DNS
도메인 네임을 IP 주소로 변환해준다

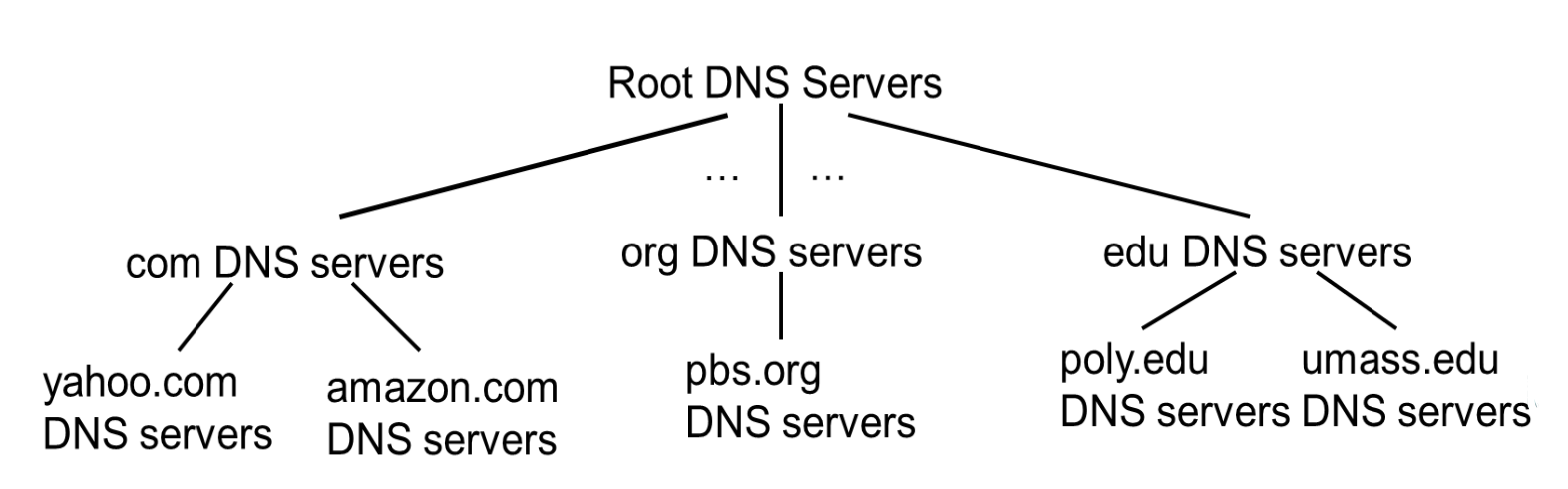
✔️ 분산 데이터베이스 사용 + 계층 구조
- 왜 single centralized ❌ ?
전세계 많은 사용자들이 DNS 서버를 사용해야하는데
fail이 나거나, 유지 보수 등 많은 문제가 있어서~
✔️ application-layer protocol : 호스트와 name 서버는 DNS를 사용해서 호스트 이름을 IP주소로 변환한다.
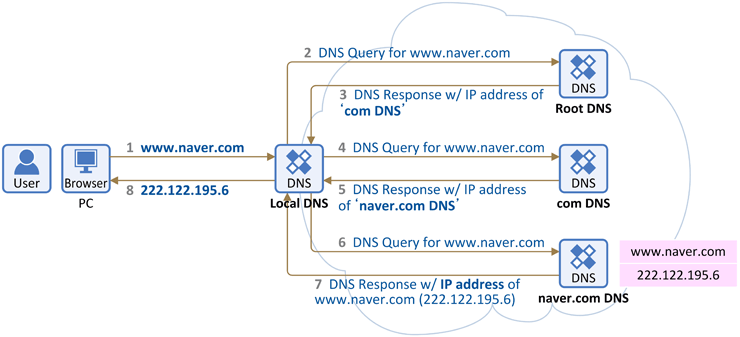
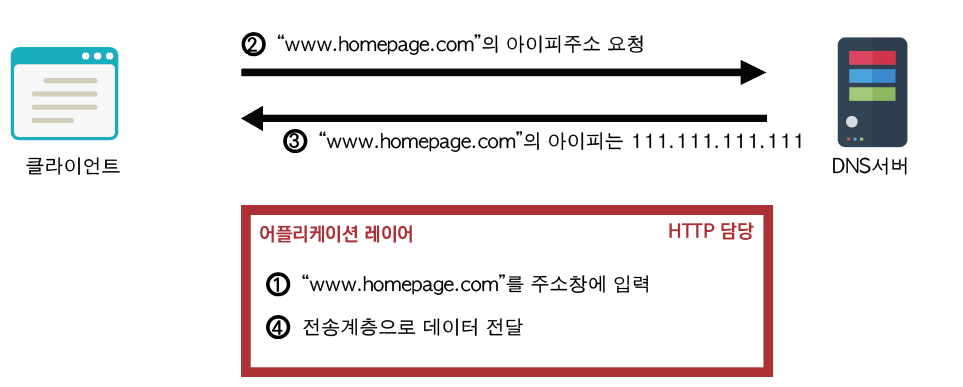
✅ 실행 순서

✔️ 클라이언트가 www.naver.com IP 주소를 알고 싶을 때..
- 웹 브라우저에 www.naver.com을 입력하게 되면 먼저 local DNS에게 www.naver.com이라는 hostname에 대한 ip주소를 묻는다.
- 만약 local에 없다면 root dns에게 TLD 서버를 물어본다.
- root dns가 TLD 서버를 알려줌 = com 서버
- com DNS 서버인 TLD 서버한테 authoritative DNS 서버 주소가 있는지 묻는다.
= naver.com 서버 - authoritative DNS 서버인 naver.com 서버는 ip 주소를 local DNS 서버에게 전달한다.
- 마지막으로, local DNS는 www.naver.com에 대한 ip 주소를 캐싱하고 ip 주소 정보를 전달한다.
= Iterated Query
- 컨택한 서버가 다음에 가야하는 서버를 알려주는 방식
- 난 모르니까 얘한테 가봐 ~
📌 Recursive Query 방법도 있음
- 하지만 루트한테 부하가 너무 몰리기 때문에 잘 사용하지 않음
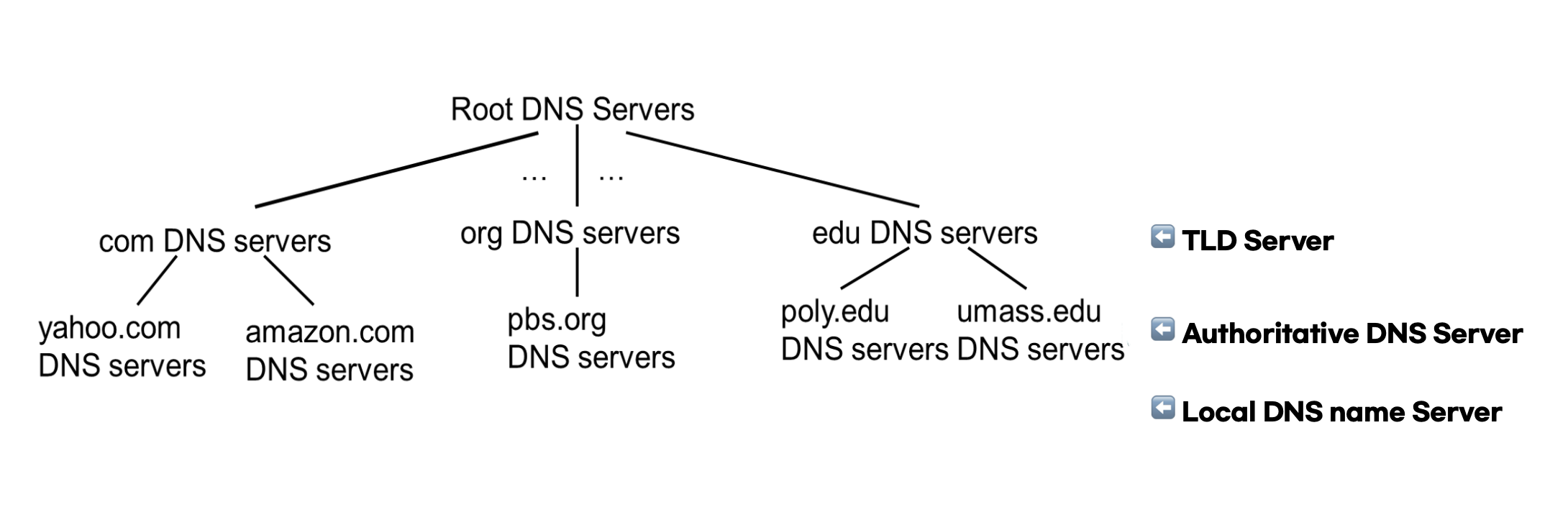
✅ 컴포넌트

✔️ Root Name Server
✔️ TLD Server = (Top-level Domain Server)
✔️ Authoritative DNS Server
- 조직이 운영함 = 조직의 자체 DNS 서버
- authoritative hostname에 대한 IP mappings 제공
✔️ Local DNS Name Server
- 각각의 ISP가 하나 이상을 가지고 있음
- 호스트가 쿼리하면 local 한테 먼저 보냄 = 캐싱 ➡️ 최신이 아닐지도..
- 그래서 타임아웃을 걸어놓고 캐싱 정보 지움
- TLD 서버는 대~부분 로컬에 캐싱 되기 때문에 루트에 접근하는 일은 별로 없음
CDN
비디오 스트리밍
✔️ 비디오 스트리밍 트래픽이 인터넷 bandwidth를 가장 많이 소모함
= 한 서버가 감당하기에는 너무 load가 크다.
✔️ 사용자마다 capability가 다름 ( 네트워크 속도, 무선인지 유선인지 등등)
= 그렇기 때문에 분산되고, application level의 인프라스트럭쳐를 사용함!
✅ Main Challenge
- 서버와 클라이언트 사이의 bandwidth가 일정하지 않다는 점
- 위와 같은 상황으로 congestion 발생 시에 packet loss or delay
= 그러면 좋은 퀄리티의 비디오 제공 불가능
✅ 발생할 수 있는 문제점
- continuous playout constraints : 한번 사용자가 재생을 하려고 했으면 바로 그 시간에 맞춰서 재생이 되어야 함
-> 하지만 ?! 사용자의 네트워크 문제
= 그래서 client-side 버퍼 가 필요함 - 사용자가 여러가지 할 수 있음 = 멈춤, 재생, 빠르게 재생, 건너뛰기 등등등
✔️ Client-Side buffering and playout delay
- 버퍼링 딜레이를 주는 대신 재생이 제대로 되지 않는 것을 극복할 수 있게 됨 !
✅ DASH
Dynamic, Adaptive, Streaming over HTTP
⭐️ 웹 페이지가 아닌 chuck를 요청합니다
✔️ 서버 :
- 비디오 파일을 chunk로 나눕니다
그리고 각각의 chunk는 URL이 존재하게 됨 - 각각의 chunk는 다른 속도, 다른 방법으로 인코딩되서 저장됩니다
= 네트워크 속도에 따라 다른 chunk 사용 - manifest 파일 : 각각의 chunk의 URL 정보를 저장
✔️ 클라이언트 :
- 주기적으로 클라이언트와 서버간의 bandwidth를 측정합니다
- 현재의 bandwidth가 감당할 수 있는 가장 맥시멈 chunk를 한번에 한개 선택
= bandwidth에 따라 그 때 그때 chunk를 선택 가능
CDN
Content Delivery Network
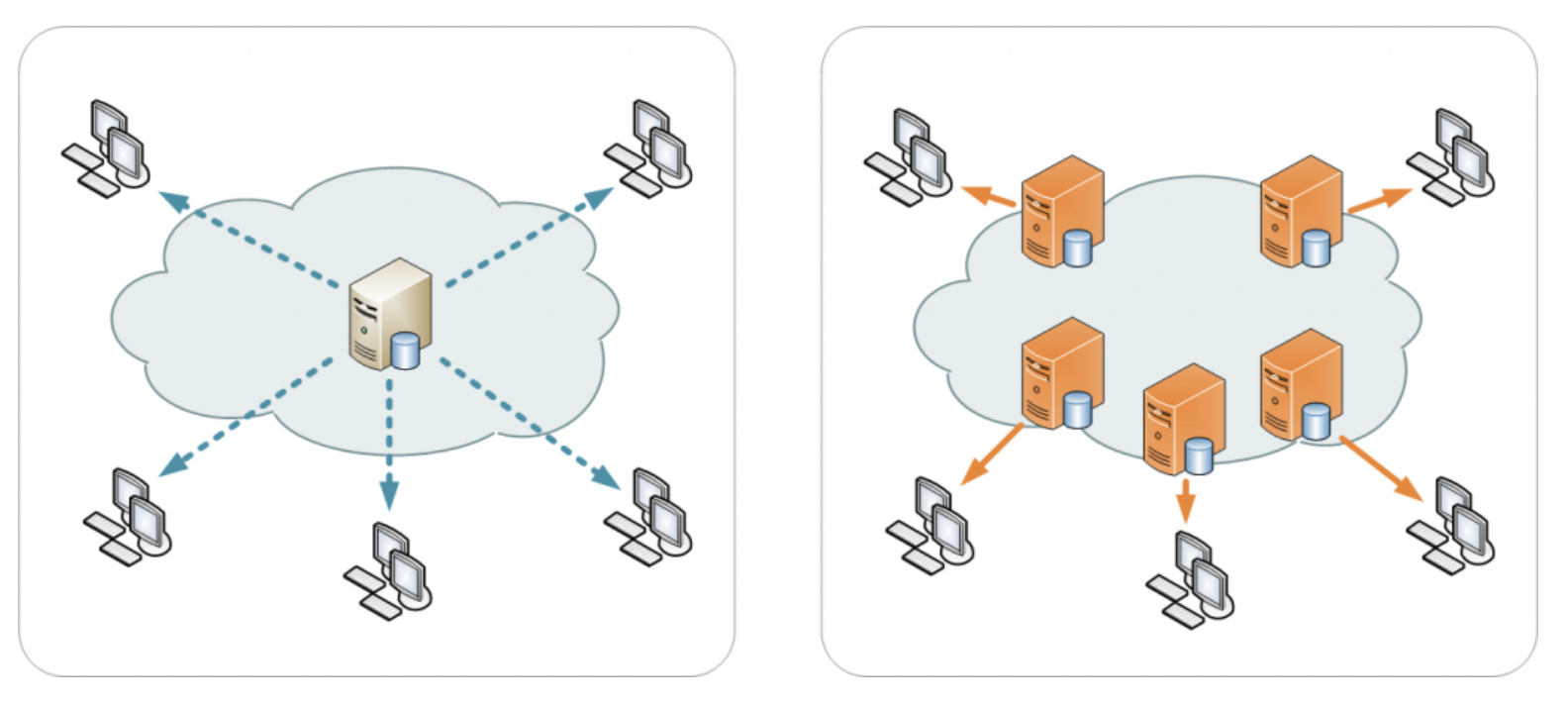
위에서 봤듯 폭발적으로 증가한 데이터를 지연 없이 처리하기 위해서는 데이터를 분산해서 전달하는 기술이 필수적입니다.
이에 지리적으로 먼 거리에 떨어져 있는 사용자에게 지연 없이 콘텐츠를 분산해 전달할 수 있는 CDN 서비스가 등장하게 됩니다.

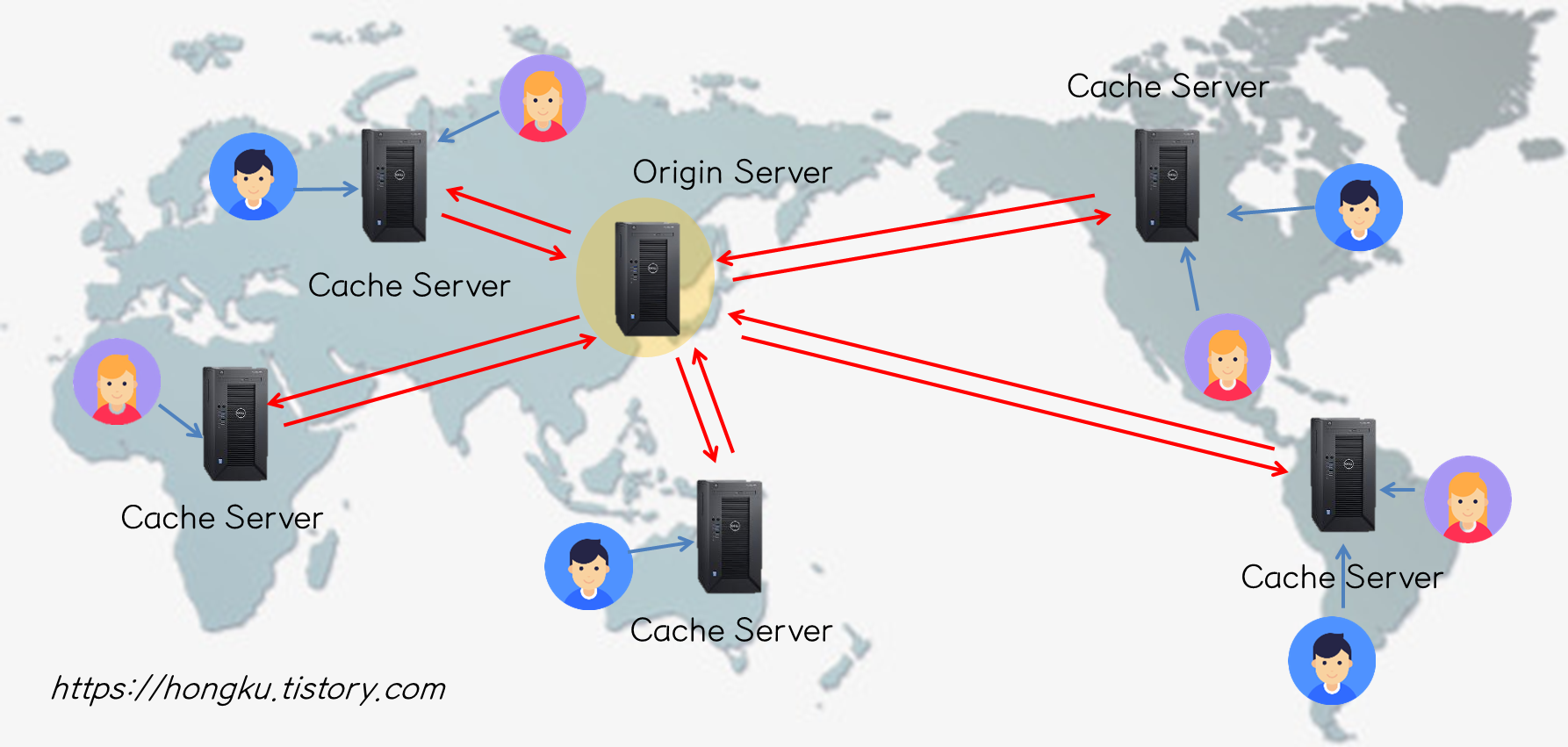
✅ CDN이란?
CDN은 지리적 제약 없이 전 세계 사용자에게 빠르고 안전하게 콘텐츠를 전송할 수 있는 콘텐츠 전송 기술을 의미합니다
✔️ CDN은 서버와 사용자 사이의 물리적인 거리를 줄여 콘텐츠 로딩에 소요되는 시간을 최소화합니다.
✔️ CDN은 각 지역에 캐시 서버(PoP, Points of presence)를 분산 배치해, 사용자의 요청에 원본 서버가 아닌 근접한 위치의 캐시 서버가 콘텐츠를 전달합니다.

📌 동작 순서
- 최초 요청은 서버로부터 컨텐츠를 가져와서 고객에게 전송하며 동시에 CDN 캐싱 장비에 캐싱함
- 최초 요청 이후에는 컨텐츠 만료 전까지는 캐싱되어있는 컨텐츠를 전송
- 자주 사용하는 페이지에 한해서 캐싱되며, 해당 컨텐츠 호출이 없을 경우 주기적으로 삭제
- 서버가 파일을 찾는데 실패하면 CDN 플랫폼의 다른 서버에서 컨텐츠를 찾음
- 컨텐츠를 사용할 수 없거나 오래된 경우 삭제 후, 새로운 컨텐츠를 저장한다.
✅ CDN이 필요한 경우
✔️ 인터넷을 통해 비즈니스를 운영하거나 웹 사이트에서 그래픽 이미지, 동영상 파일 등의 콘텐츠를 제공한다면 CDN 서비스를 이용할 필요가 있습니다.
- 동영상 스트리밍이나 온라인 게임, 대용량 파일 전송, 그리고 해상도가 높아 용량이 큰 이미지를 다루는 쇼핑몰, 포털 사이트 등에서 안정적인 서비스 제공을 위해 활용되고 있습니다.
✔️ 하지만 특정 국가나 지역만을 타깃으로 하는 웹 서비스를 운영한다면 CDN 서비스를 활용할 필요 ❌
- 이 경우 CDN을 이용하면 오히려 불필요한 연결 지점이 늘어나 웹 사이트의 성능 저하를 불러올 수 있기 때문
✅ CDN 캐싱 방법
✔️ Static Caching
- 원래 서버에 저장되어 있던 컨텐츠를 미리 캐싱해둠
= 즉 사용자가 컨텐츠 요청 시 무조건 캐시 서버에 있는 것 - 대부분 국내에서는 이 방법 사용 중
✔️ Dynamic Caching
- 미리 캐싱 ❌
- 요청이 들어오면 캐싱
🚀 Application Layer 결론

우리가 흔히 주소창에 생략하는 http는 전송프로토콜을 의미합니다. 내가 http라는 어플리케이션 프로토콜을 이용해서 도착지에 데이터를 보내겠다는 뜻이며 요청과 동시에 표현계층으로 이동합니다.
✔️ 표현계층
표현계층에서는 데이터를 가공/처리를 담당합니다. 만약 https 보안프로토콜을 사용한다면 어플리케이션계층의 데이터를 암호화하거나 혹은 바이너리로 들어온 데이터들을 JPG, PNG등 확장자에 맞추어 우리가 볼 수 있는 형식으로 변경해줍니다.
✔️ 세션계층
데이터의 무결성이나 신뢰성을 확인하는 단계로 네트워크 계층을 위해 데이터를 끊어주거나 확인해준다 라고 이해하면 쉽습니다.
이 모든 단계를 거쳐서 전송계층으로 데이터가 전달이 됩니다! 😎