REACT(생활코딩)
장점
- 가독성
- 재사용성
- 유지보수
Component 생성
내가 정의한 (사용자정의 태그=react)태그(component) 코드의 가독성 높임
양식
class "이름" extends Component { render() { return ( "return 대상" ); } }
pure.html (react를 쓰지 않았을 때)
<!DOCTYPE html>
<html lang="en">
<body>
<header>
<h1>Web</h1>
World wide web
</header>
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JAVASCRIPT</a></li>
</ul>
</nav>
<article>
<h2>HTML</h2>
HTML is HyperText Markup language.
</article>
</body>
</html>위의 코드가 1억개가 있는 것으로 가정한다면 코드를 인식하기 힘듬
-> react를 써서 코드를 한 눈에 볼 수 있게 만들 수 있다.
import React, { Component } from 'react';
import './App.css';
class Subject extends Component {
render() {
return (
<header>
<h1>Web</h1>
World wide web
</header>
);
}
}
class TOC extends Component {
render() {
return (
<nav>
<ul>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JAVASCRIPT</a></li>
</ul>
</nav>
);
}
}
class Content extends Component {
render() {
return(
<article>
<h2>HTML</h2>
HTML is HyperText Markup language.
</article>
);
}
}
class App extends Component {
render() {
return (
<div className ="APP">
<Subject></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}
}
export default App;Props
아래의 Subject 라는 내가 설정한 태그는 언제나 똑같은 결과를 갖는다는 점에서 가치가 높지 않다 -> Props 활용
<Subject></Subject>
예시
Props를 쓰지 않을 때
class Subject extends Component {
render() {
return (
<header>
<h1>Web</h1>
World wide web
</header>
);
}
}
class App extends Component {
render() {
return (
<div className ="APP">
<Subject></Subject>
<Subject></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}결과 값

Props를 쓴다면
class Subject extends Component {
render() {
return (
<header>
<h1>{this.props.title}</h1>
{this.props.sub}
</header>
);
}
}
class App extends Component {
render() {
return (
<div className ="APP">
<Subject title = "Web" sub ="World wide web"></Subject>
<Subject title ="UI" sub="User InterFace"></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}
}결과값

props를 받아서 서로 다른 결과를 나타내는 훨씬 더 똑똑한 Component를 만들 수 있게됨
Component 분리
위 예시에서 TOC,Content,Subject 컴포넌트 분리하고 app.js에서 import
import React, { Component } from 'react';
import TOC from "./components/TOC";
import Content from "./components/Content";
import Subject from "./components/Subject";
import './App.css';
class App extends Component {
render() {
return (
<div className ="APP">
<Subject title = "Web" sub ="World wide web"></Subject>
<Subject title ="UI" sub="User InterFace"></Subject>
<TOC></TOC>
<Content></Content>
</div>
);
}
}
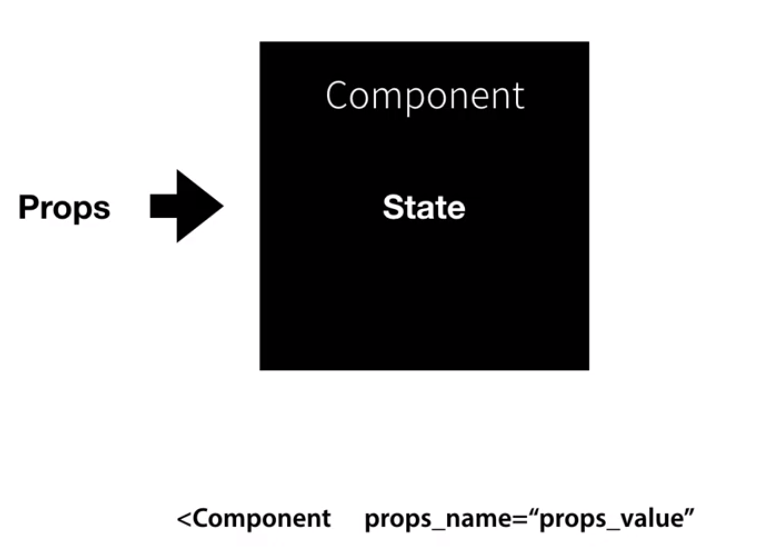
export default App;State (vsProps)
- Props는 사용자가 component를 사용하는 사용자 입장에서 중요한 정보
- State 그 Props에 따라서 내부적으로 필요한 Data

외부에서 필요없는 Data를 철저히 숨기는 것이 좋은 사용성을 만드는 핵심
State 사용
Component가 실행될 때 render 함수보다 먼저 실행되면서 State을 초기화 시켜주는 것은
Constructor 안에 넣어야 한다class App extends Component { constructor(props) { super(props); this.state = { subject:{title:'WEB', sub:'Word Wid Web!'} } } render() { return ( <div className ="APP"> <Subject title = {this.state.subject.title} sub = {this.state.subject.sub}> </Subject> <TOC></TOC> <Content title = "HTML" desc="HTML is HyperText Markup language."></Content> </div> ); } }React 노마드코더
-
react는 당신이 거기에 쓰는 모든 요소를 생성한다. 자바스크립트와 함께 그것을 만들고 그것들을 HTML로 밀어넣는다.
-
react는 소스코드에 처음부터 HTML을 넣지 않고, HTML에서 HTML을 추가하거나 제거하는 법을 알고 있다.
-react는 virtual DOM으로
가상의, 존재하지 않으므로 빠른 장점을 지닌다.
-react는 component와 함께 동작한다. component는 HTML을 반환하는 함수다.
-react는 component를 사용해서 HTML처럼 작성하려는 경우에 필요하다.
JavaScript와 HTML의 이러한 조합을 jsx라고 부른다. jsx는 javascript 안의 HTML, component를 만들고 어떻게 사용하는 지에 대한 것이다.
- component는 작성할 때마다 import React from "react"를 써줘야 함
react application은 한 번에 하나의 component만 rendering 할 수 있다.
import React from 'react';
function Food() {
return <h1>I love potato</h1>
}
function App() {
return (
<div>
<h1>Hello</h1>
<Food fav="kimchi" />
{/* food component에 fav라는 이름의 property를 kimchi라는 value로 준 것임 */}
</div>
);
}
export default App;import React from 'react';
function Food({ fav }) {
return <h1>I love { fav }</h1>
}
function App() {
return (
<div>
<h1>Hello</h1>
<Food
fav="kimchi"
/>
</div>
);
}
export default App;웹사이트에 동적 데이터를 추가하는 법
State
- setState 호출할 때마다 react는 새로운 state과 함께 re-render를 하게된다
Component Life Cycle
life cycle methods는 기본저긍로 react가 component를 생성하는 그리고 없애는 방법이다.
-
mount : being born
-
ComponentDidMount
-
ComponentDidUpdate
