- 부트스트랩에서
input select textarea 같은 입력요소들에 대한 스타일이
포함되어있는 프레임워크 입니다.
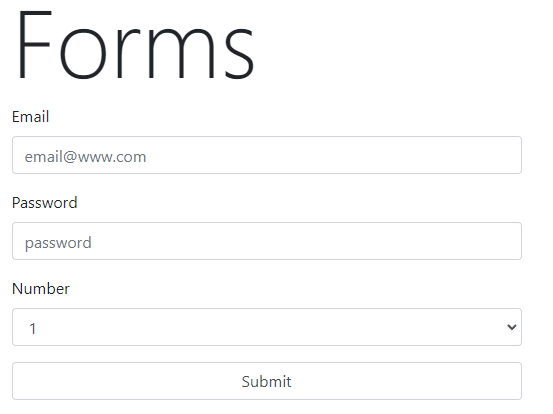
<div class="container">
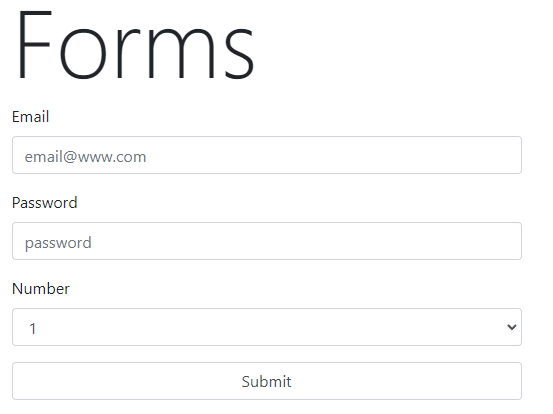
<h1 class="display-1">Forms</h1>
<form action="#">
<div class="form-group">
<label for="email"> Email </label>
<input type="email" id="email" name="email" class="form-control" placeholder="email@www.com">
</div>
<div class="form-group">
<label for="passwd"> Password </label>
<input type="password" id="passwd" name="password" class="form-control" placeholder="password">
</div>
<div class="form-group">
<label for="number"> Number </label>
<select class="form-control" name="number" id="number">
<option value="one">1</option>
<option value="two">2</option>
<option value="three">3</option>
</select>
</div>
<div class="form-group">
<button type="submit" class="form-control"> Submit </button>
</div>
</form>
</div>

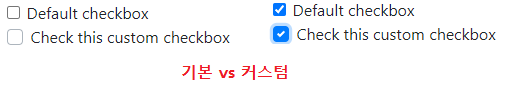
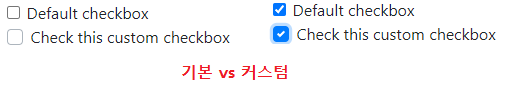
<div class="form-check">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">
Default checkbox
</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="customCheck1">
<label class="custom-control-label" for="customCheck1">Check this custom checkbox</label>
</div>
<button type="submit" class="form-control"> Submit </button>

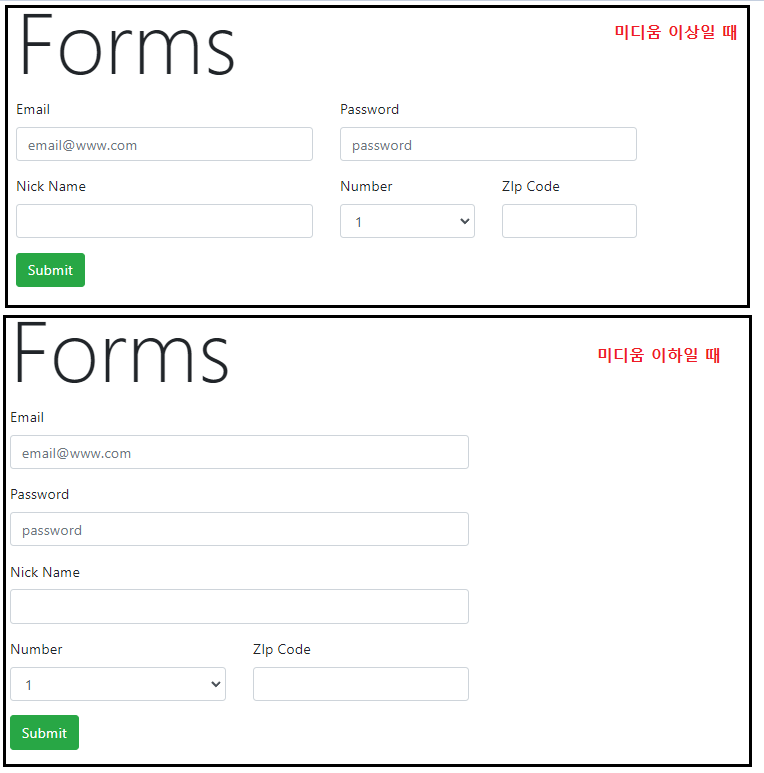
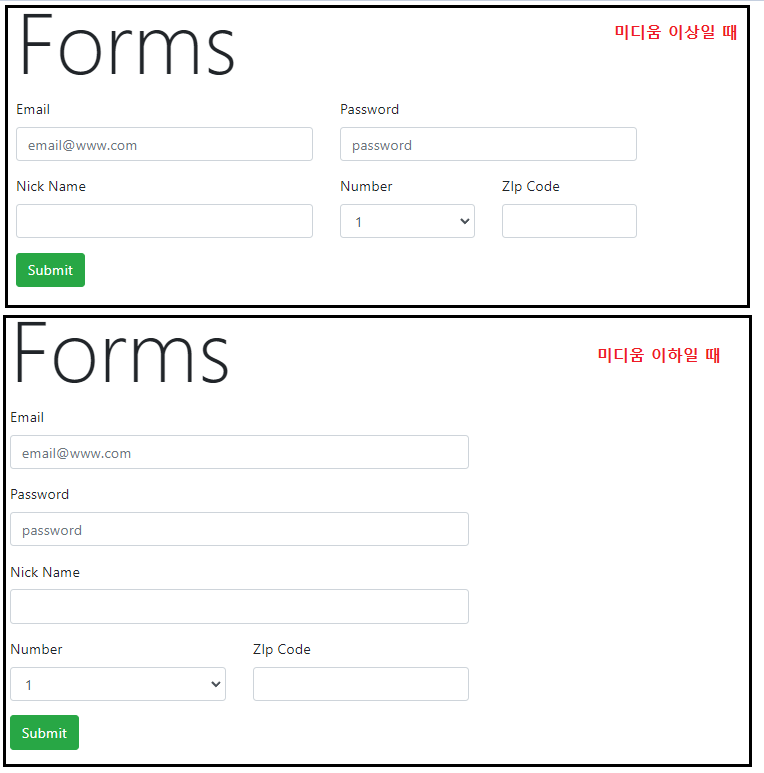
<div class="container">
<h1 class="display-1">Forms</h1>
<form action="#">
<div class="row">
<div class="form-group col-md-6">
<label for="email"> Email </label>
<input type="email" id="email" name="email" class="form-control" placeholder="email@www.com">
</div>
<div class="form-group col-md-6">
<label for="passwd"> Password </label>
<input type="password" id="passwd" name="password" class="form-control" placeholder="password">
</div>
</div>
<div class="row">
<div class="form-group col-md-6">
<label for="nickname"> Nick Name </label>
<input type="text" id="nickname" name="nickname" class="form-control">
</div>
<div class="form-group col-md-3 col-6">
<label for="number"> Number </label>
<select class="form-control" name="number" id="number">
<option value="one">1</option>
<option value="two">2</option>
<option value="three">3</option>
</select>
</div>
<div class="form-group col-md-3 col-6">
<label for="zip"> ZIp Code </label>
<input type="text" id="zip" name="zipcode" class="form-control">
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success"> Submit </button>
</div>
</form>
</div>