Object
1. Literals and Properties
object 만드는 법
object 만드는 법
1. const obj1 ={} // 'object literal' syntax
2. const obj2 =new Object(); // 'object constructor' syntax
-> new라는 키워드를 통해 생성시 Object에서 정의된 constructor가 호출됨
특성
- one of JavaScript's data types.
- a collection of related data and/or functionality
- Nearly all objects in JavaScript are instance of Object
can add, delete properites later
with JavaScript magic (dynamically typed language)
const ellie = { name : 'ellie', age : 4 } ;
ellie.hasjob = true ;
delete ellie.hasjob ;Objects = {key : value};
2. Computed properties
key should be always string
console.log(ellie['name']);difference( ., [' '])
.(dot) : 코딩하는 그 순간 그 key에 해당 값을 받아 오고 싶을 때
[' '](computed properties) : 어떤 키가 필요한 지 모를 때 즉 Runtime에서 결정될 때
예제
function printValue(obj, key) {
console.log(obj[key]); // 여기서 obj.key라고 하게되면 object에 key라는 property가 들어있니? 라고 묻는 것 답은 no라서 undefined
}
printValue(ellie, 'name'); // ellie
printValue(ellie, 'age'); // 4 나중에 동적으로 key에 대한 value 값을 받아 와야 할 때 유용
3. Property value shorthand
const person1 = { name : 'bob', age : 2 };
const person2 = { name : 'steve', age : 3 };
const person3 = { name : 'dave', age : 4 };object를 필요할 때마다 만들게 되면 불가피하게 동일한 작업을 반복해야됨
const person4 = makePerson ('ellie', 30);
console.log(person4);
function makePerson(name,age) {
return {
name,
age,
}; // key와 value값이 똑같다면 생략 가능
}
함수를 이용해서 값만 전달해주면 object를 만들어줌
이것은 지난 번에 배분 class같은 개념(template) 아래 참고
4. Constructor function
const person4 = new Person ('ellie', 30);
console.log(person4);
function Person(name,age) {
// this = {}; this라는 새로운 object를 만들고 name,age프로퍼티를 넣음
this.name = name;
this.age = age;
// return this; // this를 return 해줌
}
위와 같이 다른 Javascript 계산을 하지 않고 순수하게 object를 생성하는 함수는 보통 대문자로 시작해서 함수 생성, return 하지 않고 this 로 작성함
이렇게 하면 자바스크립트 엔진이 자동으로 object를 생성해줌, 여기서 생략된 것은 this라는 새로운 object를 만들고 name,age라는 property를 넣고 다시 this를 return해줌
5. in operator
in operator : property existence check ( key in obj )
해당 object안에 key가 있는지 없는지 확인
console.log('name' in ellie); // true
console.log('age' in ellie); // true
console.log('random' in ellie); // false
6. for..in vs for..of
for (key in obj)
for (key in ellie) { //ellie가 가지고 있는 key들이 블럭을 돌 때마다 key라는 지역변수에 할당
console.log(key);
}모든 key들을 받아와서 일들을 처리하고 싶을 떄 for in을 쓰면 좋음
for (value of iterable)
array는 값들을 출력하고 싶다?
const array = [1, 2, 3, 4, 5];
for (let i = 0; i < array.length; i++) {
console.log(array[i]);
}이렇게 하면 출력은 되지만 비효율적임 -> for of
const array = [1, 2, 3, 4, 5];
for(value of array) {
console.log(value) // 1 2 3 4 5
}Array에 있는 모든 값들이 value에 할당되면서 순차적으로 출력하거나 값을 계산할 수 있음
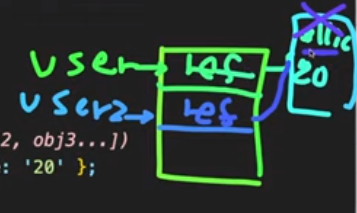
cloning
const user = { name : 'ellie', age : '20' } ;
const user2 = user;
user2.name = 'coder';
console.log(user); { name : 'coder', age : '20' } user, user2는 같은 ref를 가리키고 있기 때문에

old way
const user3 = {};
for ( key in user ) {
user3[key] = user[key]; // 좌항 : user3에 새로운 property를 추가할 껀데(name) 우항 : 값은 user[key] ('ellie')야
}
console.log(user3);Assign
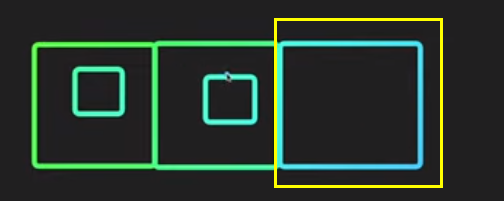
const user4 = {};
Object.assign(user4, user);
console.log(user4); //{name: "coder", age: "20"}혹은
const user4 = Object.assign({}, user);
console.log(user4);다른 예시
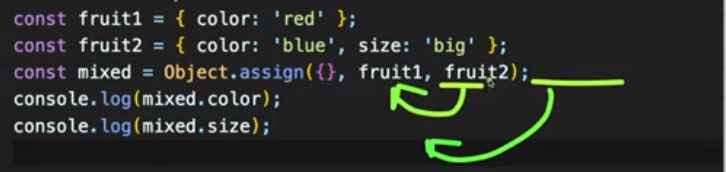
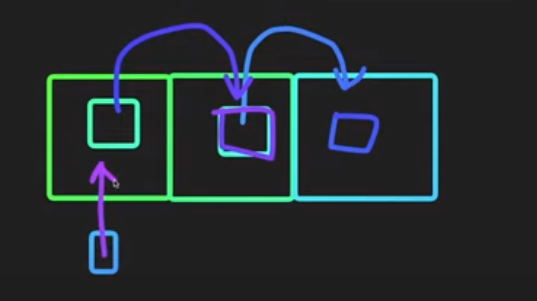
const fruit1 = { color: 'red'};
const fruit2 = { color: 'blue', size : 'big'};
const mixed = Object.assign({}, fruit1, fruit2);
console.log(mixed.color);
console.log(mixed.size);
뒤에 나오는 property가 앞의 property를 계속 덮어 씌움!
Array
- 배열의 동일한 형태의 datatype을 넣는게 좋음 하지만 JavaScript(Dynamically typed language)는 다른 형태가 가능하지만 권장하지 않음.
1. Declaration(선언)
const arr1 = new Array();
const arr2 = [1, 2];
2. Index position
const fruits = ['사과', '바나나'];
console.log(fruits);
console.log(fruits[0]) //사과
console.log(fruits[fruits.length-1]) // 바나나
;3. Loop
배열에 안에 있는 모든 값을 출력하고 싶을 때
a. for
for( let i = 0; i < fruits.length; i++) {
console.log(fruits[i]);
}
b. for of
for(fruit of fruits){
console.log(fruit);
}
c. forEach
fruits.forEach(function ( fruit, index, array ) {
console.log(fruit,index,array)
}) arrow function을 이용해서 다시 쓰면 (위 예에서 index, array 불필요)
fruits.forEach(( fruit ) => console.log(fruit));
forEach는 배열안에 들어있는 value들마다 내가 전달한 함수를 출력한다.
4. Addition, deletion, copy
push
// push : add an item to the end
pop
// pop : remove and item fro the end
unshift
// unshift : add an item to the beginning
shift
// shift : remove and item from the beginiing
pop & push vs shift & unshift
Note !! shift , unshift are slower than pop, push

pop & push의 경우 기존(앞) 의 데이터가 움직이지 않음 -> 한 공간에 넣고 빼고만 하면 되기에 빠른 기능, operation 진행 가능

반대로 unshift 의 경우 앞에 공간을 비우기 위해 순차적으로 옆으로 데이터가 옮겨가야 됨
shift도 마찬가지로 앞의 데이터를 지우면 뒤의 데이터이 땡겨 와야 됨
-> 시간 많이 소요 , pop & push 사용하는 것이 권장
Splice
Splice : remove and item by index position
fruits.splice(0,1,"망고","키위");
console.log(fruits); // 망고, 키위, 바나나 위와 같이 Splice는 데이터를 추가할 수 있음
concat
concat : combine two arrays
const fruits2 = ['석유']
const newFruits = fruits.concat(fruits2);
console.log(newFruits); //(4) ["망고", "키위", "바나나", "석유"] 5. Searching
// find the index
indexOf
console.log(fruits.indexOf('망고')); // 0
console.log(fruits.indexOf('바나나')); // 2
console.log(fruits.indexOf('토마토')); // -1
-> 없을 때는 -1 inclues
console.log(fruits.includes('망고')); // true
console.log(fruits.includes('토마토')); // false lastIndexOf
console.log(fruits); // ["망고", "키위", "바나나", "석유", "키위"]
console.log(fruits.indexOf('키위')); // 1
console.log(fruits.lastIndexOf('키위')); // 4