JavaScript
script async 와 defer의 차이
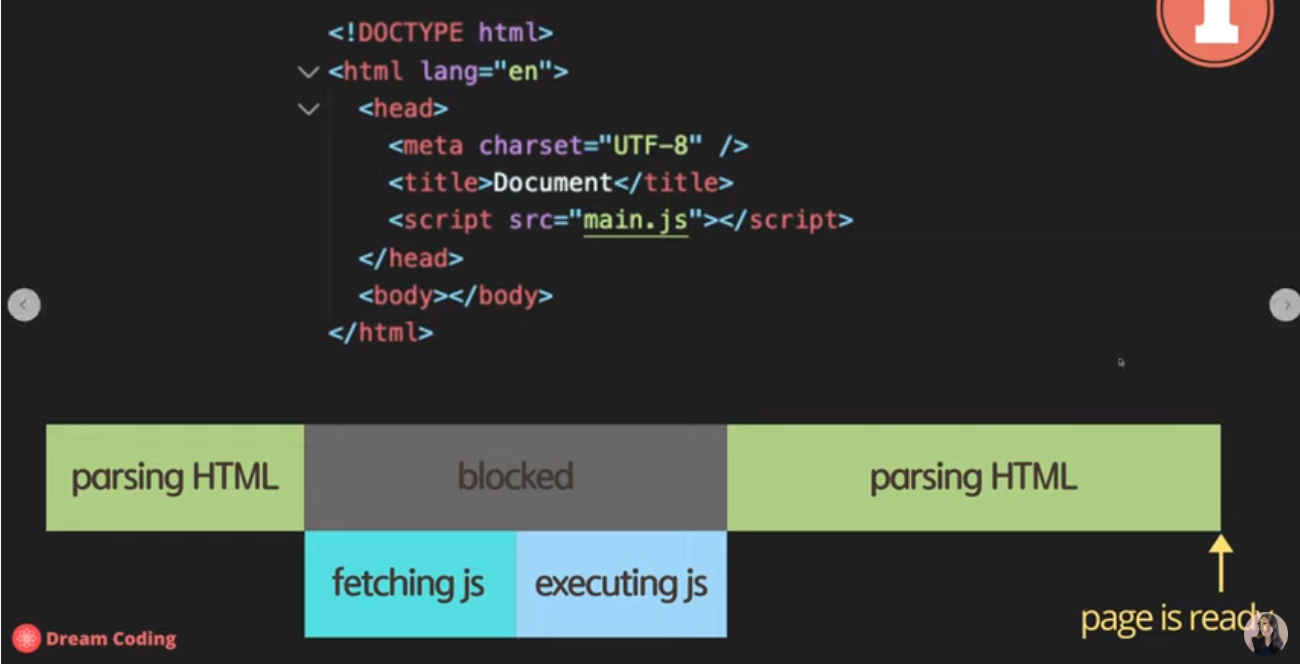
Head 안에 Script 포함

브라우저는 한 줄 한 줄 분석(parsing)해서 css와 병합해서 DOM으로 변환 하는데 script태그가 보이면 main.js(위 예시) 를 다운 받아야 되네 이해 -> html를 parsing 하는 것을 잠시 멈춤 -> 필요한 자바스크립트파일을 서버에서 다운 받아서 실행(fetching->executing) ->그 다음 parsing으로 넘어감
단점
위 js파일이 엄청 사이즈 크거나 인터넷이 느릴 경우 사용자가 웹사이트를 보는 데까지 시간이 많이 소요
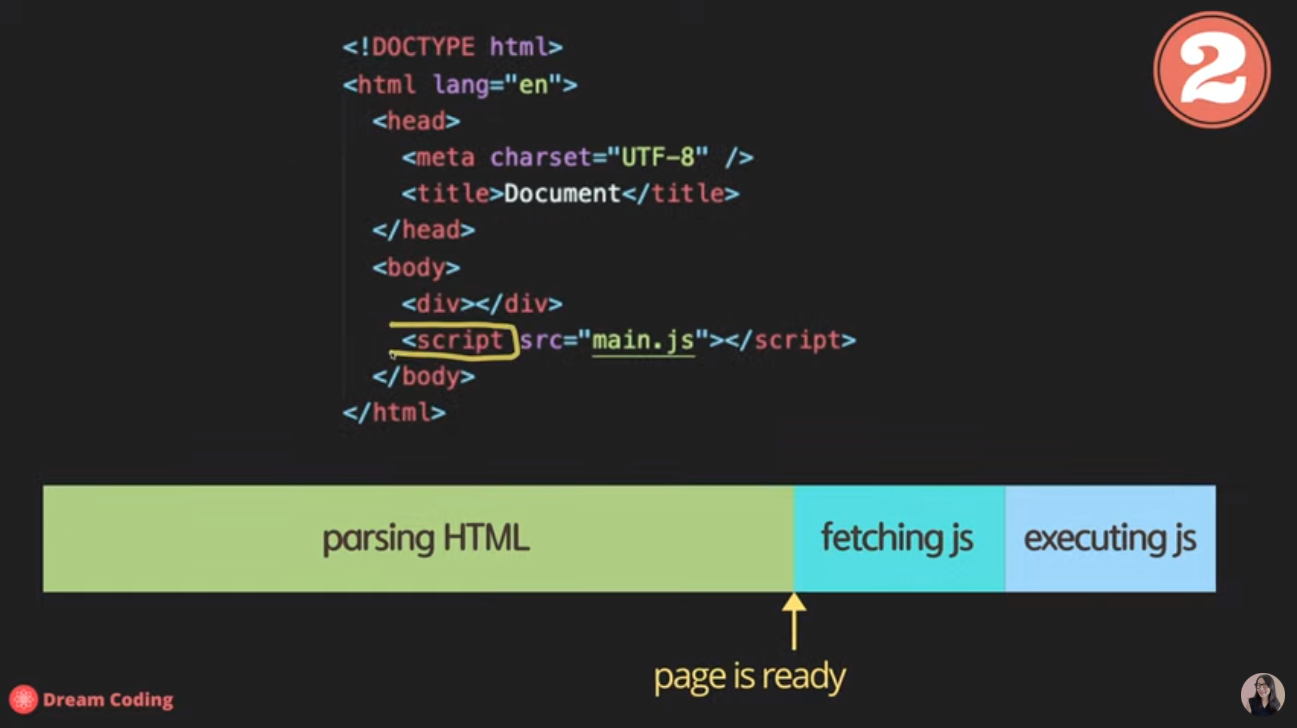
Body안에 Script포함

장점
이렇게 하면 브라우저가 html을 다운 받아서 쭉 파싱해서 준비된 다음에 js를 다운받기 때문에 사용자가 페이지 컨텐츠를 빨리 볼 수 있음
단점
해당 웹페이지가 js에 의존적인 구성이라면 사용자는 유의미한 화면을 보려면 시간이 소요
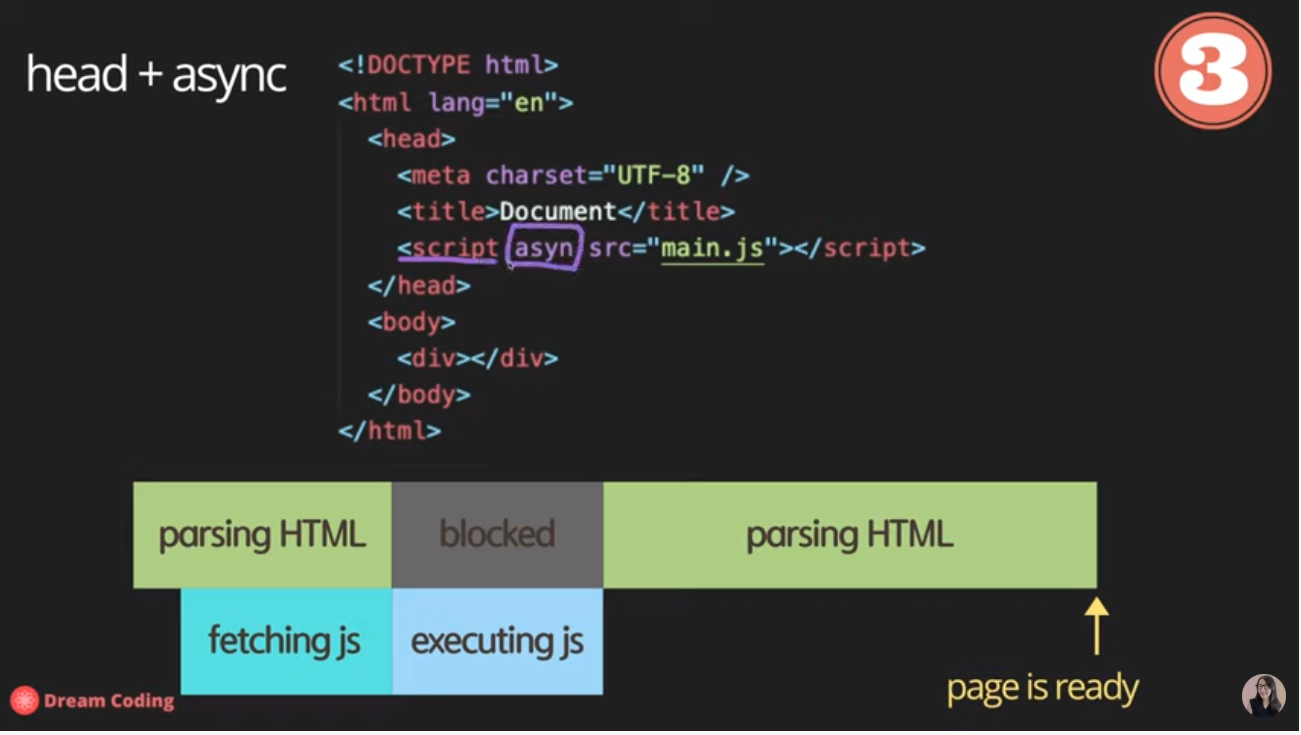
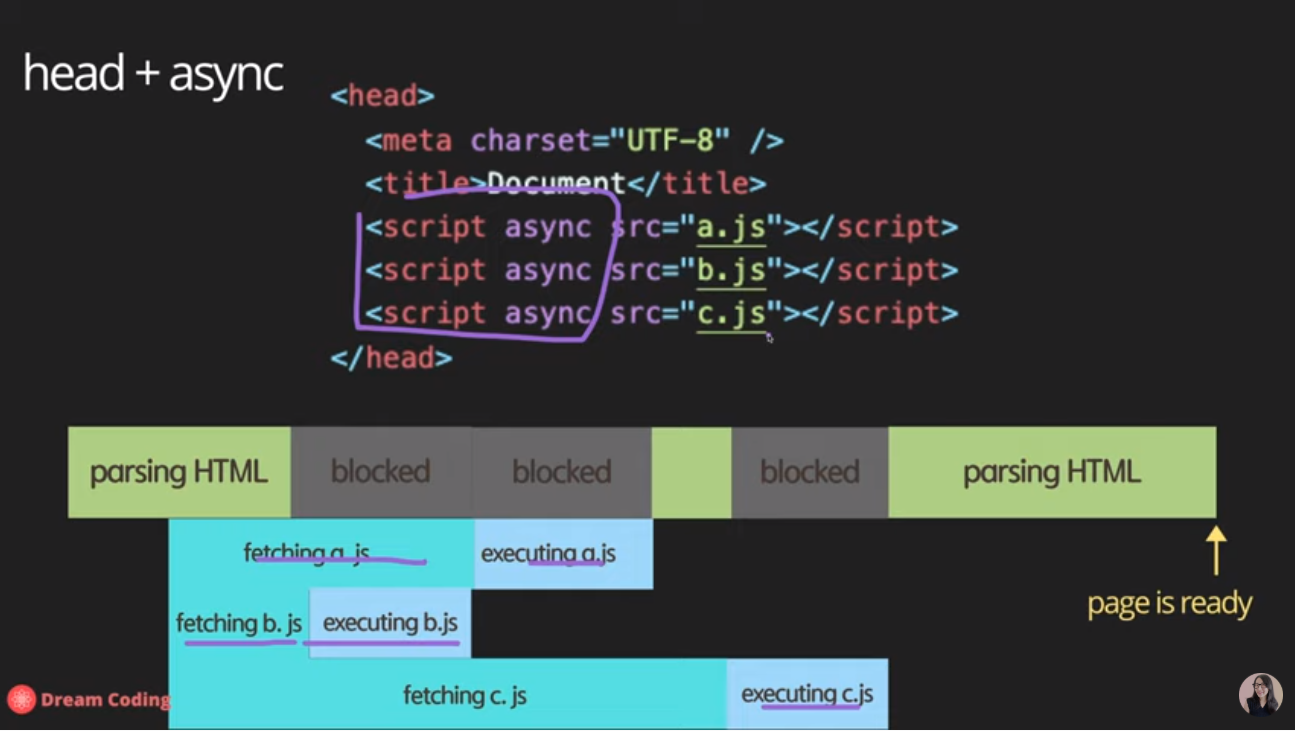
Head + async

브라우저는 html을 파싱하다가 async를 만나면 병렬로 js를 다운받으며 계속 파싱을 진행함-> js가 다운 완료되면 그때 파싱을 멈추고 js를 실행하게 됨 ->다시 파싱
장점
다운로드 받는 시간을 절약
단점
js가 html가 파싱되기 전에 실행되기 때문에 만약 js파일에서 queryselector를 이용해서 dom을 조작한다 그러면 이 조작하려는 시점에
html이 우리가 원하는 요소가 아직 정의되 있지 않을 수 있음.
html 파싱하는동안 js를 실행하기 위해 언제든 멈출 수 있기 때문에 사용자가 페이지를 보는데 시간이 여전히 소요
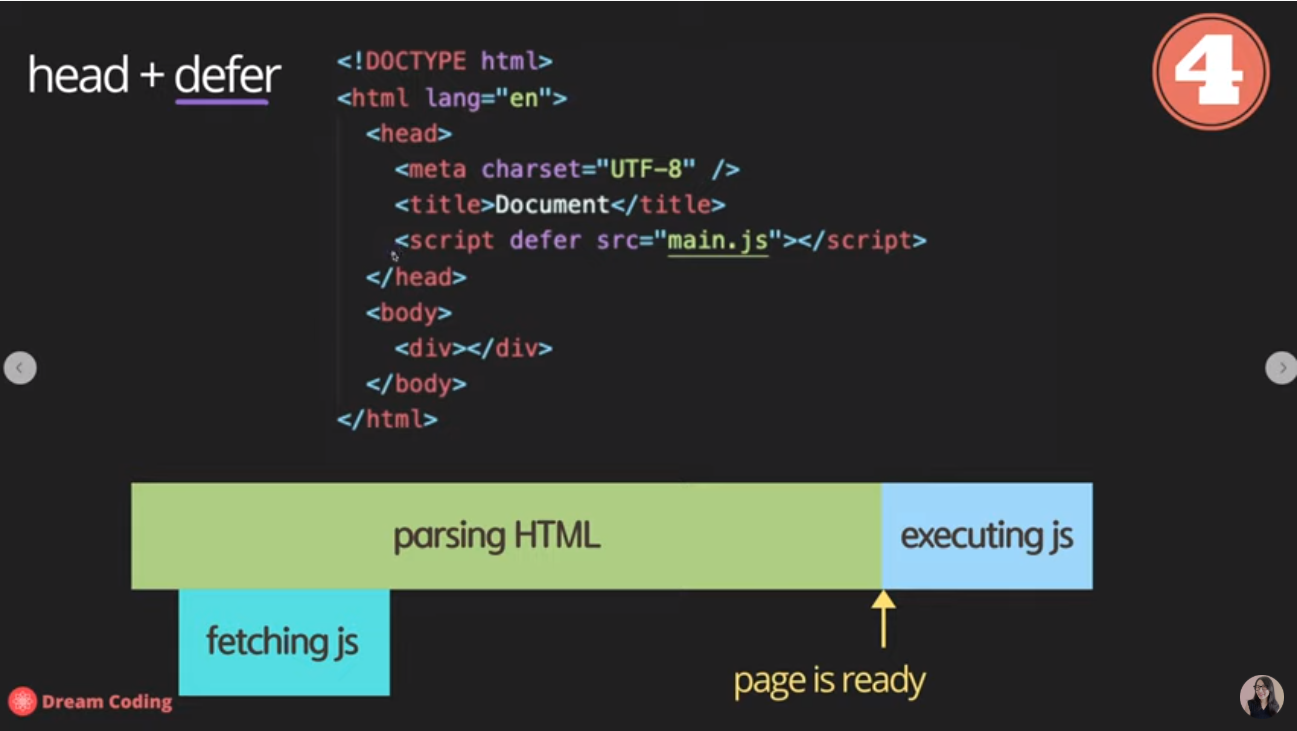
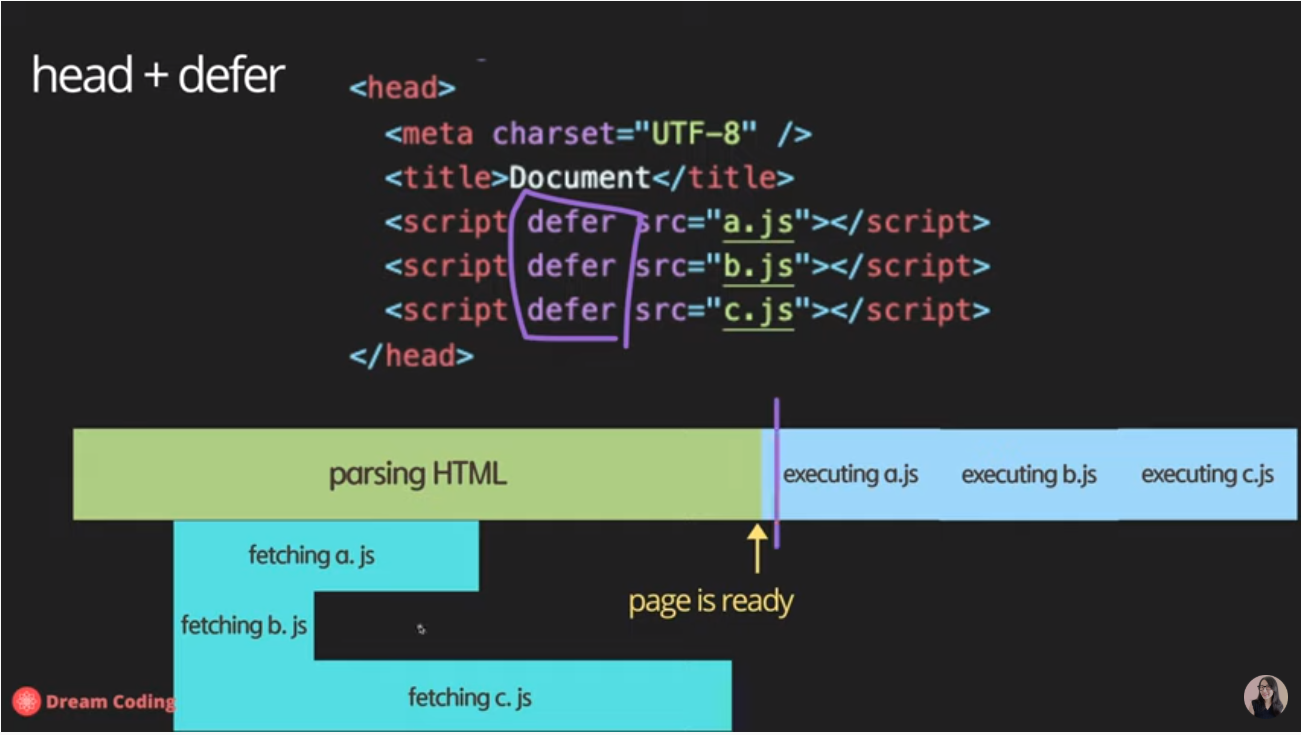
Head + defer

파싱을 하다가 defer를 보면 js를 다운 받아 라고 명령만 시켜놓고 나머지 html을 파싱 계속함 그리고 마지막에 다운로드 되어진 js를 실행
가장 좋은 옵션
async와 defer의 차이

async는 위와 같이 다운받는 대로 화면에 출력되므로 js가 순서에 의존적인 거라면 async를 쓰게되면 문제가 발생할 수 있음

js가 다 다운로드 받고 실행되기 때문 원하는 순서대로 실행 가능
결론
head안에 defer를 쓰는게 제일 효율적이고 안전
참고자료 :
드림코딩 by 엘리 유튜브채널
'use strict'
자바스크립트는 굉장히 빨리 만들어진 언어로 타 언어에 비해 굉장히 flexible한 성격을 띔 그렇기에 타 언어에서 용납되지 않는(?) 것도 유연하게 넘어가나 이 것은 위험 발생 여지가 있음
다행히 ECMAScript5에서 'use strict' 기능을 포함해서 해당 문제 해결 가능
사용법
제일 윗 줄에 'use strict'선언
예시
'use strict';
console.log('Hello World!');
a= 6 ;
선언되지 않는 값을 할당하면 문제가 없으나 'use strict' 사용시 문제가 됨 -> let a; 라고 선언 시 문제가 없음
Data Type
var vs let
자바스크립트에선 변수 선언 시 var보다 let을 써야된다.
var hoisting (면접빈출)
- 어디서 선언됐는 지 상관없이 항상 제일 위에 끌어오는 것을 의미
그렇기에 var 이용시 변수 선언 전에도 값이 나옴 (let에서는 오류 발생) -> var 쓰면 안되는 첫 번째 이유
예시
age =4;
let age;
console.log(age); // Use before declaration
age = 4;
var age;
console.log(age); // 4 var has no block scope
var는 block를 철저히 무시하는 애임. block안에 변수를 선언해도 가져올 수 있음
예시
{age = 4;
var age;
}
console.log(age); // 4const
값을 선언함과 동시에 다시 바꿀 수 없음 (immutable datatype)
- Security
- thread safety
- reduce human mistakes
variable type
template literal
정의
Template literals are enclosed by the backtick ( ) (grave accent) character instead of double or single quotes.
Template literals can contain placeholders. These are indicated by the dollar sign and curly braces (${expression}). The expressions in the placeholders and the text between the backticks ( ) get passed to a function.
backtick 안에 ${string}을 적으면 변수의 값이 자동적으로 붙여 나오는 것
예시
1. Normal String
let a = 5;
let b = 10;
console.log('Fifteen is ' + (a + b) + ' and\nnot ' + (2 * a + b) + '.');
// "Fifteen is 15 and
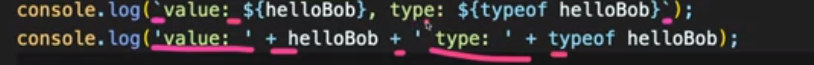
// not 20."- template literals(string)
let a = 5;
let b = 10;
console.log(`Fifteen is ${a + b} and
not ${2 * a + b}.`);
// "Fifteen is 15 and
// not 20."more readable

template literal을 사용하지 않으면 일일이 quote안에 넣어서 +해야됨
