1. Badge
-
부트스트랩에서 배지에 관한 프레임워크를 사용해보겠습니다.
-
배지를 사용하면 좋은 점은, 네비게이션이나 버튼에 포인트를 줘서 정확한 의미를 전달하는데
용이합니다.
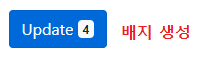
1.1 Badge 사용
- 부트스트랩 사이트에서
Componets > Badge카테고리 클릭
<button type="button" class="btn btn-primary">Update <span class="badge badge-light">4</span></button>
2. Button Group
- 버튼들을 한 그룹으로 모아둔 프레임 워크
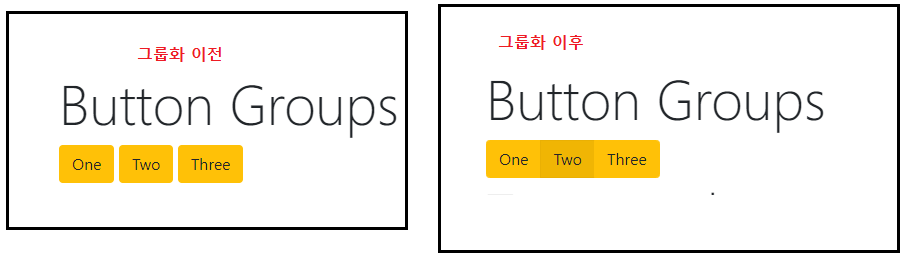
2.1 Button Group 사용
- 부트스트랩 사이트에서
Componets > Button Group카테고리 클릭
<h1 class="display-4"> Button Groups </h1>
<!-- 버튼 그룹화 하기 전 -->
<button type="button" class="btn btn btn-warning"> One</button>
<button type="button" class="btn btn btn-warning"> Two </button>
<button type="button" class="btn btn btn-warning"> Three </button> <h1 class="display-4"> Button Groups </h1>
<!-- 버튼 그룹화 이후 -->
<!-- 웹 접근성을 위한 정확한 의미를 전달해주기 위해서 role 속성을 이용해 그룹이라고 명시해놓습니다. -->
<div class="btn-group" role="group">
<button type="button" class="btn btn btn-warning"> One</button>
<button type="button" class="btn btn btn-warning"> Two </button>
<button type="button" class="btn btn btn-warning"> Three </button>
</div>
3. Alerts
- 사용자에게 경고 및 피드백을 주기위해 위한 프레임 워크
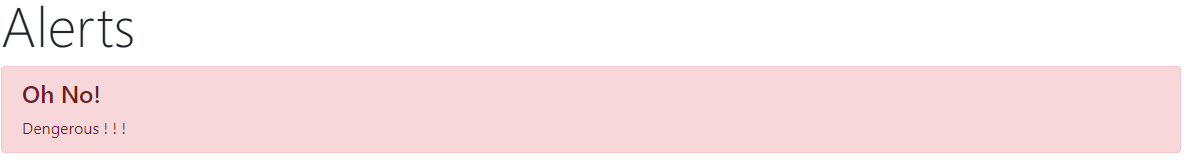
3.1 Alerts 사용하기
- 부트스트랩 사이트에서
Componets > Alerts카테고리 클릭
<h1 class="display-4" role="alert"> Alerts </h1>
<div class="alert alert-danger">
<h4>Oh No!</h4> Dengerous ! ! !
</div>
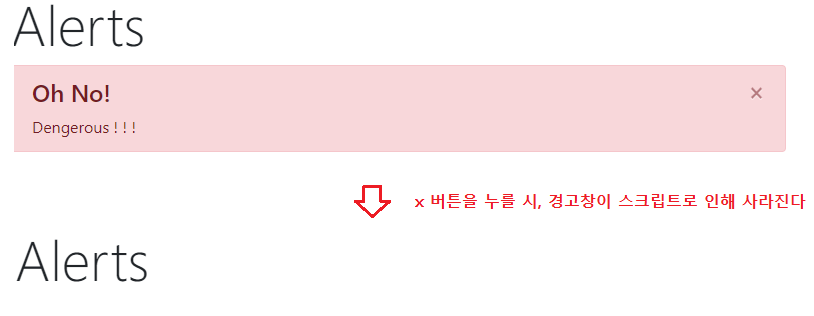
3.2 Alerts 응용하기
<!-- 자바스크립트를 같이 사용해야 'x' 버튼을 클릭할 때, 경고창이 닫히게 됩니다.
이전 포스팅에서 body 부분에 스크립트를 넣엇다면 작동 됨 -->
<div class="alert alert-danger alert-dismissible fade show" role="alert">
<h4>Oh No!</h4> Dengerous ! ! !
<button type="button" class="close" aria-label="Close" data-dismiss="alert"> <span aria-hidden="true">×</span> </button>
</div>
<!-- 정리
1. alert-dismissible은 x 버튼의 위치를 조정
2. data-dismiss는 JS에서 가져온 트리거 기능
3. aria-label은 화면에 요소에 대한 설명을 할 수 있는 텍스트가 없는 경우에
설명용도로 사용되는 속성 입니다. (스크린 리더기를 위해서)
4. aria-hidden="true"은 웹 접근성에서 요소를 숨겨버립니다.
스크린 리더기는 이 엠티티코드(X)에 대해 모르기 때문에 설명하지 않아도 된다는 의미 입니다.
상위 요소 버튼에 aria-label="close"로 설명되어 있기에 숨겨도 된다.
-->