Get Content and Attributes
- text(): text 내용만
- html(): html 그 자체의 태크도 포함한 값이 전달됨
- val()
- attr(): 선택한 요소의 속성의 값 가져옴
Set Content and Attributes
- text()
- html()
- val()
- attr()
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("<b>Hello world!</b>");
});
$("#btn3").click(function(){
$("#test3").val("Dolly Duck");
});Add Elements
- append()
- prepend()
- after()
- before()
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>Appended text</b>.");
});
$("#btn2").click(function(){
$("ol").prepend("<li>Appended item</li>");
});
});
</script>차이점
- after, before는 해당 태그 바깥쪽에 추가가 되고
- append, prepend는 해당 태그 안쪽에 추가 된다
Remove Elements
- remove(): 선택된 element+ child까지 삭제
- empty(): child element만 삭제
Get and Set CSS Classes
- addClass() - Adds one or more classes to the selected elements
- removeClass() - Removes one or more classes from the selected elements
- toggleClass() - Toggles between adding/removing classes from the selected elements
- css() - Sets or returns the style attribute
* css("propertyname","value");- css({"propertyname":"value","propertyname":"value",...});
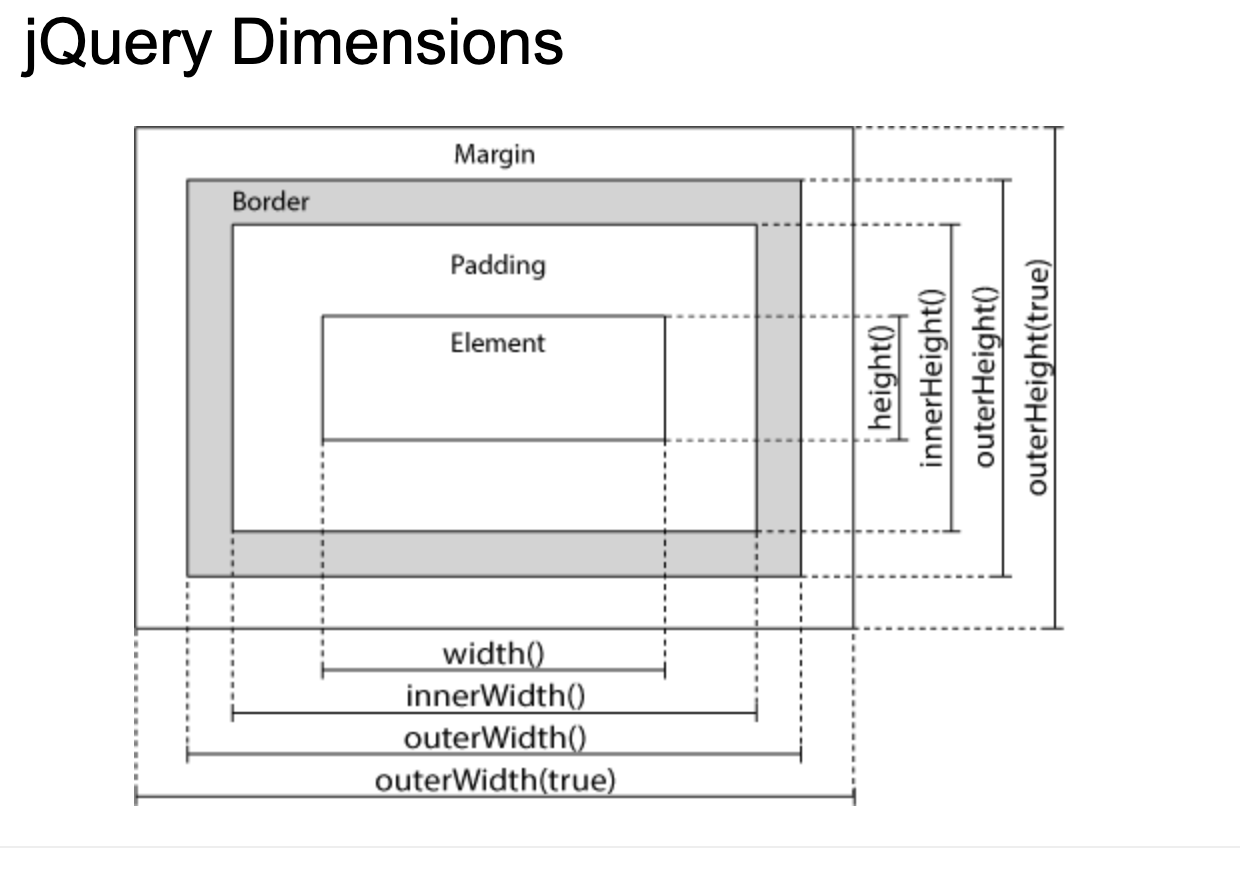
jQuery Dimensions