Traversing
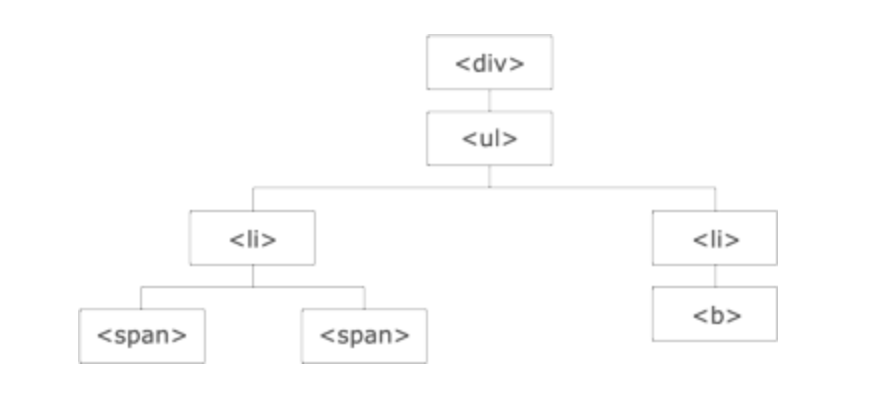
: element들의 상호상하관계에 따라 이동하거나, element를 찾거나 선택하는 것
ex)

-
상위로 올라가는 것
parent(): 바로 위 부모만
parents(): 모든 부모 element
* parentsUntil(): ~까지의 부모 element
-
하위
children()
find() -
같은 레벨
siblings()
next()
nextAll()
nextUntil()
prev()
prevAll()
* prevUntil()
-
filtering
* eq(): 해당 인덱스의 element- not(): () 안에 있는 class가 아닌 것
AJAX
- load(): $(selector).load(URL,data,callback);
HTTP Request: GET vs. POST
- $.get(): $.get(URL,callback);
* 데이터를 Header(헤더)에 포함하여 전송한다.- 전송하는 길이에 제한
- $.post(): $.post(URL,data,callback);
* URL에 변수(데이터)를 노출하지 않고 요청- 전송하는 길이에 제한이 없다.
noConflict()
: '$'표시가 겹쳐 충돌이 일어나는 것을 피하기 위해 이 method를 사용한다.
var jq = $.noConflict();
jq(document).ready(function(){
jq("button").click(function(){
jq("p").text("jQuery is still working!");
});
});jQuery Filters
<script>
$(document).ready(function(){
$("#myInput").on("keyup", function() {
var value = $(this).val().toLowerCase();
$("#myTable tr").filter(function() {
$(this).toggle($(this).text().toLowerCase().indexOf(value) > -1)
});
});
});
</script>jQuery ajax() Method
: 비동기식 Ajax를 이용하여 HTTP 요청을 전송함.
- $.ajax({name:value, name:value, ... })
jQuery.ajax( url [, settings] )
- url : 요청 URL (클라이언트가 HTTP 요청을 보낼 서버의 주소)
- settings : key/value 쌍으로 된 Ajax 요청 Set ( optional )
url : 요청 URL (클라이언트가 HTTP 요청을 보낼 서버의 주소)
data : 요청과 함께 서버에 보내는 string 또는 json
success(data, textStatus, jqXHR) : 요청이 성공일때 실행되는 callback 함수
dataType : 서버에서 내려온 data 형식. ( default : xml, json, script, text, html )- xhr : A function used for creating the XMLHttpRequest object
