1. Utility
-
테두리, 색상, 그림자, 텍스트 등등
CSS가 적용된 프레임워크의 집합체 -
Document > Utilies
1.1 Utilies 사용하기
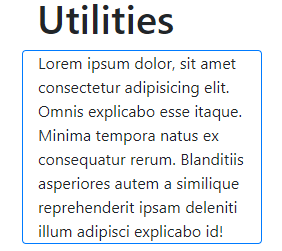
① Border 적용
<div class="container">
<h1 class="dipslay-1">Utilities</h1>
<div class="row">
<div class="col-md-4 border rounded border-primary">Lorem ipsum dolor, sit amet consectetur adipisicing
elit. Omnis
explicabo esse
itaque.
Minima tempora natus ex consequatur rerum. Blanditiis asperiores autem a similique reprehenderit ipsam
deleniti illum adipisci explicabo id!</div>
</div>
</div>
<!--
border
테두리 적용 (기본 값은 1~2px, 색상은 회색)
rounded
테두리 모깍기
border-primary
테두리 선 색상 파랑색 적용
-->
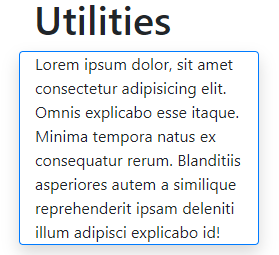
② Shadow 적용
<div class="col-md-4 border rounded border-primary shadow">
텍스트 더미
</div>
<!--
shadow
그림자 적용
-->
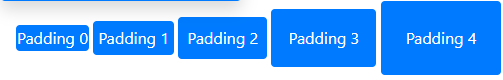
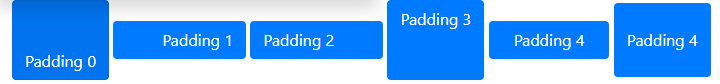
③ Spacing 적용
<button class="btn btn-primary p-0">Padding 0</button>
<button class="btn btn-primary p-1">Padding 1</button>
<button class="btn btn-primary p-2">Padding 2</button>
<button class="btn btn-primary p-3">Padding 3</button>
<button class="btn btn-primary p-4">Padding 4</button>
<!--
p 속성은 부트스트랩에서 미리 정의된 $spacer 단위로 크기가 결정된다.
예를 들어 spacer가 20px이라면,
p-0은 20px * 0 = 0
p-1은 20px * 0.25 =
p-2은 20px * 0.5 =
p-3은 20px * 1
p-4은 20px * 1.5
p-5는 20px * 3
으로 패딩의 간격이 정해집니다.
p가 아닌 m이라면 마진의 간격이 정해진다.
-->
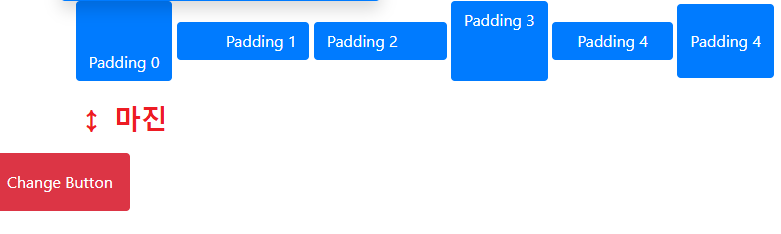
④ Spacing 위치 여백 조정
<button class="btn btn-primary pt-5">Padding 0</button>
<button class="btn btn-primary pl-5">Padding 1</button>
<button class="btn btn-primary pr-5">Padding 2</button>
<button class="btn btn-primary pb-5">Padding 3</button>
<button class="btn btn-primary px-4">Padding 4</button>
<button class="btn btn-primary py-4">Padding 4</button>
<!--
특정한 위치만 패딩의 간격을 설정할 수 있다.
px
x축에 대한 패딩간격 조절
py
y축에 대한 패딩간격 조절
-->
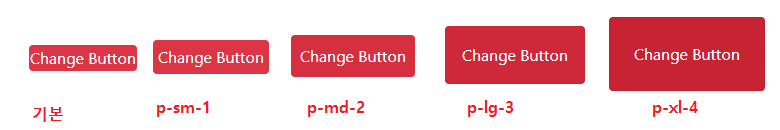
⑤ Spacing 중단점에 따른 변화
<button class="btn btn-danger p-0 p-sm-1 p-md-2 p-lg-3 p-xl-4">Change Button</button>
<!--
뷰포트 너비에 따라, 패딩의 간격이 변화합니다.
-->
⑥ 마진 간격 조절
<button class="mt-5 btn btn-danger p-0 p-sm-1 p-md-2 p-lg-3 p-xl-4">Change Button</button>
<!--
mt-5
버튼 요소 상단의 마진 조절
-->