1. BootStrap - Grid
-
레이아웃을 수정할 때 사용하는 요소 입니다.
-
flex처럼 공간을 분배해서 사용할 수 있고, 반응형 웹 사이트에 주로 사용 됩니다. -
부트스트랩 그리드 프레임워크를 사용하려면 최소 1개의 컨테이너 클래스가 존재해야 한다.
-
컨테이너 안에 컨테이너를 중첩시킬 수 있다.
1.1 BootStrap Grid - row
-
class="row"를 사용해서 열들을 하나의 가로 행에 공간을 분배할 수 있습니다. -
부트스트랩의 모든 행(row)에는 분배될 공간이 12개의 유닛이 존재합니다.

1.2 BootStrap Grid 분배
<div class="container">
<h1 class="display-1 text-center text-primary">The Grid System</h1>
<div class="row">
<div class="col-6 bg-success">6 Unit</div>
<!-- 총 12개의 유닛중 6개 (50%)만 사용 -->
</div>
</div>
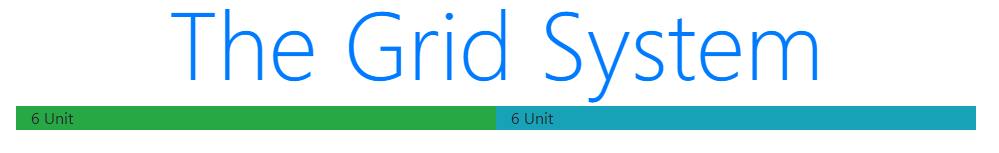
1.2.1 유닛 모두 사용(6/6)
<div class="container">
<h1 class="display-1 text-center text-primary">The Grid System</h1>
<div class="row">
<div class="col-6 bg-success">6 Unit</div>
<div class="col-6 bg-info">6 Unit</div>
<!-- 각 요소에 6개의 유닛을 사용, 총 12개 -->
</div>
</div>
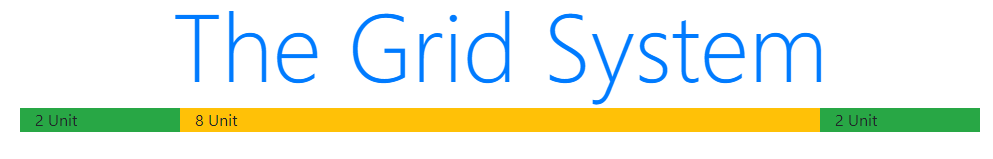
1.2.2 유닛 모두 사용(2/8/2)
<div class="container">
<h1 class="display-1 text-center text-primary">The Grid System</h1>
<div class="row">
<div class="col-2 bg-success">2 Unit</div>
<div class="col-8 bg-warning">8 Unit</div>
<div class="col-2 bg-success">2 Unit</div>
</div>
</div>
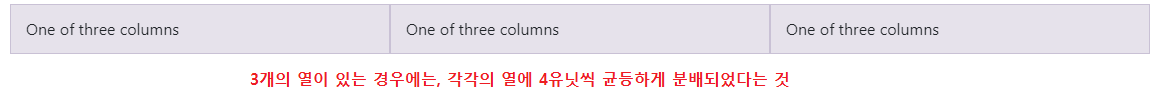
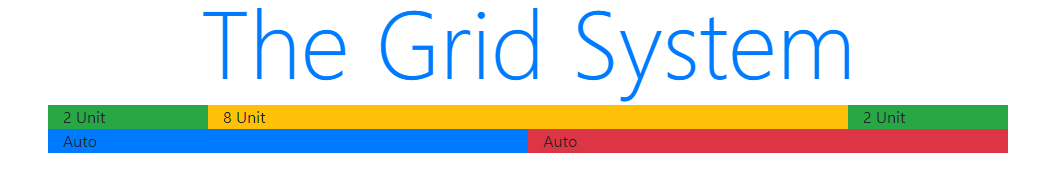
1.2.3 유닛 모두 사용(자동으로 유닛 분배)
<div class="row">
<div class="col bg-primary">Auto</div>
<div class="col bg-danger">Auto</div>
</div>
<!--
col만 사용하는 경우, 남은 유닛을 균등하게 분배합니다.
col을 1개만 사용한다면 하나의 요소에 12개의 유닛이 모두 분배
2개를 사용한다면 각 요소에 6개의 유닛이 분배 됩니다.
-->

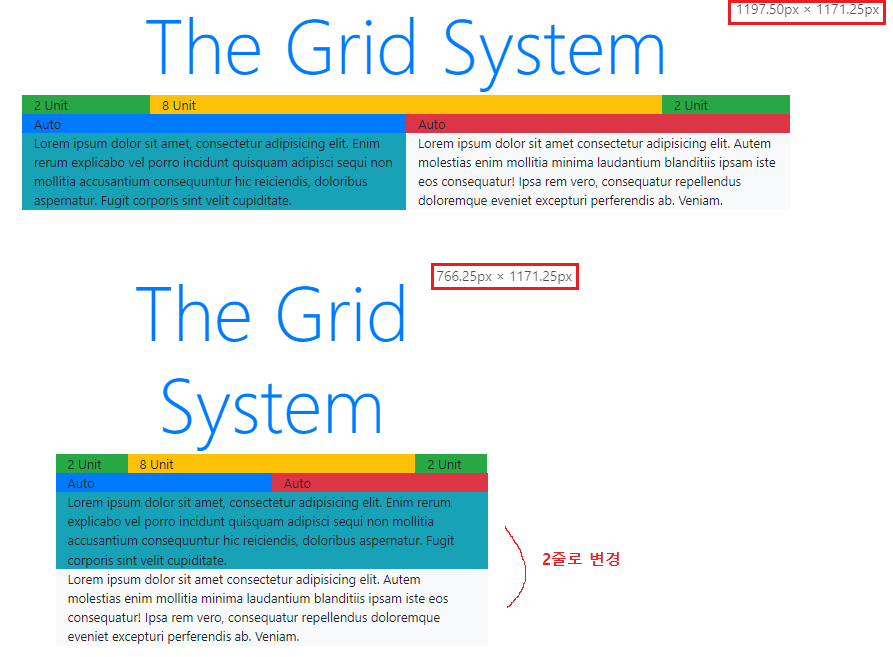
1.3 반응형 그리드
- 중단점마다 가로행의 모든 공간을 차지할 수 있게, 반응형으로 컨테이너를 설정할 수 있다.
<div class="row">
<div class="col-md-6 bg-info">텍스트더미</div>
<div class="col-md-6 bg-light">텍스트더미</div>
</div>
<!--
각 요소가 가로영역을 모두 차지하다가 뷰포트의 너비가 768px 이상이되면 각 요소는 6유닛을 차지합니다.
-->
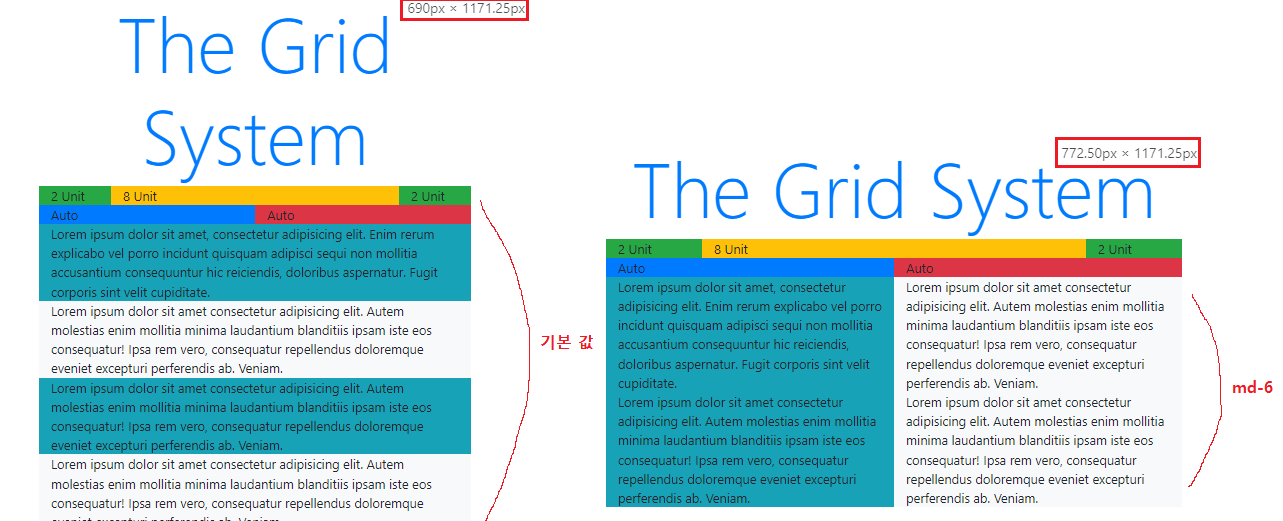
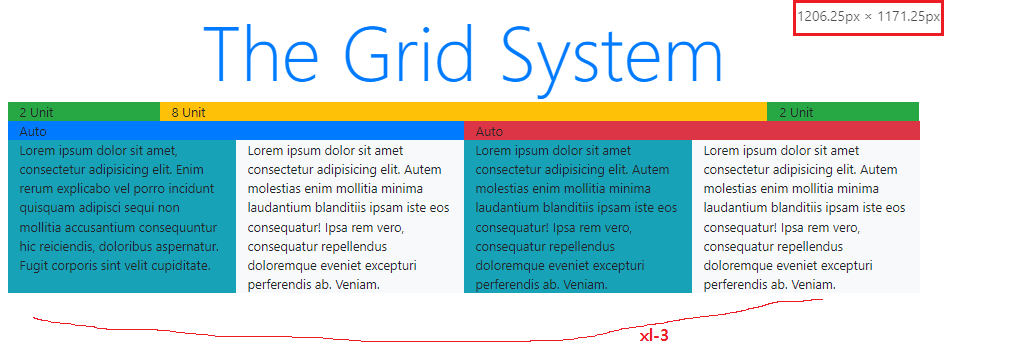
1.3.1 2x2 반응형 만들기
<div class="row">
<div class="col-md-6 bg-info col-xl-3">텍스트더미</div>
<div class="col-md-6 bg-light col-xl-3">텍스트더미</div>
<div class="col-md-6 bg-info col-xl-3">텍스트더미</div>
<div class="col-md-6 bg-light col-xl-3">텍스트더미</div>
</div>
<!--
md(768px) 보다 크거나 같다면 각 6개의 유닛으로 공간이 분배되고 (6x6 2줄)
xl(1200px) 보다 크거나 같다면 각 3개의 유닛으로 공간이 분배됩니다 (3x3x3x3 1줄)
-->

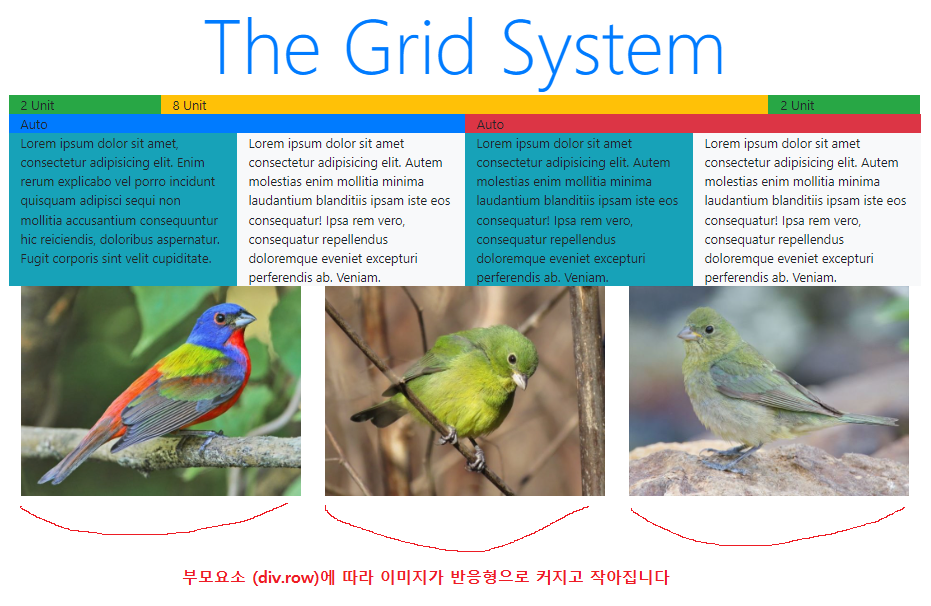
1.3.2 이미지로 반응형 만들기
<div class="row">
<div class="col">
<img class="img-fluid" src="https://thumb.mt.co.kr/06/2021/01/2021010510013287681_1.jpg/dims/optimize/"
alt="birds">
</div>
<div class="col">
<img class="img-fluid" src="https://thumb.mt.co.kr/06/2021/01/2021010510013287681_2.jpg/dims/optimize/"
alt="birds">
</div>
<div class="col">
<img class="img-fluid"
src="https://post-phinf.pstatic.net/MjAyMDA3MTRfMTQ0/MDAxNTk0NjkwMjQwNjc1.RZVoxiDA8s29xYoXJRpoMKEs7VCOqN_vDnIdN2GZXhog.zYJt-q-vwjye16OgolJt7PWW9jks0aM4rv7RSsP8yrEg.JPEG/20_R-20.jpg?type=w1200"
alt="birds">
</div>
<!--
한 행에 이미지를 표시할 수 있게, 이미지의 전체를 div.row로 묶어줍니다.
div.col을 사용해서 동일한 크기의 열로 만든다.
img.fluid를 사용하면 이미지를 부모요소의 크기에 따라 사이즈가 반응형으로 변경됩니다.
-->
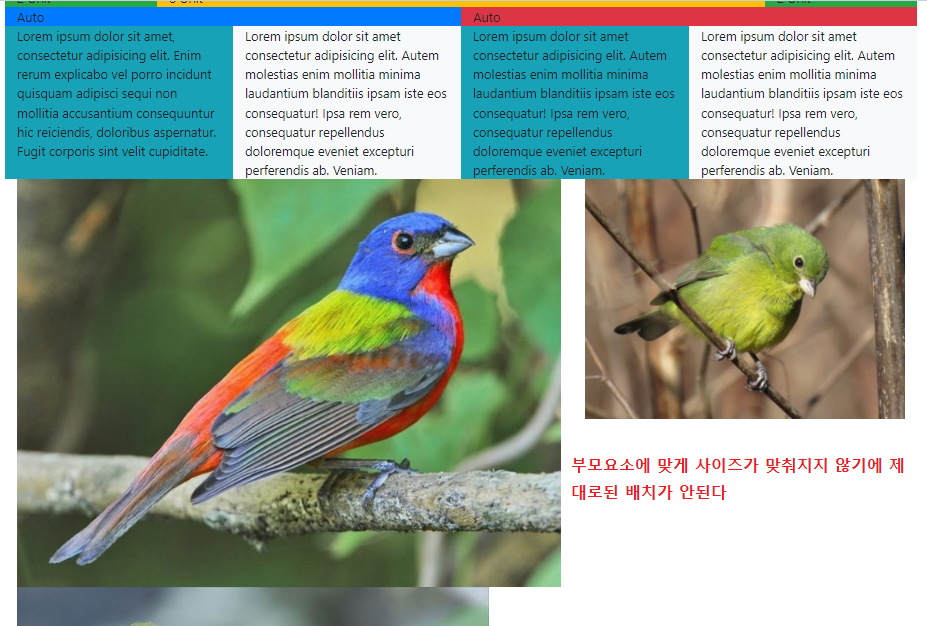
1.3.2.1 이미지에 반응형을 적용하지 않았을 경우
<div class="row">
<div class="col">
<img src="https://thumb.mt.co.kr/06/2021/01/2021010510013287681_1.jpg/dims/optimize/" alt="birds">
</div>
<div class="col">
<img class="img-fluid" src="https://thumb.mt.co.kr/06/2021/01/2021010510013287681_2.jpg/dims/optimize/"
alt="birds">
</div>
<div class="col">
<img src="https://post-phinf.pstatic.net/MjAyMDA3MTRfMTQ0/MDAxNTk0NjkwMjQwNjc1.RZVoxiDA8s29xYoXJRpoMKEs7VCOqN_vDnIdN2GZXhog.zYJt-q-vwjye16OgolJt7PWW9jks0aM4rv7RSsP8yrEg.JPEG/20_R-20.jpg?type=w1200"
alt="birds">
</div>
</div>
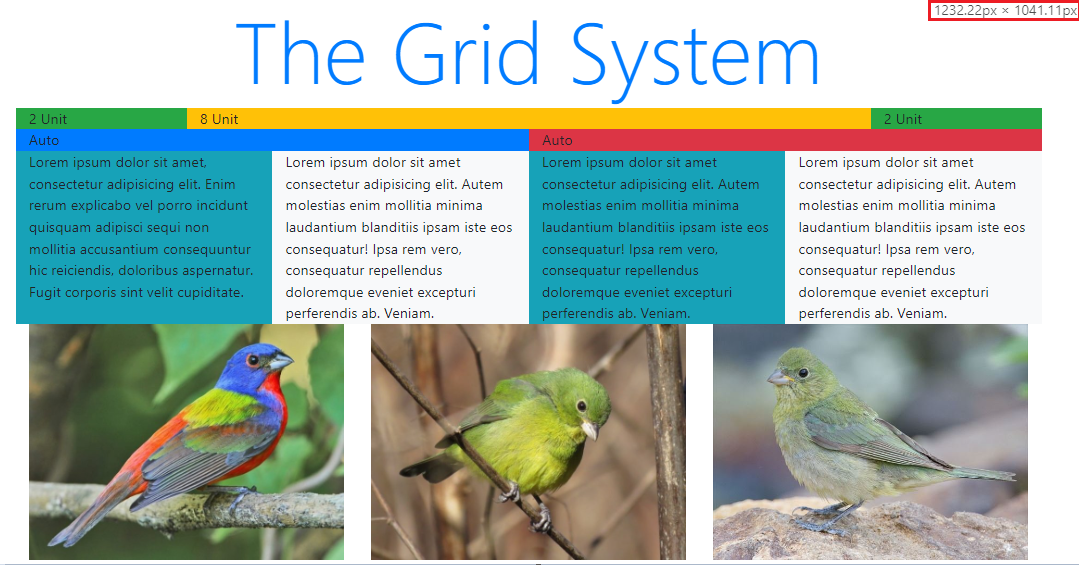
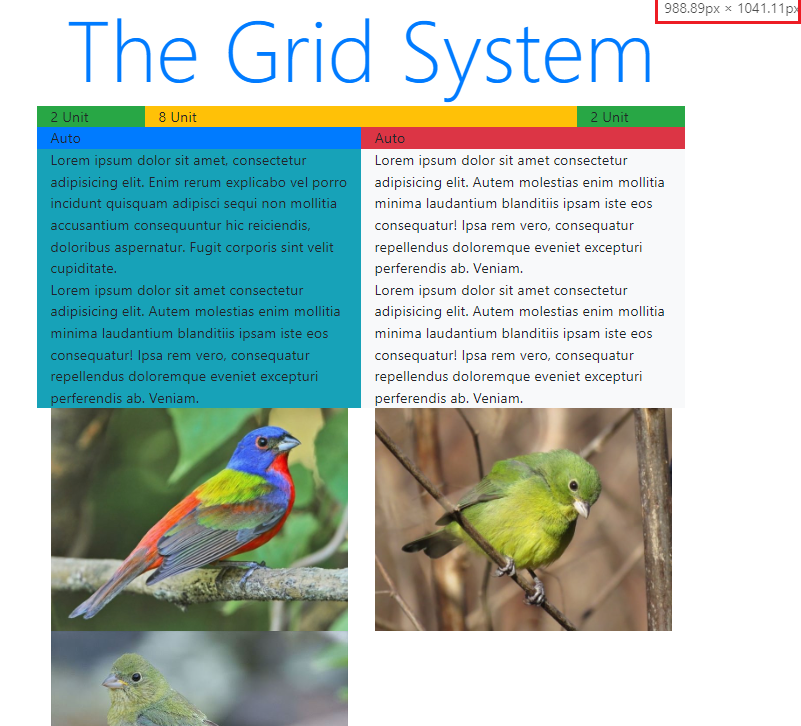
1.3.2.2 이미지에 반응형 추가
<div class="row">
<div class="col-xl-4 col-sm-6">
<img class="img-fluid" src="https://thumb.mt.co.kr/06/2021/01/2021010510013287681_1.jpg/dims/optimize/"
alt="birds">
</div>
<div class="col-xl-4 col-sm-6">
<img class="img-fluid" src="https://thumb.mt.co.kr/06/2021/01/2021010510013287681_2.jpg/dims/optimize/"
alt="birds">
</div>
<div class="col-xl-4 col-sm-6">
<img class="img-fluid"
src="https://post-phinf.pstatic.net/MjAyMDA3MTRfMTQ0/MDAxNTk0NjkwMjQwNjc1.RZVoxiDA8s29xYoXJRpoMKEs7VCOqN_vDnIdN2GZXhog.zYJt-q-vwjye16OgolJt7PWW9jks0aM4rv7RSsP8yrEg.JPEG/20_R-20.jpg?type=w1200"
alt="birds">
</div>
</div>
<!--
이미지가 xl(대략 1200px)보다 크다면 한 행에 3개의 이미지가 다 표시되고
sm(대략 570px)보다 크다면 한 행에 2개씩 이미지가 표시 됩니다.
-->

1.3.2.3 이미지 공백 제거(Gutter)
<!-- 각 이미지를 배열하는 행부분에 no-gutters 적용 / 이미지간의 공백(마진,패딩)이 사라짐 -->
<div class="row no-gutters">
<div class="col-xl-4 col-sm-6">
<img class="img-fluid" src="https://thumb.mt.co.kr/06/2021/01/2021010510013287681_1.jpg/dims/optimize/"
alt="birds">
</div>
<div class="col-xl-4 col-sm-6">
<img class="img-fluid" src="https://thumb.mt.co.kr/06/2021/01/2021010510013287681_2.jpg/dims/optimize/"
alt="birds">
</div>
<div class="col-xl-4 col-sm-6">
<img class="img-fluid"
src="https://post-phinf.pstatic.net/MjAyMDA3MTRfMTQ0/MDAxNTk0NjkwMjQwNjc1.RZVoxiDA8s29xYoXJRpoMKEs7VCOqN_vDnIdN2GZXhog.zYJt-q-vwjye16OgolJt7PWW9jks0aM4rv7RSsP8yrEg.JPEG/20_R-20.jpg?type=w1200"
alt="birds">
</div>
</div>

