
이벤트 객체
-
이벤트에 대한 정보를 담고 있는 객체.
-
이벤트 객체는 콜백함수를 사용할 때 인자로 항상 전달되며, 콜백함수에 매개변수를
넣어서 이벤트 객체를 확인할 수 있다.
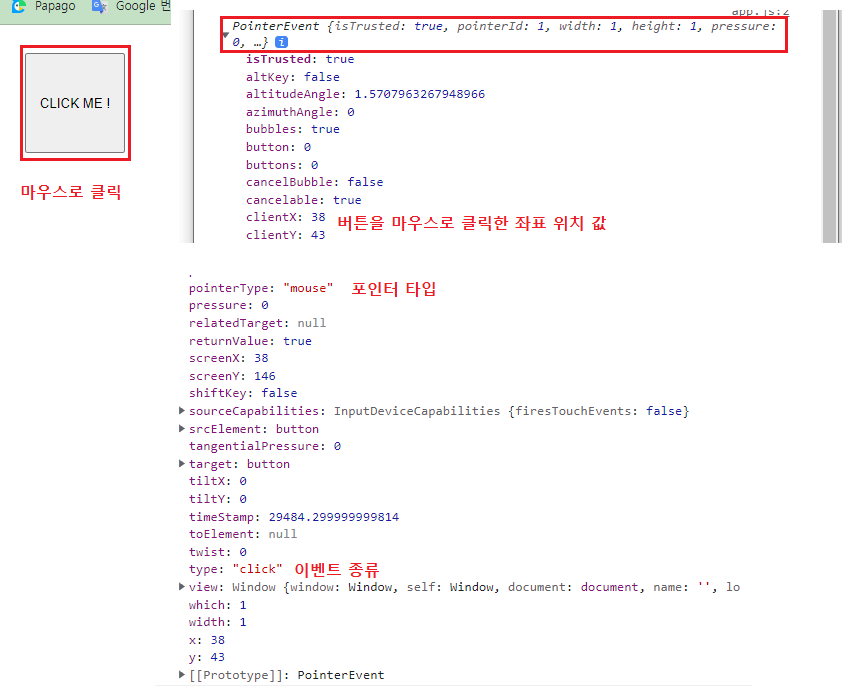
1.1 이벤트 객체 확인
<body>
<button>CLICK ME !</button>
<script src="app.js"></script>
</body>document.querySelector('button').addEventListener('click', (evt) => {
console.log(evt);
})
/* 콜백(화살표)함수에 전달되는 이벤트객체 값을 매개변수 evt로 받아서 확인 */🔔 이벤트 객체에 대한 정보를 콜백함수의 매개변수를 통해 확인할 수 있다.
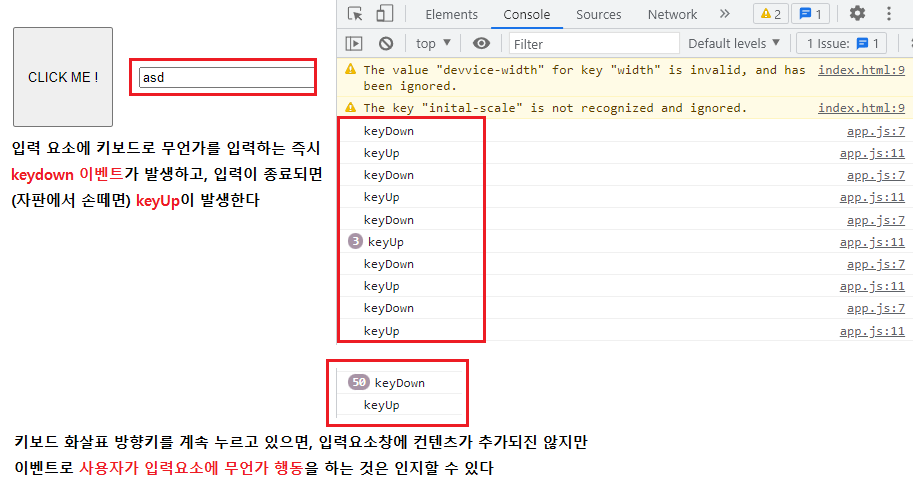
1.2 키보드 이벤트 객체
<body>
<input type="text">
<script src="app.js"></script>
</body>const input = document.querySelector('input');
input.addEventListener('keydown', function () {
console.log('keyDown');
})
input.addEventListener('keyup', function() {
console.log('keyUp');
}) 🔔 이벤트에는 출력되지만 키보드 방향키 같은 경우에는, 입력요소에 어떠한 내용도
추가되지 않기에 사용자가 어떤 입력을 했는지 확인할 수 있는 방법이 없다.
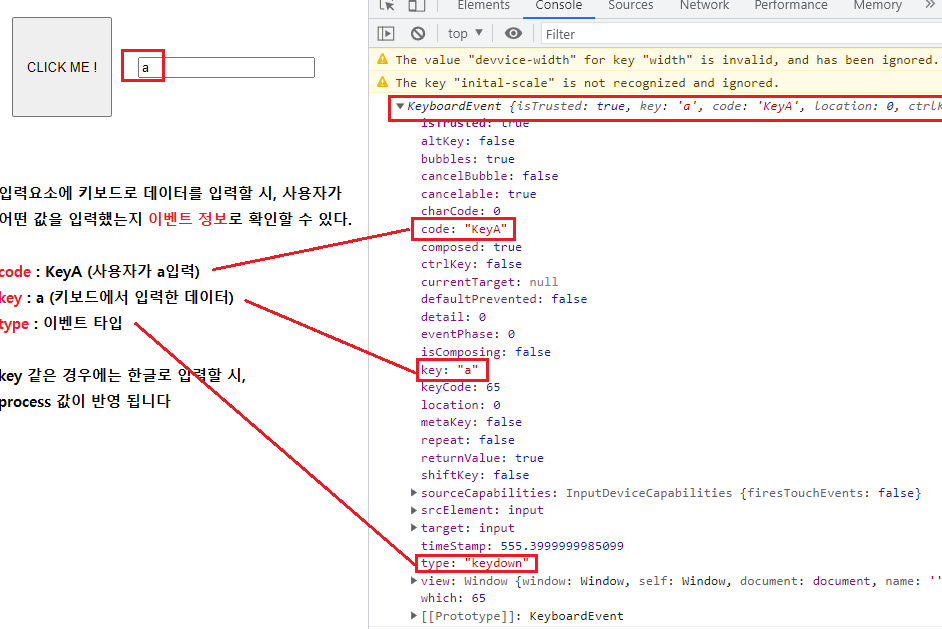
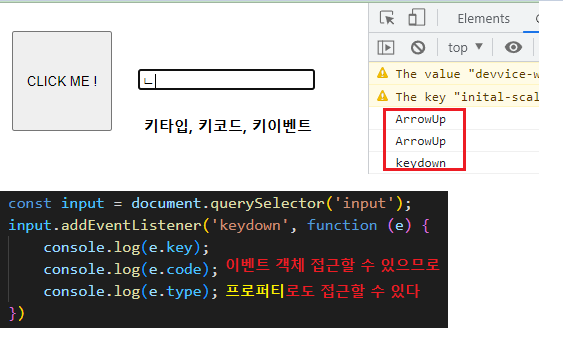
1.3 키보드 이벤트 객체 정보 확인하기
<body>
<button>CLICK ME !</button>
<input type="text">
<script src="app.js"></script>
</body>document.querySelector('button').addEventListener('click', (evt) => {
console.log(evt);
})
const input = document.querySelector('input');
input.addEventListener('keydown', function (e) {
console.log(e);
})
/* 이벤트 객체 정보를 매개변수 e에 저장 */🔔 이벤트 객체 정보를 통해서 사용자가 어떤 값을 입력했는지 확인할 수 있다.
⭐ 번외로, 입력요소에 보이지 않는 값(키보드 방향키)를 입력해도 확인할 수 있음
1.4 key, Code, Type
| 이벤트 | 내용 |
|---|---|
| key | 사용자가 어떤 데이터를 입력했는지 표시한다. |
| Code | 사용자가 키보드의 실제 위치에서 입력한 데이터를 표시한다. |
| Type | 이벤트 타입을 표시한다. |
-
Code는 언어설정을 변경해도, 키보드의 실체위치에 해당되는 값을 보여주기에
사용자가 실제로 입력한 값이 필요한 경우에 사용하면 된다. -
key는 사용자가 어떤 데이터를 입력했는지, 해당 값을 보여주므로 실제 위치와 상관없이
값만 필요로 할 때 사용하면 됩니다. (언어 설정이 다른경우 제대로 표시되지 않을 수 있음)
예컨데, 한글은 process로 데이터가 제대로 표시되지 않습니다.
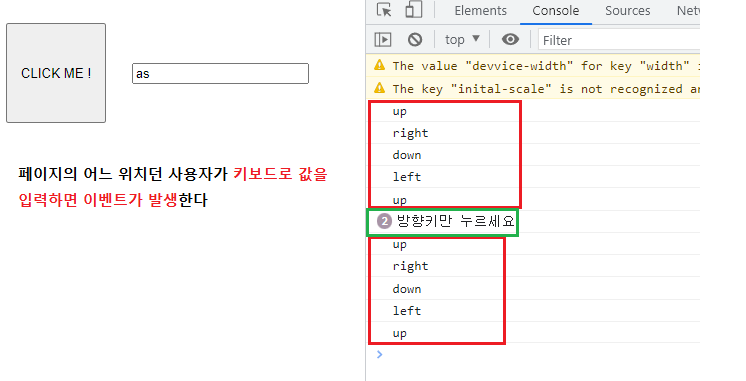
1.5 window.addEventListener
- 특정 요소 뿐만 아니라, 브라우저(전역객체:window)전체의 공간에서 키보드로 특정
값을 입력했을 경우 이벤트를 발생 시킬 수 있습니다.
/*
window 전역객체에 대한 이벤트 추가
페이지의 어떤 부분에서든 키보드 동작을 수행하면 이벤트가 발생합니다.
*/
window.addEventListener('keydown', (e) => {
switch (e.code) {
case 'ArrowLeft':
console.log('left');
break;
case 'ArrowRight':
console.log('right')
break;
case 'ArrowUp':
console.log('up')
break;
case 'ArrowDown':
console.log('down')
break;
default:
console.log('방향키만 누르세요');
}
})
/*
사용자가 입력한 실제 키보드의 값이 switch문에 해당되는 case가 있다면 조건을 수행하고
그게 아니라면, default 문을 수행합니다.
*/