Props
- 우리가 정의한 컴포넌트를 사용할 때 원하는 attribute를 얼마든지 추가할 수 있다.
- 그러면 Welcome 컴포넌트(함수) 에서 parameter 로 해당 attribute을 받아사 사용 가능
- 이것을 props라고 부른다.
- .(dot)으로 속성명에 접근 가능, props.속성명으로 속성 값을 가져올 수 있다.
// 1. Welcome 컴포넌트 정의
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
// 2. App 컴포넌트 정의
function App() {
return (
<div>
<Welcome name="Sara" />
<Welcome name="Cahal" />
<Welcome name="Edite" />
</div>
);
}
// 3. 화면에 React 요소 그려주기
ReactDOM.render(
<App />,
document.getElementById('root')
);-
Welcome 컴포넌트: Welcome 컴포넌트를 사용한 측(부모)에서 name이라는 attribute를 부여했나봅니다. props.name의 값을 사용하네요.
-
App 컴포넌트를 보니 div로 감싸져있고,
<Welcome />컴포넌트를 세번 사용했습니다. name이라는 attribute를 부여해주었네요. -
ReactDOM.render 함수로 React 요소를 그려줍니다. root라는 id를 찾아
<App />컴포넌트를 그려주네요.
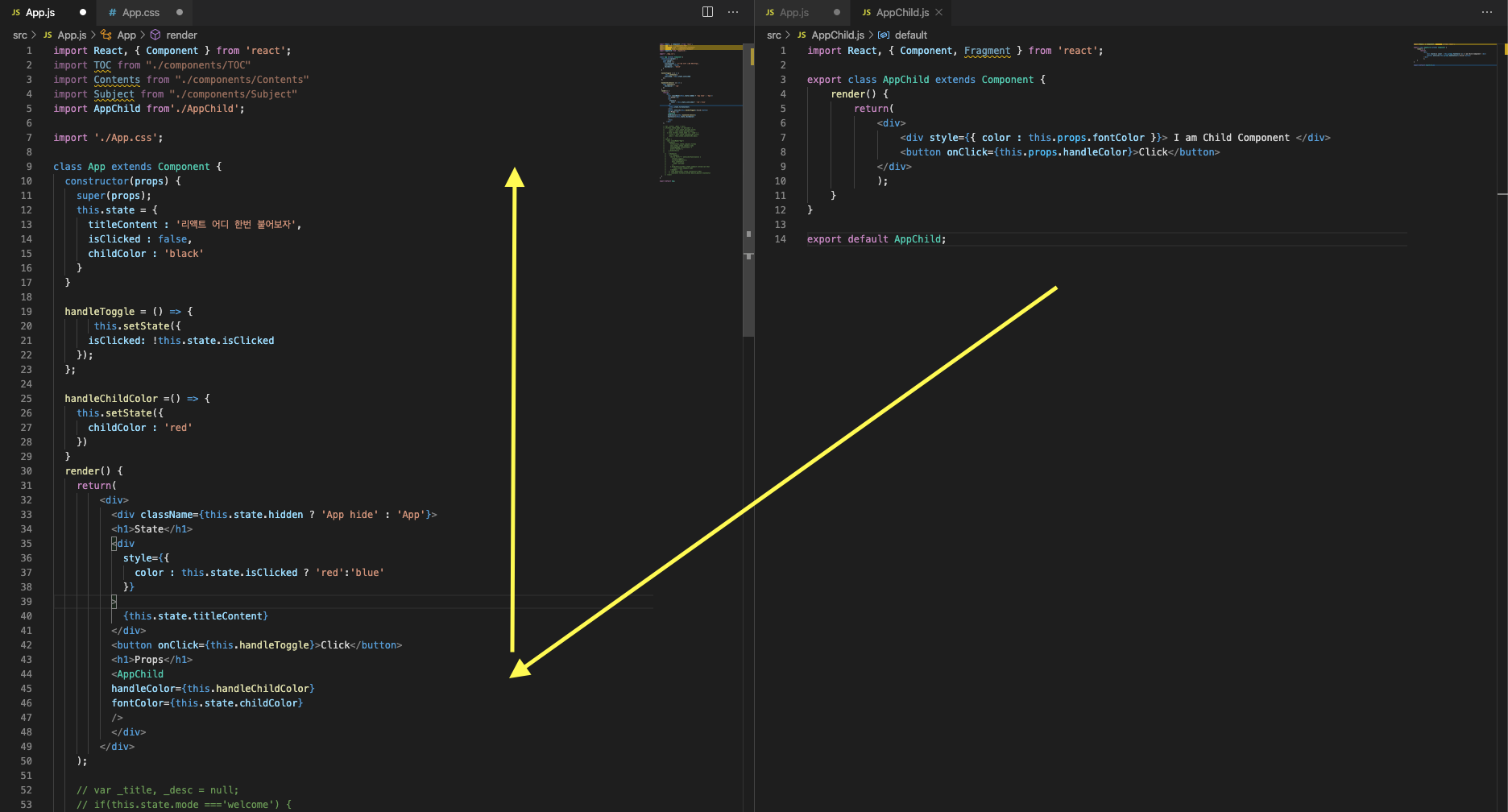
State 예시

-
여기서 App 컴포넌트는 최상단 컴포넌트로 AppChild는 자식 컴포넌트이다 AppChild컴포넌트를 import 해줘야한다.
-
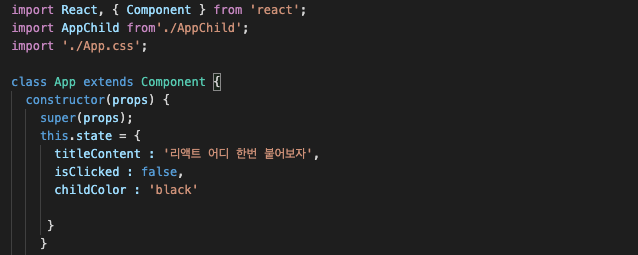
다음으로 App의 state의 속성을 정의하고 있다
- 여기서 this는 App 컴포넌트를 의미하고- this.state는 App 컴포넌트의 state객체를 의미한다
- 키 값으로는 'titleContent', 'isClicked','childColor'이고 각 키 값에 대한 value값으로 '리액트 어디 한번 붙어보자', 'false', 'black'이 정의되어있다

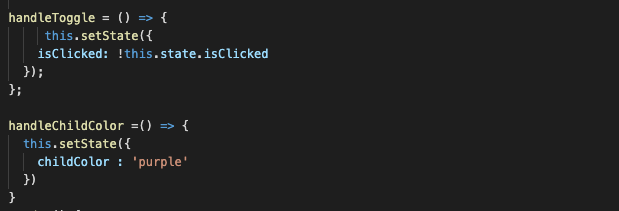
- 다음으로 함수가 정의되어 있다
handleToggle이라는 함수는 실행시 state의 설정값을 바꾸는 setState함수가 있고 isClicked의 밸류 값을 반대로 해준다
handleChildColor함수는 실행시 childColor의 밸류값 즉 purple로 바꾼다

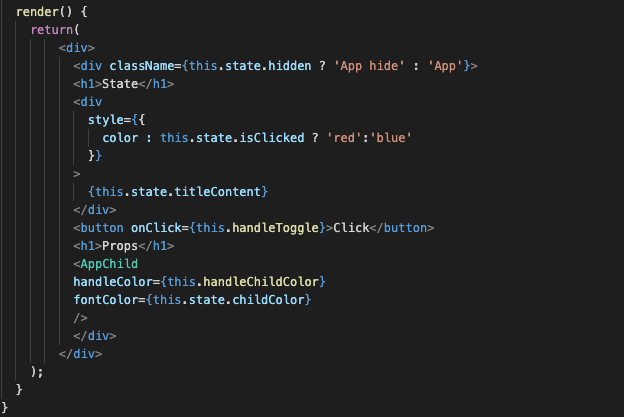
className으로 특정 키값에 대한 블리언 값에 따라 구현하는 방법은 유용하다
ex) 위 예에서는 쓰지 않았지만 hidden의 키를 주고 default 밸류 값으로 false를 주고 특정 이벤트 실행시 true로 바뀌게 하여 아래와 같이 미리 설정한 css로 화면에 안보이게 할 수도 있다
<<app.css
.hide {
diplay : none;
} <div
style={{
color : this.state.isClicked ? 'red':'blue'
}}
>
{this.state.titleContent}
<div>- div에 인라인 스타일 속성을 줬고 삼항연산자로
isClicked의 밸류값이 트루이면 red
폴스이면 blue값을 설정했다. 해당 키값에 대한 default로 false를 줬기에 해당 화면은
blue색깔로 보인다.
<button onClick={this.handleToggle}>Click</button>
- 버튼에
handleToggle라는 클릭이벤트를 줬다.코드 작성시 state의 속성이나 함수를 모두 설정하고 아래 코드를 작성하는 것이 아닌 필요한 것이 있을 때마다
handleToggle같은 함수를 적고 구체적으로 위로 가서 정의하도록 하자
- 버튼 이벤트 flow는 클릭시
handleToggle함수 실행->isClickedvalue값 반대로 함 false->true -> 해당 div 인라인 스타일 속성 삼항 연산자 true-> red로변경
<<화면


Props예시
<h1>Props</h1>
<AppChild
handleColor={this.handleChildColor}
fontColor={this.state.childColor}
/>
</div>- 최상단에서 import한 자식 컴포넌트인 AppChild의 props값이 설정되어 있다.
import React, { Component } from 'react';
export class AppChild extends Component {
render() {
return(
<div>
<div style={{ color : this.props.fontColor }}> I am Child Component </div>
<button onClick={this.props.handleColor}>Click</button>
</div>
);
}
}
export default AppChild; <div style={{ color : this.props.fontColor }}> I am Child Component </div>- div 인라인 스타일 속성을 줬고 부모 컴포넌트인 App의 fontColor은 state.childColor -> 최상단 state에 설정한 black 색상으로 보여진다

<button onClick={this.props.handleColor}>Click</button>- 버튼에 클릭이벤트가 걸려있고 부모 컴포넌트에서 넘겨받은 props
handleColor값
-> 1{this.handleChildColor}->childColor의 값을 purple색상으로 바꾼다.

Props와 State은 아래와 같이 삼각 관계로 생각하면 쉽다!