크로스 브라우징(Cross Browsing) 정의
Cross Browsing이란 적어도 표준 웹 기술을 채용하여 다른 기종 혹은 플랫폼에 따라 달리 구현되는 기술을 비슷하게 만듦과 동시에 어느 한쪽에 최적화되어 치우지지 않도록 공통 요소를 사용하여 웹페이지를 제작하는 기법을 말하는 것이다.
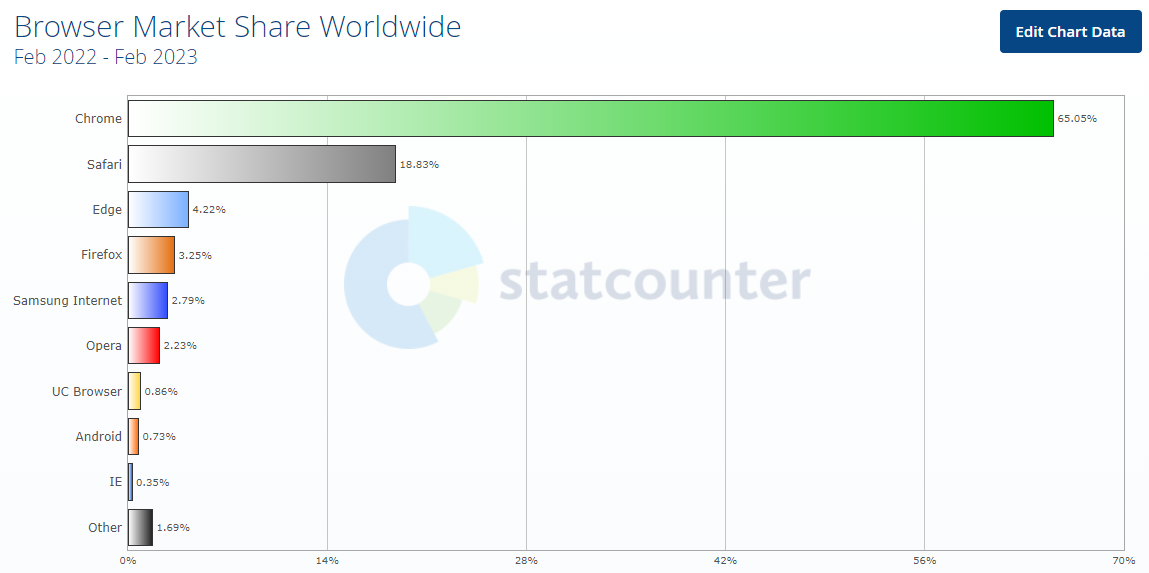
이게 무슨 말일까..? 정리해보면 우리가 흔히 쓰는 크롬 뿐 아니라 파이어폭스, 사파리, 엣지, 오페라, 익스플로러 등 여러가지 브라우저들이 존재하고, 브라우저들은 각각의 렌더링 엔진을 가지고 있다. 각각의 브라우저들은 다른 글꼴이나 속성들을 가지고 있기 때문에 우리가 만든 코드를 브라우저마다 다른 화면으로 보여줄 수 있다.
웹을 개발할 경우 내가 크롬만 이용한다는 이유로 크롬에 맞춰서 개발을 한다면, 다른 브라우저를 이용하는 사용자들은 내가 의도한 화면을 못 볼 수도 있다.

위의 표를 보면 크롬을 이용하는 사용자가 65% 지만, 나머지 35%의 사용자들을 위해 웹 표준을 지키고 웹 접근성을 이해하며 크로스 브라우징을 준수해 웹 사이트를 개발해야 한다.
즉 , 크로스 브라우징이란?!
-
웹 페이지 제작 시 모든 브라우저에서 의도한 대로 올바르게(호환성)나오게 하는 작업을 말한다.
-
W3C의 웹 규격에 맞춰 어떤 브라우저,기기에서 사이트가 의도한 대로 보여지고 작동되는 기법!
크로스 브라우징을 준수하기 위해서는 웹 표준, 웹 접근성에 대한 이해와 지식이 필요하다
모바일, 기기 별 호환성 이슈 해결 - 반응형 웹
반응형 웹이란?
웹 디자인 기법 중 하나. 디바이스의 디스플레이의 종류에 반응하여 그에 맞도록 적절하게 UI 요소들이 유기적으로 배치되도록 설계된 웹을 말한다.
기술의 발전으로 우리는 더 이상 웹 사이트를 데스크톱뿐 아니라 스마트폰, 태블릿 pc, tv 등 다양한 전자기기에서 웹에 접속할 수 있게 되었다. 다양한 전자기기들의 화면의 크기가 각각 다른 탓에 여러가지 버전의 웹페이지를 만들었어야 했는데, 이러한 불편함을 해결하기 위해 반응형 웹 페이지가 탄생했다.
미디어 쿼리
css3에서 본격적으로 쓰이기 시작한 웹 기법이다. 폭이나 높이를 설정하고, 그 값에 맞는 개별적인 css를 적용할 수 있다. (기기별, )
@media screen and (max-width: 너비/높이){
css 입력
}
미디어 타입 - screen
너비 및 높이 - max-width,max-height,min-width,min-height
메타 태그(Meta tag)
메타태그란?
HTML,XHTML의 <meta ...> 의 형태의 태그, 메타 태그는 페이지 정보, 키워드와 같이 'head' 엘리먼트로 표현 할 수 없는 메타정보를 기술하는데 사용된다. 즉, 웹페이지의 요약
메타 태그 종류
| 메타 태그 | 설명 |
|---|---|
| Keywords | 검색엔진에 의해 검색되는 단어 지정 |
| Description | 검색 결과에 표시되는 문자 지정 |
| robots | 검색 로봇 제어 |
| charset | 문자 코드의 종류 설정 |
| Date | 날짜/제작일 |
| Content-Script-Type | 웹페이지에 쓰인 언어 |
| X-UA-Compatible | 브라우저 호환성 |
| subject | 홈페이지 주제 지정 |
| title | 제목 |
| Author | 페이지 작성 제작자명 |
| Publisher | 제작사 |
| Other Agent | 웹 책임자 |
| Generator | 제작 도구 |
| Reply-To/Email | 메일 주소 |
| Filename | 파일 이름 |
| Location | 배포자 |
| Copyright | 저작권 |
| Build | 제작 년,월,일 |
| Last-Modified | 제작 년,월,일 |
| imagetoolbar | 그림 위 마우스 오버 시 이미지 관련 툴바 관련 |
| Cache-Control / Pragma | content="no-cache" 캐쉬가 되지 않도록 하기 |
| Expires | 캐쉬 만료일 |
| Refresh | 새로고침 |
| Page-Enter | 페이지 들어갈 때 장면 전환 효과 |
| viewport | 모바일 반응형 페이지 |

안녕하세요, 제로베이스 프론트엔드스쿨 멘토입니다. 작성해주신 글 잘 읽었고, 앞으로의 더 나은 블로깅을 응원하는 마음에서 작은 의견을 남기고 갑니다 :)
감사합니다 :)