💬 회원 가입이 완료 되었으니 회원 정보를 수정할수있도록 제어 할 예정이다!
- 회원 정보 수정 시 비밀번호 확인
- 비밀번호 틀릴 경우 안내문구 출력
- 회원 ID는 수정 불가능
- 회원정보 수정 페이지에는 회원가입시 작성한 내용 자동 입력
📝 MemberMapper 수정하기
// 회원 수정 ==> 복호화
@Select("SELECT pwd FROM spring_join "
+"WHERE id=#{id}")
public String memberGetPassword(String id);
@Select("SELECT * FROM spring_join "
+"WHERE id=#{id}")
public MemberVO memberUpdateData(String id);
@Update("UPDATE spring_join SET "
+"name=#{name},sex=#{sex},email=#{email},"
+"post=#{post},addr1=#{addr1},addr2=#{addr2},"
+"tel=#{tel},content=#{content} "
+"WHERE id=#{id}")
public void memberUpdate(MemberVO vo); public String memberGetPassword(String id);
=> 수정하기 페이지로 이동하기 전, 비밀번호 확인 시 이용
public MemberVO memberUpdateData(String id);
=> 회원정보 수정 시, 회원가입때 입력한 데이터를 출력해줌
public void memberUpdate(MemberVO vo);
=> 회원정보 수정
📝 MemberDAO 수정하기
public String memberGetPassword(String id)
{
return mapper.memberGetPassword(id);
}
public MemberVO memberUpdateData(String id)
{
return mapper.memberUpdateData(id);
}
public void memberUpdate(MemberVO vo)
{
mapper.memberUpdate(vo);
}📝 MemberController 수정하기
//회원정보 수정 전 비밀번호 확인
@GetMapping("member/join_before.do")
public String member_before(Model model)
{
//model.addAttribute("main_jsp", "../member/join_before.jsp");
return "member/join_before";
}
@GetMapping("member/join_before_ok.do")
@ResponseBody
public String member_before_ok(String pwd,HttpSession session)
{
String id=(String)session.getAttribute("id");
String result="";
String db_pwd=dao.memberGetPassword(id);
if(encoder.matches(pwd, db_pwd))
{
result="yes";
}
else
{
result="no";
}
return result;
}
//회원정보 수정
@GetMapping("member/join_update.do")
public String join_update(Model model,HttpSession session)
{
String id=(String)session.getAttribute("id");
MemberVO vo=dao.memberUpdateData(id);
model.addAttribute("vo", vo);
//model.addAttribute("main_jsp", "../member/join_update.jsp");
return "member/join_update";
}
@PostMapping("member/join_update_ok.do")
public String join_update_ok(MemberVO vo,HttpSession session)
{
vo.setTel(vo.getTel1()+"-"+vo.getTel2());
//DB연동
dao.memberUpdate(vo);
session.setAttribute("name", vo.getName());
return "redirect:../main/main.do";
}이렇게 회원 정보 수정을 위한 구문을 작성해줬다!
회원수정페이지로 이동하기 전,
회원 비밀번호를 확인해야 하기 때문에 join_before 페이지를 만들어줄 예정!
또한 pwd는 암호화 되어있기 때문에, 복호화하여 확인시켜줘야한다!
📝 join_before.jsp 생성하기(Vue.js)
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<div class="row row1">
<table class="table">
<tr>
<td>
비밀번호:<input type=password ref=pwd size=15 class="input-sm" v-model="pwd">
</td>
</tr>
<tr>
<td class="text-center">
<input type=button value="확인" class="btn btn-sm btn-warning" v-on:click="ok()">
<input type=button value="취소" class="btn btn-sm btn-info"
onclick="javascript:history.back()"
>
</td>
</tr>
</table>
</div>
</div>
<script>
new Vue({
el:'.container',
data:{
pwd:''
},
methods:{
ok:function(){
if(this.pwd==="")
{
this.$refs.pwd.focus();
return;
}
// 비밀번호 입력
let _this=this;
//axios.post() axios.get()
axios.get('http://localhost:8080/web/member/join_before_ok.do',{
params:{
pwd:this.pwd
}
}).then(function(result){
let res=result.data;
if(res==='yes')
{
location.href="../member/join_update.do";
}
else
{
alert("비밀번호가 틀립니다");
_this.pwd="";
_this.$refs.pwd.focus();
}
})
}
}
})
</script>
</body>해당 페이지는 Vue.js를 이용해서 설계했다 ㅎㅎ
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>먼저, Vue를 실행 시키기 위한 코드를 작성해줬당
new Vue({
el:'.container',
data:{
pwd:''
}비밀번호를 확인하기 위한 데이터이기 때문에, 비밀번호 값만 가져오면 된다.
if(this.pwd==="")
{
this.$refs.pwd.focus();
return;
}비밀번호에 값이 입력되지 않았을 경우, focus를 맞춰준다.
let res=result.data;
if(res==='yes')
{
location.href="../member/join_update.do";
}
else
{
alert("비밀번호가 틀립니다");
_this.pwd="";
_this.$refs.pwd.focus();
}비밀번호를 비교 한 후,
비밀번호가 맞을 경우 join_update.do 페이지로 이동해준다.
틀릴 경우, 안내 문구를 출력 해 준다.
📝 join_update.jsp 생성하기(JQuery)
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script type="text/javascript" src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>
$(function(){
$('#postBtn').click(function(){
new daum.Postcode({
oncomplete:function(data)
{
$('#post').val(data.zonecode)
$('#addr1').val(data.address)
}
}).open()
})
});
</script>
</head>
<body>
<div class="container">
<h1 class="text-center">회원수정</h1>
<div class="row">
<form method="post" action="../member/join_update_ok.do">
<table class="table">
<tr>
<th width=10% class="warning text-right">ID</th>
<td width=90%>
<input type=text class="input-sm" size=20 name="id" readonly="readonly" id="myid" value="${vo.id }">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">이름</th>
<td width=90%>
<input type=text class="input-sm" size=20 name="name" value="${vo.name }">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">성별</th>
<td width=90%>
<input type=radio name="sex" value="남자" ${vo.sex=='남자'?"checked":"" }>남자
<input type=radio name="sex" value="여자" ${vo.sex=='여자'?"checked":"" }>여자
</td>
</tr>
<tr>
<th width=10% class="warning text-right">이메일</th>
<td width=90%>
<input type=text name="email" size=70 class="input-sm" value="${vo.email }">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">우편번호</th>
<td width=90%>
<input type=text name="post" size=10 readonly="readonly" class="input-sm" id="post" value="${vo.post }">
<input type=button class="btn btn-sm btn-danger" value="우편번호검색" id="postBtn">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">주소</th>
<td width=90%>
<input type=text name="addr1" size=70 class="input-sm" id="addr1" value="${vo.addr1 }">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">상세주소</th>
<td width=90%>
<input type=text name="addr2" size=70 class="input-sm" value="${vo.addr2 }">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">전화번호</th>
<td width=90%>
<input type=text name="tel1" size=15 class="input-sm" value="010" readonly="readonly">-
<input type=text name="tel2" size=15 class="input-sm" value="${fn:substring(vo.tel,4,13) }">
</td>
</tr>
<tr>
<th width=10% class="warning text-right">소개</th>
<td width=90%>
<textarea rows="7" cols="70" name="content">${vo.content }</textarea>
</td>
</tr>
<tr>
<td colspan="2" class="text-center">
<input type=submit value="회원수정" class="btn btn-sm btn-primary">
<input type=button value="취소" class="btn btn-sm btn-primary"
onclick="javascript:history.back()"
>
</td>
</tr>
</table>
</form>
</div>
</div>
</body><link rel="stylesheet" href="//code.jquery.com/ui/1.13.2/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery.js"></script>
<script src="https://code.jquery.com/ui/1.13.2/jquery-ui.js"></script>
<script type="text/javascript" src="//t1.daumcdn.net/mapjsapi/bundle/postcode/prod/postcode.v2.js"></script>
<script>JQuery 실행을 위한 코드를 추가 해 줬다. (우편번호 검색 기능 추가용)
$(function(){
$('#postBtn').click(function(){
new daum.Postcode({
oncomplete:function(data)
{
$('#post').val(data.zonecode)
$('#addr1').val(data.address)
}
}).open()
})
});OpenAPI를 활용한 우편번호 검색 기능을 다시 실행하기위해 입력했다!
💻 실행결과 확인하기
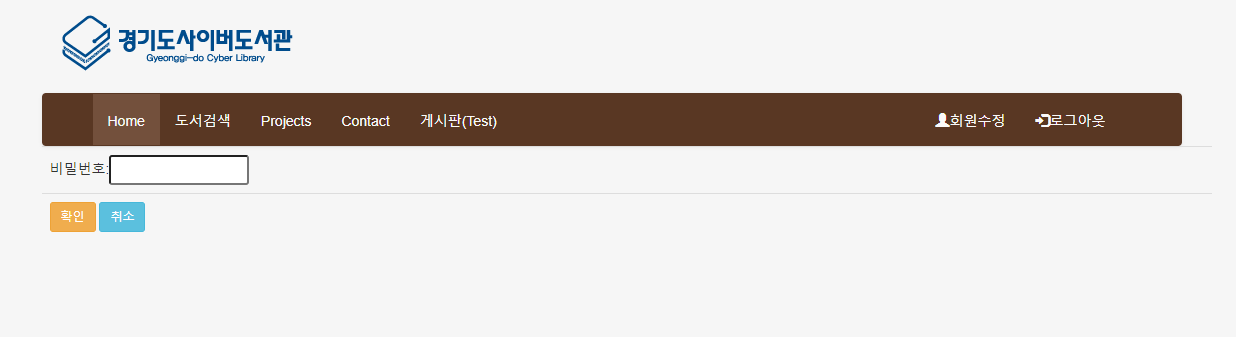
✔️ 회원수정 버튼 클릭 시, 비밀번호 체크

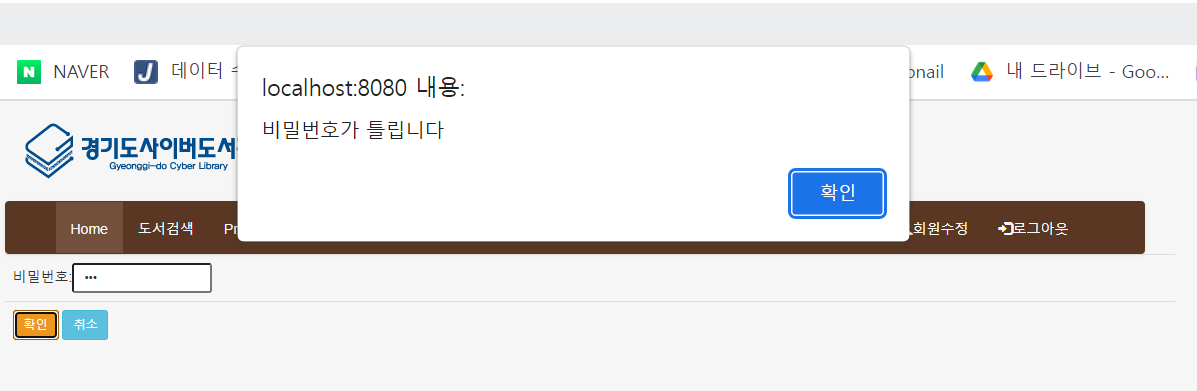
✔️ 비밀번호 틀릴 경우 안내문구 출력

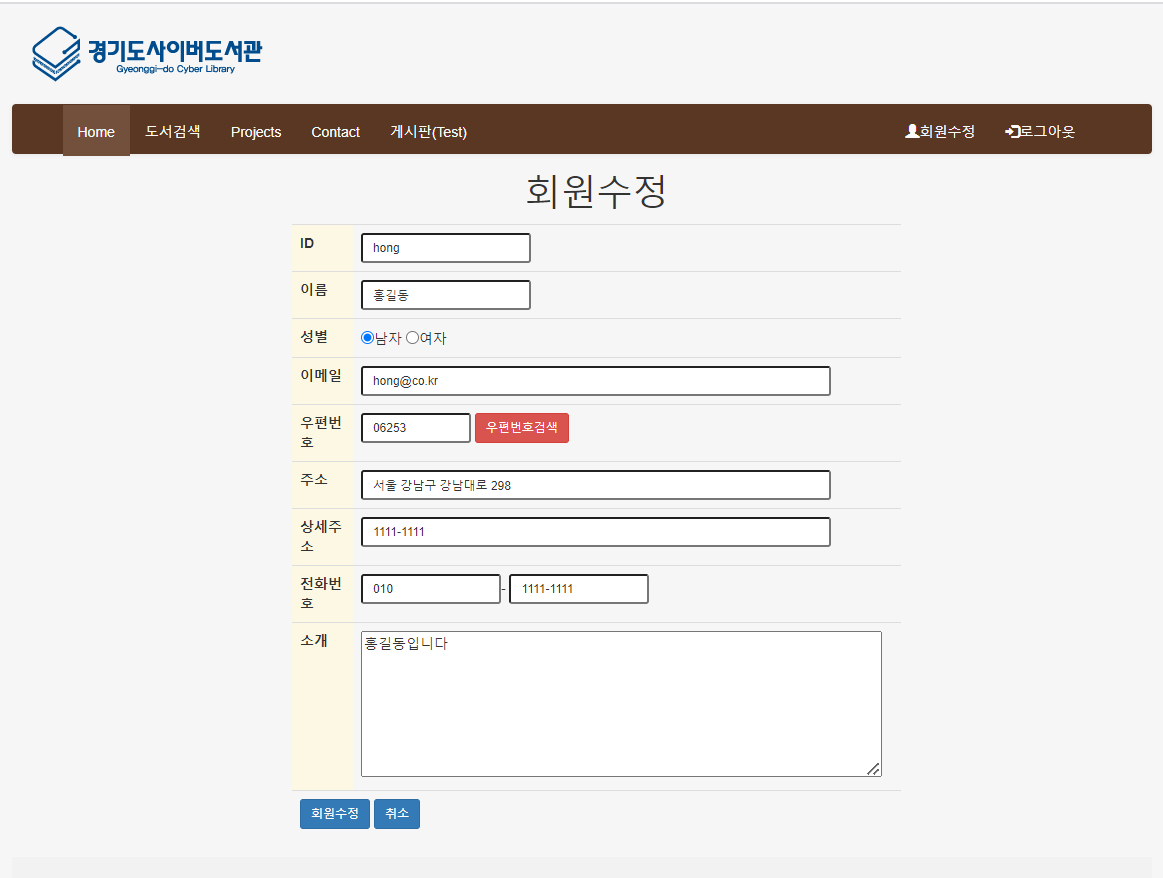
✔️ 비밀번호 맞을 경우 수정페이지로 이동

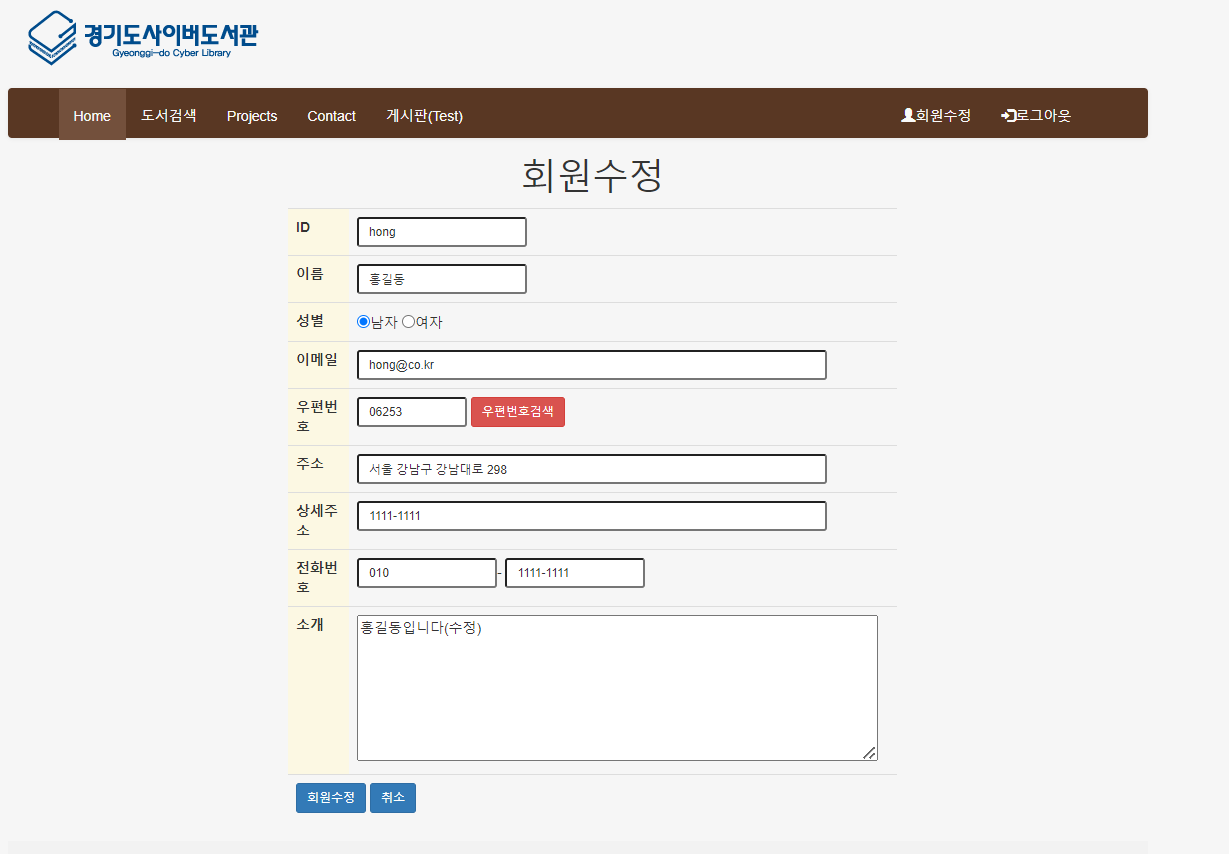
✔️ 수정 된 모습 확인

🤔 수정된 모습을 한눈에 볼 수 있도록 회원정보 확인 페이지 만들면 좋을듯..

