
1. 프로젝트 소개
- 주제: CLASS101 공식 홈페이지 클론
- 프로젝트 기간: 2020.10.05 - 2020.10.16 (12일 간)
- git, slack, trello를 활용한 협업
2. 기술 스택
프론트엔드 4명
- HTML, CSS
- JavaScript(ES6+)
- React
- Slick.js (Library)
- Class101 UI (Library)
- Axios (Library)
- Styled-Component
백엔드 2명
- Django
- Python
- MySQL
- 카카오 API
- AWS S3
3. 작업사항
3-1. 회원가입 페이지

3-2. 로그인 페이지 및 소셜로그인

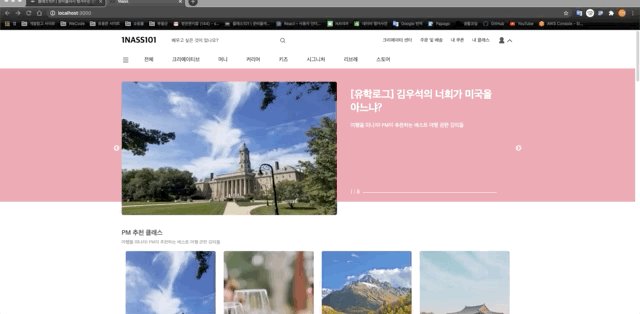
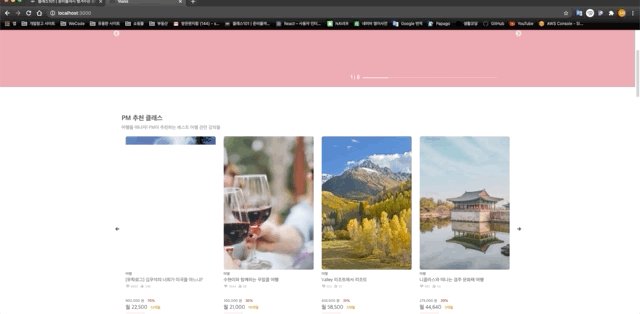
3-3. 메인 페이지

3-4. 상품 상세 페이지

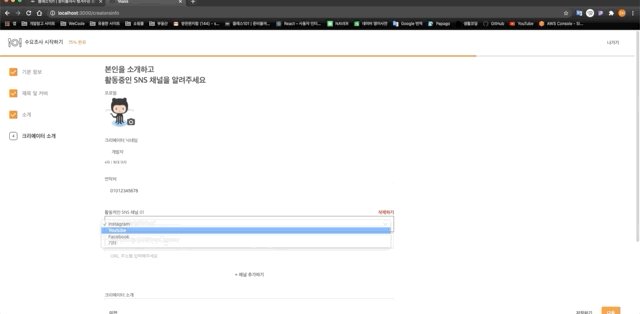
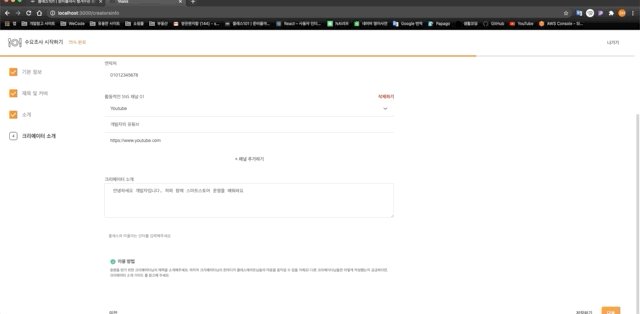
3-5. 크리에이터 센터
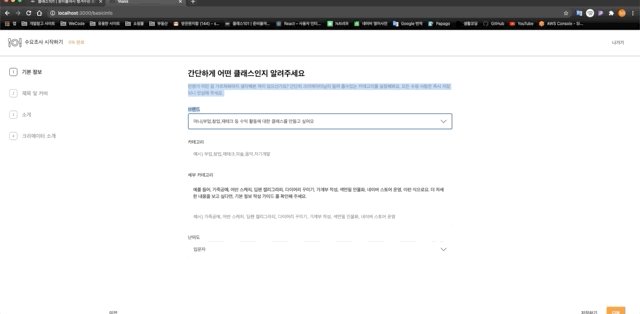
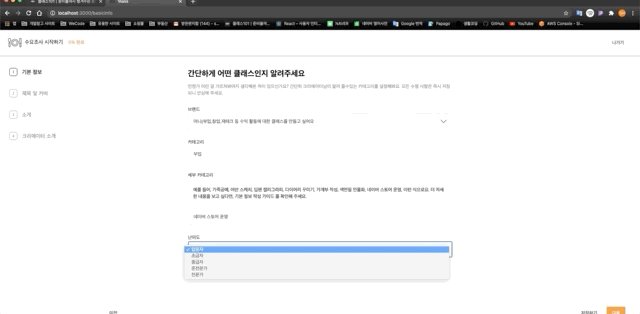
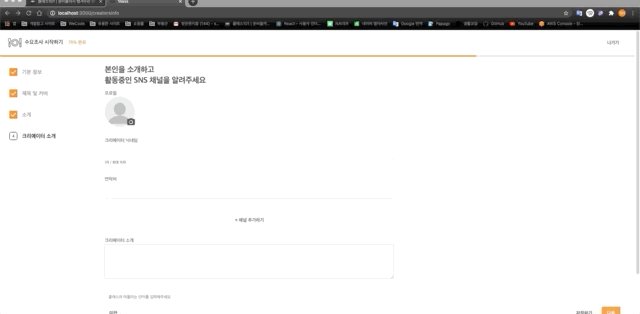
3-5-1. 기본정보 페이지

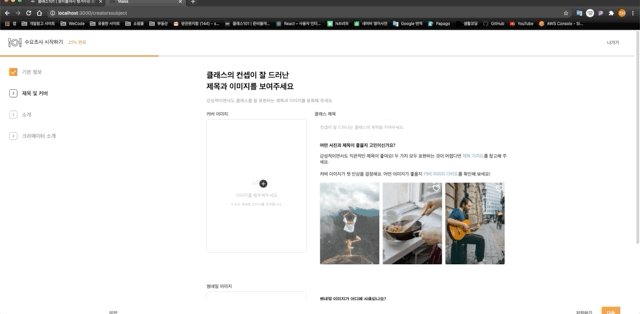
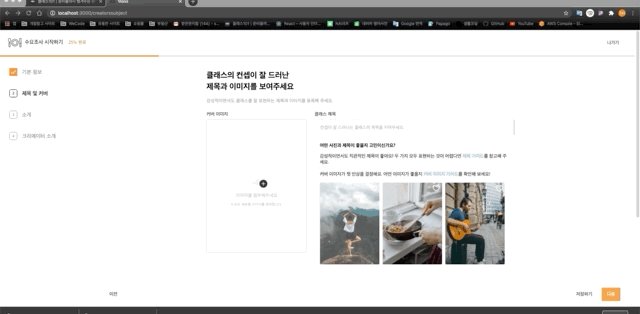
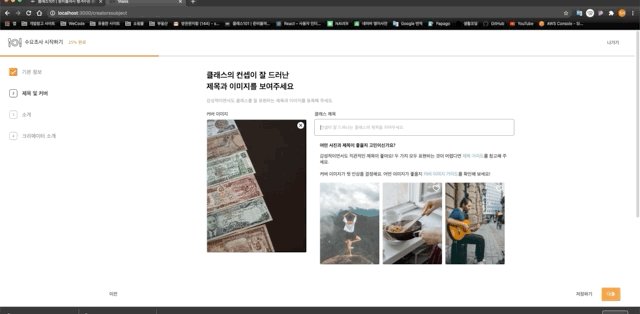
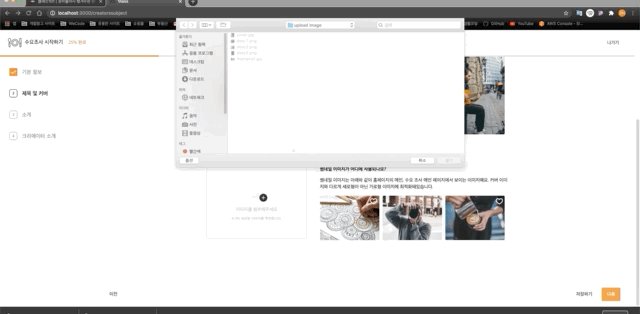
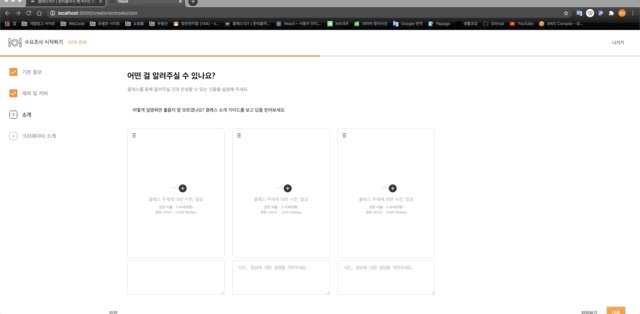
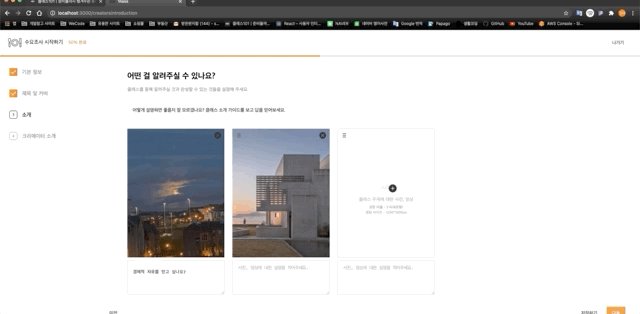
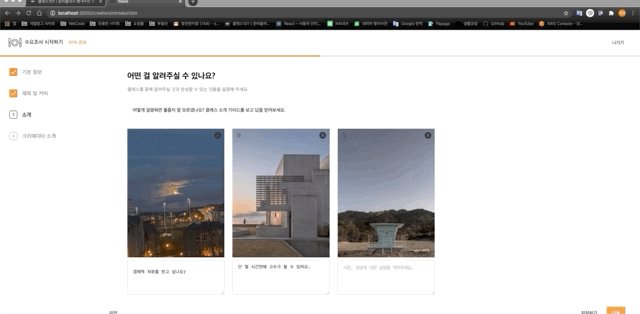
3-5-2 제목 및 커버 페이지

3-5-3 소개 페이지

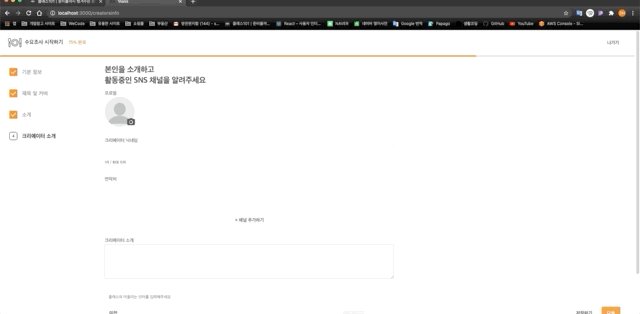
3-5-4 크리에이터 소개 페이지

3-6. 오픈 예정 클래스 모달창

4. 나의 역할
4-1. 로그인(카카오 소셜 로그인 포함) / 회원가입 페이지 레이아웃 및 기능 구현
-
로그인 / 회원가입 페이지의 기능 구현은 백엔드 쪽에서 애초에 염두에 두지 않아서(백엔드 분은 1차 때 이미 다뤄봤던 기능) 레이아웃 및 간단한 validation 구현까지만 완료했다. (회원가입 부분만)
-
소셜로그인은 여러 블로그들을 참고하여 기능을 완성시킬 수 있었다.
4-2. 크리에이터 센터 - 제목 및 커버 페이지 레이아웃 및 기능 구현
- formData 생성 후 그 안에 state 값(Image file에 대한 정보)을 담아 서버에 전송 (POST)
- 페이지에서 이미지 및 타이틀 저장 후 다른 페이지로 이동했다가 다시 해당 페이지로 돌아오면 사용자가 설정했던 사항이 그대로 저장되어 있도록 설정(GET)
4-3. 메인 페이지 - 오픈 예정 클래스 모달창 레이아웃 및 기능 구현
- Slick.js를 사용한 슬라이드 모달창 구현
- 팀원이 메인페이지에서 오픈 예정 클래스에 대한 정보를 서버에 GET 요청하는 코드를 작성하였고 나는 그 정보들을 선택적으로 받아 모달창에서 원하는 정보들이 출력되도록 설정함.
5. 잘한 점
-
1차 프로젝트 때와 달리 사소한 CSS나 애니메이션 등에 집착하지 않아 기능 부분에 시간을 좀 더 투자할 수 있었다.
-
1차 프로젝트 때보다 코드 리팩토링에 조금 더 집중했다.
6. 아쉬웠던 점
-
저작권 문제 때문에 목표 사이트의 크롤링 및 사진, 내용 등의 수집이 제한되어 일부 페이지에서는 기획까지 생각해야 해서 온전히 코딩에만 집중할 수 없는 순간들이 있었다.
-
초반에 백엔드 분들과의 소통이 생각보다 쉽지 않았다.
특히 크리에이터 센터의 제목 및 커버 페이지의 formData 부분에서 애를 조금 먹었다. 처음에 시도했던 방식은 append하는 요소마다 모두 images 라는 같은 key 값을 부여하고 각각의 value 값들을 적어주었다.
const formData = new FormData();
formData.append("images", coverImg);
formData.append("images", thumbnailImg);
axios.post(`${api}/products/title`, formData)그런데 정보는 잘 오는데 name 에러라는 것이 뜬다고 하여, 검색을 통해 아래와 같이 바꿔주었었다.
const formData = new FormData();
formData.append("images", coverImg, coverImg.name);
formData.append("images", thumbnailImg, thumbnailImg.name);
axios.post(`${api}/products/title`, formData)위의 방법으로 두 개의 이미지 정보를 보내는 데는 성공했었다.
그런데 백엔드에서 원하는 방식은 coverImg는 coverImg 대로, thumbnailImg는 thumbnailImg 대로 각각 받고싶다는 것이었다.
위의 방법으로 받는 것을 리스트 형태로 받는 방식이라고 하셨었다.
그래서 객체의 형태로 보내달라는 건가 생각해서 아래와 같이 key 값을
다르게 설정해서 보내보았으나 500 에러가 떴었다..
const formData = new FormData();
formData.append("cover", coverImg, coverImg.name);
formData.append("thumbnail", thumbnailImg, thumbnailImg.name);
axios.post(`${api}/products/title`, formData)500에러라고 무조건 서버쪽의 잘못만은 아닌 것 같은 느낌이 들어 계속
구글링을 통해 여러 방법을 시도해보았다.
새로운 빈 객체를 만들어 cover, thumbnail, title이라는 키 값을 주고 그곳에 formData에 append 했던 정보들을 각각 집어 넣어 객체를 post 해보는 등 시행착오가 많았다..
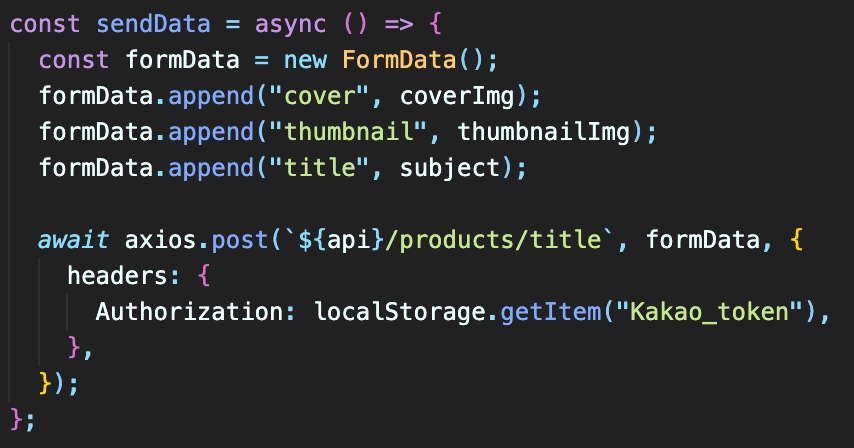
결국 종택 멘토님을 통해 얻은 해답은 아래와 같이 formData에 각각의 정보들을 key, value 순으로 append해서 formData를 post하는 것이 답이었다....

초반에 시도했던 방식 중 key값을 각각 다르게 주고,
coverImg.name, thumbnailImg.name만 삭제하면 됐던 것이다.
지금 다시 생각해보면 가장 큰 문제는 서버쪽과의 소통 문제라기 보다는,
나의 formData에 대한 이해부족이 더 큰 문제였던 것 같다.
코드를 무작정 가져다 쓰기보다, 그 코드에 대한 이해가 우선되어야 함을
절실히 느낀 순간이었다.
7. 기록하고 싶은 코드
to be updated
8. 마치며
1차 프로젝트를 진행할 때와는 달리 뭔가 마음이 붕 뜬 느낌이었다.
나만 그렇게 느끼는 것이 아니라 다른 동기들도 대부분 비슷하게 느꼈다.
왠지 모를 불안감과 스트레스가 찾아왔고, 엎친데 덮친격으로 프로젝트 기간 내내 컨디션이 계속 안좋았다.
프로젝트 시작 날부터 갑자기 몸살 기운이 돌면서 근육통까지 생기고 걷다보면
가끔씩 어지럼증까지 느껴질 정도였다.
그런데 이상했던건 또 온도는 정상..
일주일이 다 되어가는데도 증상이 호전되지 않아서 토요일에 동네 병원에 갔더니
의사 선생님이 급성 A형 간염일수도 있다고 빨리 큰 병원으로 가보라고 겁을 주셨다.
응급실에 도착해 CT 찍고, 피 뽑고, 링겔을 맞으며 검사 결과를 기다렸다.
일단 간수치는 정상이었으나, 병원 측에서도 원인을 잘 모르는 듯 했다.
환절기라 면역력이 약해져서 그렇거나, 날씨 알레르기거나, 등등.. 추측만 할 뿐이었다.
오후 5시쯤 약을 받고 나와서 집에 도착한 후 다음 날 아침까지 계속 잠만 자며
하루를 통째로 날려버렸다.
다음날, 위코드로 돌아와서 꾸역꾸역 코드를 작성해 나갔다.
하지만 정신적, 육체적으로 모두 상황이 좋지 않다보니 프로젝트에 온전히 집중할 수가 없었던 것 같다.
지금 결과를 놓고 보면, 투자한 시간 대비 결과가 그저 보잘 것 없어 보이기만 하다.
아쉬움이 많이 남았던 프로젝트였다.
아무튼 내일부터는 브랜디에서 기업협업이라는 새로운 출발을 하게 된다!
여태까지 위코드에서 배웠던 React가 아닌 Vue라는 framework를 쓰게 되는데 아주 기대된다.
내일부터는 다시 화이팅해보자~~~!
클원 개발자 다녀갑니다~ 멋져요~