[앱개발]- 종류(Native, Hybrid, Cross-platform) and React Native, JS
📚 개발 일지 📚

📕 첫 일지
[일지 내용]
- 앱의 기본적인 동작 구조
- React Native
- 앱 개발에 자주 쓰이는 Javascript
💡 앱 서비스

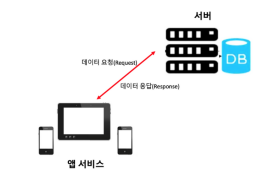
앱 서비스를 만든다는 것은
클라이언트와 서버 모두 만들어야 한다는 것을 뜻한다.
쉽게 설명하자면
클라이언트는 사용자가 보는 화면이다.
서버는 원하는 데이터가 있는 곳이고,
원하는 데이터를 요청하면 응답해주는 곳이기도 하다.
앱, 즉 클라이언트에서 원하는 데이터가 있을 때마다 서버에 요청하고, 응답 데이터를 받아 사용자에게 보여준다.
- 정리해보자면 사용자들이 보는 앱 화면을 만들고
필요한 데이터를 요청할 수 있는 서버를 만들면 된다.
💡 앱을 만들려면?
앱 개발은 대표적으로 "안드로이드"와 "iOS(아이폰)" 두 가지가 있다.

안드로이드는 Java와 Kotlin이라는 언어로 개발이 가능하고
iOS는 Swift라는 기술로 개발이 가능하다.
- 하지만 각각 다른 기술로 개발하는 것이 아닌 한 가지 기술로 두 가지를 모두 개발할 수 있는데
아래에서 설명할 리액트 네이티브(React Native)가 그중 하나이다.
💡 앱 개발 종류
먼저 앱 개발 종류를 살펴보자면
안드로이드, iOS 각각 개발 하는 네이티브 앱!
웹 사이트를 만들고 껍데기를 씌워 간단히 배포하는 하이브리드 앱!
마지막으로 위 두 가지 방법을 합친 크로스 플랫폼 앱!
- 리액트 네이티브는 바로 크로스 플랫폼 앱이다.
🔍 네이티브 앱 (Native App)
Android 또는 iOS 같은 어떤 구체적인 플랫폼만을 위해 만들어진 응용 프로그램
장점
- Android, iOS 각각의 모바일 운영체제(OS)에서 제공하는 툴과 언어 등에 따라 기능들을 최대한 살리기 때문에, 속도가 빠르고 안정적이면서 동적인 효과를 구현하기에 좋다.
단점
- 다른 방식들보다 높은 수준의 기술력이 필요하며, 각기의 모바일 운영체제(OS) 별로 앱을 개발해야 하기 때문에 개발 기간이나 비용이 많이 들 수 있다.
🔍 하이브리드 앱 (Hybrid App)
네이티브 앱과 웹 앱의 기능을 결합한 것(웹 앱: 흔히 사용하는 웹 브라우저를 통해 이용하는 것을 말한다.)
장점
- 단일 코드 기반으로 iOS나 Android에서 동일한 웹페이지를 사용할 수 있으므로 비교적 개발 비용 및 시간이 적게 소요된다. 모든 플랫폼에서 일관된 사용자 경험을 제공할 수 있으며 앱 용량도 비교적 가볍다.
단점
- 그래픽 집약적 앱의 성능이 떨어지며 네이티브 앱에 비해 동적인 요소의 구현이 어렵다. 네트워크 환경과 웹사이트의 용량에 따라 속도가 느려질 수 있다.
🔍 크로스 플랫폼 앱 (Cross-platform App)
둘 이상 플랫폼에서 돌아가는 앱 만드는것이라 할 수 있다.
- 한 가지의 개발 언어와 프레임워크로 iOS나 Android 양쪽 앱스토어에 출시할 수 있는 개발 방식
장점
- 코드를 하나만 작성하면 이를 2개 플랫폼에서 모두 사용할 수 있으므로 시간을 굉장히 줄일 수 있고, 리액트 개발자라면 리액트 네이티브로 빠르게 모바일 애플리케이션을 개발할 수 도 있다. 또 하나의 코드로 작성하기 때문에 유지보수도 쉽다.
단점
- 네이티브가 아닌 만큼 퍼포먼스를 100% 끌어올릴 수 없고 변환하는 작업이 필요하다.
💡 리액트 네이티브(React Native)

리액트 네이티브는 크로스 플랫폼 앱 개발 언어 중 하나로
페이스북에서 만들고 지원하고 있으며,
사용자 인터페이스(UI)를 만드는 데에 특화되어 있는 리액트 React.js 라이브러리/프레임워크 기반으로 앱을 제작하는 기술이다.(js = javascript 줄임말)
여기서 잠깐 리액트 네이티브는 항상 최신 버전의 자바스크립트 문법(ES6)을 사용한다는 것을 알아두자.
- 리액트 네이티브의 동작 원리는 리액트 네이티브가 가상 DOM을 통해 DOM을 조작하지 않는다는 점을 제외하고는 리액트와 실질적으로 동일하다.
- 직렬화, 비동기, 일괄 처리 브리지를 통해 네이티브 플랫폼과 통신하며 종단 장치에 직접(개발자가 작성한 자바스크립트를 해석하는) 백그라운드 프로세스로 실행된다.
💡 앱개발에 자주 쓰이는 Javascript
🔍 화살표 함수-Arrow Function(함수를 더 짧게!)
- 기존에는 함수를 선언하기 위해서 function 키워드를 사용했지만
이를 화살표 함수 (Arrow Function) 문법으로도 선언이 가능하다.
[기존 방식]
let a = function() {
console.log("function");
}
a();
[최신 방식]
let a = () => {
console.log("arrow function");
}
a();🔍 비구조 할당(딕셔너리 키와 값을 빠르게 꺼내기!)
- 딕셔너리에 있는 값을 꺼내 변수에 담을 때, 할당 과정을 거치기 않으면서 딕셔너리의 키 값 그대로 변수사용이 가능하다.
//객체
let blog = {
owner : "ho",
url : "ho.tistory.com",
getPost() {
console.log("문법 정리");
}
};
//기존 할당 방식
let owner = blog.owner
let getPost = blog.getPost()
//비구조 할당 방식
let { owner, getPost } = blog;
//각각 blog 객체의 owner , getPost() 의 데이터가 할당
//blog의 키 값과 이름이 같아야한다.
//(예 - owner가 아니라 owner2를 넣으면 아무것도 안 들어온다.)
** 많이 사용할 방식**
//함수에서 비구조 할당 방식으로 전달된 딕셔너리 값 꺼내기
let blogFunction = ({owner,url,getPost}) => {
console.log(owner)
console.log(url)
console.log(getPost())
}
blogFunction(blog)
🔍 리터럴-literal(줄바꿈을 자유롭게!)
- 최신 방식에서는 키보드에서 느낌표 옆에 있는 키인 백틱 ( ` ) 을 이용하여 문자열을 + 기호 없이 간단히 처리할 수 있다.
또한 백틱 ( ` ` ) 안에서는 여러 줄의 줄바꿈도 자유롭게 사용 가능하다.
const id = "myId" ;
const url = `http://ho.tistory.com/login/${id}` ;
const message = "줄바꿈을 하려면 \n이 기호를 써야 했지만"
const message = ` 백틱은 줄바꿈도
마음대로 사용이 가능합니다. `
🔍 객체 리터럴(딕셔너리를 짧게 만들어보기!)
- 기존에는 객체(딕셔너리)를 생성할 때, 필드명과 대입할 변수명이 같은 상황에서 다음과 같이 코드를 작성하였다.
[기존 방식]
var name = "ho";
var job = "developer";
var user = {
name: name,
job: job
}
console.log(user);
//{name: "ho", job: "developer"}
- 최신 방식으로는 다음과 같이 간결하게 작성할 수 있습니다.
[최신 방식]
var name = "ho";
var job = "developer";
var user = {
name,
job
}
console.log(user);
//{name: "ho", job: "developer"}- key: value 형태에서 단순히 변수명만 작성해주면 변수명과 동일한 필드가 생성되며, 그 변수값이 대입된다.
🔍 map(반복문의 또 다른 방식)
- map은 for 반복 문과 달리 리스트의 길이값을 몰라도 되며, for와는 반대로 리스트 안에서 몇 번째에 있는 값인지 순서를 알려준다.
//for문
let numbers = [1,2,3,4,5,6,7];
for(let i=0; i<numbers.length; i++){
console.log(numbers[i]);
}
//map
let numbers = [1,2,3,4,5,6,7];
numbers.map((value,i) => {
console.log(value,i)
})
//numbers.map((value,i) => 는 numbers.map(function(value,i) 와 같다.
//1 0
//2 1
//3 2
//4 3
//5 4
//6 5
//7 6🔍 module system(자바스크립트 파일을 모듈화)
- export는 자바스크립트의 값, 함수, 딕셔너리(객체) 또는 자바스크립트 파일 자체를 외부로 내보내는 키워드 이고
- import는 반대로 자바스크립트 파일 안으로 가져오는 키워드 이다.
외부로 내보낸다는 건 밖에서 쓸 수 있게 준비한다는 의미이고, 내부로 가져온다는 것은 외부로 내보낸 것들을 가져온다는 의미이다.
예를 들어 util.js 파일이 있다고 가정해보면
//times, plusTwo 함수를 외부로 내보낼 준비를 한다.
export function times(x) {
return x * x;
}
export function plusTwo(number) {
return number + 2;
}
// util.js에서 내보낸 함수들을 사용하는 모습
import { times, plusTwo } from './util.js';
console.log(times(2));
console.log(plusTwo(3));export default 로 선언한 함수에 경우
// in util.js
export default function times(x) {
return x * x;
}
// in app.js
import k from './util.js';
console.log(k(4)); // returns 16
- 이렇게 export default 로 선언한 함수는 해당 파일에서 유일해야 하며, 가져올 땐 이름을 달리해서 가져와서 사용할 수 있다.
감사합니다 😊