
랜덤 색상 입히기
-
난수를 이용해서
RGB의 값을 임의로 추출해 색상을 유동적으로 변경할 수 있습니다. -
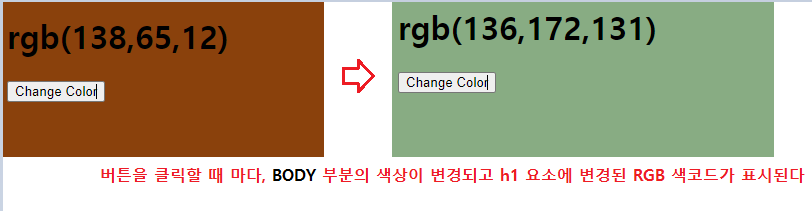
body부분의 색상을 랜덤으로 변경해보는 실습을 진행해보겠습니다.
1.1 body.style.backgroundColor
HTML.BODY요소에 접근해서 페이지 전체의 배경색상을 변경할 수 있습니다.
<body>
<h1>Click Me ! !</h1>
<button class="v2">Change Color</button>
<script src="app.js"></script>
</body>const btn = document.querySelector('button');
const h1 = document.querySelector('h1');
/* btn 요소를 클릭했을 때 색상변경 이벤트 추가 */
btn.addEventListener('click', () => {
const newColor = randomRGB();
/* randomRGB() 함수는 임의로 색상을 추출하는 함수 */
document.body.style.backgroundColor = newColor;
h1.innerText = newColor;
/*
1. h1의 텍스트를 바디색상에 적용되는 RGB 요소의 값으로 표시
2. append() 메서드를 사용하면, 기존 텍스트에 추가로 삽입되기에 innerText로
기존 텍스트를 덮어 씌웁니다.
*/
});
function randomRGB() {
const rColor = Math.floor(Math.random() * 256);
const gColor = Math.floor(Math.random() * 256);
const bColor = Math.floor(Math.random() * 256);
return `rgb(${rColor},${gColor},${bColor})`;
/*
1. 색상(rgb) 값을 임의로 추출하기 위해 난수를 생성해서 rgb에 템플릿으로 대입합니다.
2. 256을 곱셈한 이유는, 255를 곱셈하면 254까지만 숫자가 표현되기 때문.
3. 코드량이 길고 재 사용할 수 있는 코드이기 때문에 따로 함수를 만들어서 색상값을 반환합니다.
*/
}
🔔 보통은 외부 스타일 시트에
CSS를 정의해서 사용하지만, 임의의 색상에 대해서는
색상 마다 클래스를 여러 개 정의할 수 없기 때문에, 인라인 특성으로 하는 것이 용이하다.
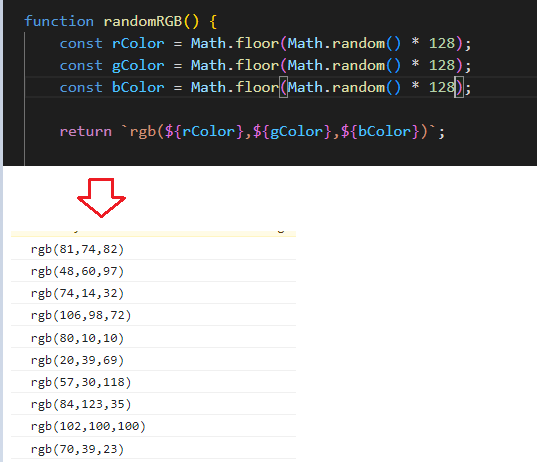
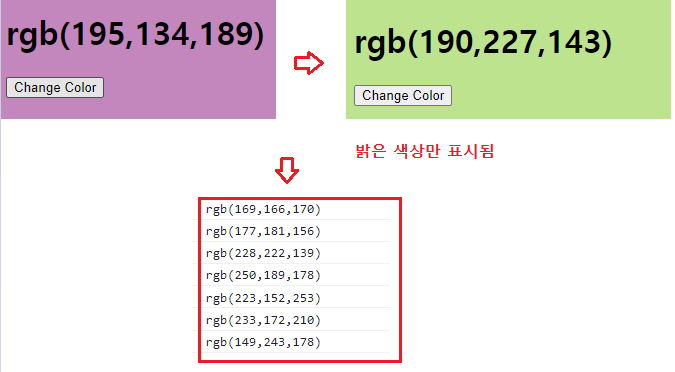
1.2 밝은색의 색상만 난수에서 추출
RGB값은 255에 가까울수록 밝고, 0에 가까울수록 어둡다. 즉 임의의 색상에서
밝은 값만 나타내고 싶다면, 255중에 반을 나눠서 127 이상의 값만 난수로 추출하면
밝은 색상만 표시 됩니다.
🔔 반을 나누는 이유는, 255값 중에서 반은 밝은색 나머지 반은 어두운색 계열 이기에
btn.addEventListener('click', () => {
const newColor = randomRGB();
console.log(newColor);
document.body.style.backgroundColor = newColor;
h1.innerText = newColor;
});
function randomRGB() {
const rColor = Math.floor(Math.random() * 128 + 128);
const gColor = Math.floor(Math.random() * 128 + 128);
const bColor = Math.floor(Math.random() * 128 + 128);
/* 127 대신 128을 곱셈하는 이유는, 난수의 마지막 값이 254로 떨어지는 경우도 있기 떄문 */
return `rgb(${rColor},${gColor},${bColor})`
반대로 어두운색 계열만 표현하고 싶다면, 128만 곱셈하게 되면 0부터 127까지의 값만
추출됩니다.
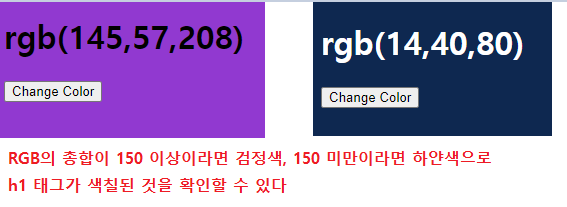
1.3 RGB 색상에 따라 h1 요소의 색 변화
html.body색상이 어둡다면h1폰트는 밝은 색상으로, 반대인 경우에는 어두운 색으로
표현해보겠습니다.
const btn = document.querySelector('button');
const h1 = document.querySelector('h1');
btn.addEventListener('click', () => {
const { r, g, b } = randomRGB()
const newColor = `rgb(${r},${g},${b})`
/*
1. randomRGB() 함수 반환 값을 { r, g, b } 객체 안의 변수에 저장.
( { } 객체 안에 생성된 r,g,b 변수는 함수의 반환값을 각각 할당받는다. )
2. newColor 변수에 rgb 값을 대입
*/
document.body.style.backgroundColor = newColor;
h1.innerText = newColor;
if (r + g + b < 150) {
h1.style.color = 'white';
} else {
h1.style.color = 'black';
}
/*
r,g,b 의 총합이 150보다 미만이라면 h1 요소의 색상을 화이트로 아니라면 검정으로 변경
*/
});
function randomRGB() {
const r = Math.floor(Math.random() * 256);
const g = Math.floor(Math.random() * 256);
const b = Math.floor(Math.random() * 256);
return { r, g, b };
/* 반환 이후 r,g,b 색상을 비교할 수 있게 객체구조로 반환 ( 배열로 반환해도 상관없음 ) */
}