1. Icon
-
부트스트랩에서 아이콘을 사용하는 방법을 알아보겠습니다.
부트스트랩 사이트 > 네비게이션 바에 있는 Icon 클릭 -
SVG태그를 사용하여 단순 이미지와는 다르게 부모요소에 따라 아이콘의 크기나 색상이
변화할 수 있습니다.

1.1 Icon 사용
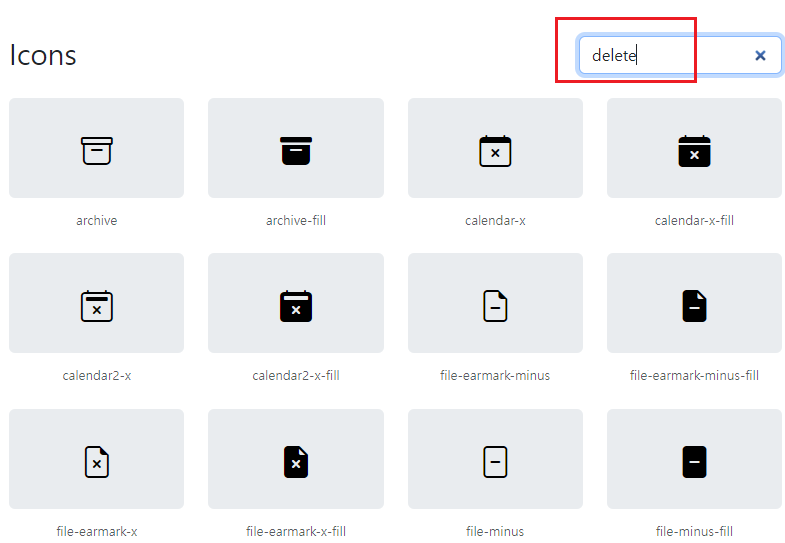
① 사용할 아이콘의 종류 검색

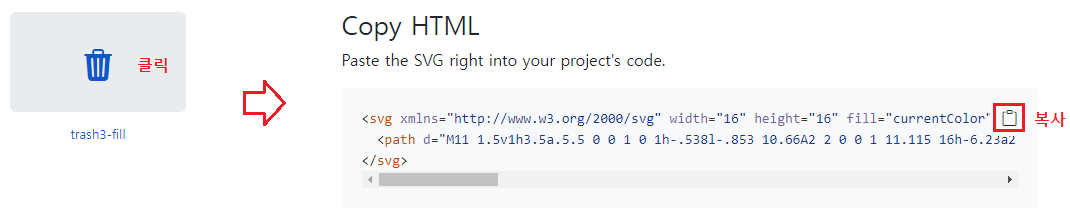
② 이미지에 대한 코드 복사

③ 아이콘 불러오기
<div class="container">
<h1 class="display-1">Icons</h1>
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-trash3-fill"
viewBox="0 0 16 16">
<path
d="M11 1.5v1h3.5a.5.5 0 0 1 0 1h-.538l-.853 10.66A2 2 0 0 1 11.115 16h-6.23a2 2 0 0 1-1.994-1.84L2.038 3.5H1.5a.5.5 0 0 1 0-1H5v-1A1.5 1.5 0 0 1 6.5 0h3A1.5 1.5 0 0 1 11 1.5Zm-5 0v1h4v-1a.5.5 0 0 0-.5-.5h-3a.5.5 0 0 0-.5.5ZM4.5 5.029l.5 8.5a.5.5 0 1 0 .998-.06l-.5-8.5a.5.5 0 1 0-.998.06Zm6.53-.528a.5.5 0 0 0-.528.47l-.5 8.5a.5.5 0 0 0 .998.058l.5-8.5a.5.5 0 0 0-.47-.528ZM8 4.5a.5.5 0 0 0-.5.5v8.5a.5.5 0 0 0 1 0V5a.5.5 0 0 0-.5-.5Z" />
</svg>
</div>
④ Button 요소 안에 아이콘 삽입
<button class="btn btn-lg btn-danger">Delete <svg xmlns="http://www.w3.org/2000/svg" width="16" height="16"
fill="currentColor" class="bi bi-trash3-fill" viewBox="0 0 16 16">
<path
d="M11 1.5v1h3.5a.5.5 0 0 1 0 1h-.538l-.853 10.66A2 2 0 0 1 11.115 16h-6.23a2 2 0 0 1-1.994-1.84L2.038 3.5H1.5a.5.5 0 0 1 0-1H5v-1A1.5 1.5 0 0 1 6.5 0h3A1.5 1.5 0 0 1 11 1.5Zm-5 0v1h4v-1a.5.5 0 0 0-.5-.5h-3a.5.5 0 0 0-.5.5ZM4.5 5.029l.5 8.5a.5.5 0 1 0 .998-.06l-.5-8.5a.5.5 0 1 0-.998.06Zm6.53-.528a.5.5 0 0 0-.528.47l-.5 8.5a.5.5 0 0 0 .998.058l.5-8.5a.5.5 0 0 0-.47-.528ZM8 4.5a.5.5 0 0 0-.5.5v8.5a.5.5 0 0 0 1 0V5a.5.5 0 0 0-.5-.5Z" />
</svg></button>
⑤ Icon 색상 변경
<h1 class="display-1 text-primary">Icons <svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" fill="currentColor"
class="bi bi-trophy-fill" viewBox="0 0 16 16">
<path
d="M2.5.5A.5.5 0 0 1 3 0h10a.5.5 0 0 1 .5.5c0 .538-.012 1.05-.034 1.536a3 3 0 1 1-1.133 5.89c-.79 1.865-1.878 2.777-2.833 3.011v2.173l1.425.356c.194.048.377.135.537.255L13.3 15.1a.5.5 0 0 1-.3.9H3a.5.5 0 0 1-.3-.9l1.838-1.379c.16-.12.343-.207.537-.255L6.5 13.11v-2.173c-.955-.234-2.043-1.146-2.833-3.012a3 3 0 1 1-1.132-5.89A33.076 33.076 0 0 1 2.5.5zm.099 2.54a2 2 0 0 0 .72 3.935c-.333-1.05-.588-2.346-.72-3.935zm10.083 3.935a2 2 0 0 0 .72-3.935c-.133 1.59-.388 2.885-.72 3.935z" />
</svg> </h1>
<!--
부모요소에 따라 아이콘도 크기가 변동되게 단위를 em으로 설정
svg로 가져온 아이콘 요소는, 글꼴과 비슷하게 적용된다.
부모요소의 크기에 따라 변화하고 색상에 영향을 받음 (단순 이미지와는 다르다)
-->
1.2 입력요소에 Icon 사용하기
① 입력요소 만들기
<div class="container">
생략
<div class="row">
<div class="input-group col-6">
<div class="input-group-prepend">
<span class="input-group-text">@</span>
</div>
<input type="text" class="form-control" placeholder="Username">
</div>
</div>
<!--
input-group-prepend
아이콘 및 텍스트 컨텐츠가 입력요소 사이즈에 맞게 적절하게 조절됩니다.
-->
② 입력요소에 아이콘 삽입
<span class="input-group-text"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em"
fill="currentColor" class="bi bi-search" viewBox="0 0 16 16">
<path
d="M11.742 10.344a6.5 6.5 0 1 0-1.397 1.398h-.001c.03.04.062.078.098.115l3.85 3.85a1 1 0 0 0 1.415-1.414l-3.85-3.85a1.007 1.007 0 0 0-.115-.1zM12 6.5a5.5 5.5 0 1 1-11 0 5.5 5.5 0 0 1 11 0z" />
</svg></span>
2. 무료 아이콘 사이트
Font Awesome
다양한 무료 아이콘이 방대하게 존재함

