Chrome Devtools

개발자 도구란?
말 그대로, 웹브라우저에서 마다 개발을 도와주는 다양한 도구가 기본적으로 제공하는데 이것을 개발자 도구라고 한다.
Ctrl+Shift+I (Windows) Cmd+Opt+I (Mac) 를 이용해서 개발자 도구를 사용할 수 있다.
Elements Panel
-
Elements패널을 이용해 웹 페이지의 구성과 구성요소의 스타일과 속성을 확인 및 실시간으로 수정하고 테스트 할 수 있다. -
Styles에 순서는 하나의 요소에 여러 속성이 적용이 가능한데 우선순위에 따라 적용이 가능한데, 기본적으로 가장 먼저 적용되는 순서대로 배치가 된다.
⭐ CSS Specificity: inline style > id > class > tag -
브라우저마다 각각의 기본 스타일 값이 적용되어 있다.
Console Panel
-
자바스크립트를 실시간으로 확인하고 디버깅 할 수 있다.
-
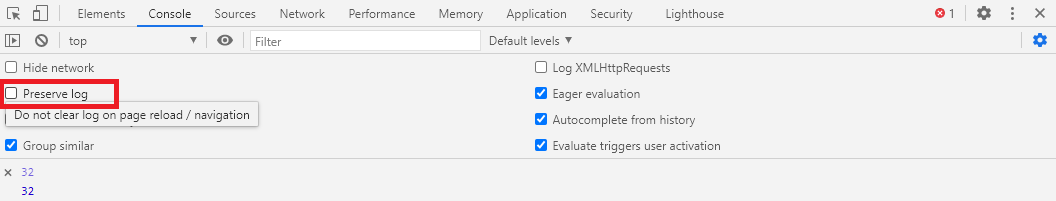
화면을 새로고침 해도
console내용을 남게 하는 방법은 다음과 같이 Preserve log를 선택해주면 새로고침을 해도 남게 된다.

-
console.clear()orCtrl+L을 이용해 콘솔을 사용해 로그를 지울 수 있고 프론트엔드 실무에 경우 디버깅 할 때console.log를 많이 활용한다. -
다른 패널에서
Console Panel을 같이 보려면 다른 패널에서ESC를 눌러서 같이 확인 할 수 있다. -
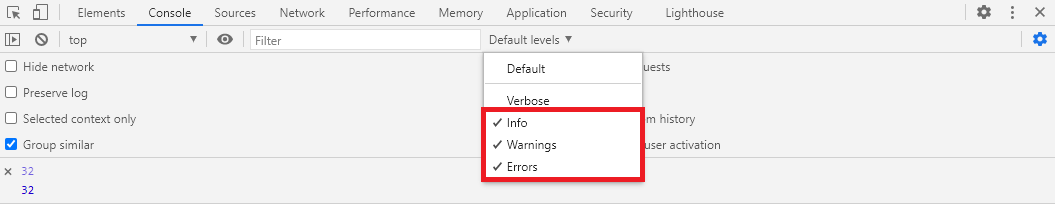
경고나 에러 내용을 제외하고 보고 싶으면 다음과 같이
Default levelstab 에서 체크를 풀어주면 된다.

Network Panel
-
http 네트워크 통신이 가능하다.
-
API 크롤링이나 페이지 로딩 성능 테스트를 할 수 있다.
-
이미지나 영상의 소스를 가져 올 수 있다.
Application Panel
-
브라우저 저장소
-
Local Storage, Session Storage
-
Cookie
Local Storage
로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있고 데이터의 영구성이 보장된다
< Local Storage 에 특정 데이터를 저장하고 가져오는 방법>
✔ 데이터 저장
localStorage.setItem("key", "value")
sessionStorage.setItem("key", "value")
setcookie("key", "value", "지속시간 (초단위)")
✔ 데이터 호출
localStorage.getItem("key")
sessionStorage.getItem("key")
document.cookie
Session Storage
세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다
(Key - Value 객체 형태로 저장된다.)
Cookie
쿠키는 웹사이트를 방문할 때 장치에 저장되는 작은 문자 파일이고, 만료 기한이 있는 키-값 저장소입니다.(세미콜론으로 구분)
<Local Storage, Session Storage, Cookie 활용 예시>
[ Local Storage ]
지속적으로 필요한 데이터(ex. 자동 로그인 여부) 및 UI 정보들
[ Session Storage ]
잠깐 동안 필요한 데이터, 보안이 중요한 데이터 정보
⭐ 로컬스토리지나 세션스토리지는 클라이언트 사이드 이기 때문에 쉽게 해킹당할 수 있다.
[ Cookie ]
이벤트 팝업, 서비스 약관에 동의할 때, 서비스가 직접적이지 않은 데이터
