💬 마지막으로 게시판 삭제하기 기능 구현
- update와 동일하게 비밀번호 유효성 검증 수행
📝 BoardMapper 수정하기
@Delete("DELETE FROM spring_board "
+"WHERE no=#{no}")
public void boardDelete(int no);📝 BoardDAO 수정하기
public String boardDelete(int no,String pwd)
{
String result="no";
String db_pwd=mapper.boardGetPassword(no);
if(db_pwd.equals(pwd))
{
result="yes";
mapper.boardDelete(no);
}
return result;
}public String boardDelete(int no,String pwd)
=> 매개변수는 게시글번호와 pwd값만 가져오기
String db_pwd=mapper.boardGetPassword(no);
=> DB에 저장된 password를 이용하여 유효성 검증 수행
📝 BoardController 수정하기
@GetMapping("board/delete.do")
public String board_delete(int no,Model model)
{
model.addAttribute("no", no);
return "board/delete";
}model.addAttribute("no", no); => model을 이용하여 no값 넘겨줌
📝 BoardRestController 수정하기
@GetMapping(value="board/delete_vue.do",produces = "text/plain;charset=utf-8")
public String board_delete_vue_ok(int no,String pwd)
{
String result=dao.boardDelete(no,pwd);
return result;
}delete의 경우 게시글 삭제 후 따로 보여줄 내용이 없어서, 코드가 다소 간단하다
📝 delete.jsp 파일 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.row1 {
margin: 0px auto;
width: 450px;
}
h1 {
text-align: center
}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h1>삭제하기</h1>
<div class="row row1">
<table class="table">
<tr>
<th width=20% class="text-right">비밀번호</th>
<td width=80%>
<%--
$('#pwd') == ref="pwd"
Jquery , Ajax , Vue ===== DOMScript (DOM:태그) 태그를 제어하는 프로그램
--%>
<input type=password v-model="pwd" ref="pwd" size=15 class="input-sm">
</td>
</tr>
<tr>
<td colspan="2" class="text-center">
<input type=submit value="삭제" class="btn btn-sm btn-warning" v-on:click="boardDelete()">
<input type=button value="취소" class="btn btn-sm btn-info"
onclick="javascript:history.back()">
</td>
</tr>
</table>
</div>
</div>
<script>
new Vue({
el:'.container',
data:{
no:${no},
pwd:'',
res:''
},
methods:{
boardDelete:function(){
let _this=this;
axios.get("http://localhost:8080/web/board/delete_vue.do",{
params:{
no:_this.no,
pwd:_this.pwd
}
}).then(function(result){
_this.res=result.data
if(_this.res=='yes')
{
location.href="../board/list.do"
}
else
{
alert("비밀번호가 틀립니다!!")
_this.pwd="";
_this.$refs.pwd.focus()
}
})
}
}
})
</script>
</body>
</html>
💻 결과 확인하기
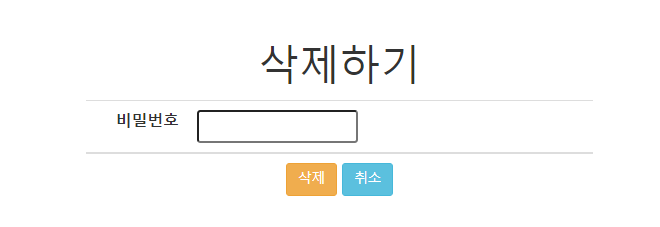
✔️ 삭제페이지 이동

- 삭제 버튼 클릭 시 삭제 페이지로 이동
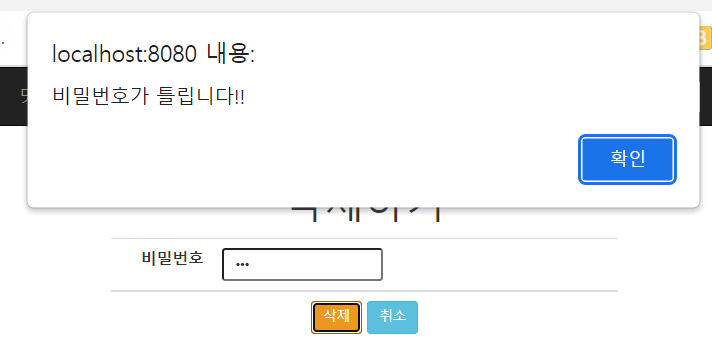
✔️ 비밀번호 틀릴경우 오류메세지 출력

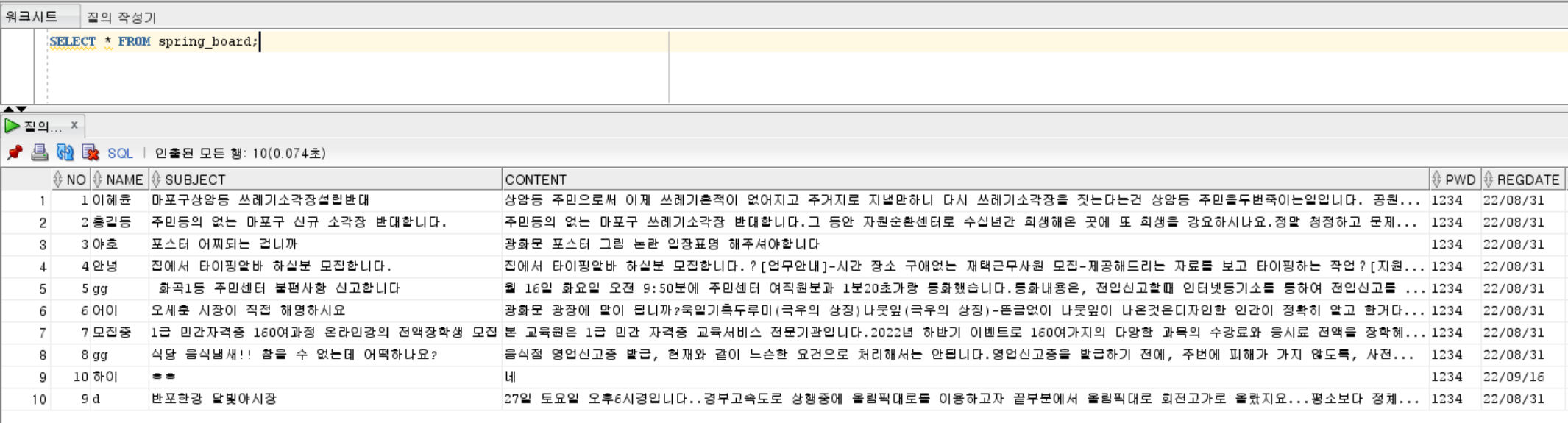
✔️ 비밀번호 맞을경우 게시글 삭제


-DB에서도 삭제된걸 확인할수있다😆
게시판 기본 기능 끝~~~😇