
위코드에서의 2개월이 지나고, 10월 19일부터 11월 12일까지 약 4주 간
여성 의류 쇼핑몰 회사인 브랜디에서 인턴십 과정으로 어드민 페이지 클론 프로젝트를 진행했다.
1. 브랜디를 1 순위로 선택한 이유
선택지는 브랜디 외 4 개의 스타트업 회사들이 있었는데, 브랜디를 1 순위로 선택했던 이유는
첫째, 그나마 다른 회사들보다 규모가 컸다.
따라서 다른 소규모의 회사들보다 어느 정도 체계(업무 분장, 인턴십 커리큘럼, 개발 문화 등)가 잡혀 있을 것이라고 생각했다.
둘째, 브랜디에서는 Front-end 개발 Framework로 Vue를 사용한다.
여태까지 위코드에서는 Library로 React를 사용해왔다. 개발자는 새로운 기술을 빠르게 습득하고 활용할 수 있는 능력이 중요하다는 말을 많이 들은 적이 있어서 이번 기회에 한 번 Vue를 경험해보고 싶었다.
그래서 유튜브나 여러 커뮤니티들에서 Vue에 대해 찾아봤었는데 Vue에 대한 사람들의 호불호가 많이 갈리는 것을 보았다.
예) 배우기 쉽다, 심플하다, 그런데 vue 3.0이 곧 출시되는데 업데이트 내용을 보면 React와 메커니즘이 다를 바 없다. 그러면 기존 Vue의 장점이었던 배우기 쉽다는 메리트가 사라진다. 현재 React 시장, 커뮤니티 등이 훨씬 큰데 굳이 누가 Vue를 사용할까? 웬만한 스타트업들은 이제 React로 갈아타는 추세다 등등
여러 의견들이 있었지만 새로운 기술을 학습하고 활용해볼 수 있다는 점에 의의를 두고 싶었다.
하지만 많은 정보들을 수집한 후 Vue를 사용한다는 점에서 난 애초에 브랜디에 취업 의사를 두지 않는 쪽으로 생각하고 있었다.
2. 오리엔테이션 이후
10월 19일 월요일, 브랜디에서 새로운 시작을 맞이했다.
그런데 우리는 오리엔테이션 이후 단체로 멘붕에 빠졌다.
Front-end 개발자는 Back-end 개발까지 참여하고, Back-end 개발자는 Front-end 개발까지 참여할 수 있도록 하라는 팀장님의 권유가 있었기 때문이다. (강요는 아님)
알고보니 브랜디는 Back-end 개발자를 우대하는 경향이 있었고, Back-end 개발을 하는 동시에 Front-end 영역까지 다룰 수 있는 사람들을 채용하는 중이었다.
그래서 이전 기수에서 Front-end 영역에서 정말 잘하지만 Back-end에 대한 지식이 없어 채용할 수 없었던, 아쉬웠던 인재들이 많아 우리 기수에서 이렇게 진행한다고 하셨다.
그래도.... 애초에 백엔드 개발은 염두에도 두지 않고 있었는데, 많이 당황스러웠다...
Python 문법도 제대로 모르는데, Python의 Framework인 Flask를 사용해 API를 만들어야 한다니???😱
위코드에서 미리 귀띔이라도 해줬다면 조금이라도 공부를 해왔을텐데.. 하는 원망도 있었다.
3. 기술 스택
Front-end 3명
- HTML / CSS
- JavaScript(ES6+)
- React
- Styled-Componet
- Webpack
- Axios, Chartjs, DatePicker, CKEditor 등의 third-party-library 사용
Back-end 2명
- Python
- Flask
- MySQL
Back-end API 개발까지 맡게 되어 우리 팀은 할 수 없이 Vue가 아닌 React를 선택했다.
Front-end, Back-end 두 영역 모두에서 새로운 기술을 학습하고 작업까지 진행해 나간다는 것은 다소 무리가 있어 보였기 때문이다.
4. 작업 사항
(본인이 작업한 부분은 빨간색 Bold 처리함)
Front-end
- 회원가입 페이지 레이아웃 및 기능 구현
- 로그인 페이지 레이아웃 및 기능 구현
- Header, Footer 레이아웃
- SideBar 레이아웃 및 기능 구현
- 주문관리 페이지 레이아웃 및 필터링을 통한 검색 및 페이지네이션 기능 구현
- 주문상세 페이지 레이아웃
- 홈(셀러) 페이지 레이아웃 및 Mock Data를 활용한 GET 기능 구현
- 상품관리(셀러) 페이지 레이아웃
- 상품등록(셀러) 페이지 및 데이터 전송 기능(POST) 구현
- 셀러 계정 관리 페이지
- 셀러정보 수정페이지
Back-end
- 회원가입 API
- 로그인 API
- 상품 관리 - 상품 등록, 상품 수정, 상품 리스트 필터 API
- 회원관리 - 셀러 계정 관리 리스트, 셀러 정보 수정 페이지 API
- 상품 디테일 API
- 비밀번호 변경 API
5. 브랜디 인턴십 과정을 통해 느꼈던 점들
5-1. Front-end
기존에 위코드에서 프로젝트를 할 때는 일반 사용자 입장에서 접근하는 웹 페이지들을 클론했었다.
그런데 이번에는 마스터, 셀러 권한으로 나뉘는 어드민 페이지를 클론해보면서 새로운 고민들을 많이 해봤던 것 같다.
권한 별로 컴포넌트를 2 개로 관리할 것인가, 1 개로 관리할 것인가,
로그인 시 서버로부터 받는 JWT를 기존에 작업하던 방식대로 localStorage에 저장해도 괜찮은가?
Redux를 사용할 것인가, 혹은 React 라이브러리 자체에 내장되어 있는 ContextAPI, useReducer Hook을 이용할 것인가? 등
위코드에서 프로젝트를 진행할 때는 그저 기능 구현에 치중했다면 여기 브랜디에서는 방법론에 대한 고민과, 어떻게 하면 더 깔끔하고 직관적인 코드를 작성할 수 있을까 등 코드의 질을 높이기 위해 더 많이 고민 했다.
코드 리뷰 시간 때도 단순히 내가 작성한 코드를 설명하는 것에 그치는 것이 아니라, 현재 내가 하고 있는 고민들, 그래서 어떻게 해결을 시도했고, 결론이 어떻게 났는지에 대해 발표한 뒤 팀장님의 조언을 받는 방식으로 진행되었다.
그러던 중 최상위 페이지에서 모든 state 값들을 관리하고, 그것들을 하위 컴포넌트들로 props로 넘겨줘야 하는 상황이 생겼다.(상품 등록 페이지) 관리해야 할 state 값들이 너무 많다보니 useState Hook의 한계를 느꼈다. 그래서 state 값들을 어떻게 관리해야 할 지에 대한 고민을 하게 되었다.
(Redux, ContextAPI, useReducer Hook에 관한 주제였다.)
자세한 내용은 위의 PPT 링크에 있다.
발표 중 팀장님께서 "저랑 같은 고민을 하고 계시네요." 라고 흥미로운 듯이 보시며 말씀하셨다.
그 때 뭔가 짜릿한 느낌이 들었다. 고작 3개월 차 주니어 프론트엔드 개발자가,
16년차 개발자이신 팀장님과 같은 고민을 하고 있다니, 나 스스로도 뭔가 기존보다 좀 더 발전했다고 느꼈다.
아무튼 이렇게 코드 리뷰 시간에 팀장님과의 ping-pong이 계속 이루어지다 보니 여러가지 방법들을 고민하는 시간들이 너무 즐거워졌다.
또 작업을 하다가 에러를 만나면 초기와 다르게, 에러가 너무 감사하게 느껴졌다.
내가 미처 간과했던 부분들을 친절하게 알려주고 또 그 뒤에 깨달음을 얻게 해주는 그런 에러들이 너무 고마웠다.
점점 더 개발의 매력에 중독되어가는 것 같았다.
5-2. Back-end
11월 3일부터 11월 9일까지, 약 1 주일 간 Back-end에 투입되었다.
우리 팀 Back-end 분인 도길님이 파이썬 코딩도장 이라는 사이트를 알려주며,
여기서 기초부터 차근차근 익히라고 하셨다.
그래서 그 말을 듣고 블로그를 작성하며 차근차근 튜토리얼을 따라 진행했다.
하지만 뒤에 나갈 진도는 수두룩한데, 시간은 미친 듯이 빨리 흘러갔다.
이런 방식으로 진행하다가는 프로젝트가 끝날 때까지 튜토리얼만 진행하겠다 싶어
사이트를 꺼버리고 무작정 위코드 대표이신 은우님의 '깔끔한 파이썬 탄탄한 백엔드' 책을 펼쳐들었다.
Back-end 분들의 도움을 받아 곧바로 Flask를 활용한 API 작성 튜토리얼을 진행했다.
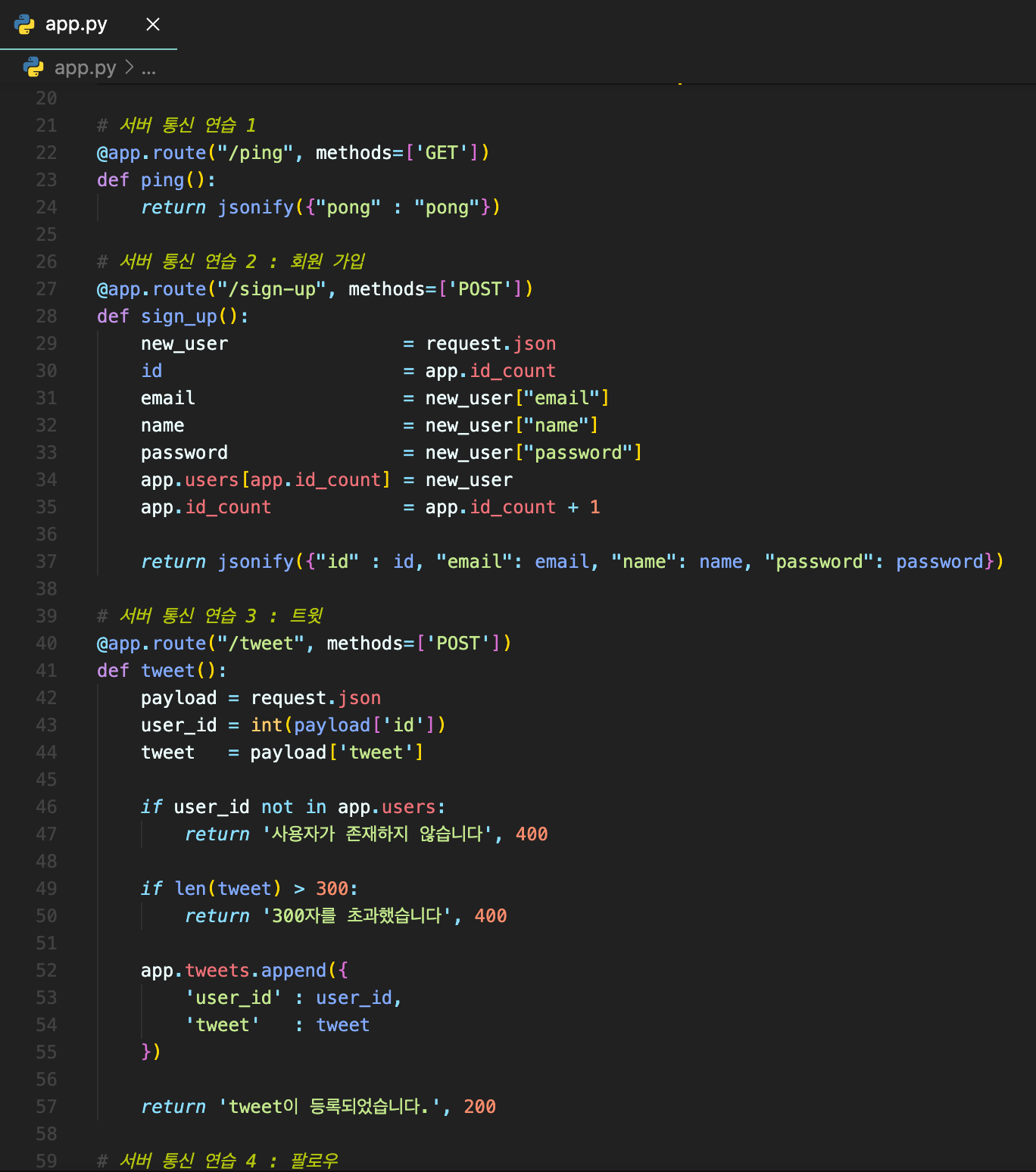
아래와 같이 트위터의 미니 버전인 '미니터 API'를 책을 보고 따라 치며 흐름을 이해했다.

시연은 Postman을 사용하여 진행했다.
그런데 Python이 코드가 단순하여 흐름 이해는 크게 어렵지 않았다.
튜토리얼을 마치고 바로 브랜디 어드민 페이지의 비밀번호 변경, 상품 디테일 API 작성에 돌입했다.
그러나 짧은 기간에 나 혼자만의 힘으로 모든 코드를 하나 하나 온전히 작성하기에는 무리가 있었다.
그래서 Back-end 도길님을 옆에 두고, 도움을 받아가며 코드를 작성해 나갔다.
그렇게 일주일동안 Back-end API를 작성하면서, 나는 찐 Front-end라는 것을 느꼈다.
Back-end의 큰 흐름은 이해할 수 있었지만, 아직 Back-end의 매력을 찾지 못했나보다. Front-end를 작업할 때보다 재미가 덜했다.
물론 추후 Back-end에 대한 욕심도 있지만, 지금은 Front-end에 좀 더 집중해서 전문성을 키우고 싶다는 생각이 들었다.
6. 팀장님과의 면담
3주차부터 위코드 인턴생들을 대상으로 팀장님과의 1:1 면접이 진행되었다.
먼저 면담을 진행했던 다른 팀원들을 통해 팀장님이 입사 의향이 있는지의 여부를 물으면서 간단한 면접 질문을 하신다고 했다.
내 차례는 4주차 월요일에 왔었는데, 그 전까지 많은 고민을 했다.
처음엔 브랜디 입사 의향이 제로에 수렴했다. 그저 사용해보지 않았던 Framework인 Vue와 코드 리뷰 문화를 경험해보고 싶다는 마음 때문에 브랜디를 선택한 것이었다.
그런데 막상 이곳에 와서 코드 리뷰를 경험해보고 나니 뭔가 욕심이 들었다.
끊임없이 생각하고 고민하며 스스로를 발전시킬 수 있도록 만들어주는 코드 리뷰 문화가 너무 좋았다.
알아본 바로는 코드 리뷰 문화를 시행하는 스타트업들이 많이 없다고 들었기 때문에 이 회사에 더 욕심이 났던 것 같다.
또 알아보니 브랜디에는 '슈퍼루키 전담팀'이 꾸려져 있어, 신입 개발자들을 대상으로 과제를 주며 스스로의 역량을 발전시킬 수 있도록 장려한다고 들었다.
정말 매력적인 부분이 아닐 수 없었다.
하지만 브랜디는 Back-end 업무를 위주로 하는 회사이기 때문에, Front-end 영역의 업무는 많이 맡지 못할 것이라고 생각했다. (면담 때 팀장님께서도 이 부분에 동의하셨다.)
나는 내가 코드를 작성한 대로, 즉각적으로 그 결과물이 화면에 반영되어 나타나는 것이 재밌었다. 그 매력에 이끌려 코딩을 시작한 것이다.
그런데 나는 코딩을 시작하기 전까지 내게 주어지는 일은 '하고 싶어서'가 아니라 '해야 하니까' 라는 마인드로 해왔었다.
그렇게 주어진 일만 꾸역꾸역 하며 발전 의지라고는 없이, 타성에 젖어 살아왔었다.
만약 내가 면담 때 팀장님께 입사의향이 있다고 말씀 드린 후 운좋게 면접까지 합격하여 브랜디에 입사를 하게 되었다고 가정했을 때, 나는 머릿속으로 이후 나의 모습을 그려보았다.
"취업 준비라는 큰 걱정이 없어지지만, 이러면 여태까지 살아왔던 방식과 다를 바 없을 것 같다. 내가 하고 싶은 걸 하자" 라는 결론에 이르렀다.
그래서 나는 내 생각을 정리한 후, 면담 때 팀장님께 입사 의향이 없다고 말씀드렸다.
팀장님께서는 "당연히 입사 의향이 있을거라 생각했는데" 하시며 약간 당황하신 것 같았다.
그리고 "상호님 지금 하시는 개발 방식 그대로 쭉 갖고 나가시면 좋은 결과 있으실 거에요" 라고 격려해주셨다.
입사 의향이 없다고 말씀드린 이유에선지 10분 남짓의 시간으로 다른 사람들(약 30분)보다 면담이 빨리 끝났다.
(+ 다른 몇 사람들을 통해 들은 이야기인데, 각자 면담 때 팀장님이 나를 언급하시며 칭찬을 많이 해주셨다고 한다. "코드를 깔끔하게 짠다.", "센스가 있다.", "고민의 깊이가 깊다." 등등.. 기분이 좋았다ㅋㅋㅋ 깨알자랑ㅋㅋ)
아무튼 뭔가 큰 짐을 덜어버린 것처럼 홀가분했다!
7. 프로젝트 최종 발표 PPT
위에서도 말했듯이, 나는 무작정 내가 특정 레이아웃이나 기능을 코드로 어떻게 작성했는지에 대해 서술하듯이 설명하기보다, 작업을 하면서 어떤 문제를 겪었고, 또 그것을 해결하기 위해 어떤 노력을 했는지, 그에 따라 어떤 결론을 냈는지에 대해 초점을 맞춰 발표했던 것 같다.
아무튼 입사에 대한 부담감이 없으니 수월하게 발표를 마칠 수 있었고, 우리 2 팀을 마지막으로 4주 간의 위코드 & 브랜디 인턴십 과정이 마무리 되었다!
8. 마치며
이제 취업 준비를 시작한다.
그동안 쉼없이 달려오며 JavaScript의 핵심적인 부분들을 많이 놓치고 있었는데,
이번에 취업 준비를 하며 공부를 병행해보려 한다.
그리고 끝으로, 정말 재밌게 일할 수 있는 회사에 입사할 수 있으면 좋겠다~!



상호님 글을 읽으니 상호님 정말 열심히 백엔드 하셨구나 생각이 드네여 ㅎㅎㅎ 넘 고생하셨어요 상호님! 조만간 시훈님이랑 셋이 또 달려요! ^0^