- 프로젝트 명 : 드라이브(D:LIVE)
- 소개
-
한 줄 정리 : 차박러들의 공간
-
내용 : 차박명소를 소개하며 차박에 필요한 정보를 제공하는 커뮤니티 공간
Skill
-
RTK-Query 서버 상태 관리하기
-
styled-components
-
React-Router-Dom
-
지도 API 적용
-
json-server 사용
필수구현사항
-
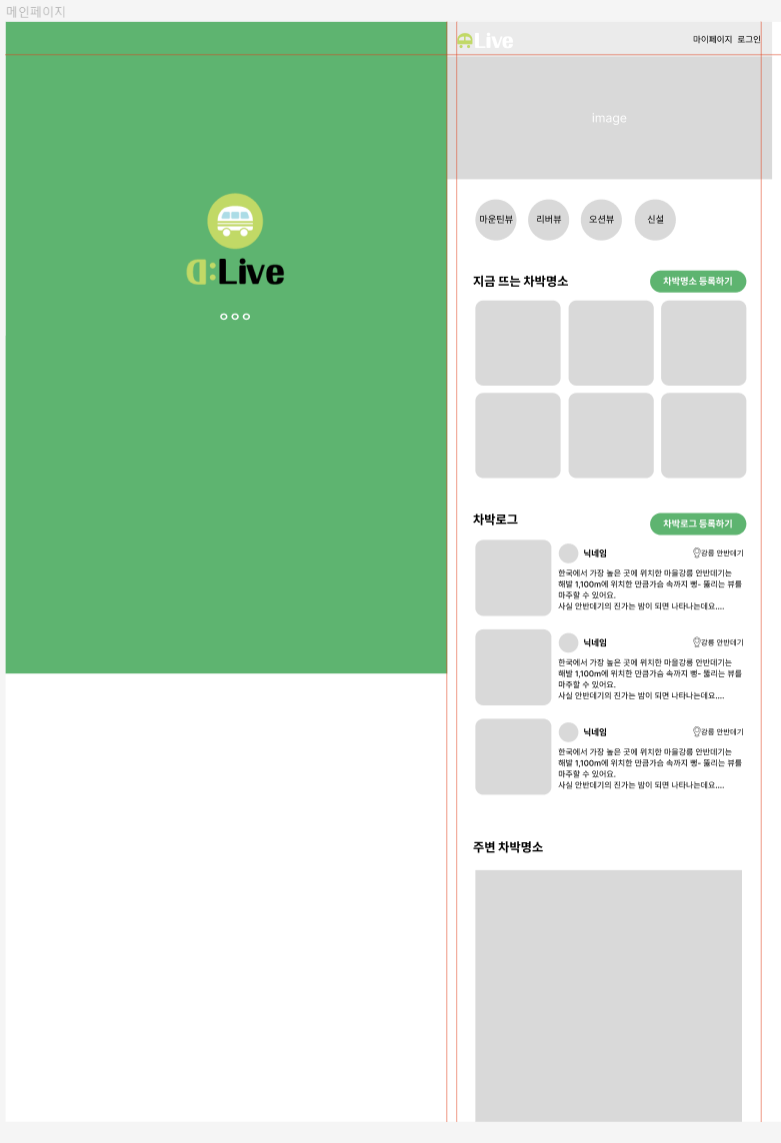
메인페이지
-
네비게이션 헤더(로그인,마이페이지,슬라이드, 이미지 클릭 시 페이지 이동 네비게이션
-
카테고리 클릭 시 알고리즘에 해당되는 명소추천 카테고리 상세페이지 이동.
-
지금 뜨는 지역명소 이미지 카드(이미지,지역명소 등록하기, 이미지 클릭 시 상세페이지 이동 네비게이션)
-
차박로그(이미지,프로필이미지,유저이름,리뷰글,위치, 차박로그 상세페이지 이동)
-
지도 API (지도에 있는 차박 위치 클릭 시 상세정보 보여주기)
-
로그인,회원가입
-
사용자가 이메일과 비밀번호를 입력할 수 있는 텍스트 필드와 전송 버튼.
-
마이페이지
-
프로필 사진등과 사용자 정보 표시
-
프로필 사진 ,닉네임 등록,변경.
-
차박로그/차박명소 등록페이지
-
사진 업로드(여러개 선택 기능), 해당 카테고리 선택 태그(마운틴뷰,리버뷰,오션뷰,신설),차박위치,제목,내용
-
상세페이지
-
카테고리 상세페이지
-
차박로그 상세페이지
-
차박명소 상세페이지
추가 구현 사항
-
댓글 좋아요 기능
-
내 위치에 가까운 차박위치 찾아보기
-
소셜로그인
-
상세페이지 동영상 플레이어
개발 환경
-
IDE: Visual Studio Code
-
OS: windows, Mac
-
Package Manager: Yarn Classic (v1.22.19)
-
React boilerplate: create-react-app
-
와이어프레임

-
Code Convention
네이밍 컨벤션
- 변수, 함수는 카멜 케이스 ex) isPrime, fetchData
- 상수는 대문자 스네이크 케이스 ex) MAX_VALUE
- 클래스명은 케밥 케이스 ex) card-title
- 컴포넌트명은 파스칼 케이스 ex) CardList
- 컴포넌트가 아닌 파일은 카멜 케이스
들여쓰기
- 들여쓰기는 space와 섞어서 사용하지 않고 tab 사용
주석
- 한 줄 주석은
//, 멀티라인은/* */
함수
- 컴포넌트 내부 함수는 화살표 함수
- 이벤트 핸들러 함수는
handle___
컴포넌트
- 컴포넌트 생성은 스니펫 사용
rfc(ES7+ React/Redux/React-Native snippets) - 이벤트 핸들러 함수는
handle___
**CSS property 선언 순서 (참고)**
레이아웃 - display, position, top, right, bottom, left, float, clear, visibility
Box Model - width, height, margin, padding
윤곽, 배경 - background, border, box-shadow
폰트 - color, font-size, font-family, text-align, text-transform ...
기타 - cursor, overflow, z-index ...📂 디렉토리 구조
📦 project
┣ 📂public
┣ 📂src
┃ ┣ 📂api
┃ ┣ 📂assets
┃ ┣ 📂constants
┃ ┣ 📂components
┃ ┃ ┣ 📂component1
┃ ┃ ┃ ┣📜component1.jsx
┃ ┃ ┃ ┗📜styles.js
┃ ┃ ┣ 📂component2
┃ ┃ ┃ ┣📜component2.jsx
┃ ┃ ┃ ┗📜styles.js
┃ ┣ 📂hooks
┃ ┣ 📂mock
┃ ┣ 📂pages
┃ ┣ 📂utils
┃ ┣ 📂redux
┃ ┃ ┣ 📂config
┃ ┃ ┗ 📂modules
┃ ┣ 📜App.jsx
┃ ┗ 📜index.js
┣ 📜.eslintrc
┣ 📜.gitignore
┣ 📜.prettierrc
┣ 📜jsconfig.json
┣ 📜package.json
┣ 📜README.md
┗ 📜yarn.lock
api/서버와의 통신에 사용되는 코드assets/멀티미디어 파일(이미지, 폰트)constants/상수 (색상, 공유되는 값 등)components/재사용 가능한 컴포넌트mock/샘플 데이터hooks/커스텀 훅pages/라우팅되는 페이지 컴포넌트redux/리덕스 관련 파일utils/공통으로 사용하는 함수

