🔮 1. 디스플레이(Display)
-
웹 페이지의 레이아웃을 결정하는
CSS의 중요한 속성 -
HTML에서 요소가 어떻게 보이는 지 나타낼 떄 사용 합니다. -
대부분의
HTML요소는 디스플레이 속성의 기본값으로 2가지를 사용 합니다.
블록(Block)과 인라인(Inline)
1.1 블록(block)
-
디스플레이 값이
block인 요소들은 항상 새로운 라인을 사용하며, 라인에 전체 너비를
차지합니다. -
다음 요소는 강제 줄바꿈을 하여 새로운 라인에서 사용 됩니다.
-
대표적인 블록요소
<div><h1><p><ul><ol><form>등
1.1.1 block 디스플레이
<h1> I Am H1 </h1>
<h1> Also H1 </h1>h1 {
background-color: antiquewhite;
border: 3px solid black;
}
디스플레가 black 인 요소들은, 요소의 크기에 상관없이 한 줄의 모든 공간을 차지 한다.
1.2 인라인(lnline)
-
디스플레이 기본 값이
lnline인 요소들은 같은 라인에서 사용할 수 있으며, 요소의 크기만큼만 공간의 너비를 차지합니다. -
대표적인 인라인요소
<span><a><img>등
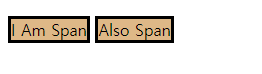
1.2.1 inline 디스플레이
<span>I Am Span</span>
<span>Also Span</span>span {
background-color: burlywood;
border: 3px solid black;
}
디스플레이가 inline인 요소는, 콘텐츠의 크기만큼만 공간을 차지하며, 한 줄에 여러 개의
인라인 요소가 올 수 있다.
1.3 디스플레이 기본 값 변경
- 디스플레이 속성을 이용해서,
블록인라인의 기본 값을 변경할 수 있습니다.
블록→인라인/인라인→블록
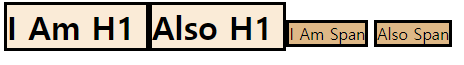
1.3.1 block -> inline 변경
<h1> I Am H1 </h1>
<h1> Also H1 </h1>
<span>I Am Span</span>
<span>Also Span</span>h1 {
background-color: antiquewhite;
border: 3px solid black;
display: inline;
/* h1 요소의 디스플레이를 인라인형식으로 변경 */
}
디스플레이 요소를 통해 h1 요소가 span와 같이 인라인 디스플레이로 변경될 수 있습니다.
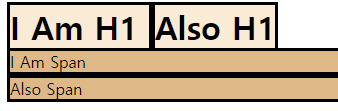
1.3.2 inline -> block 변경
<h1> I Am H1 </h1>
<h1> Also H1 </h1>
<span>I Am Span</span>
<span>Also Span</span>span {
background-color: burlywood;
border: 3px solid black;
display: block;
/* span 요소를 block 디스플레이로 변경 */
}
디스플레이 요소를 통해 span 요소가 h1와 같이 블록 디스플레이로 변경될 수 있습니다.
1.4 블록과 인라인의 차이
| 인라인 | 블록 | |
|---|---|---|
| width | X, 인라인은 너비 높이를 조정할 수 없음 | O |
| padding | O | O |
| margin | margin-left, margin-right O, 좌우 여백만 가능 | O |
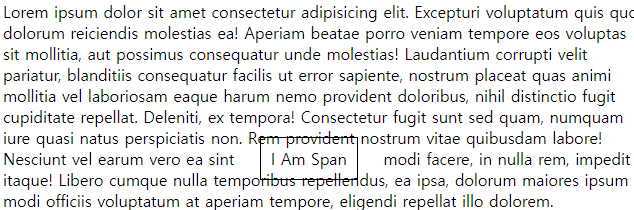
span {
/* background-color: aquamarine; */
border: 1px solid black;
padding: 10px;
margin: 20px;
}
패딩을 사용해도 다른 문단과 충돌하지 않고, 마진을 사용하면 같은 줄의 좌우 여백만
크기를 조정할 수 있다.
1.5 인라인-블록(inline-block)
-
인라인 블록은 블록 레벨과 같이 모든 요소를 사용할 수 있고, 공간은 인라인 요소처럼
필요한 공간만 차지한다. -
너비, 높이, 마진의 여백등 모든 요소가 적용 됨
<div></div>
<div></div>
<div></div>div {
height: 200px;
width: 200px;
background-color: chocolate;
border: 3px solid black;
margin: 20px;
display: inline-block;
/* 디스플레이를 인라인 블록 요소로 변경 */
}
인라인 요소처럼 같은 라인에 존재하며, 블록 요소와 같이 너비, 높이, 여백 공간등에 대한
크기도 조절할 수 있다.
1.6 디스플레이 X
- 공간에는 존재하지만, 브라우저상에 보이지 않게 요소를 설정할 수 있다.
<div></div>
<div></div>
<div></div>div {
height: 200px;
width: 200px;
background-color: chocolate;
border: 3px solid black;
margin: 20px;
display: none;
/* 디스플레이 요소를 안보이게 설정 */
}
html 문서 상에는 div 요소가 존재하지만, 브라우저를 통해 시각적으로 봤을 때는
공간을 차지하지 않아서 요소가 보이지 않습니다.
처음에 페이지를 보이지 않게 설정하고, 나중에 보이게 설정할 수 있습니다.

