UI/UX 디자인 아티클 스터디 - 시선을 사로잡는 디자인
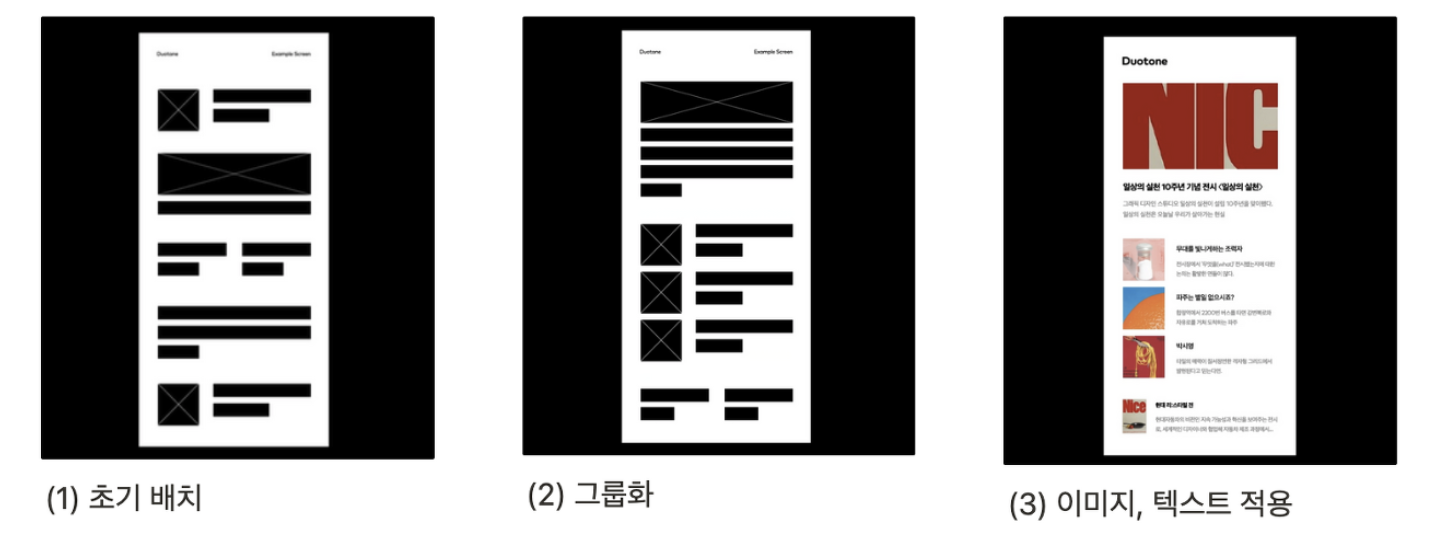
1. 그룹화(Grouping)

- 하나의 콘텐츠를 하나의 속성으로 바라보고 이것을 도형의 모양으로 그룹화한다. 이때 최대한 유사한 것들끼리 묶어준다.
- 정보 영역과 이미지 영역을 명확히 구분하여 시선의 분산을 최소화하고 정보 전달의 몰입도를 높일 수 있다.
- Key point : 속성파악 -> 그룹화 -> 체크
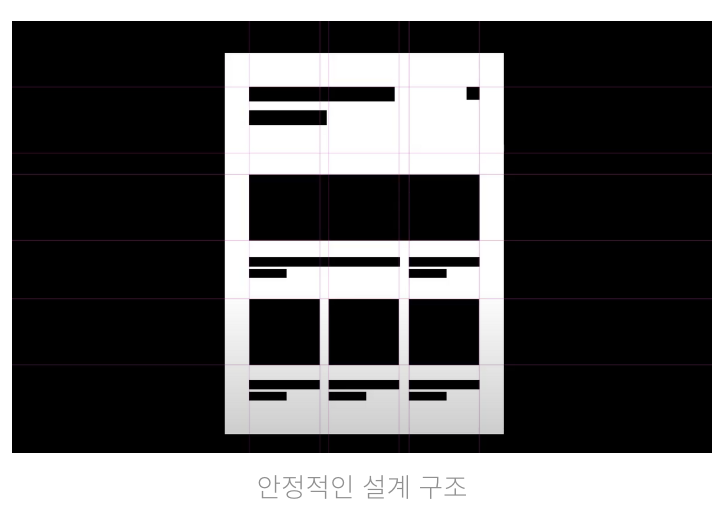
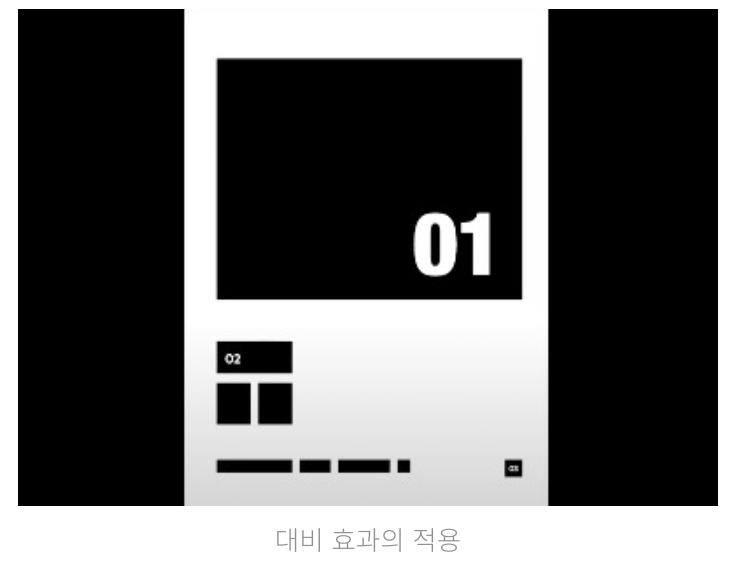
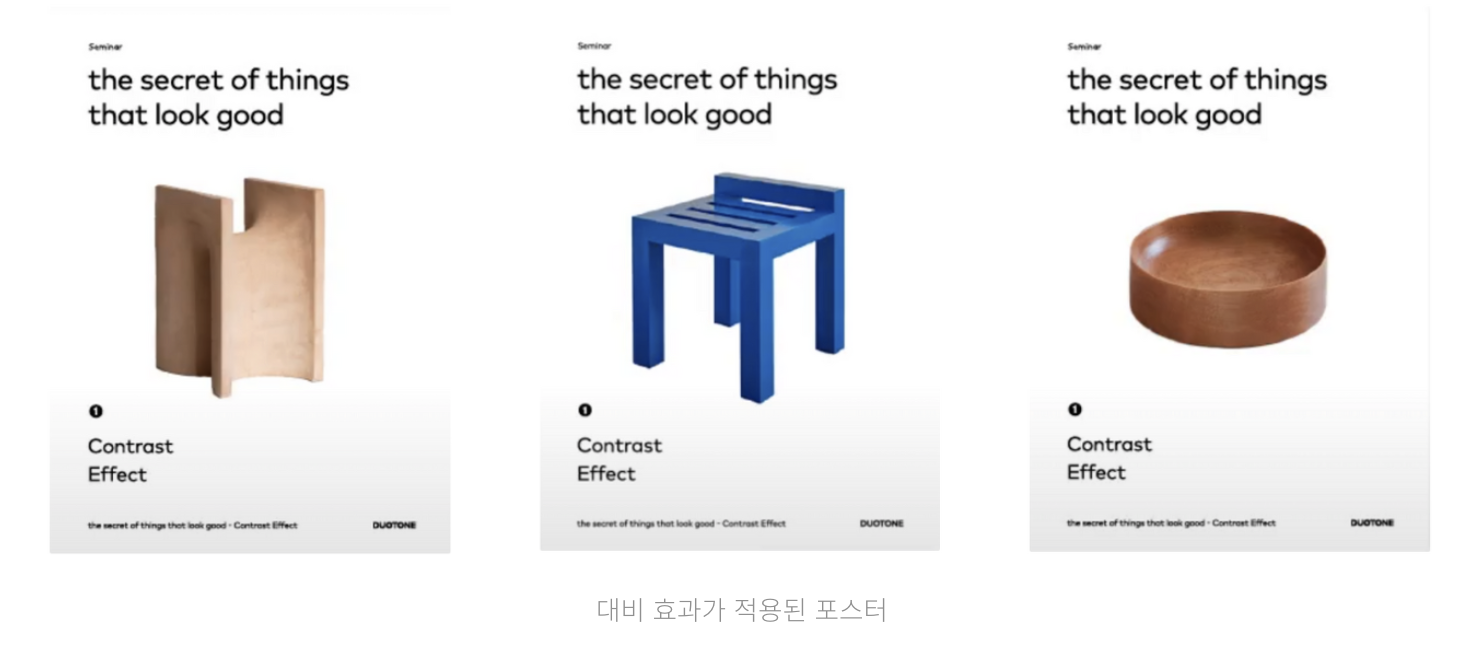
2.극적인 연출 - 대비 효과

- 어떠한 카테고리에도 적용이 가능한 안정적인 설계 구조이다.

- 위와 같이 대비 효과를 적용하면 조금 더 드라마틱한 연출이 가능하다. (우선순위를 구분해 눈에 띄도록 연출)

3. 스토리텔링의 힘
디자인은 소통이자 설득이다 - 서사 부여하기
- 소비자와 소통하고, 또 설득하기 위해서는 먼저 작업자가 온전히 몰입할 수 있어야 한다.
- 스토리텔링을 통한 공감, 스토리는 특정한 상황에서 어떻게 행동해야 하는지에 대한 기준과 지침을 마련해준다.
- 스토리가 백그라운드에 깔려 있으면 비주얼 작업 과정이 수월해지며, 퀄리티가 높아질 수 있다.
비슷한 직무 JD 분석 및 차이점 이해
UX/UI 디자이너 (프로덕트 디자이너)
- 서비스의 UX 설계 및 UI 개선
- 유저 및 데이터 분석을 통해 문제 파악 및 해결
- 디자인 시스템 설계 및 개선
- 디자인 설계에 있어 논리적인 근거를 제시
- 팀 내 커뮤니케이션 및 협업
UX 리서처
- 사용자 행동과 목소리를 통해 사용자 니즈와 패턴을 찾아내고 비즈니스 전략과 방향을 제시
- 상황에 적합한 리서치 방법론을 제시 / 설계와 조사를 진행
- 다양한 UX 리서치 기법(UT, IDI, Diary Study, Survey 등)을 이해하고 상황에 맞게 제시
- 커뮤니케이션 스킬
- 참고
웹 디자이너
- 웹사이트 페이지 시안, 웹 스타일 가이드 제작
- 광고에 필요한 이벤트성(랜딩)페이지 디자인
- 웹사이트 구축 및 유지보수
- 배너 제작 / SNS 콘텐츠 제작
정리
-
UX 리서처는 사용자와 니즈를 정교하게 분석, 수집된 데이터로 인사이트를 도출하고 정보를 쉽게 표현하고 전달할 시각화 역량이 있는지.
-
웹디자이너는 페이지에 보여지는 모든 디자인 요소를 디자인하고 구성하는 일로 디자인 역량과 개발언어(html, css) 스킬이 있는지
-
UX/UI(프로덕트)디자이너는 정성/정량적 분석으로 UI/UX를 제시할 수 있는지, 프로토타이핑을 통해 아이디어를 구체화하고 커뮤니케이션을 할 수 있는지