💬 게시판 수정하기 기능 구현 !!
- 게시글 '수정' 버튼 클릭 시 제목,이름,내용은 이전에 작성한 내용 그대로 출력
- 게시판 수정 시 비밀번호 입력 필요(게시글 작성 시 사용한 비밀번호) =>
유효성검사 - 비밀번호 일치할 경우 수정
- 비밀번호 틀릴경우 안내메세지 출력
📝 BoardMapper 수정하기
//비밀번호 값 받아오기
@Select("SELECT pwd FROM spring_board "
+"WHERE no=#{no}")
public String boardGetPassword(int no);
//게시글 수정하기
@Update("UPDATE spring_board SET "
+"name=#{name},subject=#{subject},content=#{content} "
+"WHERE no=#{no}")
public void boardUpdate(BoardVO vo);게시글 수정시 유효성 검사를 진행하기 위해 비밀번호 값을 받아옴!
게시글 수정은 UPDATE문 사용
📝 BoardDAO 수정하기
public BoardVO boardUpdateData(int no)
{
return mapper.boardDetailData(no);
}
public String boardUpdate(BoardVO vo)
{
String result="no";
String db_pwd=mapper.boardGetPassword(vo.getNo());
if(db_pwd.equals(vo.getPwd()))
{
result="yes";
mapper.boardUpdate(vo);
}
return result;
}String db_pwd=mapper.boardGetPassword(vo.getNo());
=> mapper에 작성된 boardGetPassword 구문을 사용하여, DB에 저장된 password값 가져옴
String result="no";
=> 기본 설정은 결과값 no로 출력하되, if문을 이용하여 입력된값과 DB에 저장된 password 값이 같을 경우 결과값을 yes로 출력 => 그 다음 update문 실행
📝 BoardController 수정하기
@GetMapping("board/update.do")
public String board_update(int no,Model model)
{
model.addAttribute("no", no);
return "board/update";
}Model을 사용해서 no값을 넘겨줌 !!(update 할 게시글 no)
📝 BoardRestController 수정하기
@GetMapping(value="board/update_vue.do",produces = "text/plain;charset=utf-8")
public String board_update_vue(int no)
{
String result="";
BoardVO vo=dao.boardUpdateData(no);
JSONObject obj=new JSONObject();
obj.put("no", vo.getNo());
obj.put("name", vo.getName());
obj.put("subject", vo.getSubject());
obj.put("content", vo.getContent());
result=obj.toJSONString();
return result;
}
@GetMapping(value="board/update_vue_ok.do",produces = "text/plain;charset=utf-8")
public String board_update_nue_ok(BoardVO vo)
{
String result=dao.boardUpdate(vo);
return result;
}저번에 작성했던 List와 다르게 한가지 게시글에 대한 정보만 가져오면 된다(게시글 하나씩 수정)
=> 따라서, JSONArray를 사용하지 않아도 된다 !
📝 Update.jsp 파일 생성하기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.row1 {
margin: 0px auto;
width: 700px;
}
h1 {
text-align: center
}
</style>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
</head>
<body>
<div class="container">
<h1>수정하기</h1>
<div class="row row1">
<table class="table">
<tr>
<th width=20% class="text-right">이름</th>
<td width=80%>
<input type=text ref="name" size=20 class="input-sm" v-model="name">
<%--
v-bind:value=""
--%>
<input type=hidden name=no :value="vo.no">
</td>
</tr>
<tr>
<th width=20% class="text-right">제목</th>
<td width=80%>
<input type=text ref="subject" size=50 class="input-sm" v-model="subject">
</td>
</tr>
<tr>
<th width=20% class="text-right">내용</th>
<td width=80%>
<textarea rows="10" cols="50" v-model="content" ref="content">{{content }}</textarea>
</td>
</tr>
<tr>
<th width=20% class="text-right">비밀번호</th>
<td width=80%>
<input type=password v-model="pwd" ref="pwd" size=15 class="input-sm">
</td>
</tr>
<tr>
<td colspan="2" class="text-center">
<input type=button value="수정" class="btn btn-sm btn-warning" v-on:click="boardUpdate()">
<input type=button value="취소" class="btn btn-sm btn-info"
onclick="javascript:history.back()">
</td>
</tr>
</table>
</div>
</div>
<script>
new Vue({
el:'.container',
data:{
name:'',
subject:'',
content:'',
pwd:'',
vo:{},
no:${no},
res:''
},
mounted:function(){
let _this=this;
axios.get("http://localhost:8080/web/board/update_vue.do",{
params:{
no:_this.no
}
}).then(function(result){
_this.vo=result.data;
_this.name=_this.vo.name;
_this.subject=_this.vo.subject;
_this.content=_this.vo.content;
})
},
methods:{
boardUpdate:function(){
if(this.name.trim()=="")
{
this.$refs.name.focus();
return;
}
if(this.subject.trim()=="")
{
this.$refs.subject.focus();
return;
}
if(this.content.trim()=="")
{
this.$refs.content.focus();
return;
}
if(this.pwd.trim()=="")
{
this.$refs.pwd.focus();
return;
}
let _this=this;
axios.get("http://localhost:8080/web/board/update_vue_ok.do",{
params:{
no:_this.no,
name:_this.name,
subject:_this.subject,
content:_this.content,
pwd:_this.pwd
}
}).then(function(result){
_this.res=result.data; // YES/NO
if(_this.res==='yes')
{
location.href="../board/detail.do?no="+_this.no;
}
else
{
alert("비밀번호가 틀립니다!!");
_this.pwd="";
_this.$refs.pwd.fodcus()
}
})
}
}
})
</script>
</body>
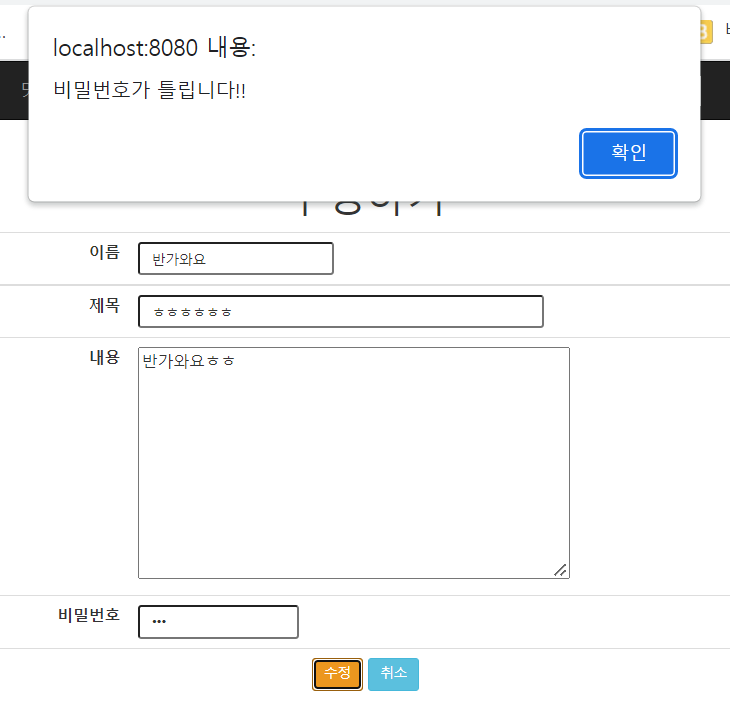
</html>alert("비밀번호가 틀립니다!!"); => 비밀번호가 틀릴경우 오류메세지 출력
_this.pwd=""; => 비밀번호 공백으로 전환
_this.$refs.pwd.fodcus() => 비밀번호 칸에 커서 적용
💻 결과 확인하기
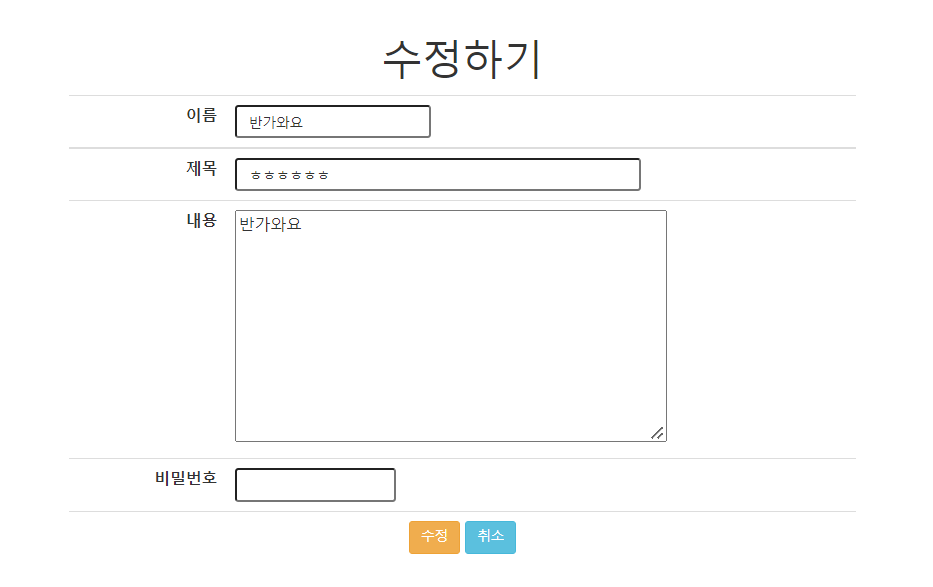
✔️ 수정하기 페이지 출력

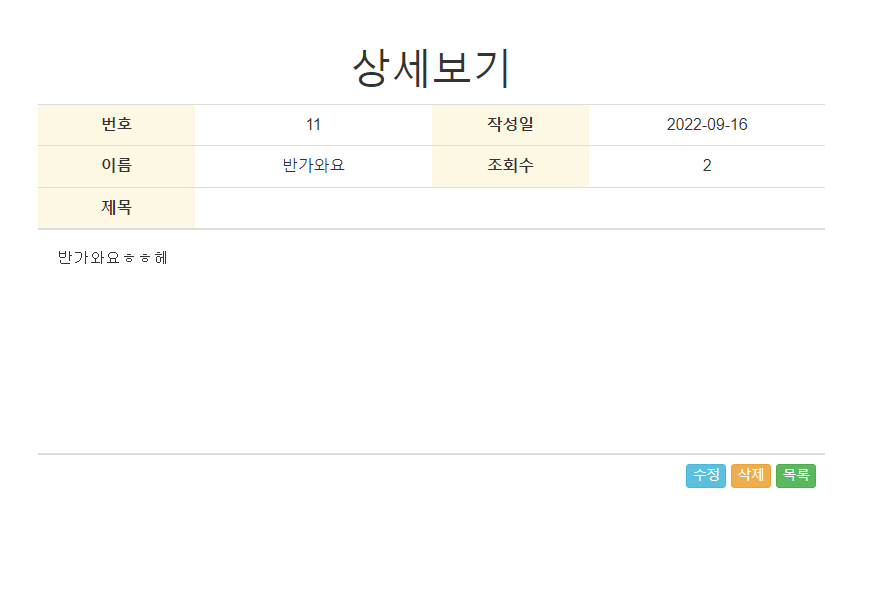
- "수정"버튼 클릭시 수정페이지로 이동
- 이름,제목,내용은 기존에 작성했던 내용 그대로 출력
✔️ 비밀번호 틀릴경우 오류메세지 출력

✔️ 비밀번호 맞을경우 수정된 게시글 출력