TypeScript
JavaScript의 Dynamic typing(dynamically typed language) 문제를 해결하기 위해
JavaScript 위에 type이 더 올려진 언어
브라우저가 이해하려면 컴파일러를 이용해야 함
연산자(operators)
Increment and decrement operators
preIncrement
let counter = 2;
const preIncrement = ++counter;
//counter = counter +1;
preIncrement = counter;//
console.log('preIncrement:${preIncrement}, counter:${counter}');preIncrement:3, counter:3
먼저 연산 후 할당
postIncrement
let counter = 2;
const preIncrement = counter++;
//preIncrement = counter;
counter = counter +1;//
console.log('preIncrement:${preIncrement}, counter:${counter}');preIncrement:2, counter:3
먼저 할당 후 연산
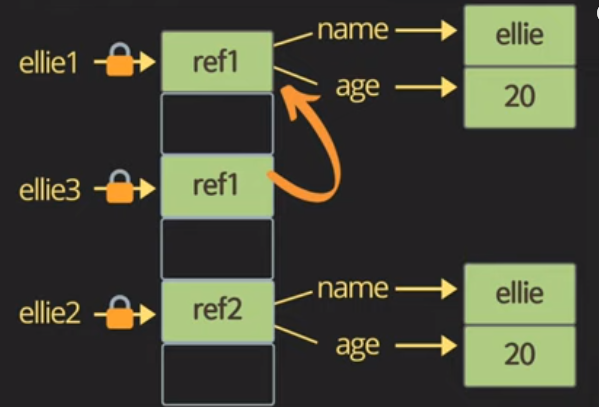
Object equality by reference
const ellie1 = { name : 'ellie' };
const ellie2 = { name : 'ellie' };
const ellie3 = ellie1;
console.log(ellie1 == ellie2); // f
console.log(ellie1 === ellie2);// f
console.log(ellie1 === ellie3);//t
object는 메모리에 탑재될 때 ref형태로 메모리에 탑재 -> 같은 데이터(키&value) 값을 받더라도 다른 ref를 가지기 때문에 ellie1과 ellie2는 같을 수 없다.
equality - puzzler
예제
console.log(0 == false); // t
console.log(0 === false); // f
console.log('' == false);// t
console.log('' === false);// f
console.log(null == undefined);// t
console.log(null === undefined);// fTernary operator
let name = 'ellie';
console.log(name==='ellie' ? 'yes' : 'no'); // yes값을 간단히 확인하거나 출력할 때 쓴다
continue & break
loop에서 해당 부분만 빼고 그대로 진행할 때 쓰는 것 -> continue
loop를 완전히 끝내는 것
Function
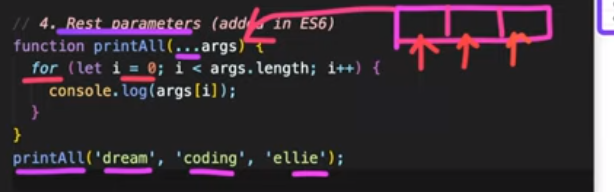
Rest parameter

... -> 배열형태로 저장
참고 (다른방법)
for (cosnt arg of args){
console.log(arg);
}
args.forEach((arg) => console.log(arg));
function declartion vs function expression
함수 선언(declartion)은 var hoisting과 같이 선언 전에도 호출 가능
하지만 함수 표현식은 불가능
function expression
- a function declartion can be called ealier than it is defined(hoisted)
- a function expression is created when the execution reaches it.
const print = function() {
console.log('print');
};
print(); // print Callback
A callback function is a function that is passed as an argument to another function, to be “called back” at a later time.
상황에 맞으면 전달되는 함수를 불러
예제
function randomQuiz(answer, printYes, printNo) {
if(answer == 'love you') {
printYes();
} else{
printNo();
}
}
const printYes =function(){
console.log('yes!');
};
const printNo = function print(){
console.log('no!');
};
randomQuiz('wrong', printYes, printNo); // yes!
randomQuiz('love you', prinYes, printNo); // no!
Arrow Function
Arrow Function은 anony function일 경우 function 및 {}를 안써도 되게 만들어 함수를 간결하게 만들어 준다
const simplePrint = function(){
console.log('simplePrint');
};
const simplePrint = () => console.log('simplePrint);
IIFE
(Immediately Invoked Function Expression)
함수를 선언하게 되면 따로 호출해줘야되는데 이것을 바로 호출 가능하게 함
function hello(){
console.log('IIFE');
}; //IIFE
(function hello(){
console.log('IIFE');
})(); // IIFE
class vs object, 객체지향 언어 클래스
class
- template
- declare once
- no data in
object
- instance of a class
- created many times
- data in
Getter & Setters
사용자가 잘못된 정보를 입력하더라고 이것을 방어적으로 접근해서 받아들이는 것을 Getter & Setter라 한다.
ex) 나이 칸에 -1을 입력하는 것
get을 통해 값을 받아오고 set를 통해 값을 설정한다.
'use strict';
class User {
constructor(firstName, lastName, age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
get age() {
return this._age;
}
set age(value) {
this._age = value < 0 ? 0 : value;
}
}
const user1 = new User ('Steve', 'Job', -1);
console.log(user1.age); // 0 이해가 잘 안된다.. 일단 넘어가고 다시 돌아오자
Field (Public & Private)
최근에 추가된 것으로 아직 많은 개발자가 쓰지는 않음
-> 이런게 있다 정도만 알자
constructor(생성자)를 쓰지 않고 field를 정의할 수가 있음
public field
- 외부에서 접근가능
private field
- private field는 앞에 #을 붙인다
- class 내부에서만 값이 보여지고 변경 가능
- class 외부에서는 읽을수도 변경할 수도 없음
class Experiment {
publicField = 2;
#privateField = 0;
}
const expriement = new Experiment();
console.log(expriement.publicField); // 0
console.log(expriement.#privateField); // undefined 상속 & 다양성
상속
상속을 이용하면 공통되는 것들을 일일이 작성하지 않아도 extends를 이용해서 동일한 것을 계속 재사용을 할 수 있음
class Shape {
constructor(width, height, color) {
this.width = width;
this.height = height;
this.color = color;
}
draw() {
console.log(`drawing ${this.color} color of`);
}
getArea() {
return width * this.height;
}
}
class Rectangle extends Shape {} // extends 라는 class를 이용해서 Shape을 연장 ->
Shape에서 정의한 field와 method가 자동으로 Rectangle에 포함되게 됨
class Triangle extends Shape {}
const rectangle = new Rectangle(20, 20, 'blue');
rectangle.draw() //drawing blue color of
const triangle = new Triangle(20,20,'red');
triangle.draw(); //drawing red color of
다양성
console.log(rectangle.getArea());//400
console.log(triangle.getArea()); //400
위 예에서 getArea method로 넓이를 구할 때 삼각형은 1/2해줘야 함
-> 다양성이 빛을 발할 때! 필요한 함수만 바로 재정의 가능 (overriding)
class Rectangle extends Shape {}
class Triangle extends Shape {
getArea() {
return (this.width * this.height) / 2; // gerArea method 재정의
}
}
const rectangle = new Rectangle(20, 20, 'blue');
rectangle.draw();
console.log(rectangle.getArea()); //400
const triangle = new Triangle(20,20,'red');
triangle.draw();
console.log(triangle.getArea()); //200 재정의된 getArea 호출 overidding을 하면 원래 정의된 함수는 호출이 안된다!
하지만 원래 정의된 함수도 호출하고 싶을 때 -> super
draw() {
super.draw(); // drawing red color!
console.log('▲') // ▲
}instance of (class checking)
왼쪽의 object가 오른쪽의 class의 instance인지 아닌지
console.log(rectangle instanceof Rectangle); //t
console.log(triangle instanceof Rectangle); // f
console.log(triangle instanceof Triangle); // t
console.log(triangle instanceof Shape); // t
console.log(triangle instanceof Object); //t
우리가 만든 모든 object class들은 JavaScript에 있는 object를 상속한 것임
