react
1.[react] scroll event

Vanilla js에서는 window.addEventListener('scroll', callback) 형태로 사용한다. React js에서 특정 component에 onScroll 을 붙여서 사용할 수 있다.예를 들면) Ant Design의 Modal Componen
2.[react] scroll event (테스트)

Vanilla js에서는 scorll event를 dom element 에 붙인다.React js에서는 직접 element에 event를 붙일 수 없고, onScroll props를 붙이면 event가 붙는다.(onClick 과 마찬가지라고 생각하면 됨)codesand
3.[react] useState에서 pass by reference 의 해결 (deep copy)

useState에 초기값은 보통 바로 넣는다.초기값이 array이라고 할지라도, new array가 return되기 때문이다.하지만 array의 value type이 primitive가 아닌 경우 문제가 된다.string\[] : 문제 없음object\[] : 문제 가
4.[react] async에서 this.setState 사용하기

data를 fetch 하는 동안 Spin을 돌리기 위해서, async function에서 await 앞뒤로 Spin을 켜고 끄는 state를 추가하려고 한다. this.setState는 return value가 없다. console.log(this.setState({
5.[react] default props value

React에서는 props의 value를 따로 쓰지 않으면 boolean으로 보게 되어 있다.(html5에서는 특정 attribute만 boolean을 갖는다.)Docs: https://reactjs.org/docs/jsx-in-depth.htmlHtml5:
6.[react] React Portal로 Modal 만드는 방법

Stacking context로 인한 이유로, React에서는 ReactDOM.createPortal로 Modal을 만들도록 한다.createPortal은 리액트 공식문서에도 확인할 수 있다.위의 2번째 parameter에는 document.querySelector를
7.[react] OBS 프로그램, RTMP 서버로 Live Streaming!!

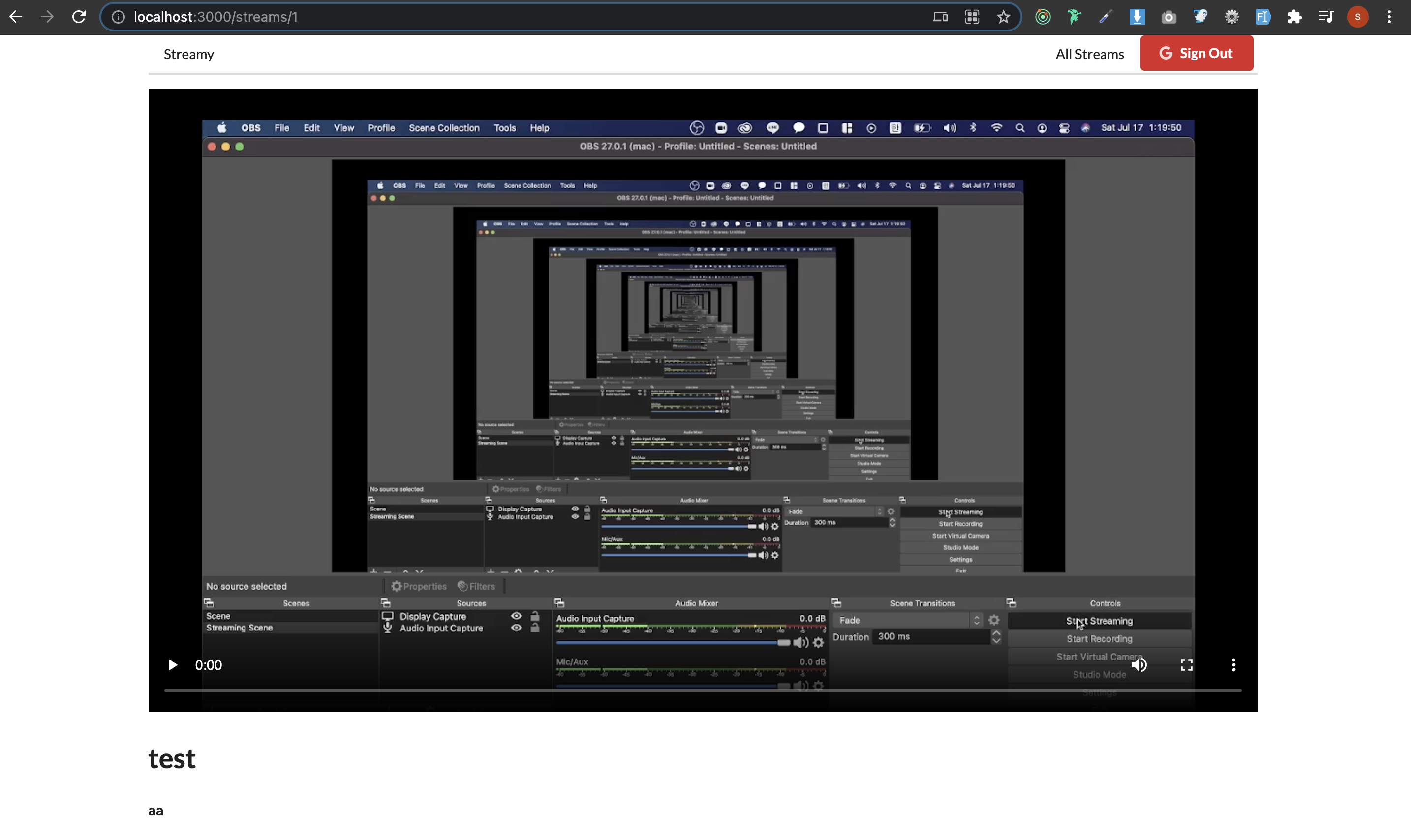
준비물 : obsproject에서 obs 프로그램을 다운로드node-media-server의 README.md를 참고한다.node-media-server 문서에 있는 내용임아래 코드는 node-media-server 문서에 있는 내용으로, vanila js를 React
8.[react] Function As Child Component

Children 으로 callback function을 넣는 방식이다.Children Component에서 모든 render을 해도 되지만, 복잡해질수록 Children Component에 많은 load가 실린다. 이런경우 Parent Component에서 callba
9.[react] 개발시 고민해야할 것

너무길면, 재사용시에 이름이 발목을 잡을 수 있음화면자체가 아니라 기능에 한정해서 네이밍하기너무 이름으로 특정지으면 확장성이 떨어짐redux와 context를 조화롭게 사용하는 방법고민Consumer vs useContext의 차이점 고민
10.[react] react hooks folder structure 예시

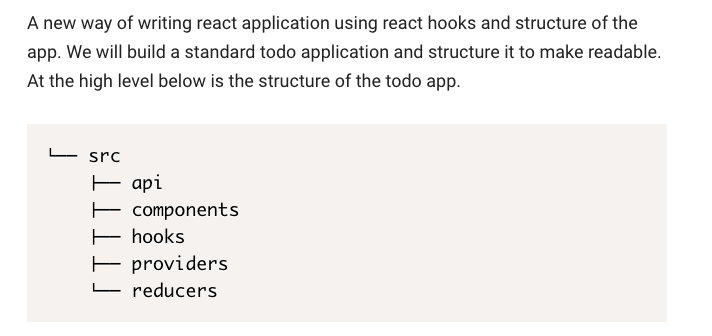
hooks의 foler structurehttps://www.relevantprogrammer.com/posts/todo-with-react-hooks/https://dev.to/knitesh/react-project-folder-structure-3
11.[react] react hooks 장점, 주의할 점

컴포넌트 분리가 쉽다. 로직(custom hooks)와 UI(Component)를 완전히 분리할 수 있기 때문에, 컴포넌트 분리시 로직을 신경쓰지 않아도 된다.로직은 Component내에서 isolate하게 된다. 따라서 같은 hooks를 쓴다고 해도, state는 공
12.[react-router-dom] localhost에서 404 발생시

localhost에서 Route로 path를 정확하게 이동했는데도 404가 발생하였다.stack-overflow를 찾아보니, historyApiFallback을 webpack.config.js에 추가하라고 한다. 추가를 해주니, path에 component가 정상적으로
13.[react] package.json

package.json에 대한 내용을 정리한다.npm으로 import하는 경우, 진입하는 최초 파일을 지정한다.npm으로 import하는 경우, Type definition 파일을 지정한다.
14.[React] PureComponent 과 Component의 비교

Component와 PureComponent의 차이점에 대한 내용입니다.PureComponent : state와 props이 같으면, this.setState에 의해서 re-render 되지 않습니다.Component : state와 props가 같더라도, this.s
15.[react] createPortal (모달 만들기)

css의 stacking context에 의해서 z-index만으로는 Modal을 만들기에 충분하지 않습니다. z-index를 아무리 높여도 부모의 z-index가 낮다면 의도하지 않은 방향으로 랜더링이 될 것입니다.예시 코드로 확인해봅시다.위와 같은 상황에서 Hund
16.[react] useDebounce hooks

검색어를 입력할 때는 debounce를 해야합니다.입력할 때마다 api를 날리게 되면 성능저하 및 비용이 발생하기 떄문입니다.예제(codesandbox)코드를 보겠습니다.useDebounce에서는 입력값, delay(옵션)을 받습니다.입력값, delay 둘 중 하나라도
17.[React] You are running `create-react-app` 4.0.3, which is behind the latest release (5.0.0). 해결방법

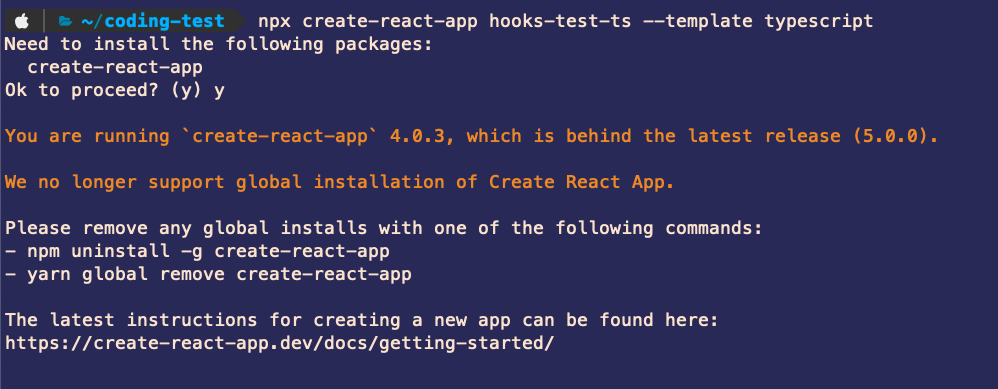
create-react-app을 하는데 최신버전이 아니어서 실행이 되지 않습니다.output에 있는 방법대로 아래 2가지를 시도해봤으나, 결과는 같았습니다.create-react-app@latest(https://github.com/facebook/create
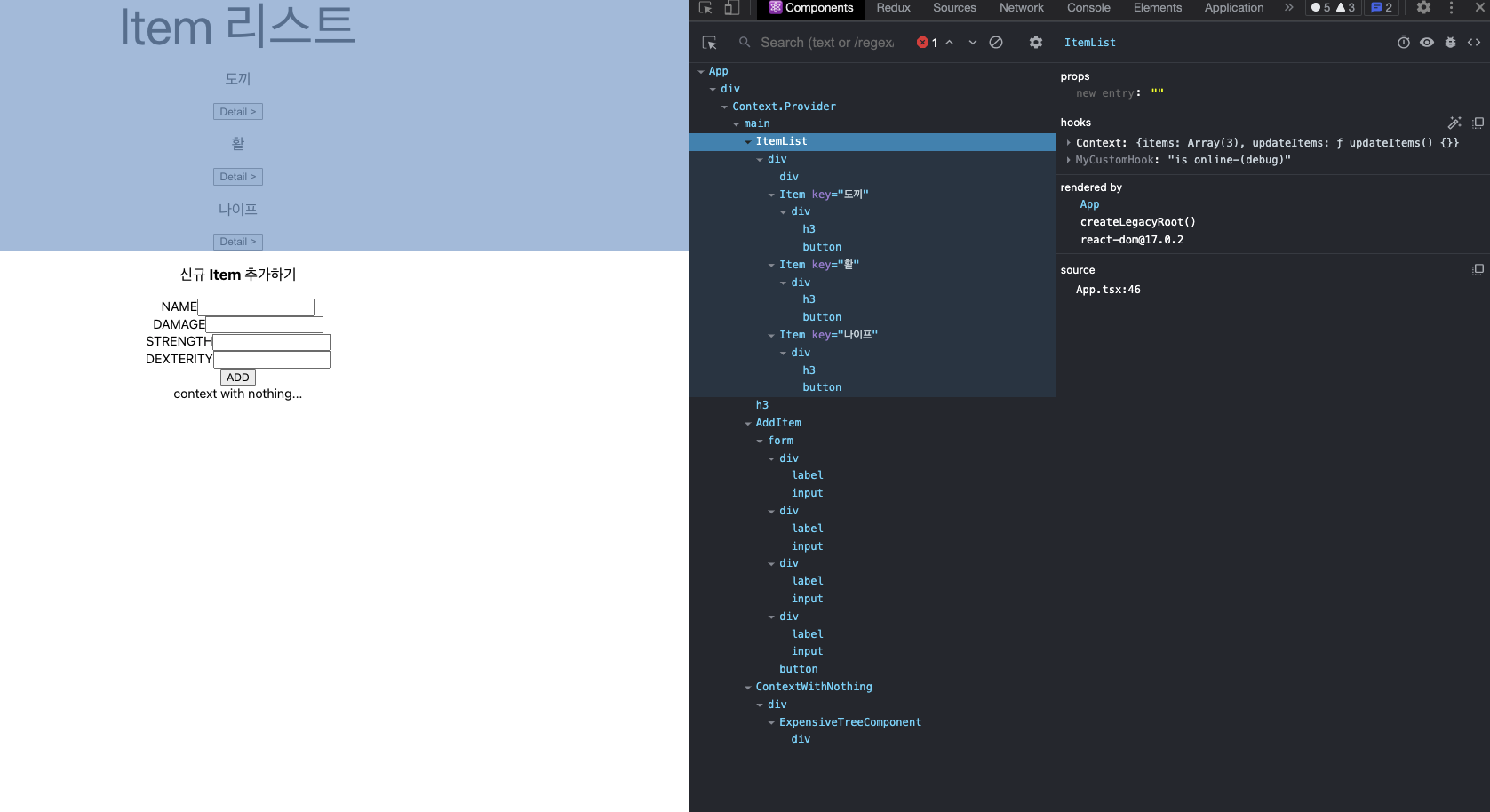
18.[React] 컴포넌트가 어떤 hooks를 썼는지 알 수 있을까 (feat. useDebugValue)

하나의 컴포넌트에는 custom hooks나 기본 react hooks 등 여러개의 hooks를 사용합니다.1개,2개가 모여 5개,6개가 되버리면 컴포넌트내에서 어떤 hooks를 사용하고 있는 지 어떤상태인지 헷갈리기 쉽상입니다.이런경우, hooks내에 label을 붙
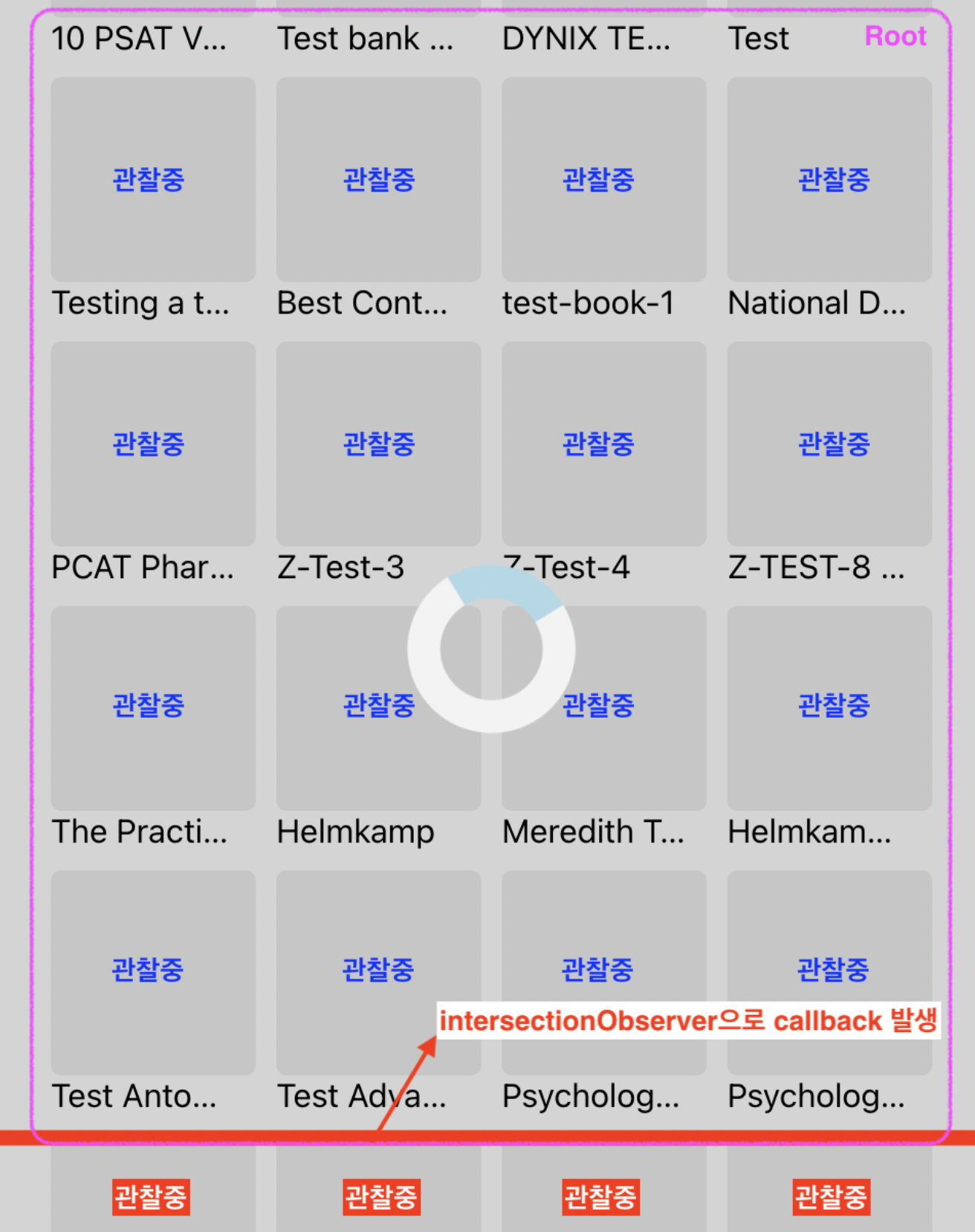
19.[React] IntersectionObserver으로 hooks만들기 (infinite scroll)

무한스크롤을 만들때 주로사용하는 IntersectionObserver를 예시와 함께 알아봅니다. 화면 예시 검색창에 책 제목을 검색합니다. 스크롤을 내리면 intersectionObserver에 의해서 http요청을 합니다. http 요청동안은 spinner가 돌아갑