1. Grid align
- 부트스트랩은
flex-box 기반으로 만들어졌기 때문에, flex-box에서 사용하는
정렬 기능을 사용할 수 있습니다..
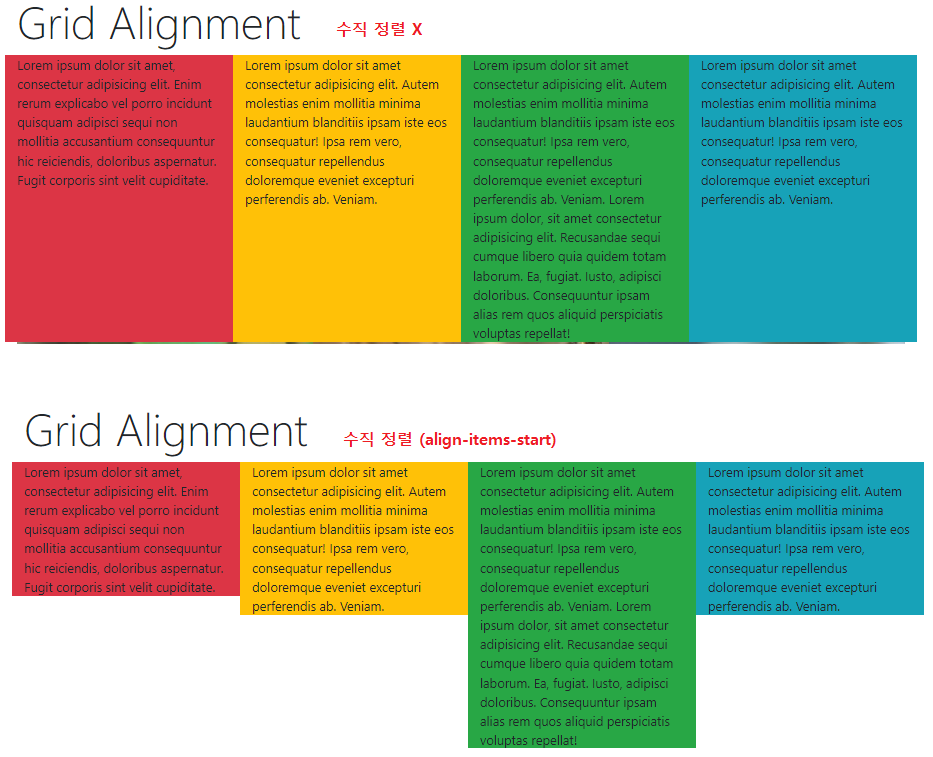
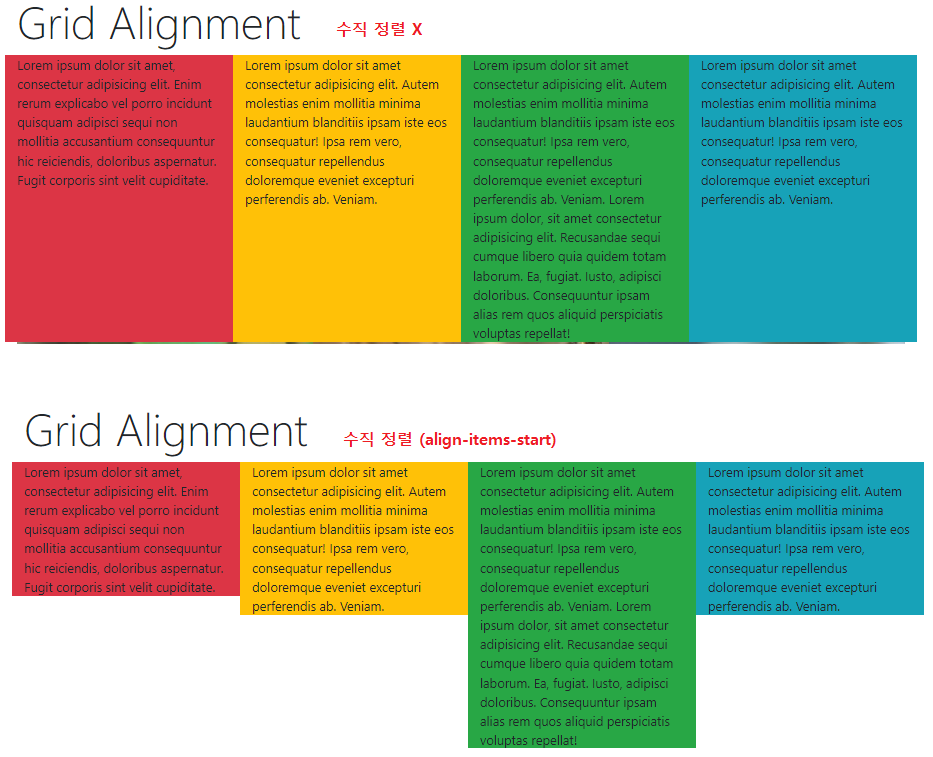
1.1 수직 정렬(align-items)
<h1 class="display-4">Grid Alignment</h1>
<div class="row align-items-start">
<div class="col-md-6 bg-danger col-xl-3">텍스트더미</div>
<div class="col-md-6 bg-warning col-xl-3">텍스트더미</div>
<div class="col-md-6 bg-success col-xl-3">텍스트더미</div>
<div class="col-md-6 bg-info col-xl-3">텍스트더미</div>
</div>


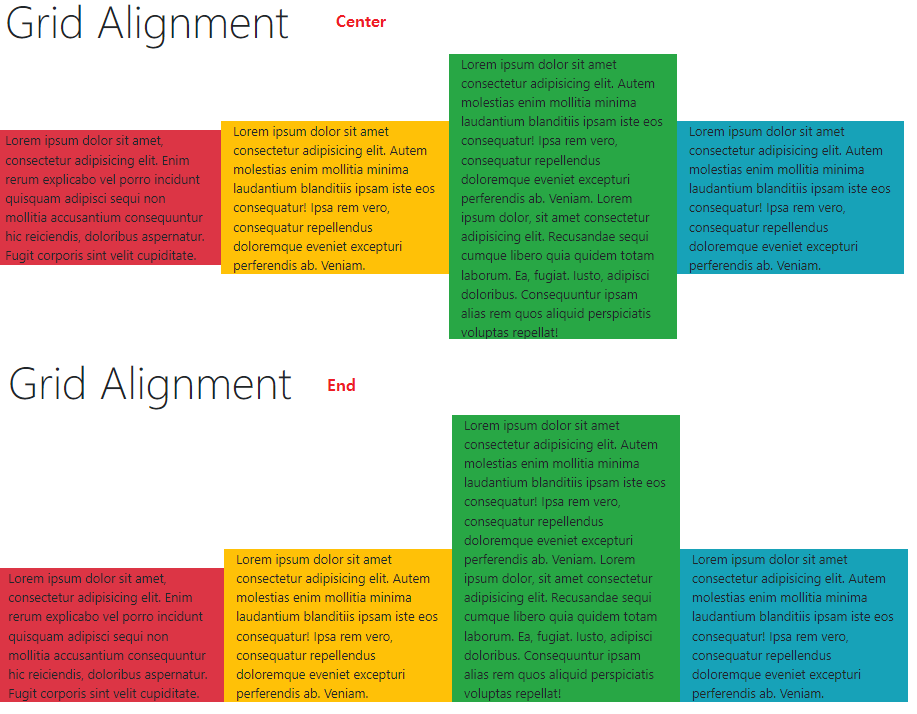
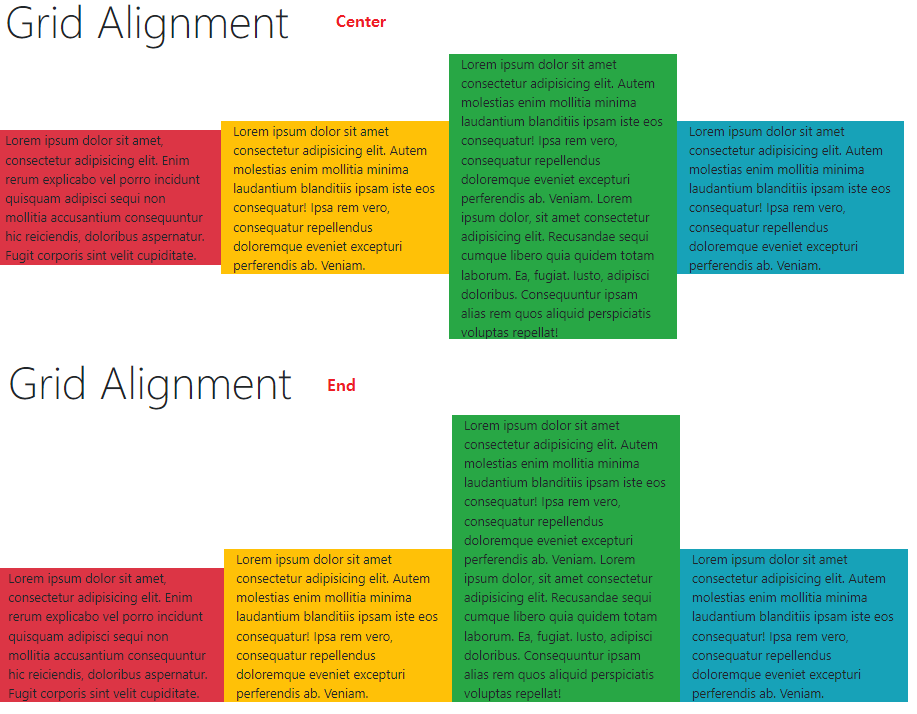
1.1.1 align-self
<h1 class="display-4">Grid Alignment</h1>
<div class="row align-items-center">
<div class="col-md-6 bg-danger col-xl-3">텍스트더미</div>
<div class="col-md-6 bg-warning col-xl-3">텍스트더미</div>
<div class="col-md-6 bg-success col-xl-3">텍스트더미</div>
<div class="col-md-6 bg-info col-xl-3 align-self-end">텍스트더미</div>
</div>
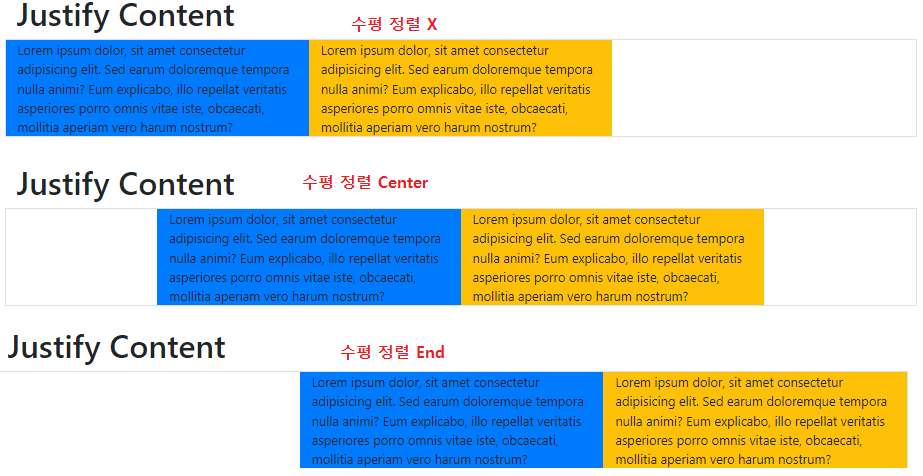
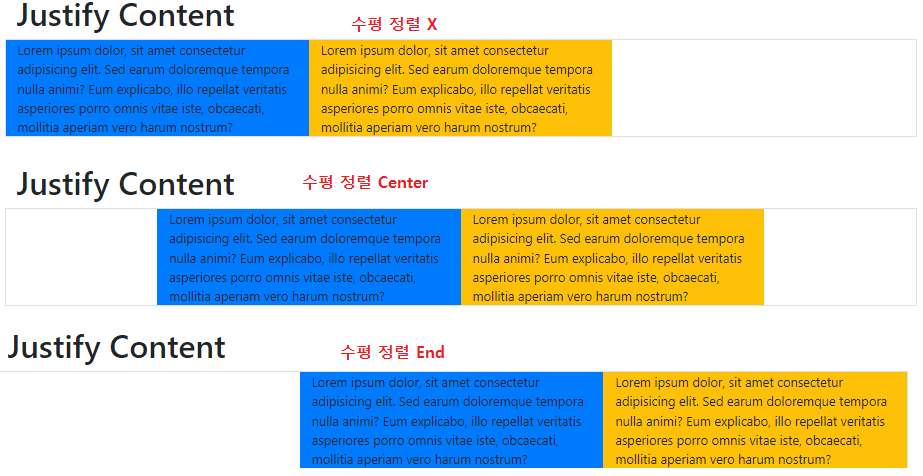
1.2 수평 정렬(justify-content)
<h1 class="display4">Justify Content</h1>
<div class="row border justify-content-end">
<div class="col-4 bg-primary">텍스트더미</div>
<div class="col-4 bg-warning">텍스트더미</div>
</div>

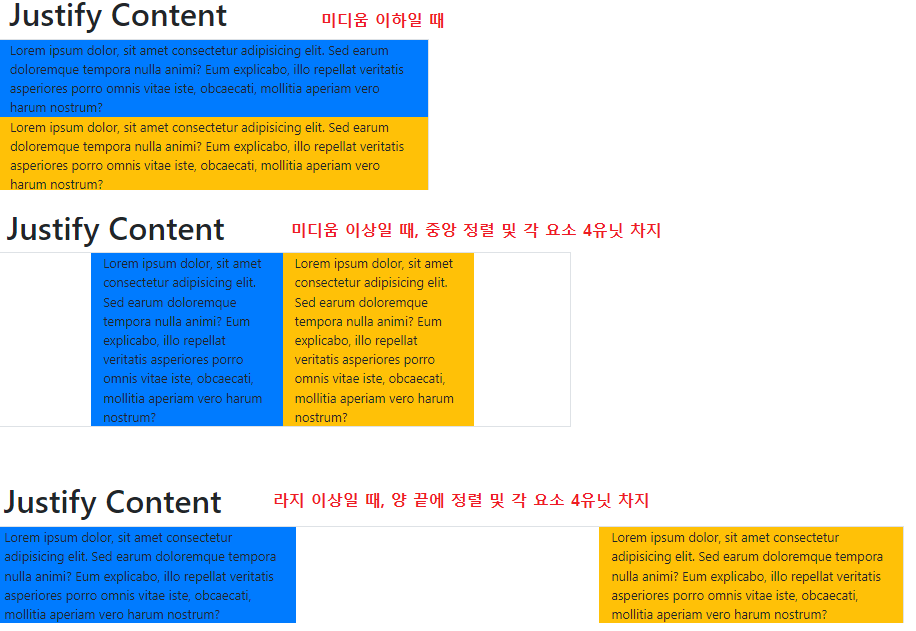
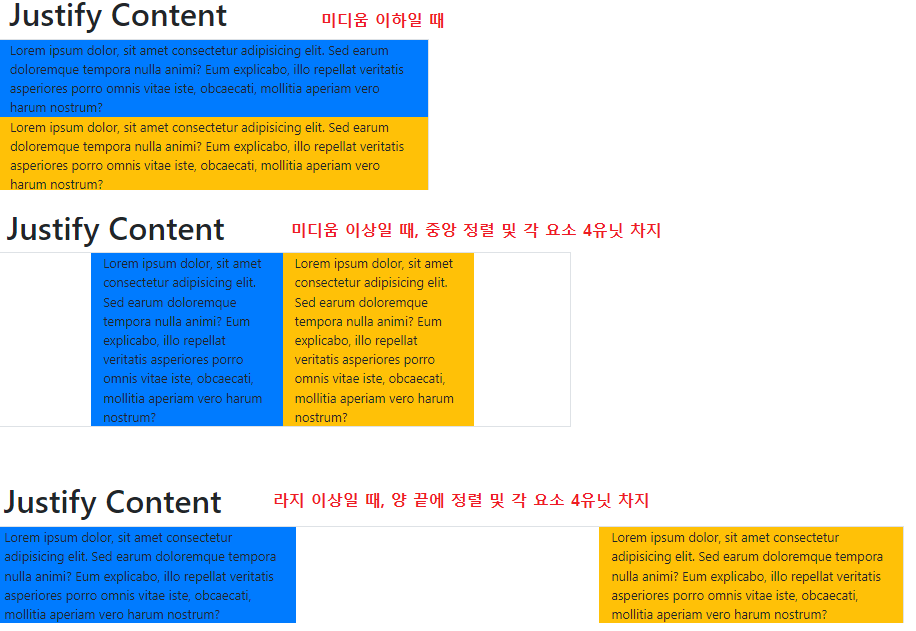
1.2.1 반응형 수평 정렬
<h1 class="display4">Justify Content</h1>
<div class="row border justify-content-md-center justify-content-lg-between">
<div class="col-md-4 bg-primary">텍스트더미</div>
<div class="col-md-4 bg-warning">텍스트더미</div>
</div>