAPI를 이용해서 재사용 컴포넌트를 만드는 것을 잘 설명한 유튜브 컨텐츠가 있어 해당 내용을 복기하고자 한다.
최상위 컴포넌트인 App.js
import React from "react";
import StupidAccordion from "../src/components/StupidAccordion";
import SmartAccordion, {
SmartAccordionHeader,
SmartAccordionBody
} from "../src/components/SmartAccordion";
export default function App() {
return (
<>
<StupidAccordion />
<SmartAccordion>
<SmartAccordionHeader>I'm smart Accordion</SmartAccordionHeader>
<SmartAccordionBody>Body</SmartAccordionBody>
</SmartAccordion>
</>
);
}
여기서 StupidAccordion 컴포넌트는 contextAPI로 상태를 관리하지 않는 일반 컴포넌트이다.
그럼 SmartAccordion은 contextAPI로 어떻게 상태를 관리할까?
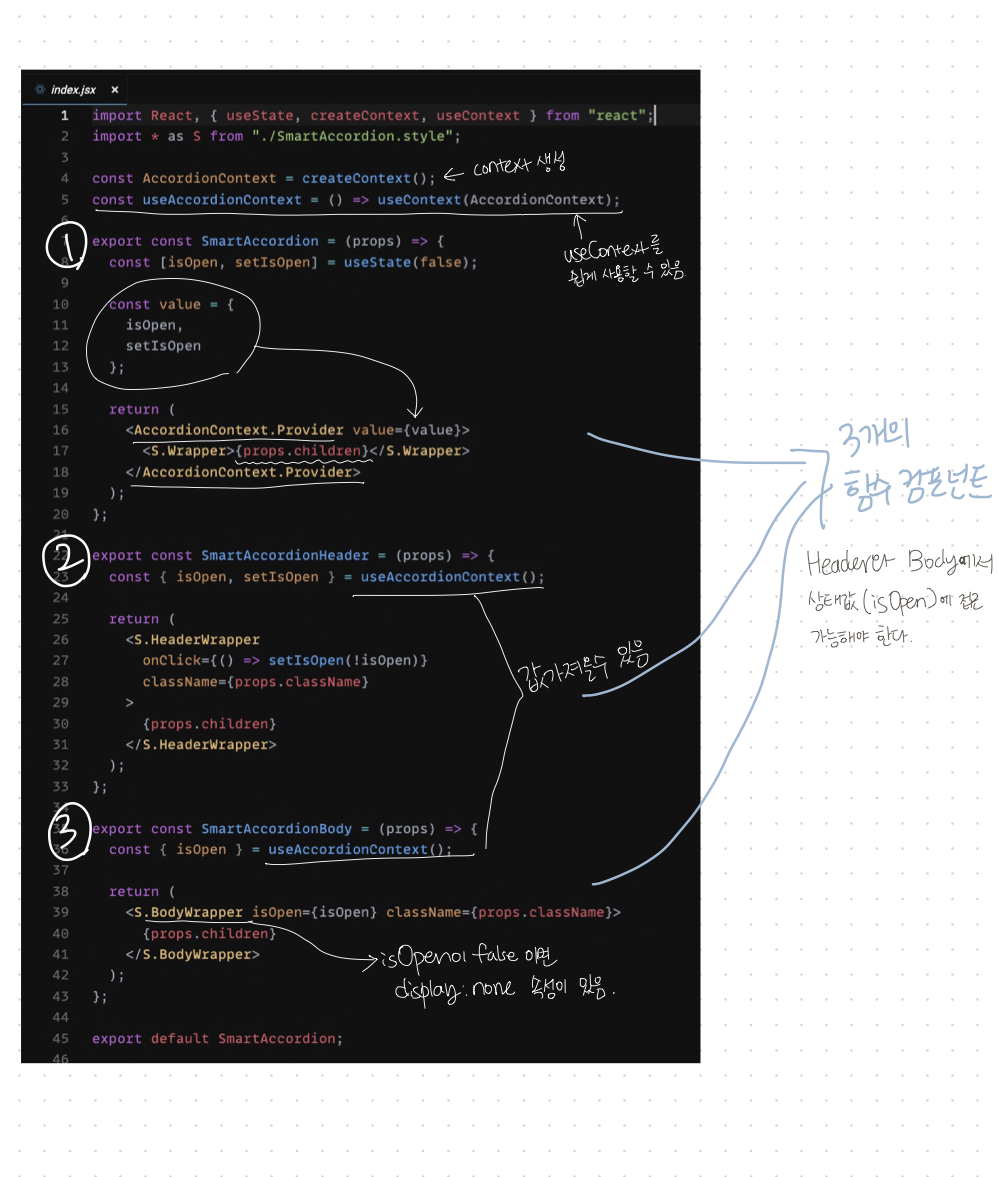
SmartAccordion jsx 파일 코드

포인트가 되는 내용은 위 캡쳐화면 내에 필기해두었다.
SmartAccordionBody는 isOpen의 상태값에 따라 보여지고 감춰지고가 결정되기 때문에 아래와 같이 css코드 내용이 담겨있다
export const BodyWrapper = styled.div`
height: 60px;
padding: 10px;
border: 1px solid #ffe6ee;
display: ${({ isOpen }) => (isOpen ? "block" : "none")};
`;재사용 예시
만약에 컴포넌트를 재사용하여 아코디언의 header 텍스트를 바꾸거나, 컴포넌트의 스타일에 변화를 주고자 할 때가 있다고 가정해보자.
StupidAccordion의 경우 해당 컴포넌트 파일에 직접 들어가서 변경을 해줘야 하기 때문에 재사용이 불가능하다.
SmartAccordion의 경우 사용하는 쪽에서 그냥 다른 children을 보내주기만 하면 되니까 쉽게 변경 및 재사용이 가능하다.
아코디언 재사용
import React from "react";
import StupidAccordion from "../src/components/StupidAccordion";
import SmartAccordion, {
SmartAccordionHeader,
SmartAccordionBody
} from "../src/components/SmartAccordion";
export default function App() {
return (
<>
<StupidAccordion />
<SmartAccordion>
<SmartAccordionHeader>I'm smart Accordion</SmartAccordionHeader>
<SmartAccordionBody>Body</SmartAccordionBody>
</SmartAccordion>
{/* 아래가 추가됨 */}
<SmartAccordion>
<SmartAccordionHeader>I'm smart Accordion222</SmartAccordionHeader>
<SmartAccordionBody>Body</SmartAccordionBody>
</SmartAccordion>
</>
);
}
스타일 변경
import React from "react";
import styled from "styled-components"; //라이브러리 import 해야 함!!!
import StupidAccordion from "../src/components/StupidAccordion";
import SmartAccordion, {
SmartAccordionHeader,
SmartAccordionBody
} from "../src/components/SmartAccordion";
export default function App() {
return (
<>
<StupidAccordion />
<SmartAccordion>
<SmartAccordionHeader>I'm smart Accordion</SmartAccordionHeader>
<SmartAccordionBody>Body</SmartAccordionBody>
</SmartAccordion>
<SmartAccordion>
<StyledSmartHeader>I'm smart Accordion222</StyledSmartHeader>
<StyledSmartBody>Body</StyledSmartBody>
</SmartAccordion>
</>
);
}
//아래 스타일 변경 내용이 추가 되어 위의 리턴파트에 반영됨
const StyledSmartHeader = styled(SmartAccordionHeader)`
background-color: green; //
`;
const StyledSmartBody = styled(SmartAccordionBody)`
border: 1px solid green;
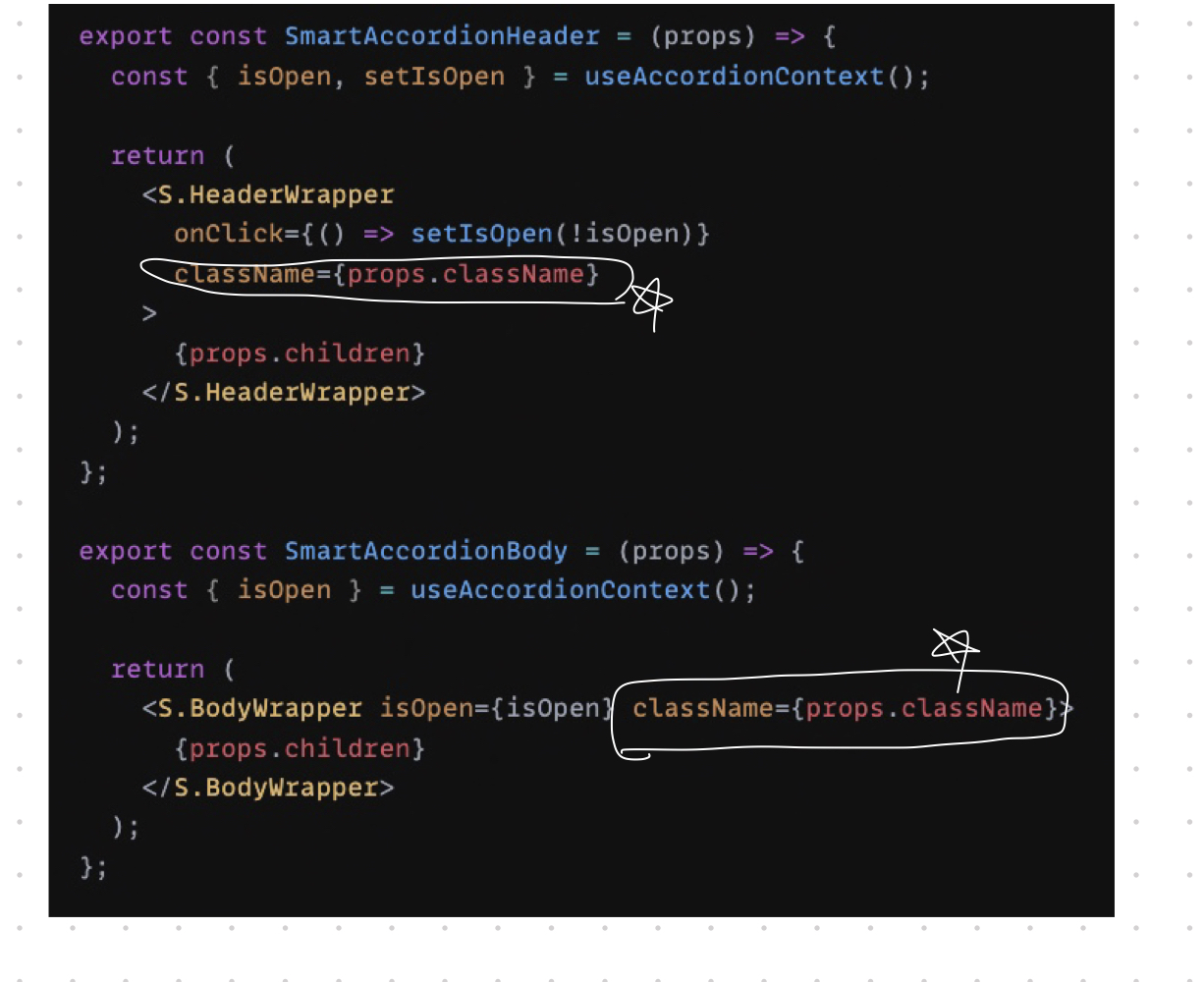
`;스타일 변경 내용 추가 후 해당 컴포넌트에서 props로 받은 className을 추가해준다. (이 부분은 따로 공부해봐야 할 듯)