Git & Github
Git
목적
- 버전관리
- 백업
- 협업
장점
git 장점 모든 파일의 변화를 추적해서 기록한다(버전관리 시스템)
같은 파일에 대한 각기 다른 버전을 저장한다. 타임라인처럼
같은 파일을 가지고 여러명과 함께 일을 할 수 있다.
Github
깃허브는 클라우드에 있는 깃 제공자이다.
내 컴퓨터에 있는 깃히스토리를 가져와서 깃허브 웹사이트에 푸쉬하는 것
내 동료는 그 깃허브에서 pull로 가져와서 모든 변화기록을 볼 수 있다.
모두의 깃 기록을 깃허브 클라우드에 올릴 수 있어 변화내용을 올리고 교환할 수 있다.
이러한 저장소 역할을 하는 곳은 Bitbucket , GitLab도 있으나 Github가 가장 많이 쓰인다.
사용법
Vscode 에디터에서 git& github 사용법
단축키
cntl + ` //terminal 이동
git clone "클론 사이트주소" . // .-> 현재 디렉토리로 클론해라
git add home.html // home.html을 커밋할꺼야
git commit -m "이름"// 지금 수정된 내용을 "이름"으로 만들어
git log // 히스토리를 보여줘
git push // 지역저장소(내컴퓨터)의 저장내용을 원격저장소(github)로 밀어넣어 (push)해
Javascript
언어소개
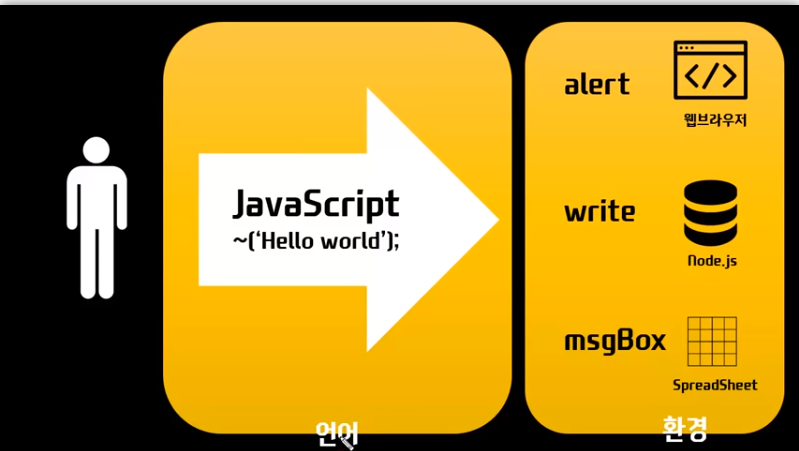
JavaScript는 웹페이지를 동적으로, 프로그래밍적으로 제어하기 위해 고안된 언어
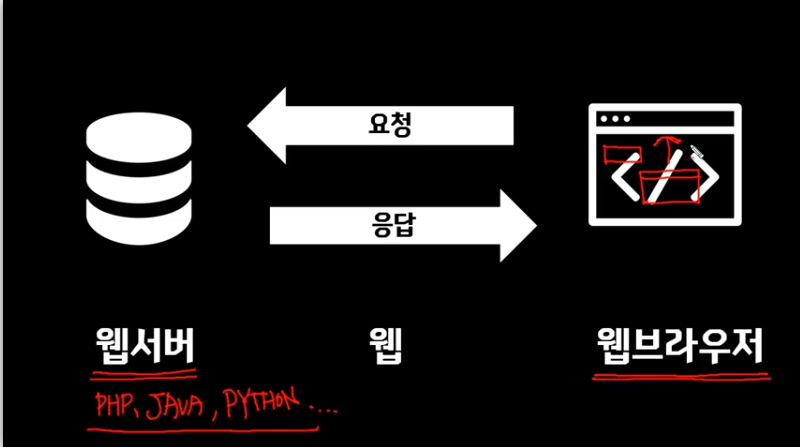
사용자는 웹사이트 주소창에 주소 입력 -> 웹브라우저는 웹서버에 요청 -> 웹서버는 사용자가 요청한 정보를 찾아서 다시 웹브라우저에 응답(이때 사용되는 언어가 PHP, JAVA, PYTHON)

Node.js 를 사용하게 되면 웹서버를 제어하기 위해 JavaScipt를 사용할 수 있기 떄문에 웹서비스를 만들 때 웝서버건 웹브라우저건 다 JavaScript를 사용할 수 있는 장점이 있음

Reference : 생활코딩 사이트
줄바꿈과 여백
세미콜론을 쓰는 이유 : 명시적으로 명령이 끝났다는 것을 알려준다
없어도 실행되는 이유는 기본적으로 줄바꿈이 일어나면 명령이 끝났다고 간주하기 때문 하지만
한 줄에 두개의 명령이 있을 경우 세미콘론을 써야 두 개의 명령 모두 실행된다.
비교연산자
= 대입연산자
== 동등연산자 (좌항=우항 true, 틀리면 false) equal operator
=== 일치연산자 strict equal operator
참고 : true와 false는 블린(boolean)이라고 불리는 데이터 형식
예제
alert(1=="1") // true
alert(1==="1") // false 결론
자바스크립트에서는 예외적으로 위예시처럼 숫자 1과 문자열 1이 같다는 결과를 보여주지만
프로그래밍에서 위 예는 다른 타입으로 같지 않다. 결국 == 보다 === 일치 연산자를 써야한다
조건문
참고
prompt : alert와 같이 경고 창이 뜨나 사용자로부터 정보를 받을 수 있다.
<script>
id = prompt('아이디를 입력해주세요.');
if(id==='egoing'){
password = prompt('비밀번호를 입력해주세요.');
if(password==='111111'){
alert('인증 했습니다.');
} else {
alert('인증에 실패 했습니다.');
}
} else {
alert('인증에 실패 했습니다.');
}
</script>모듈
하나가 코드를 여러개의 파일로 분리하는 것
프로그램을 구성하는 작은 부품으로서 로직을 의미
모듈의 장점
- 자주 사용되는 코드를 별도의 파일로 만들어서 필요할 때마다 재활용할 수 있다.
- 코드를 개선하면 이를 사용하고 있는 모든 애플리케이션의 동작이 개선된다.
- 코드 수정 시에 필요한 로직을 빠르게 찾을 수 있다.
- 필요한 로직만을 로드해서 메모리의 낭비를 줄일 수 있다.
- 한번 다운로드된 모듈은 웹브라우저에 의해서 저장되기 때문에 동일한 로직을 로드 할 때 시간과 네트워크 트래픽을 절약 할 수 있다. (브라우저에서만 해당)
예시
모듈이 없다면
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
</head>
<body>
<script>
function welcome(){
return 'Hello world'
}
alert(welcome());
</script>
</body>
</html>위의 코드는 아무런 문제가 없다. 하지만 welcome 함수가 자주 사용되는 것이라고 가정해보자. 이런 경우 이것이 필요할 때마다 이 함수를 정의해서 사용하는 것은 유지보수도 어렵고 낭비가 될 것이다. 이럴 때 모듈이 필요하다. 함수 welcome을 모듈로 만들어보자.
모듈의 사용
greeting.js
function welcome(){
return 'Hello world';
}
main.html의 내용을 다음과 같이 변경한다.main.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<script src="greeting.js"></script>
</head>
<body>
<script>
alert(welcome());
</script>
</body>
</html>라이브러리
라이브러리는 모듈과 비슷한 개념이다. 모듈이 프로그램을 구성하는 작은 부품으로서의 로직을 의미한다면 라이브러리는 자주 사용되는 로직을 재사용하기 편리하도록 잘 정리한 일련의 코드들의 집합을 의미한다고 할 수 있다. 프로그래밍의 세계에는 휼룡한 라이브러리가 많다. 좋은 라이브러리를 선택하고 잘 사용하는 것은 프로그래밍의 핵심이라고 할 수 있다.
jquery도 이러한 자바스크립트 라이브러리의 한 종류이다.
UI와 API 그리고 문서보는 법
API
Application Programming Interface의 약자로 프로그램이 동작하는 환경을 제어하기 위해서 환경에서 제공되는 조작 장치이다. 이 조작 장치는 프로그래밍 언어를 통해서 조작할 수 있다. 아래 영상은 UI와 API의 차이점을 설명하기 위한 자료이다.
UI(user interface) - 사용자와 시스템의 접점
API(application programming interface) - App과 프로그래밍의 접점(프로그램이 동작하는 환경을 제어하기 위해서 환경에서 제공되는 조작 장치)개발자가 아닌 사람은 UI를 통해 시스템을 제어하는것이고,
개발자는 UI와 더불어 API를 이용해서 App을 제어할수 있다.
ex)
'사용자'에게 '웹 개발자'는 인프라를 제공하고,
'웹 개발자'에게 '브라우저 개발자'는 인프라를 제공한다.
'사용자'와 '웹 개발자'의 관계의 접점이 " Interface "
여기서,
웹 개발자는 사용자에게 App을 제어할 수 있도록 User interface를 제공하고,
브라우저 개발자는 웹 개발자에게 App을 제어할 수 있도록, Application programming interface를 제공한다.
+추가(20/06/12)
API는 컴퓨터의 키보드와 같다(키보드로 정보를 입력해서 컴퓨터와 소통)
API는 프로그램들이 서로 소통하는 방법이다. (인간이 아닌) 코드들끼리 서로 소통하기 위해
만들어 진게 API다. API는 서버에서 만든 것으로 키보드처럼 이 키는 로그인,로그아웃, 사진업로드 처럼 앱이 그 기능을 누르면 백엔드 데이터베이스 서버로 가서 어떤 기능인지 알려준다.
결국 REST API , GraphQL API 등 모든 API는 다른 키보드(비유) 이지만 그 목적은
프로그램들이 서로 소통하게 해준 다는 점에서 목적이 같다
API는 데이터, 서버를 갖고 있는 사람들이 원하는대로 디자인 할 수 있다.
그렇기에 어떤 API는 접근 권한을 가지고 있으며 제약이 있는 것도 있다.
