1. Navbar
- 네비게이션에 관한 프레임워크를 사용해서 반응형 네비게이션 바를 만들 수 있습니다.
1.1 Navbar 사용 하기
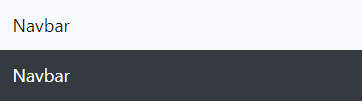
<nav class="navbar navbar-light bg-light">
<a href="#" class="navbar-brand"> Navbar </a>
</nav>
<nav class="navbar navbar-dark bg-dark">
<a href="#" class="navbar-brand"> Navbar </a>
</nav>

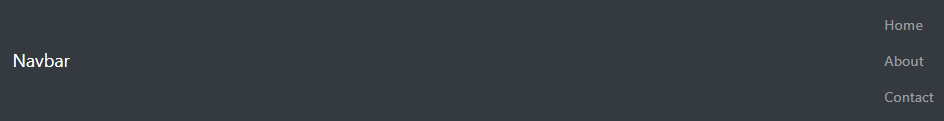
1.1.1 네비게이션 링크 삽입
<nav class="navbar navbar-light bg-light">
<a href="#" class="navbar-brand"> Navbar </a>
</nav>
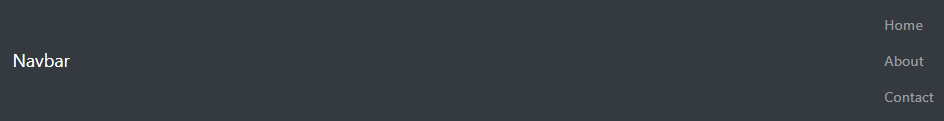
<nav class="navbar navbar-dark bg-dark">
<a href="#" class="navbar-brand"> Navbar </a>
<div class="navbar-nav">
<a href="#" class="nav-item nav-link">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
</nav>

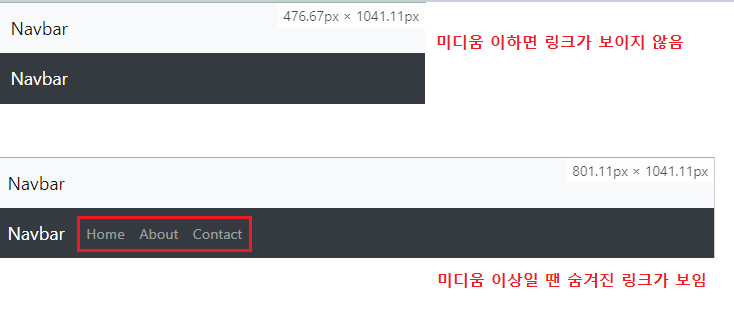
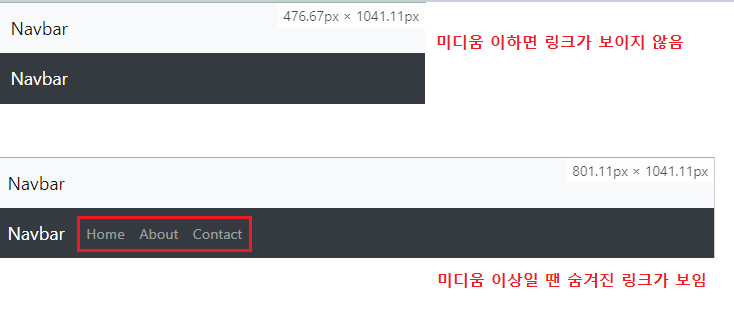
1.1.2 링크요소에 collapse 적용
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a href="#" class="navbar-brand"> Navbar </a>
<div class="collapse navbar-collapse">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
</div>
</nav>

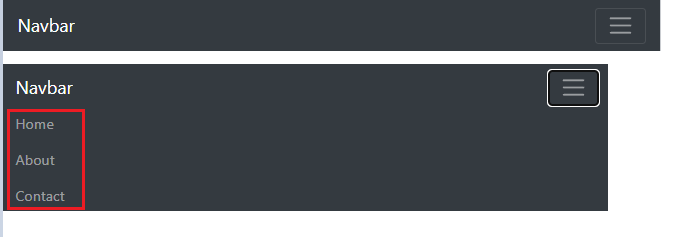
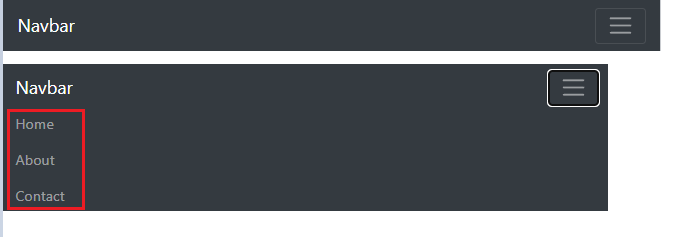
1.1.3 네비게이션 아이콘 생성
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a href="#" class="navbar-brand"> Navbar </a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#expand">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="expand">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
</div>
</nav>

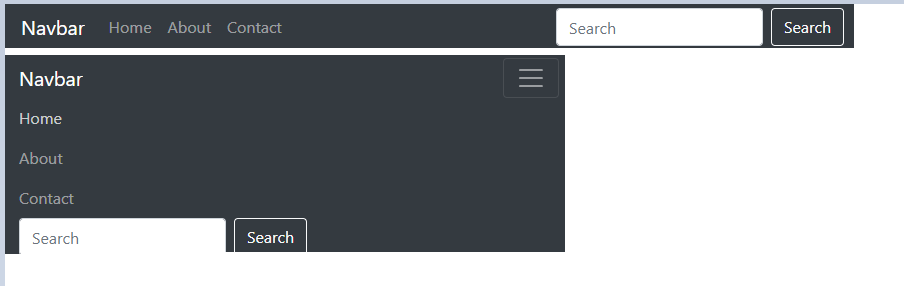
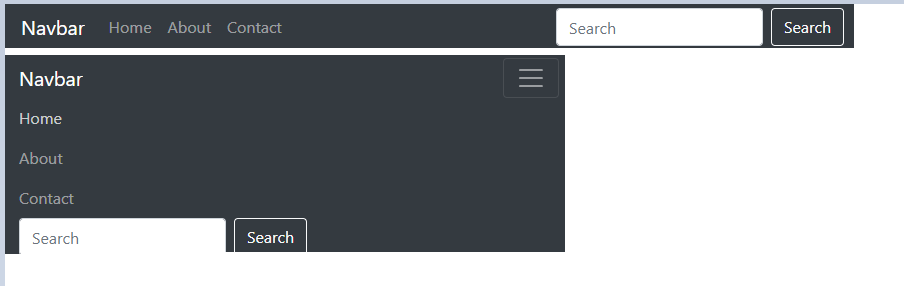
1.1.4 토글 버튼에 폼 추가
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a href="#" class="navbar-brand"> Navbar </a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#expand">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="expand">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
<form class="form-inline ml-auto">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-light my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>

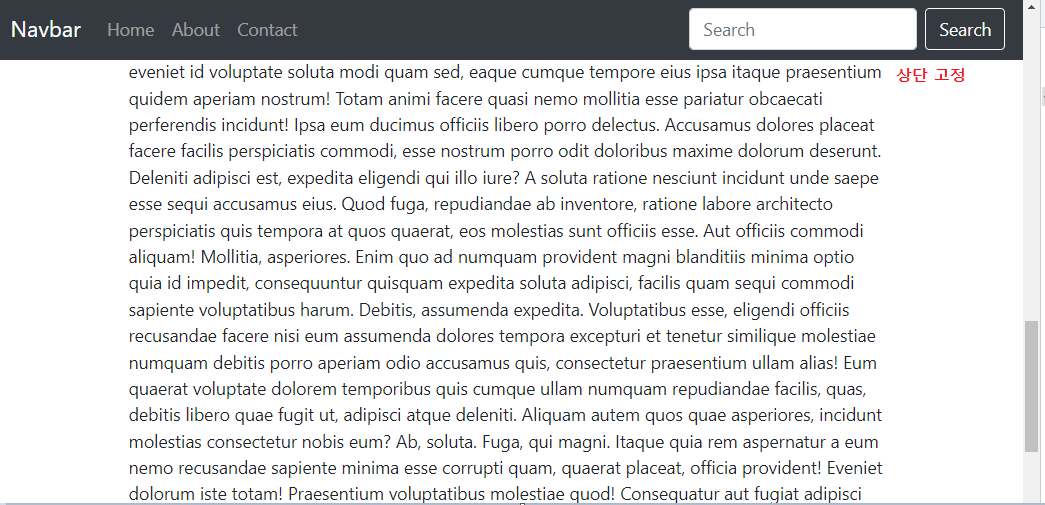
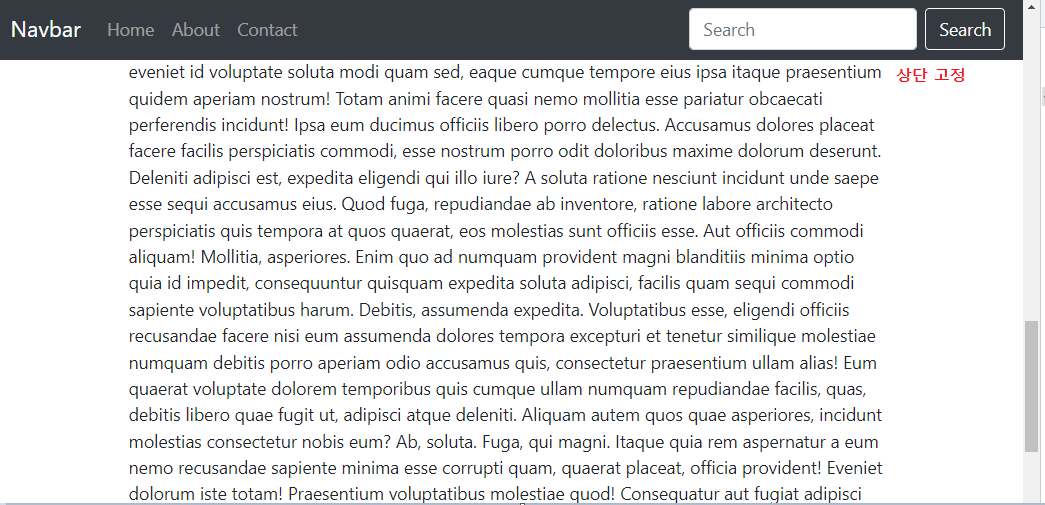
1.1.5 fixed 컨테이너 요소 고정
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
생략
<div class="container">
텍스트더미
</div>


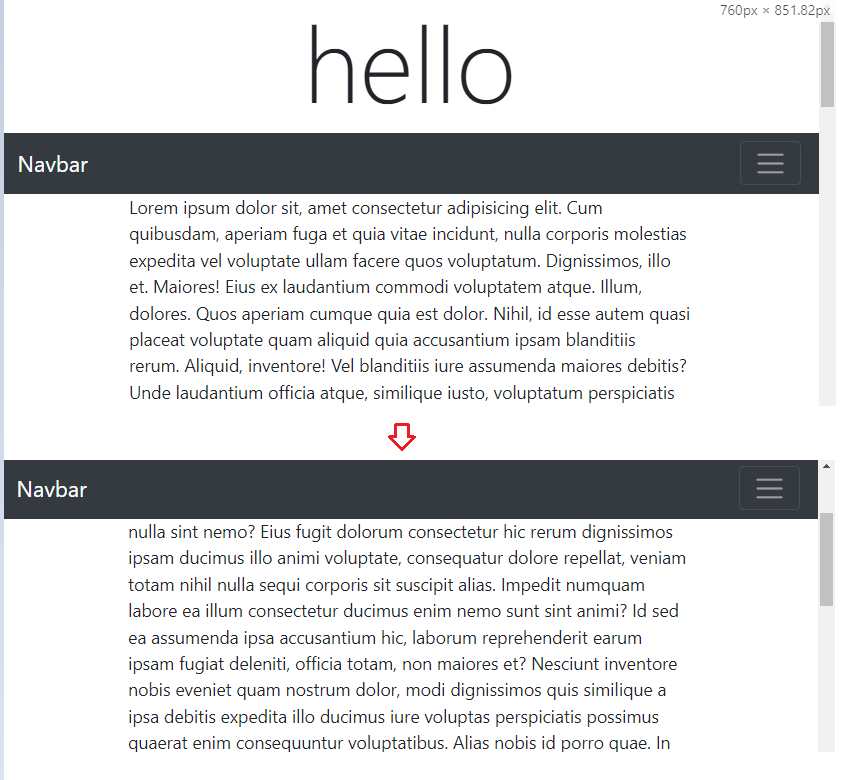
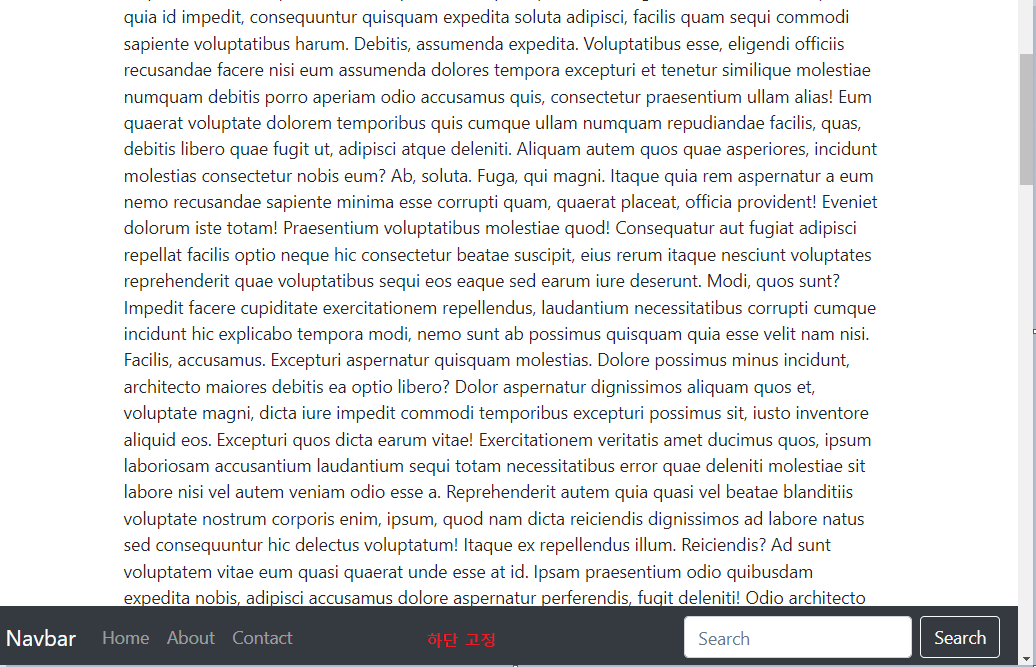
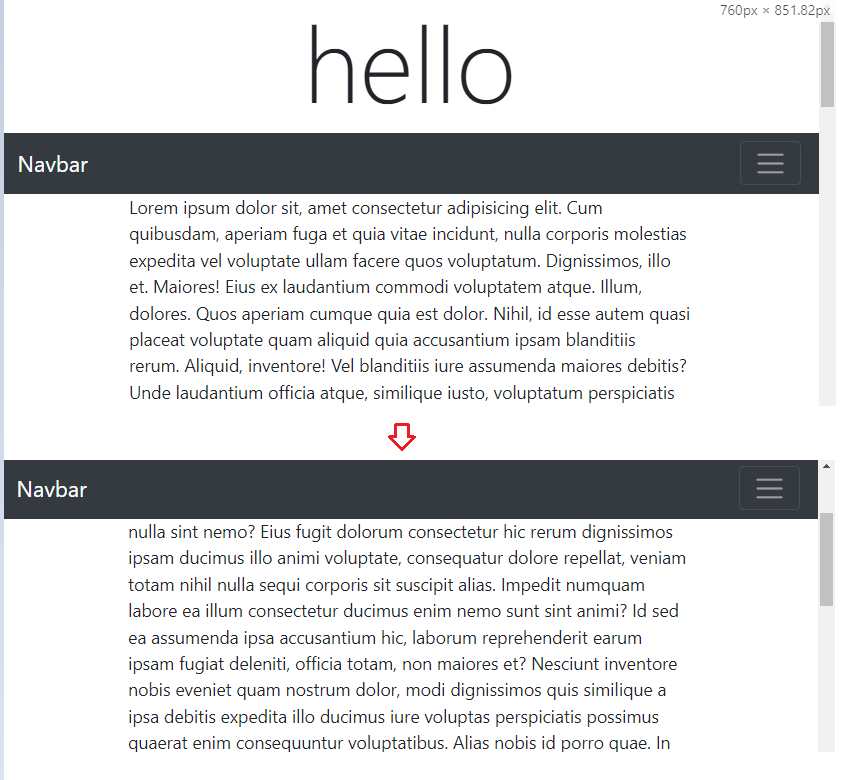
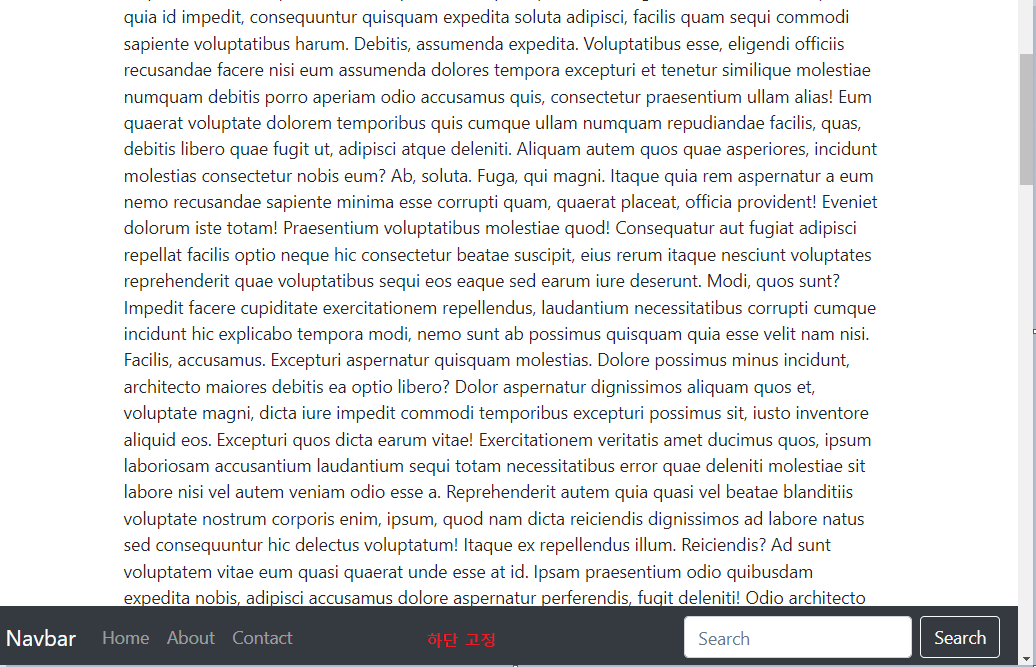
1.1.6 sticky 컨테이너 요소 고정
<h1 class="display-1 text-center">hello</h1>
<nav class="navbar navbar-expand-md navbar-dark bg-dark sticky-top">
생략
<div class="container">
텍스트더미
</div>