React Monster 과제를 통한 fetch/lifecycle를 이해하고 map과 filter적용해보기 🤷
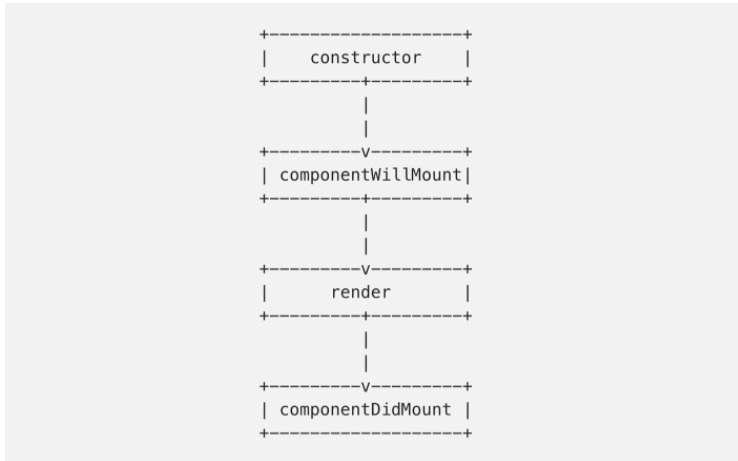
** 컴포넌트를 생성할 때는 constructor -> componentWillMount -> render -> componentDidMount 순으로 진행된다
** 컴포넌트를 제거할 때는 componentWillUnMount만 실행
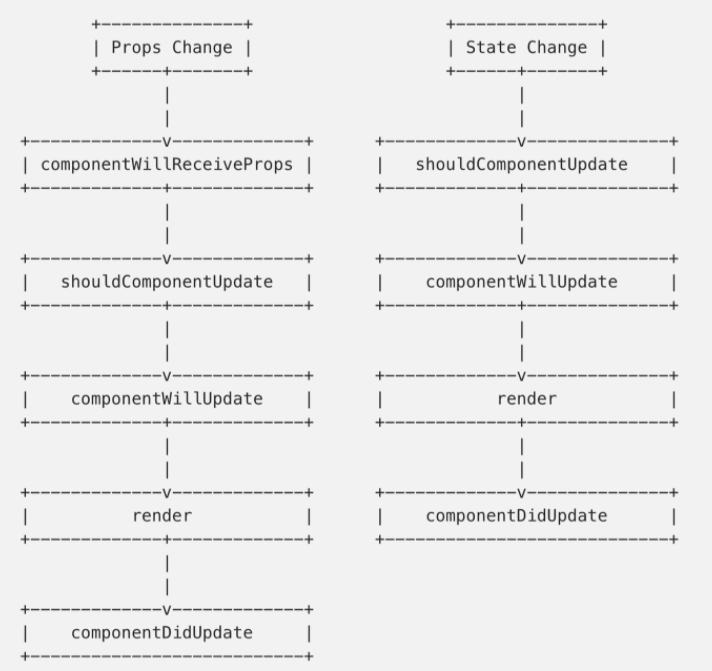
** 컴포넌트의 prop이 변경될땐 componenetWillReceiveProps -> shouldComponentUpdate-> componentWillUpdate -> render -> compnenetDidUpdate순으로 진행된다.
1.React의 Life Cycle✌️
LifeCycle Method는 한국어로 생명주기 메서드로 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들이다.
컴포넌트를 처음 렌더링하기 전이나 직후에 딱 한번만 처리해야 하는 작업이라던가, 컴포넌트 업데이트 전후에만 일어나야 하는 작업 등등 필요한 경우에 컴포컴포넌트의 Life Cycle 메서드를 이용하면 불필요한 업데이트를 방지할 수 있다.
- 또한, Life Cycle 메서드는 클래스형 컴포넌트에서만 사용할 수 있다.
(라고 쓰긴 했지만, 함수형 컴포넌트 에서도 Hooks 를 이용해서 비슷한 작업을 처리할 수 있다.)
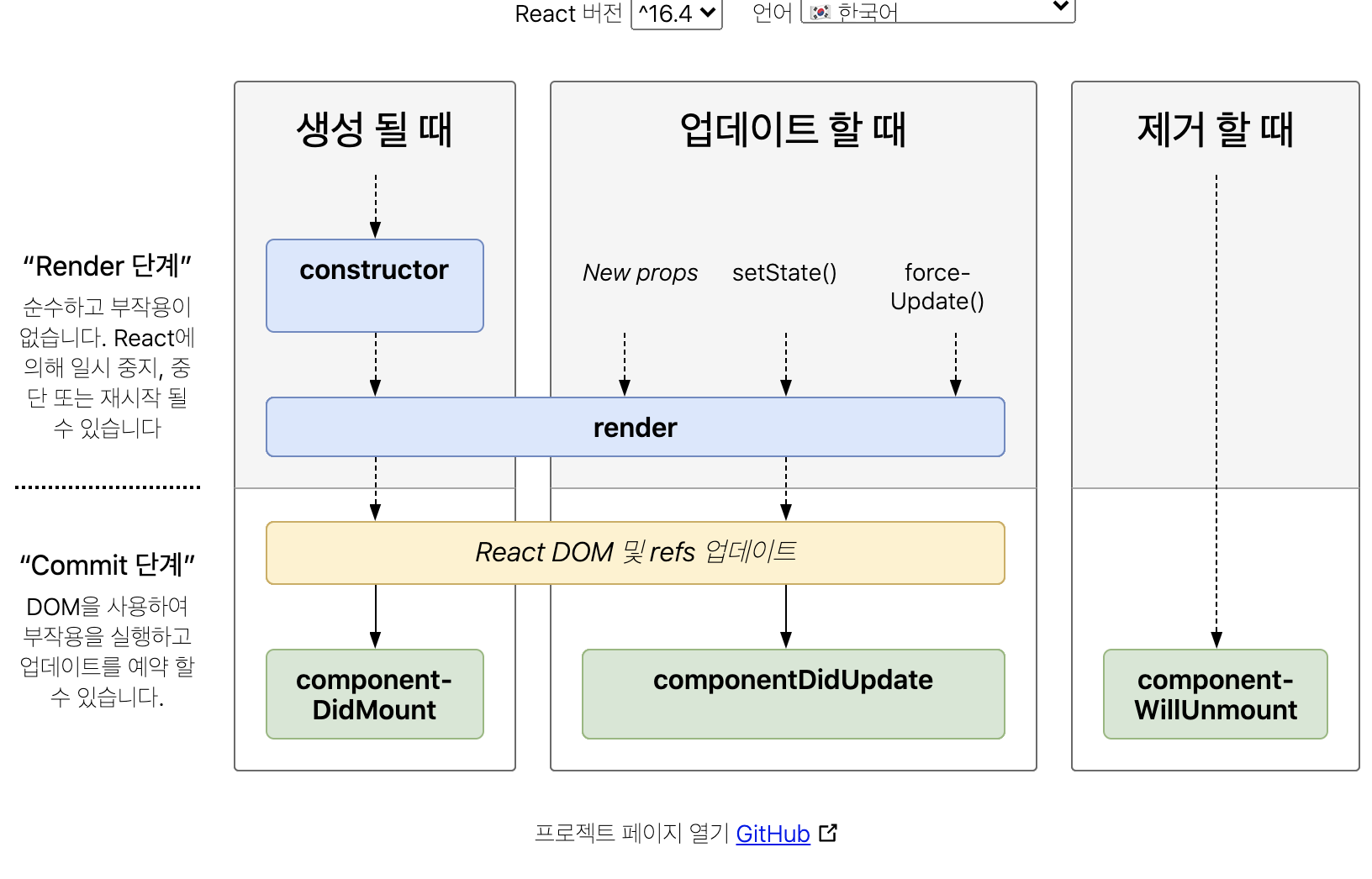
Life cycle 메서드
라이프사이클은 총 3가지 카테고리로 나눌 수 있는데 바로 mount, unmount, update다.

출처: https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/
Mount와 Unmount의 의미
-Mount는 컴포넌트가 호출되는 상태 (DOM 으로 들어간 상태) 를 의미하며, UnMount는 컴포넌트가 더 이상 필요 없는 상태를 의미한다.

- 1) Mounting
: constructor 함수가 실행되면, render 되고 그후에componentDidMount가 실행된다.
: setState가 새로 업데이트 되면 re-render 되기 때문에 fetch 함수의 가장 좋은 위치는 componentDidMount 함수 자리이다. 🔔

-
2) Updating
:props나state값에 변화가 일어 났을 때,아래가re-render되게된다. 기본적으로 우리가 다루고 아는 부분은 render()가 re-render 된다는 부분 이지만 다른 method가 있다면 아래 해당하는 method도 다시 업데이트가 되는 것 이다.+render()
+componentDidUpdate()
+static getDerivedStateFromProps()
+shouldComponentUpdate()
+getSnapshotBeforeUpdate() -
3) UnMounting
: DOM에서 해당 Component를 제거 할 때 사용 된다. -
componentWillUnmount()
: 보통 timers 를 무효화 시키거나, newwork request를 없앨 때, 인데, setState()를 통해 상태를 업데이트하는것이 아니다. 왜냐하면re-render 시키려는게 아니라 아예 없애려고 하는 기능이기 때문이다.
Fetch는 한번만 불러와야 하기 때문에 render 안에 위치하면 loop이 돌 수 있다. 그렇기 때문에 한번 render 되는
ComponentDidMount()에 위치시켜야 한다.
- 사용 예시
ComponentDidMount() {
fetch();
.then((response) => response.json() )
.then((response) => this.setState ({users : response})
fetch()
fetch는 필요한 데이터를 받아서 component형태로 사용할 때 주로 사용하는 방식이며 절차는 아래와 같다.
- 백엔드 서버를 호출해서 원하는 데이터(API) 를 받는다.
- 받은 데이터를 Component에 사용할 수 있도록 JSON을 JS로 변환한다.
- state에 저장해서 Component로 가져와 사용한다.
- 구조는 아래와 같은 형식이다.
아래의 경우는 get method로 불러올 때의 경우이고 , API를 불러오는 method가 post인 경우 method정보를 인자로 받아야 하기 때문에 API 주소형태가 다를 수 있다.
fetch("http~~~~~1")//API 주소가 string 형태로 들어감
.then(response => response.json())// JSON BODY를 JS로 변환해줌
.then((response) => this.setState ({users : response})
//받은 데이터를 user로 setState에 저장해줌, 보통이런형태로 사용되며,
//데이터가 잘 들어온지 확인하려면 console.log로 확인해보면 된다. 