1. % 단위
- 절대값과는 다르게 상대적인 단위로, 부모 요소의 크기에 비례해서 측정된다.
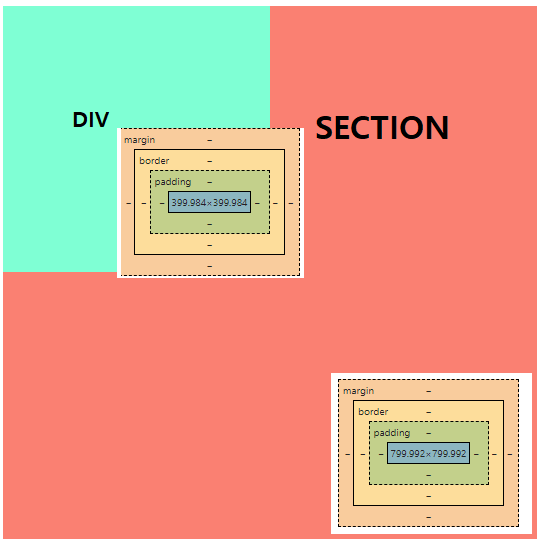
50%로 설정한 경우, 부모 요소 크기의 50%로 적용 됨
<section>
<div></div>
</section>section {
background-color: salmon;
width: 800px;
height: 800px;
}
div {
background-color: aquamarine;
width: 50%;
height: 50%;
/* 부모요소 section 크기의 50%로 설정 된다. (400x400) */
}
1.1 요소 자체의 크기로 결정
%는 부모 요소의 크기에 비례해서 설정되는 뿐만 아니라, 요소 자체의 크기에 따라
상대적으로 변하기도 합니다.
<h1> CSS </h1>h1 {
font-size: 40px;
border: solid 1px black;
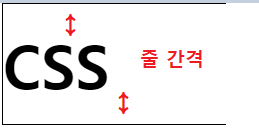
line-height: 200%;
/* 폰트의 사이즈 40px의 2배만큼 줄간격이 설정 됩니다 (80px) */
}
200%의 수치가 글꼴의 2배인 80px이 맞는지 확인이 필요하다면, line-height 간격을
80px로 설정해서 변하는게 없는지 확인해보면 됩니다. ( 확인 결과 동일했음 )
%단위는 부모요소가 있는 경우 부모요소에 대한 상대적인 값으로 결정되고,
부모요소가 있더라도 현재요소에서 참고할 수 있는 값이 있다면 현재 요소의 상대적인
값으로 결정 된다.
2. em 단위
- 부모 요소의 크기에 따라 상대적으로 변하는 값
<article>
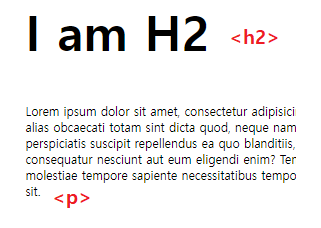
<h2> I am H2 </h2>
<p> 텍스트더미 </p>
</article>article {
font-size: 30px;
}
h2 {
font-size: 2em;
/* 부모요소 폰트 크기의 2배로 적용
h2의 부모 요소는 article이므로, 30px의 2배인 60px이 된다. */
}
p {
font-szie: 0.5em;
/* 부모요소 폰트 크기의 0.5(1/2)배 만큼 적용
p의 부모 요소는 article이므로, 30px의 0.5배인 15px이 된다. */
}
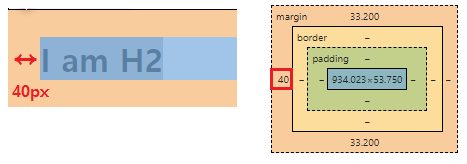
2.1 여백은 현재 요소의 글꼴 크기에 비례한다
em단위는, 글꼴같은 경우에는 부모요소의 크기에 따라서 자식 요소의 사이즈가
정해지지만,마진같은 여백의 부분은, 현재 요소의 크기에 따라서 사이즈가 정해짐
/* h2의 부모 요소 */
article {
font-size: 20px;
}
h2 {
font-size: 2em;
/* 글꼴의 크기는 부모요소의 2배 즉, 40px로 결정 된다. */
margin-left: 1em;
/* 여백의 크기는 현재요소(h2)의 1배 즉, 40px로 결정 된다.
부모 요소의 크기에 비례했다면 20px로 적용되겠지만 아닙니다. */
}
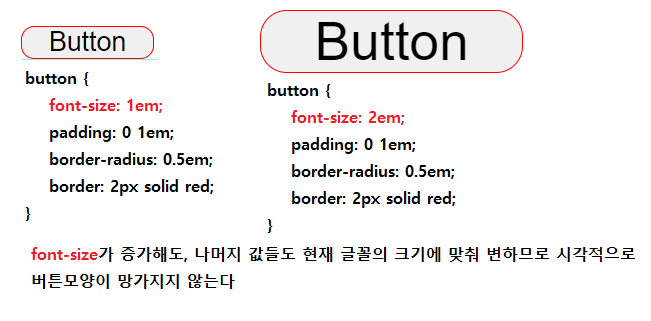
2.2 픽셀대신 em을 쓰는 이유
-
픽셀 같은 경우는 절대적인 값의 단위이기에 한 번 설정하면 값을 변경할 때마다
수동적으로 일일이 변경해줘야 합니다. -
em단위는, 부모요소나 현재요소의 크기에 따라서 변하는 상대적인 값으로, 능동적으로
값의 수정이 가능합니다. 일일이 값을 변경하지 않아도 됩니다.
/* button 부모요소 */
article {
font-size: 20px;
}
button {
font-size: 1em;
padding: 0 1em;
border-radius: 0.5em;
/* 값의 단위를 em으로 설정하면, font-size의 크기가 변함에 따라서 나머지 값들도
요소의 상대적인 크기에 맞게 크고 작아지므로 능동적이게 됩니다.
단위가 px이였다면, font-size의 크기가 커지게 되면 이에 맞춰서 나머지 값들도
알맞게 변경해줘야 시각적으로 이쁘게 보여질 것 입니다. */
border: 2px solid red;
}

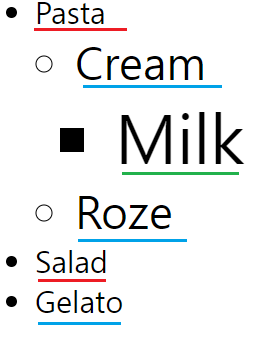
2.3 em의 단점
-
em단위의 문제점은, 자식요소가 중첩 될수록 단계별로 크기가 배수가 되어서
급격하게 커지거나, 급격하게 작아집니다. -
부모 > 자식 > 손자 > 증손자등으로 요소가 중첩된다면, 자식요소를 제외한 손자, 증손자
등의 요소는 부모 요소의 글꼴 크기보다 배수로 작아지거나 커지게 됩니다.
<article>
<ul>
<li> <!-- 1 -->
Pasta
<ul>
<li>Cream
<ul>
<li>Milk</li>
</ul>
</li>
<li>Roze</li>
</ul>
</li> <!-- 1 -->
<li>Salad</li>
<li>Gelato</li>
</ul>
</article>article {
font-size: 20px;
}
ul {
font-size: 1.5em;
/* 부모 요소의 1.5배로 폰트 사이즈를 결정
자식 요소가 단계별로 중첩되는 경우 1.5배씩 늘어납니다. */
}
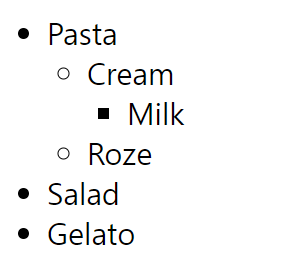
3. rem 단위
-
em과 유사하지만, 글꼴 크기가 부모요소의 크기에 따라 변하지 않고,Root Html요소의
크기에 따라서 변경됩니다. -
문서 전체에서 하나의 글꼴 크기에 비례하여 바뀝니다.
<html lang="en">
<!-- html 문서에서 최상단 요소인 html 요소가 root가 됩니다.
rem 단위의 글꼴은 이 태그를 기반으로 사이즈가 정해집니다. -->html {
font-size: 10px;
/* 문서 전체의 글꼴에 해당하는 루트요소 */
}
#rems p {
font-size: 1rem;
/* 루트 크기의 1배로 설정 된다. */
}
#rems ul {
font-size: 1.5rem;
/* 루트 크기의 1.5배로 설정 된다.
em과 다르게 중첩된 자식 요소들 또한 루트를 참조하므로 크기가 누적되지 않습니다. */
}
em과rem은 둘 다 사용됩니다.
em같은 경우에는 현재 글꼴 크기를 대상으로 나머지 단위들도 값을 맞춰가야 하는
요소에서 사용 됩니다.
앞서 얘기한 버튼의 디자인부분과 같은 상황에서 처럼요.

