CSS
타이포그래피
text-align
: 텍스트를 정렬하는 속성
text-align의 값으로 올 수 있는 값은 아래와 같습니다.
left
right
center
justify

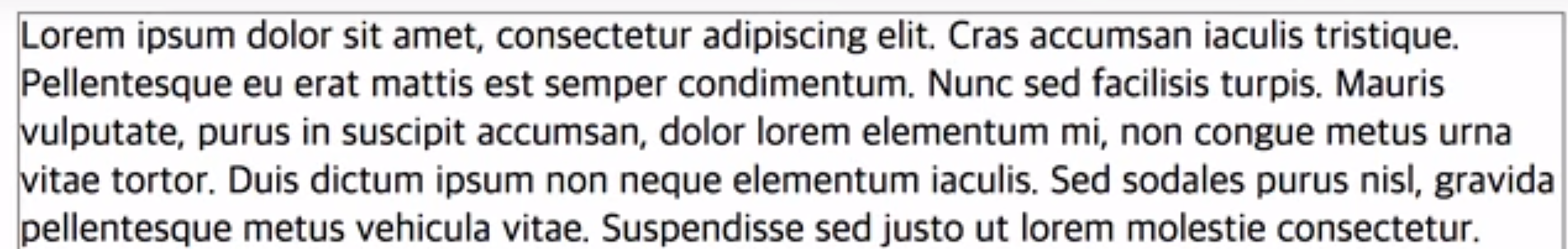
위 처럼 text-align:left 의 경우 양쪽이 균등하게 배치되지는 않는다!
그것을 위한 것은 text-align:justify
font
<style>
p{
font-size:5rem;
font-family: arial, verdana, "Helvetica Neue", serif;
// 컴퓨터에 해당 폰트가 없을 시 순서대로 나오게 지정
font-weight: bold;
line-height: 2;
// px처럼 절대 값보다 2(배수)로 상대값을 넣는 것 권장(사용자 변경 가능성)
}서체 (고정폭,가변폭)
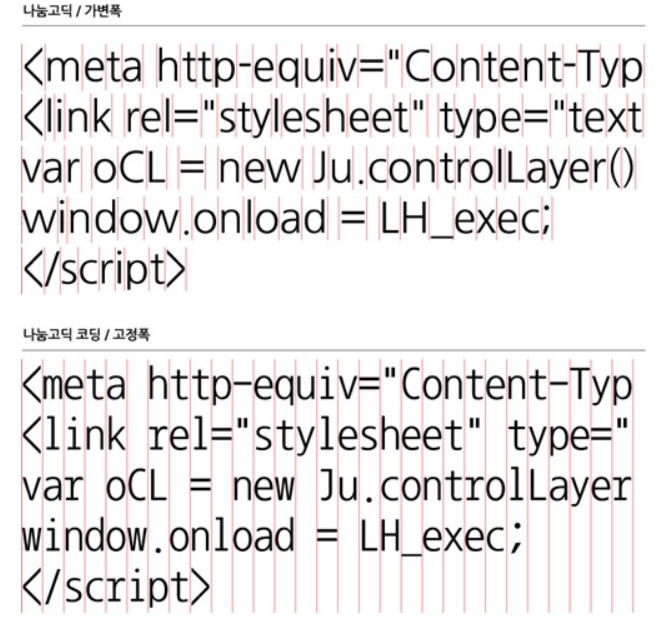
고정폭과 가변폭
서체는 크게 두가지 방법으로 구분할 수 있습니다. 고정폭(monospaced)과 가변폭입니다. 아래는 두가지 방식의 차이를 보여주는 이미지 입니다.

조화
상속
아래처럼 html의 서체 색상만 조정하면 하위에 있는 모든 엘리먼트의 색상이 자동으로 바뀌게 됩니다. 이것은 각 엘리먼트가 상위 엘리먼트의 서체 색상 값을 물려 받기 때문입니다.
html{color:gray}
이러한 기능을 상속(inheritance)이라고 합니다.
하지만 모든 속성이 상속을 지원하는 것은 아니다. 상속을 하면 오히려 비효율적인 속성들이 있어 아래 사이트에서 상속여부 확인 필요
캐스케이딩
우선순위
style attribute > id selector > class selector > tag selector
우선순위 낮은 tag selector의 css를 실행시키고 싶다-> ! important
<style>
li{color:red !important;}
#idsel{color:blue;}
.classsel{color:green;}
</style>
</head>
<body>
<ul>
<li id="idsel" class="classsel">css</li>
</ul>layout
position
static vs relative
absolute
- 따로 위치값을 설정해주지 않으면 부모 엘리먼트 기준(원래 있기로 기대되는 위치에) 위치 지정
위치를 설정 해줘야만 html 기준으로 된다 - position을 absolute 설정 시 부모와의 link가 끊기므로 부모도 자식이 없는 셈 친다(크기)
- 그렇기에 absolute 설정 엘리먼트는 자신의 컨텐츠 크기로 변경
flex
: flex(플럭스)는 엘리먼트들의 크기나 위치를 쉽게 잡아주는 도구이다. flex를 이용하면 레이아웃을 매우 효과적으로 표현할 수 있다.
flex의 기본
flex를 사용하기 위해서는 컨테이너 태그에 display:flex 속성을 부여해야 한다. 또한 flex-direction을 이용해서 정렬방향을 바꿀 수 있다. 기본 값은 row이다.
코드
<style>
.container{
background-color: powderblue;
height: 200px;
display: flex;
flex-direction: row
}
.item{
background-color: tomato;
color: white;
border : 1px solid white;
}
.item:nth-child(2){
/* flex-basis:200px */
// 2번째 아이템 크기만 변경할 수 있다. 이때 크기는 주축에 따라 너비(row),높이(column)이 결정
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
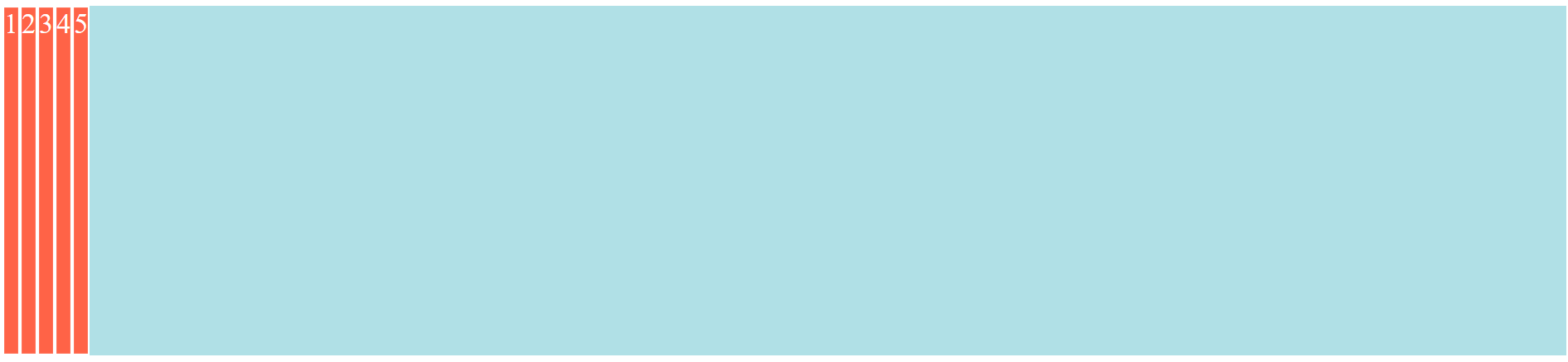
</div>화면

grow & shrink
아이템은 컨테이너의 크기에 따라 작아지기도 커지기도 한다. 이때 작아지고 커지는 비율을 지정하는 방법이 바로 grow&shink이다.
위 컨테이너의 여백을 아이템으로 채우고 싶을 때? flex-grow !
위 코드에서 .item{flex-grow:1}
그 반대는 shrink !
화면의 크기가 줄어들 때 줄어들게 할 것이냐(0 or not) , 얼마나(1~)
예제
.item:nth-child(1){
flex-basis: 150px;
flex-shrink: 1;
}
.item:nth-child(2){
flex-basis: 150px;
flex-shrink: 2;
}화면의 크기가 줄어 들 때 2번째 아이템이 줄어드는 속도가 1보다 2배 빠르다.
float
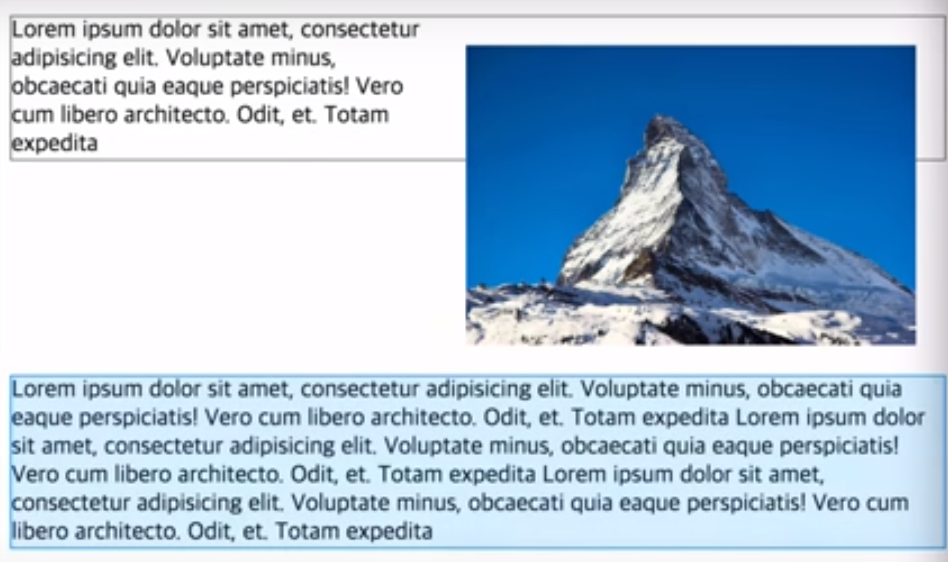
float는 편집 디자인에서 이미지를 삽화로 삽입할 때 사용하는 기법이다.
의미대로 이미지 주변 텍스트들이 흐르듯이 자연스럽게 만들 때 쓰는 기능이다
flex가 생긴 이후로 쓰임새가 적었지만 여전히 레이아웃을 잡을 때 중요한 기능중 하나
예제
img{
width:300px;
float:left;
margin:20px;
}clear : both
float 기능 = 텍스트들이 피해가게 하고 싶지 않다.
-> clear : both;
<img src="sample.mt.jpg" alt="">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate minus, obcaecati quia eaque perspiciatis! Vero cum libero architecto. Odit, et. Totam expedita
</p>
<p style="clear:both;">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate minus, obcaecati quia eaque perspiciatis! Vero cum libero architecto. Odit, et. Totam expedita Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate minus, obcaecati quia eaque perspiciatis! Vero cum libero architecto. Odit, et. Totam expedita Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate minus, obcaecati quia eaque perspiciatis! Vero cum libero architecto. Odit, et. Totam expedita
</p>화면