
시멘틱 태그란?
Sementic 을 사전적 의미를 찾아보면
의미의,의미론의라고 해석된다. 그렇다면 sementic tag는 말 그대로 의미가 있는 태그라고 볼 수 있다. 예를들어h1~h6태그에는 6단계의 구획 제목을 나타내는 의미를 가지는 태그이다. h1은 가장 높고 h6은 가장 낮음을 표현한다. 다른 예시로<header>,<footer>태그를 사용하면 우리는 상단 영역과 하단 영역임을 알 수 있다.
기본적으로 대부분의 브라우저는 h1태그가 제목(heading) 처럼 보이도록 크고 두꺼운 사이즈로 폰트를 나타낸다.
<span style="font-size: 32px; margin: 21px 0;">Is this a top level heading?</span>하지만 span 태그를 이용해 h1 태그 처럼 스타일을 이용해 똑같이 보이게 할 수는 있다. 그러나 span태그에 의미적 가치(sementic value)가 없으므로 추가적인 이점은 얻을 수 없다.
시멘틱 태그의 이점
-
검색 엔진은 의미론적 마크업을 페이지 검색 랭킹에 영향을 줄 수 있는 중요한 키워드로 간주한다.
-
시각 장애가 있는 사용자의 경우 화면 판독기로 페이지를 탐색할때 시멘틱 태그를 통해 무엇을 위한 영역이고 , 내용인지 파악하는데 더욱 수월하다.
-
수 많은
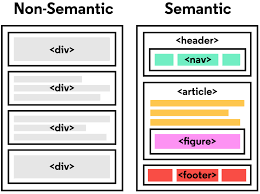
div태그에 여러 클래스를 붙인 요소를 찾는 것 보다 의미있는 코드 블록을 찾는 것이 훨씬 수월하다. -
개발자에게 태그 안에 채워질 테이터 유형을 전달하기에 적합하다.

시멘틱 태그는 브라우저와 개발자 모두에게 그 의미를 명확하게 설명한다.
시멘틱 태그 종류
| 시멘틱 태그 | 설명 |
|---|---|
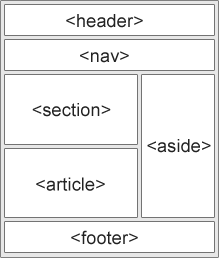
| article | 게시판/블로그 글, 매거진/뉴스 기사 등 개별 콘텐츠를 나타내는 요소 |
| aside | 문서의 간접적으로만 연결된 부분을 나타내는 요소 , ex 사이드바 |
| details | '열림' 상태일 때만 내부 정보를 보여주는 정보 공개 위젯,summary 요소를 통해 요약 제공 가능 |
| footer | 주로 사이트 바닥 부분에 작정사,저작권 정보, 관련 문서등을 나타내는 요소 |
| haeder | 사이트의 상단 머리 부분, 제목 ,로고, 검색 폼 등을 포함하는 요소 |
| main | body의 주요 콘텐츠를 나타내는 요소 |
| nav | 홈페이지의 메뉴 같은 다른 페이지로의 링크로 보내주는 네이게이션 요소 |
| section | 제목별로 문서의 독립적인 구획을 나눌때 사용하는 요소 |
위 태그는 시멘틱 태그의 일부분을 정리한 것이다.
https://www.w3schools.com/tags/default.asp 더 많은 태그 확인
웹 표준이란?
W3C 단체가 권고한 표준안에 따라 웹사이트를 작성할 때 브라우저 종류 및 버전에 따른 기능차이에 상관없이 사용자에게 동일한 결과물을 보여줄 수 있도록 하는것을 뜻한다.
모든 사용자들이 동일한 웹사이트를 볼 수 있도록 하는 웹 표준 준수는 웹 접근성 준수를 위한 핵심이다.
웹 표준의 장점
-
수정 및 운영관리 용이
-
접근성 향상
웹 표준을 이용해 작성한 문서는 다양한 브라우징 환경에 대응이 가능해 사용자나 접속 장치에 관계없이 접근성이 용이하다.
-
검색엔진 최적화
구조화된 웹페이즈는 검색엔진에 효율적으로 노출 될 수 있도록 검색엔진의 검색 결과를 최적화한다.
-
File Size 축소, 서버 공간 절약
효울적인 소스 작성은 파일 사이즈와 서버 공간을 절약, 렌더링에 소요되는 시간을 단축한다.
-
호환성 가능
(크롬,사파리,파이어폭스,오페라 등) 다양한 브라우저에서 접근해도 웹 표준을 준수함으로써 동일하게 작동하는 문서를 보여준다.

안녕하세요, 제로베이스 프론트엔드스쿨 멘토입니다. 작성해주신 글 잘 읽었고, 앞으로의 더 나은 블로깅을 응원하는 마음에서 작은 의견을 남기고 갑니다 :)
감사합니다.