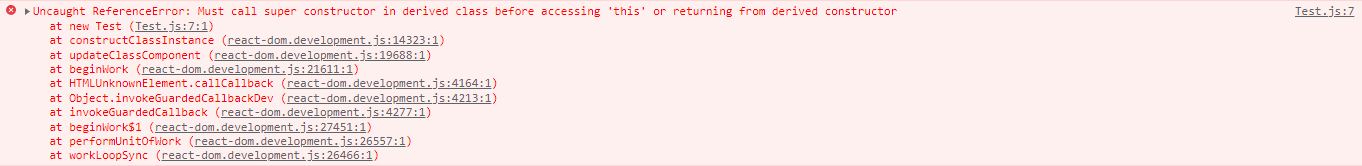
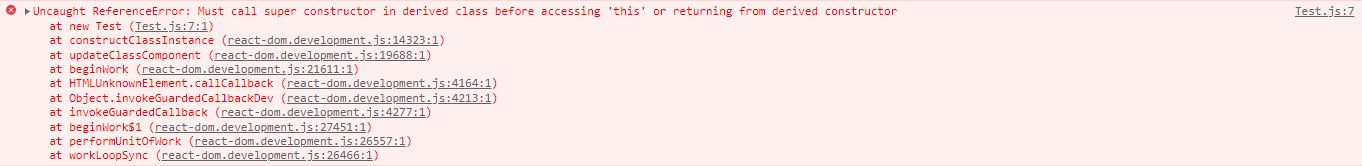
Must call super constructor in derived class before accessing 'this' or returning from derived constructor
Error
목록 보기
46/71

Error
-
props에 무엇이 들어있는지 보려고 다음과 같이 class를 짰다.
// index.js import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import reportWebVitals from './reportWebVitals'; import Test from './Test' const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <React.StrictMode> <Test /> </React.StrictMode> ); reportWebVitals();
// Test.js import React from 'react'; class Test extends React.Component{ constructor(props){ this.state ={ userId: "", pwd: "" } } render() { let a = this.state; console.log(a) console.log(this.props) return( <div>안녕</div> ) } } export default Test -
다음과 같은 에러가 발생했다.
Error 해결
-
ES6에서는 class정의 후 안에서 this를 사용하기 위해서는 constructor()에 super()가 있어야 사용할 수 있다고 한다.
-
코드를 다음과 같이 고쳤더니 정상적으로 해결 되었다.
// Test.js import React from 'react'; class Test extends React.Component{ constructor(props){ super(); // 추가 this.state ={ userId: "", pwd: "" } } render() { let a = this.state; console.log(a) console.log(this.props) return( <div>안녕</div> ) } } export default Test