❗미리 알아두면 좋을 것!❗
- 매일매일 테오의 안내 메일이 온다. 저녁에 비몽사몽 했다면, 다음날 테오의 메일로 회고가 가능하다. 중요한 내용도 많으니 꼭꼭 챙겨보자!
- 시작 시간 이후는 반드시 텅 비워두자. 팀마다 진행 시간이 다르다. 팀의 성격을 보여주는 구간 같기도. 근데 2시간 안에는 보통 안 끝난다. 참고참고.
- 기획 3일, 개발 2일, 데모데이 1일로 구성되어있다. 개발 2일 안에 배포까지 해야 한다는 점 기억하자.
- 이 글은 14기에만 집중해서 쓴 글이다. 12기 때의 이야기도 나오겠지만, 14기의 후기이기 때문에 팀마다 어떤 식으로 다르구나~정도로만 참고하면 될 거 같다.
- 이 글은 매우 길다. 6일차를 모두 적을 것이다. 회고 겸 불친절한 가이드라고 생각해달라.
🐾 이미 해 본 적이 있다...
이전에 12기를 한 적이 있었다.
당시에 냅다 지원 했던 이유는 두 개였다.
하고 있는 부트 캠프에서 쌓을 수 있는 경험은 한정적이었고, 모르는 사람들과 함께 한다는 공포감도 극복해보려고 지원했었다.
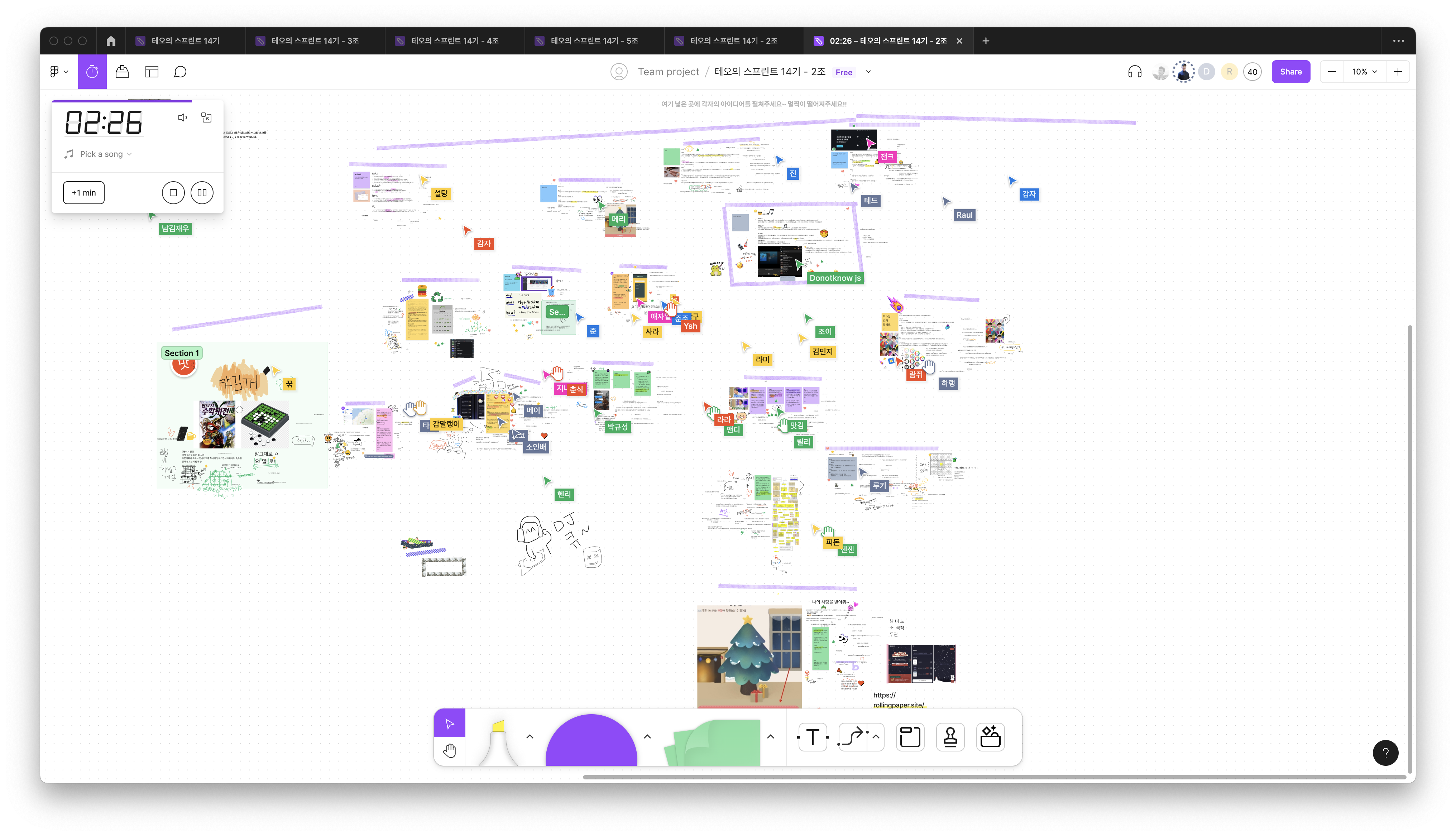
 12기 투두뚜두의 피그잼
12기 투두뚜두의 피그잼
결과는 대성공.
팀원 분들 모두 뛰어난 개발자였고, 다들 원했던 목표대로 이틀 만에 상당한 퀄리티를 냈었다.
그러나 성공과 현타는 별개였다.
협업과 개발적인 내용을 공유하면서 한 가지를 뼈저리게 느꼈던 것같다.
나름 프로젝트 하러 다닌 거 같았는데. 여태까지 한 건 프로젝트도 아니었구나...
그래서 다음을 기약했다. 좀 더 개발이라는 틀 속에서 소통해보고 싶었다.
😶 지원 사유
그러다가 14기가 찾아왔다. 13기는 너무 바쁜 상황이었어서 못했다.
마침 일도 타이밍도 기회다. 지원을 했다. 더 많은 개발자들을 만나보고 싶다는 마음 반, 발목 잡으면 어쩌나 걱정했던 마음 반이었던 거 같다.
✨ DAY 0
만나기 전, 간단한 준비하기
스프린트에서 반드시 아이디어를 낼 필요는 없다. 그러나, 평소 구현하고 싶던 작은 아이디어를 들고가면 여기만큼 구현하기 좋은 곳도 없다.
당일에 테오에게 안내 메일이 온다.
모이는 장소와 피그잼, 디스코드 링크와, 구현하고 싶은 아이디어가 있다면 어떤 식으로 적으면 되는지 함께 온다.
TODO✏️
1. 게더타운 캐릭터 만들어올 것🤸
2. figma 아이디 만들어올 것📲
3. 아이디어가 있으면 메일에 표시된 대로 정리해올 것📝소통은 게더타운이나 디코로, 협업은 figma의 협업툴인 figjam을 주로 이용한다.
이 피그잼이 진짜 물건이다. 한번 맛들이면 빠져나올 수 없다.
아이디어는 why? / what? / how? / if? / 어필 포인트! <-에 맞춰서 적어오면 된다.
🥚 DAY 1
아이디어 스피치와 팀원들과 알아가는 시간
 서로의 아이디어를 피그잼에 올려놓은 사진, 출처 테오의 이메일
서로의 아이디어를 피그잼에 올려놓은 사진, 출처 테오의 이메일
첫 날은 아이디어를 정하고 서로 인사하는 날!
12기와 다른 게 있다면, 테오와 함께하던 부MC 모승이 있었던 것!
그리고 수많은 사람...
8시반과 10시반으로 지원을 받았고, 나는 10시반에 지원했다.
1. 아이디어 스피치
아이디어가 있는 사람들은 양식에 맞춰 아이디어를 적고, 나중에 차례대로 발표를 한다. 발표가 끝나면 한 사람 당 세 표씩 투표를 할 수가 있다. 일정량 이상 표를 받으면 팀을 꾸릴 수 있다.
2. 팀 선정
 팀 선정 과정, 출처 테오의 이메일
팀 선정 과정, 출처 테오의 이메일
후에 사람들이 하고 싶은 아이디어에다가 포스트잇을 붙인다. 사람 수에 따라 테오가 중재를 한다. 그러면 팀원이 6~8명대로 조정이 된다. 이 때 탈락하는 아이디어도 있다. 어필 기회도 있으니 활용하자.
좋은 아이디어들 많았지만, 특히 이모지로 음악을 표현한다는 아이디어가 신선해서 좋았다. 그 전 주에 마침 플레이어와 타임스탬프 구현도 했겠다, 좀 더 적극적인 개발을 할 수 있지 안흘까? 하여 참가했다.
3. 팀원 알아가기
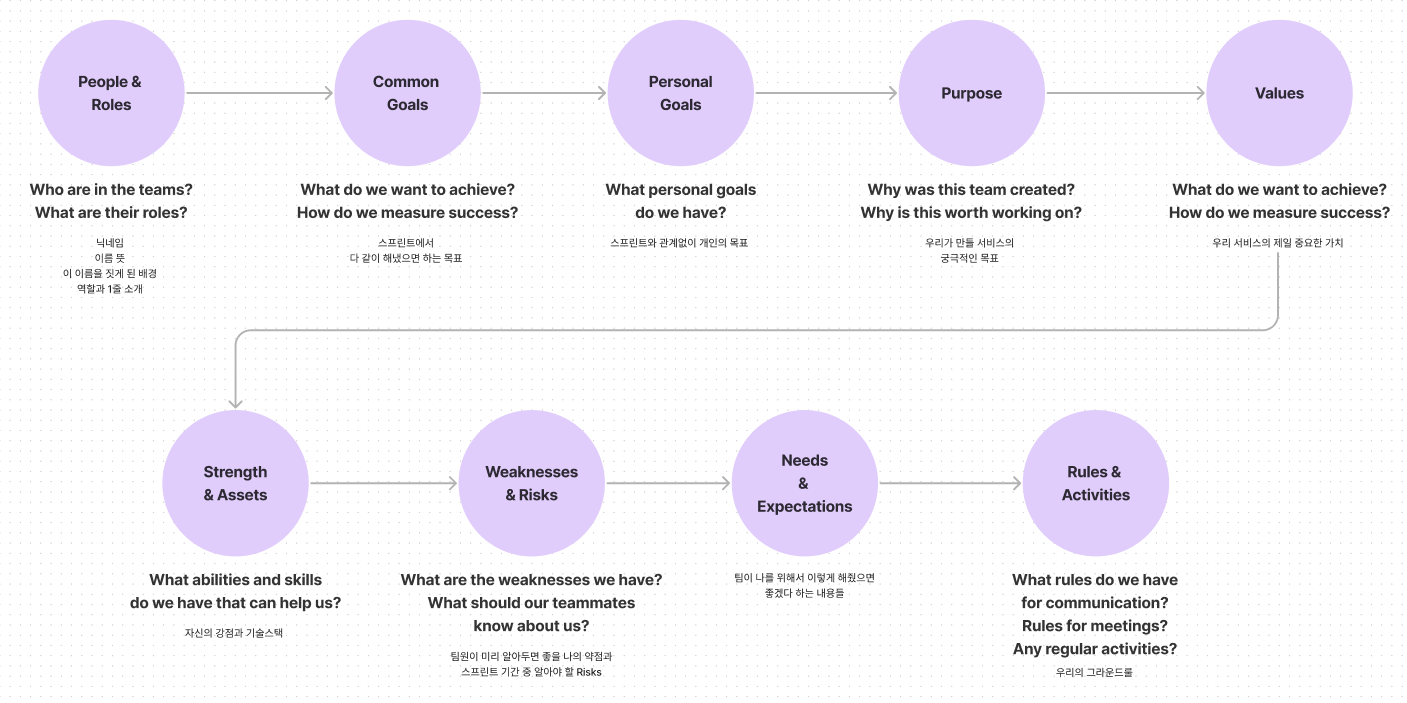
 팀 캔버스 구성하기
팀 캔버스 구성하기
이제 팀원들을 만났으니 서로에 대한 이야기를 하는 구간이다.
그 전에, 테오와 모승의 안내에 따라 팀의 MC를 지정한다. MC는 앞으로 우리가 뭘 해야할 지 가이드 하는 역할이다.
이제 차례대로 구간 별로 메모지를 붙혀서 자신의 이야기를 한다. 순서는 다음과 같다. 상세한 이야기는 비밀

숙제✏️
1. 레퍼런스 찾아오기📚
2. 궁극적인 목적/서비스의 대상/추구해야 할 가치 고민해오기🤔🐣 DAY 2
본격적인 기획 시작, 지도 그리기
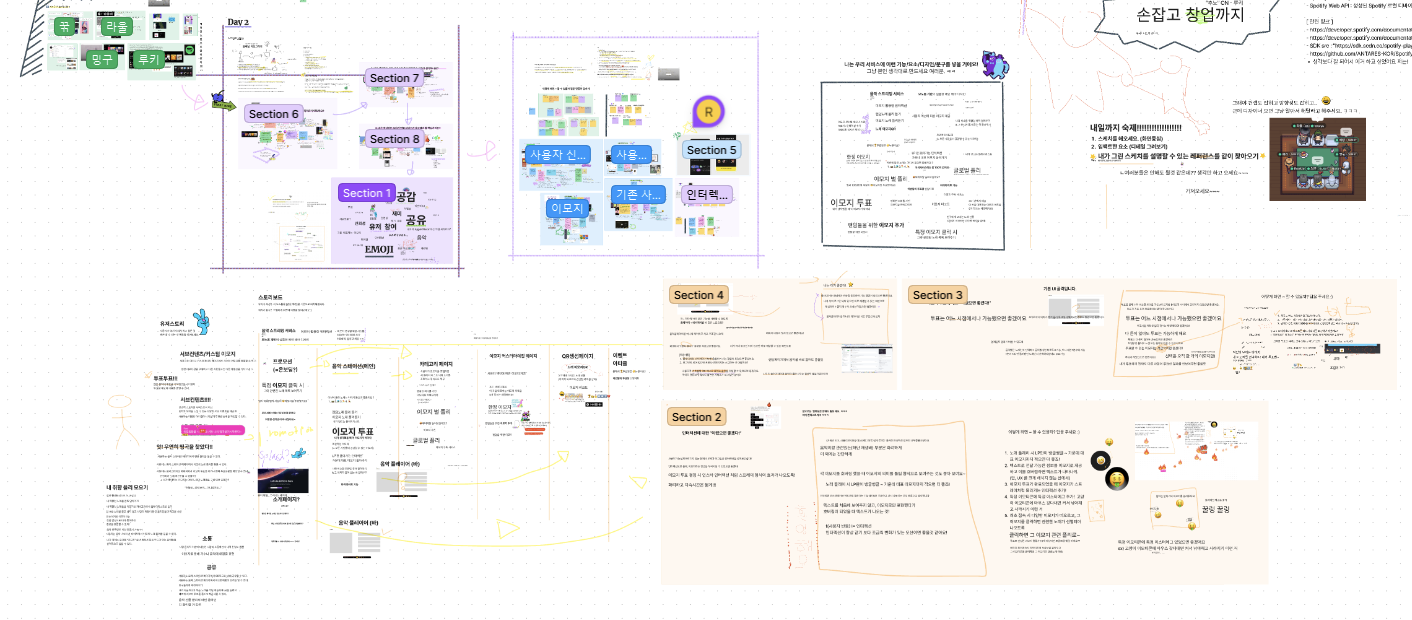
 지도 그리기 과정
지도 그리기 과정
우리 프로젝트의 방향성을 잡아가는 날이다. 각 항목이 있고, 그 가이드라인에 따라 서로의 생각을 적고 그 주파수를 조율하는 과정이다.
이전 팀에서는 많은 이야기를 나눴다. Todo의 개념은 어디까지인지, 스케줄링과 목표 달성의 의미라던가...이 역시 팀의 성질. 기획을 하다 보면 서로 머리에 다른 이미지가 생기는데, 이를 조정하고 같이 발 맞춰 가는 구간이라 생각하면 될 거 같다.
반대로 확장의 의미도 있다. 이번 팀은 신기할 정도로 잘 맞았다. 어떤 의견이든 잘 호응해주고 창의적이다 칭찬도 와방 해줬다. 심지어 의견 충돌마저 없었을 정도. 그 과정에서 기능이 엄청 추가되었다! 자랑 맞음.
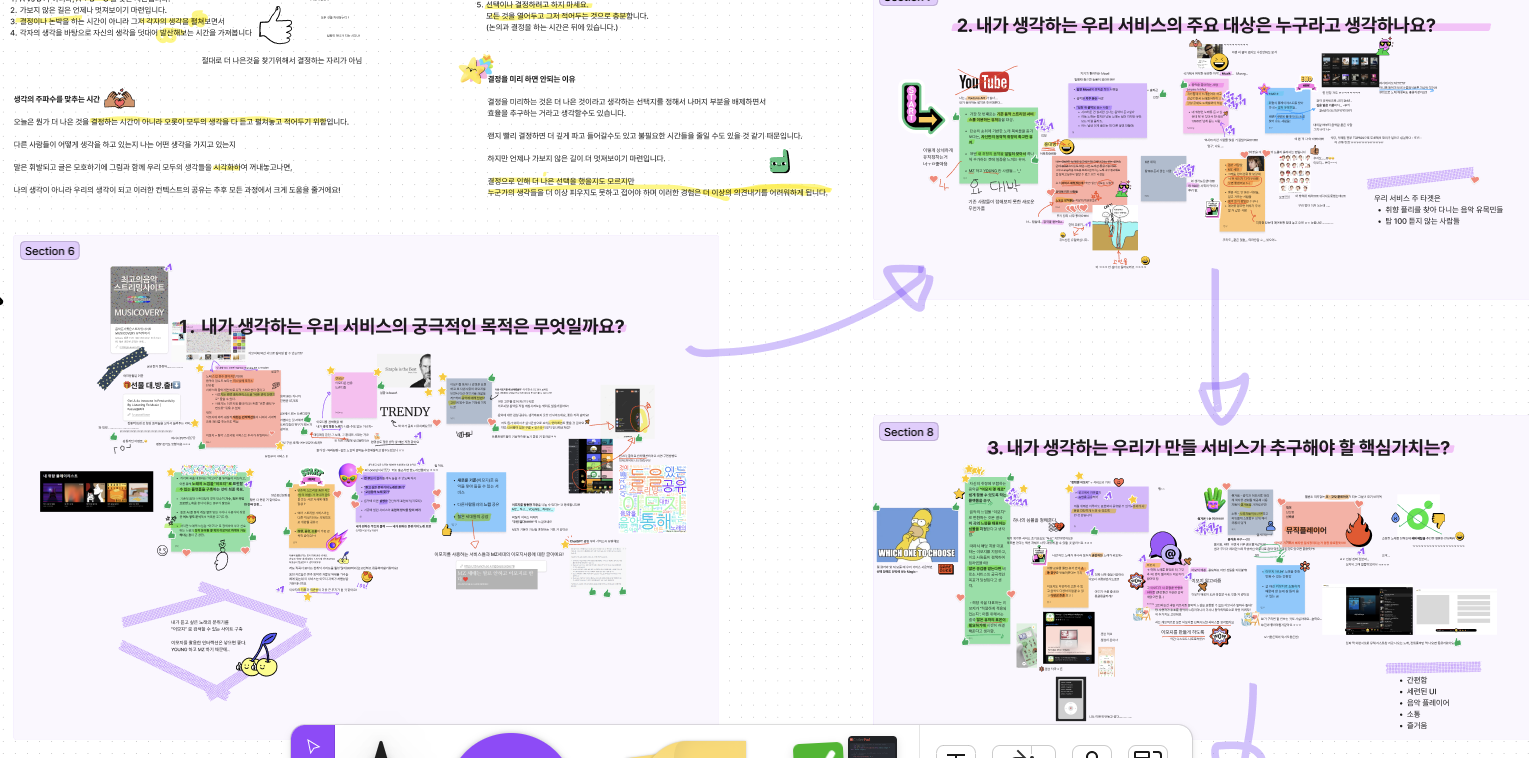
 서비스의 궁극적인 목적/주요 대상/핵심 가치
서비스의 궁극적인 목적/주요 대상/핵심 가치
1. 우리 서비스의 궁극적인 목적
서로가 생각하는 궁극적인 목적을 포스트잇에 붙이고, MC의 진행에 따라 발표한다. 우리 팀의 궁극적인 목적에서 이모지를 통한 표현과 MZ스러움, 플리의 통일성과 음악의 교집합이라는 키워드가 꾸준히 나왔고, 정리된 내용은 다음과 같았다.
- 내가 듣고 싶은 노래의 분위기를 "이모지"로 검색할 수 있는 사이트 구축
- 이모지를 활용한 인터렉션은 넣으면 좋다. YOUNG하고 MZ하기 때문에...
2. 우리 서비스의 주요 대상
이건 정말 간단하게 나왔다. 아마 읽고 있는 여러분도 얼추 감이 올 거라고 생각한다...반(反) 탑100과 반(反) 유튜브라는 구심점도 함께 모인 거 같지만, 넘어가도록 하자. 팀원의 누군가는 이를 두고 홍대병이라는 키워드도 도출해냈다.
3. 우리 서비스가 추구해야 할 핵심 가치
조용한 음악을 좋아하는 우리 팀원 루모씨는 멜론이 헤비메탈을 추천하는 악행을 저질렀다, 라는 경험담을 공유했다. 그래서일까? 이모지와 음악의 싱크로율이 높아야 한다는 의견이 공통적으로 나왔다. 표현이라는 특징에 맞닿아, 소통과 즐거움을 더해주면 좋겠다는 내용도 함께.
이전의 MZ스러움과 Trendy...Young...의 대충 그런 분위기를 위해 세련되고 간편한 UI가 중요하다고, 의견이 맞춰졌다. 야매 디자이너(me)의 긴장이 느껴지는 순간이었다.
4. 생각을 하나로, 워드 클라우드
 워드클라우드
워드클라우드

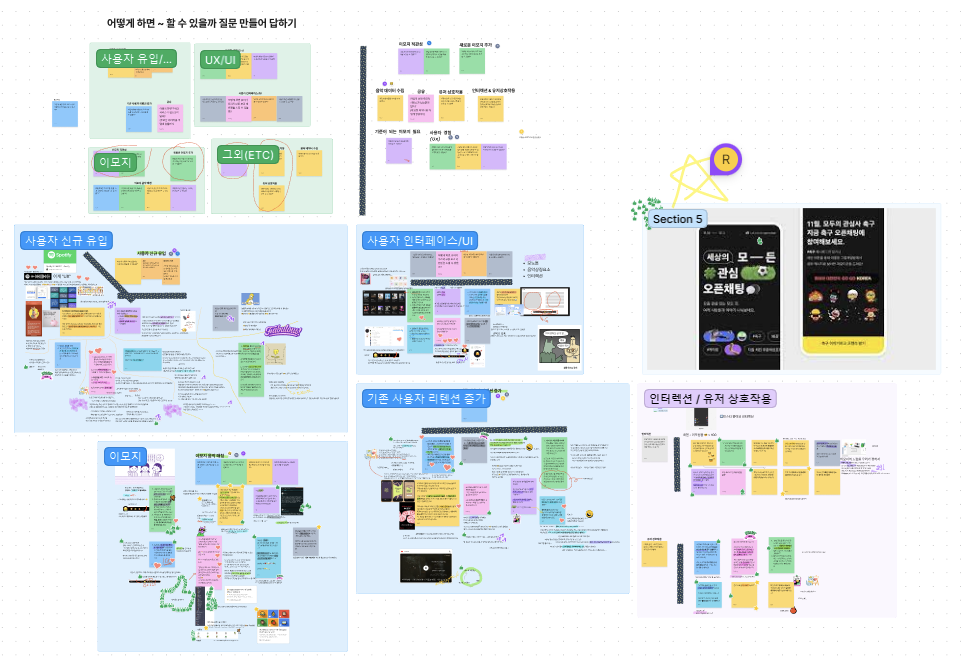
5. 어떻게 하면 ~할 수 있을까 질문 만들어 답하기
 질문 만들어 답하기. 저 작은 글씨가 모두 기능 얘기다.
질문 만들어 답하기. 저 작은 글씨가 모두 기능 얘기다.
이 과정이 정말 중요하다. 이전에 말한 확장과 조율의 공간...
방법은 다음과 같다
- 워드클라우드를 토대로, 어떻게 하면 ~할 수 있을까, 라는 질문을 포스트잇에 하나씩 적는다.
- 같은 성격의 포스트잇을 묶는다. 관통되는 키워드를 위에 적어주면 베스트.
- MC의 진행대로, 투표한다. 어떤 키워드가 우리 서비스에서 중요할까?
- 이제 주 키워드가 정해졌다. 각자의 생각을 발표하고, 서로 자유롭게 의견을 옆에 적는다. 저는 이렇게 생각했어요~도 좋고, 이 말을 들으니, 이런 기능도 있으면 좋을 거 같아요!도 좋다.
여기서 정말 상당한 아이디어가 나왔다. 기존에는 단순히 '표현해보자!'에 집중했다면, 이번엔 이런 아이디어들이 나왔다. 스포니 맛보기로만 보여주겠다.
- 팬덤 별 이모지
- 투표로 이모지 결정
- 이모지 바코드
6. 유저 스토리 보드
 왼쪽은 유저 스토리 보드, 오른쪽은 생각 구심점 모으기
왼쪽은 유저 스토리 보드, 오른쪽은 생각 구심점 모으기
많은 일이 있었다! 우리는 이것을 위해 달려왔다 보아도 이상하지 않다. 유저의 입장에서 사이트는 어떻게 흘러가는지, 그렇다면 그 사이트에는 뭐가 있어야할 지 정리하는 구간이다.
여태까지 우리는 기능을 정의했다. 이제 기능의 제자리를 채워가는 구간이다.
이 때 테오가 좋은 팁을 주었다. 먼저 '나는 이거 좋았다!'를 한 명씩 쓰고 모아두자는 거였다. 이러면 의견이 충돌할 때 해결할 수 있는 방향성이 생기는 것이며, 이야기가 샐 때 방향을 잡아주는 길잡이 역할도 한다고 한다.
이것만 하면 2일차는 끝이다. 방심하진 말자. 여기서도 상당한 이야기가 나오니.
숙제✏️
1. 지도에서 그린 각 페이지별 장면들 그려오기🗺️
2. 레퍼런스도 함께 찾아보기(장면별, 요소별)📚
3. 펜과 종이 준비하기✒️🐥 DAY 3
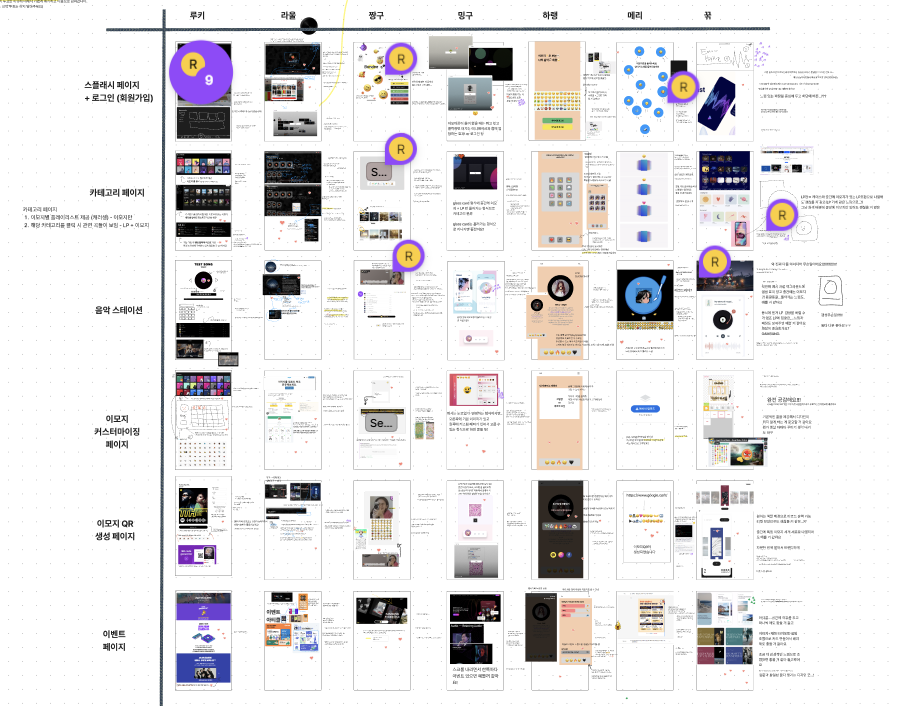
화면 구성과 주요 기능 정하기(MVP)
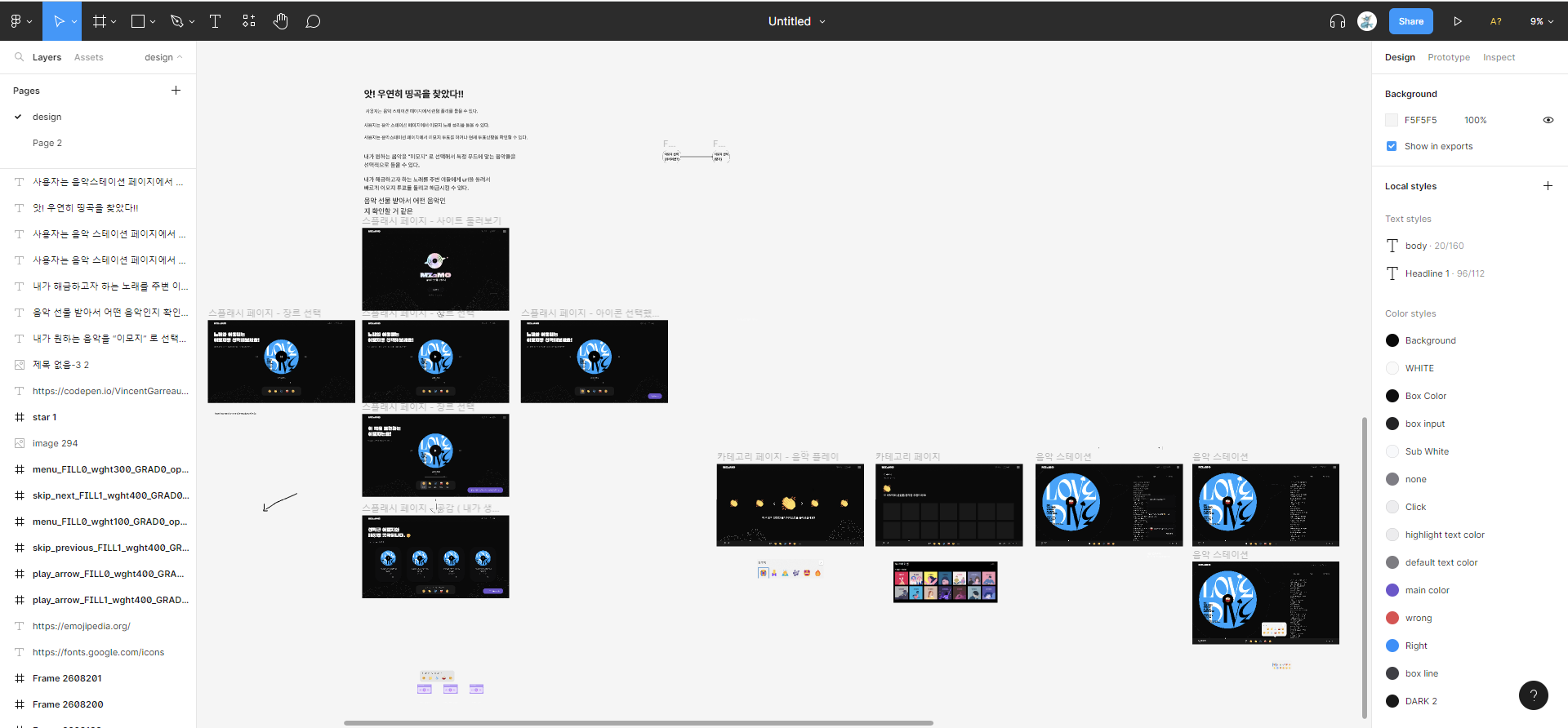
 팀원 별로 각 화면 구상한 이미지 공유하기
팀원 별로 각 화면 구상한 이미지 공유하기
아마 이전 기수 분들은 응?할 수 있을 거 같다. 3일 차에는 BDD와 SDD가 원래 있었으니 말이다. 기획의 마지막 날 아닌가?
하지만 다시 말하겠다. 이 글의 기준은 지극히 개인적이다. 다른 팀은 어쩌면 SDD까지 끝냈을 지 모르겠다. 하지만 우리는 모승의 추천대로 3일차까지 디자이너를 섭외했다. 4일차에 SDD까지 끝내고, 섭외된 디자이너가 작업을 시작하였다. 자세한 얘기는 DAY4에서 얘기하겠다.
표를 먼저 그린다. 가로축은 각 팀원의 닉네임을, 세로축은 우리가 정의한 페이지를 적는다. 각자 생각한 페이지와 레퍼런스를 들고와 의견을 공유한다. 생각보다 이미지를 배치하는 데에 시간이 좀 걸리니 참고. 이것만으로도 2일차의 4/5에 해당하는 시간이 잡혔었다.
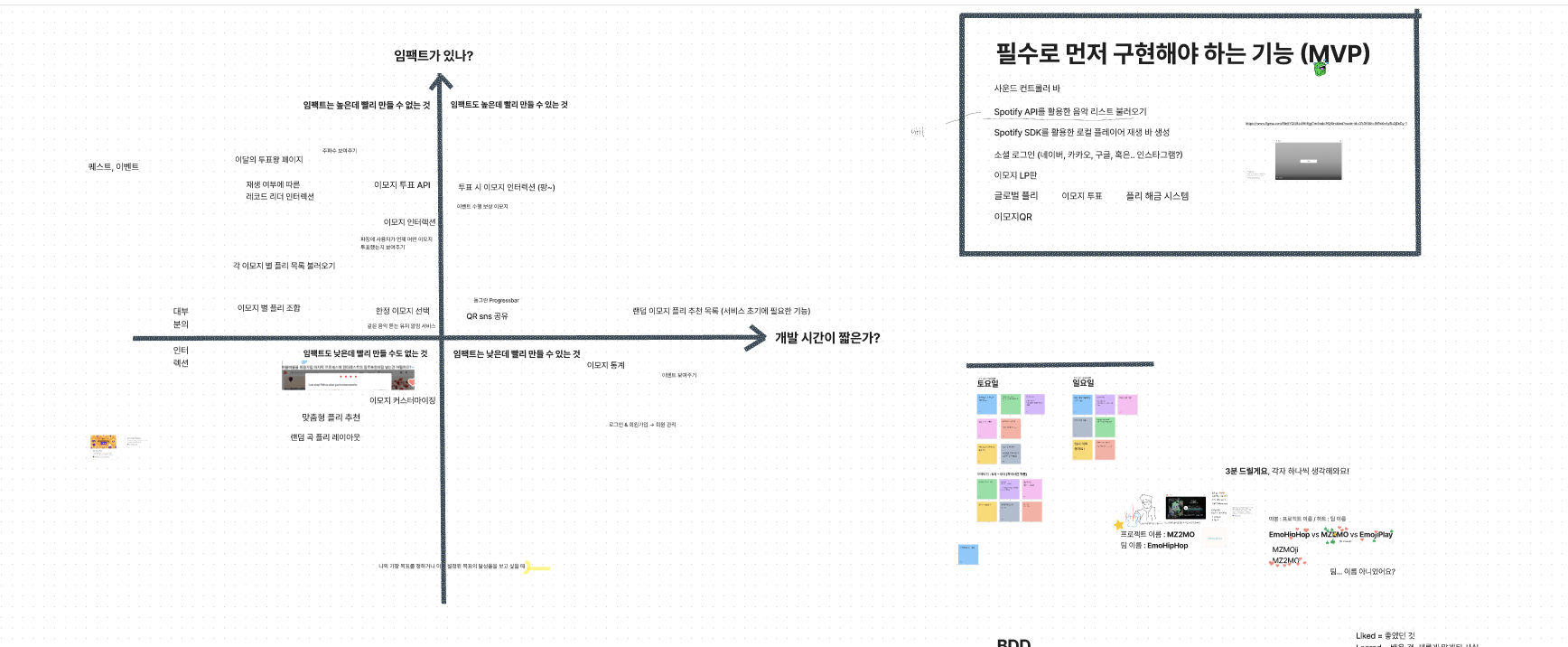
 필수 구현 기능(MVP) 정하기
필수 구현 기능(MVP) 정하기
이후에는 우리가 데모데이에서 선보일 기능들을 추려냈다. 임팩트가 있나? 개발 시간이 짧은가? 의 기준으로 이전에 한 기능을 간추리고, 필수로 먼저 구현해야할 기능들을 정리했다.
이후에는 토요일/일요일동안 각자 가능한 시간을 포스트잇에 적었다. 공통 시간을 추려내서 일하는 시간을 정한 것이다. 우리는 오후 1시부터 저녁 10시까지였지만, 모두의 열정으로 3시까지 했다.
🐔 DAY 4~데모 전까지
드디어 개발 시작이다! 그 전에, BDD와 SDD부터
참고. BDD와 SDD
먼저 BDD와 SDD를 설명해줄 수 있는 글을 소개하겠다.
BDD와 SDD 바로가기
가장 상세하게 정리된 글이니 이를 토대로 보면 될 듯 하다.
기획에서 개발로 가까워지는 단계다.
간단하게 디자이너와의 인사를 끝내고, 서비스를 안내한 뒤 개발자끼리는 BDD와 SDD를 끝냈다.
이전 팀에서는 화면에 넣을 요소로 BDD를 구성했는데, 이번에는 좀 더 Task적으로 접근했다. 아마 기획에서 디자이너가 있는지/없는지의 차이였던 것 같다.
디자이너가 플로우차트를 간단히 작성할 동안, 우리는 최소한 들어가야할 내용 위주로 작성한 뒤 옆에 체크박스를 놔뒀다. 테오가 준 팁 대로, when -> then -> given 순으로 작성하였다.
그리고 서로 컨벤션을 얘기한 후 노션으로 정리했다. 원래 매번 git으로 사고치는 편인데, 노션에 적힌 컨벤션이 일종의 가이드로 작용해서 이번엔 사고를 한 번도 안 쳤다!
실시간으로 보는 디자이너의 작업물은 실로 경이롭더라...로고도 뚝딱 만들어줌. 천재 디자이너 라모씨.
 디자이너가 만들어준 시안
디자이너가 만들어준 시안
개발자 쪽에서는 스포티파이 sdk에 집중했다. 이 놈이 어찌나 속을 썩이던지. 팀원 여럿이 매달려도 하루가 홀딱 지나갔다.
개인적으로는 플레이어를 만들고 팀원 밍모씨와 Navbar로 사투를 벌였다.
플레이어는 만들고 나니 스포티파이 sdk에 적합하지 않음을 발견했다. 진짜 mp3파일 들고 오는 데 루모씨와 진을 뺐지만, 그것대로 좋았다. 설정 파일을 이렇게 뜯어볼 수 있는 기회가 있을까.
하지만 곧 CSS가 문제더라. 밍모씨의 요청으로 같이 페어를 하게 됐는데, 이게 웬 걸, svg 파일이 실행이 안되는 것이다. 역시나 이번에도 우리의 히어로 루모씨를 불렀다. 여차저차하고 나니...next/Image에서 css 먹이는 데에 또 다시 진을 뺐다. 도대체 span이랑 img 태그에 인라인으로 position:absolute가 있는 게 말이냐고. 하지만 이게 다 경험. 밍모씨는 결국 혼자 힘으로 해내고 말았다.
개발은 월요일까지 이어졌다. 팀원분들이 모두 너무 잘하셔서 스플래시 페이지까지 해낼 수 있었다.
🐓 대망의 데모데이
우리가 여태 한 걸 보여주자! 그리고 팀원들과의 작은 회고
1. 데모데이
데모데이에는 게더타운에 부스가 생성된다. 가장 호응을 잘 하는 한 명이 돌아다니며 데모를 보고, 다른 사람들은 우리 서비스를 소개하는 방식이다. 그러면서 서로의 팀 얘기를 듣는다. 인상 깊었던 분은, 우리의 얘기를 듣고 수고하셨다면서 하얀 강아지를 보여주셨던 분이다. 최고. 최고의 인절미. 이후에 자유롭게 돌아 다니면서 다른 팀원들과 이야기를 나눈다. 들어보면 정말 다들 열심히 하셨구나...새로운 감명을 받는다.
2. 팀원들과 회고
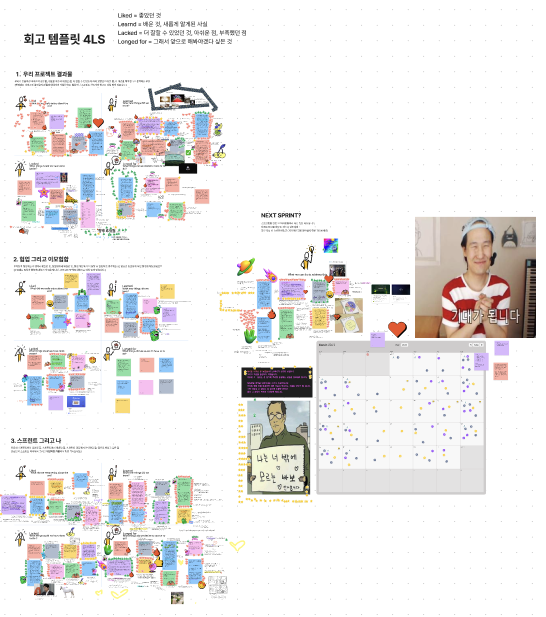
 회고 4PLS
회고 4PLS
하면서도 다시 팀 사이의 각별함을 느꼈다. 우리 팀은 이전부터 스프린트 이후를 약속했는데, 그럼에도 회고를 하면서 촉촉...해지더라. 교훈도 다시 되짚어보는 시간.
이렇게 스프린트는 마무리된다.
🥚 이제부터 시작
우리 팀 이모힙합은 다시 컨벤션을 정하고, 디자인과 개발에 들어갈 예정이다. 훌륭한 팀원들 덕에 6일동안 배운 것도 상당한데, 이번에는 얼마나 더 성장할 수 있을 지 기대된다.
팀 이모힙합 화이팅
🐤 결론은요
테오의 스프린트, 강추합니다.
기획을 배우기도 좋은데, 나같은 개발 삐약이들에겐 개발자들과 소통할 수 있는 정말 좋은 기회다.
뿐만 아니라 매번 사람을 얻어간다. 좋은 사람들 하나 둘 알아가고, 다른 의견을 주고 받으며 생각이 확장되는 것이 느껴진다.
그리고 좋은 기회를 준 테오와 팀 이모힙합에게 감사를 표합니다.






이제 부터 시작~~! 앞으로도 잘 부탁해요 꾺!!