1. Card
-
다양한 변형과 옵션이 존재하는 유연하고 확장가능한 컨테이너를 제공하는
프레임워크 입니다. -
썸네일, 머리글 및 바닥글에 대한 설명이 들어가는 컨테이너입니다.
-
그리드와 같이 사용됩니다.
1.1 Card 사용
<div class="container">
<div class="row">
<div class="card col-4 mt-5" style="width: 18rem">
<img src="./restmb_idxmake.jpg" alt="" class="card-img-top pt-3">
<div class="card-body">
<h1 class="card-title">Im Card</h1>
<p clas="card-text">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Mollitia reiciendis,
porro
minus, dolore excepturi tempora ut officiis aliquid at voluptatum numquam voluptate. Numquam at,
provident hic possimus sapiente expedita fugiat?</p>
<a href="#" class="btn btn-primary">Naver Click !</a>
</div>
</div>
</div>
</div>
<!--
card
카드 클래스를 사용하면 박스 테두리가 생성됩니다.
style="width: 18rem"
너비를 부모요소(html)의 18배로 설정
card-img-top
이미지를 카드상단에 배치
card-body
카드의 중심부분이 되는 요소를 지정
card-title
카드의 제목 부분
-->
1.2 List Group
<div class="card mt-5 ml-5 col-4" style="width: 18rem">
<ul class="list-group">
<li class="list-group-item">Apple</li>
<li class="list-group-item">Banana</li>
<li class="list-group-item">Cherry</li>
</ul>
<!--
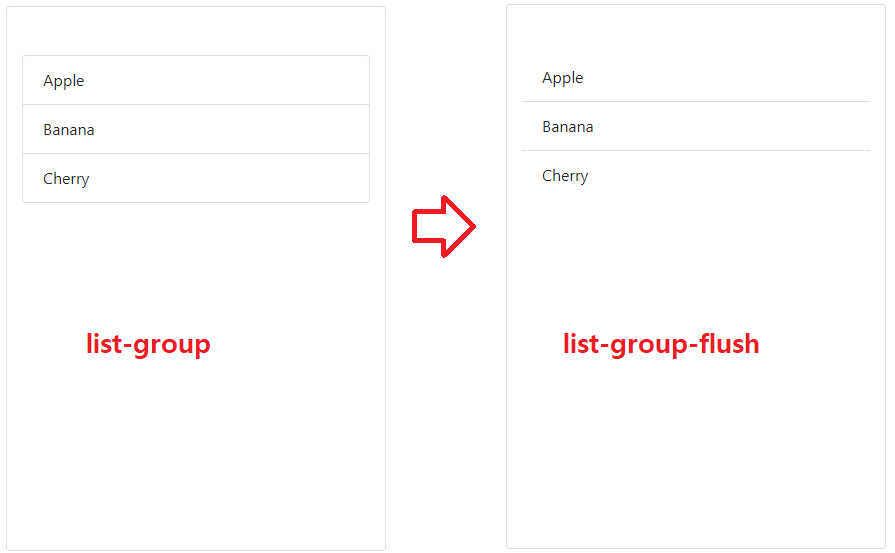
list-group
리스트에 대한 그룹을 만들어주는 박스를 생성한다.
list-group-item
리스트에 해당되는 요소에 사용하며, 박스에 알맞은 형식으로 스타일링한다.
list-group-flush
리스트에 대한 그룹을 만들 때, 테두리 선이 사라진다.
-->
2. Carousel
-
이미지나 컨텐츠를 슬라이드형식으로 보여주는 프레임워크 자바스크립트로 작동한다.
-
단일 페이지에 여러 개의 캐러셀을 사용하는 경우 고유 ID를 붙여 사용하는 것이 좋다.
-
자바스크립트가 필요하다. ( 부트스트랩에 스크립트 양식 사용 )
2.1 Carousel 사용하기

